方法 1:通过启动参数修改路径(推荐,因为简单)
修改 Cursor 快捷方式
右键点击 Cursor 的桌面快捷方式,选择 属性 。在 目标 一栏末尾添加以下参数(注意空格):
js
--extensions-dir "D:\cursor_extensions"完整路径示例:
js
"C:\Program Files\Cursor\Cursor.exe" --extensions-dir "D:\cursor_extensions"重启 Cursor
通过此快捷方式启动 Cursor,新安装的插件将保存到 D 盘
方法 2:通过符号链接
找到默认插件目录
Cursor 的扩展插件默认安装在用户目录下的 .cursor/extensions 文件夹中。路径通常为:
cmd
C:\Users\<你的用户名>.cursor\extensions移动文件夹到 D 盘
将整个 extensions 文件夹剪切到 D 盘的目标位置(例如 D:\cursor_extensions)。
创建符号链接
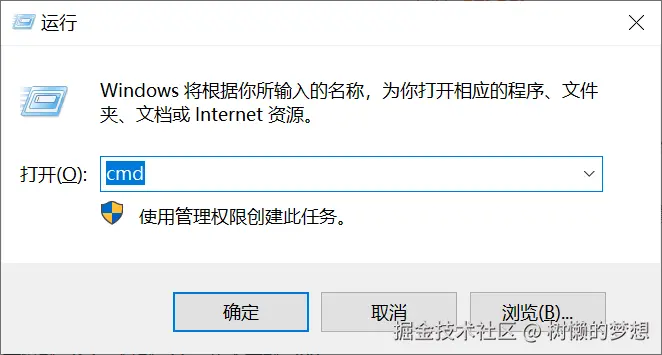
以管理员权限打开命令提示符,即(windows+R键)打开运行窗口,输入CMD,回车,如下:

然后运行以下命令
cmd
mklink /J "C:\Users<你的用户名>.cursor\extensions" "D:\cursor_extensions"这会创建一个"虚拟链接",让 Cursor 认为插件仍在原位置,而实际存储在 D 盘。
注意事项
- 如果
extensions文件夹已存在插件,建议先备份再迁移。 - 符号链接需管理员权限,确保操作时已开启。
- 如果 Cursor 更新后重置配置,可能需要重新应用符号链接或启动参数。
通过以上方法,你可以将 Cursor 的扩展插件默认安装到 D 盘。