一.盲盒源码线上盲盒盲盒系统盲盒市场前景
近年来,线上盲盒凭借其娱乐化消费模式和强社交属性,市场规模持续扩张。据艾瑞咨询《2023年中国潮玩经济研究报告》显示,中国盲盒市场规模在2023年Q2已突破200亿元大关,其中线上渠道占比从2020年的18%激增至37%,预计2025年整体市场规模将突破500亿元,五年复合增长率达15.2%。这种爆发式增长直接催生了盲盒源码与系统开发需求的激增
由此可见线上盲盒的市场规模消费群体以及消费群体的消费能力还是很大的,那么我们如何选择一家可靠正规的软件开发商和运营推广相信是很多想玩盲盒创业的群体所考虑的,下面我会给大家带来一些想法和如何搭建盲盒前端的教程。
二.盲盒源码盲盒系统搭建前端演示
最近很多人问盲盒前端如何搭建 其实盲盒前端都是uniapp写,搭建起来并不麻烦,无非就是打包上传的过程,下面我以壹软某个系列盲盒系统演示一下!
我们搭建前端首先需要下载好hubildx 版本现在应该更新到4.57了 我们去官网下载最新版本
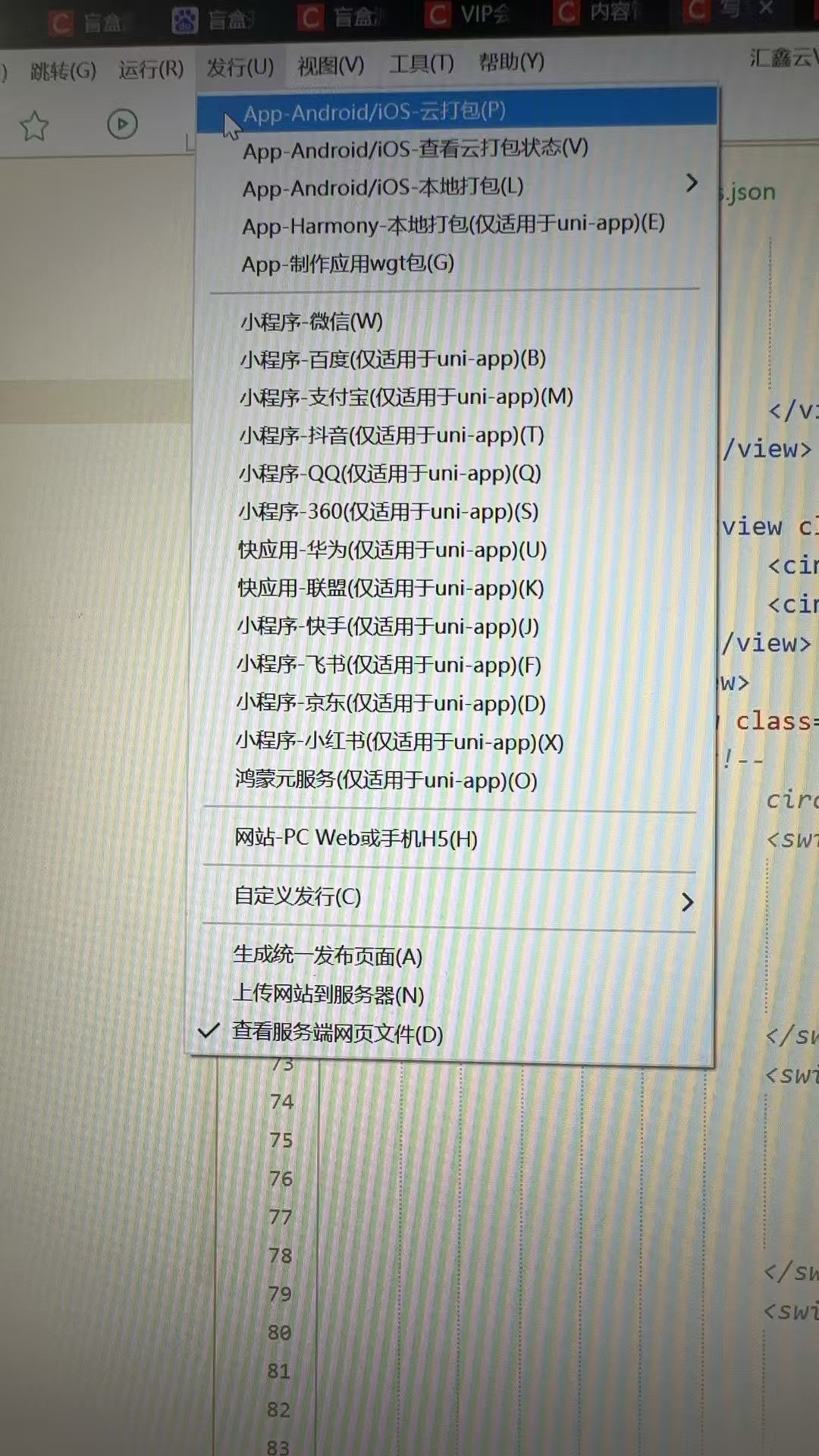
然后把我们下载的盲盒前端文件解压缩 拖拉到hubildx的工作栏 如下图效果
基本就是这样样子 注意不要直接把压缩包拉进去了
一.解压拉到hublidx工作台

二.然后就是要找接口 这套盲盒系统文件接口在main.js 有的可能在confid.js中 你可以全局搜索https找到接口域名进行修改!

三.修改好了 以后也可以把名字修改一下点击上面发行!发行h5就点网站 发行小程序就点小程序

四.编译后 点击文件路径上传到宝塔 public/h5下就可以了
三.盲盒源码盲盒系统搭建部署前端总结
其实总体就是改了个接口什么的 也是很简单,小程序还需要配置一些东西 微信登录登录也是
下篇文章我们会更新 这些教程 可以点赞支持!
四.下面分享一下盲盒前端源码
<template>
<view class="page-wrap common_bg">
<view class="music" @tap="musicChange">
<image src="../../static/music_open.png" mode="" class="icon close" v-if="backgroundMusicStatus"></image>
<image src="../../static/music_close.png" mode="" class="icon" v-else></image>
</view>
<!-- 弹幕 -->
<view class="barrage-wrap" :style="{
top: `calc(${sysConfig.statusBarHeight}px + 60px)`
}">
<lff-barrage :style="{
width: '100%'
}" background="linear-gradient(to right,rgba(230,83,109, 0.9),rgba(230,83,109, 0.1))" type="rightToLeft"
ref="detailBarrage" height="140" :maxTop="0"></lff-barrage>
</view>
<scroll-view scroll-y class="page-wrap-bd">
<mescroll-body ref="mescrollRef" @init="mescrollInit" @down="downCallback" @up="getList" :down="downOption"
:up="upOption">
<view class="header-box">
<view class="magic-box">
<view class="left-box">
<h3 class="title">
{{site_title}}
</h3>
<view class="particulars">
<view class="details">
<view class="details-icon">
<!-- <image src="../../static/image/open-box.png" mode="aspectFill"></image> -->
<cimage src="/static/images/open-box.png" mode="scaleToFill" />
</view>
<view class="details-text">
在线开盒
</view>
</view>
<view class="details">
<view class="details-icon">
<cimage src="/static/images/pinkage.png" mode="scaleToFill" />
</view>
<view class="details-text">
三件包邮
</view>
</view>
<view class="details">
<view class="details-icon">
<cimage src="/static/images/safeguard.png" mode="scaleToFill" />
</view>
<view class="details-text">
正品保障
</view>
</view>
</view>
</view>
<view class="right-box">
<cimage src="/static/images/gameplay.png" mode="scaleToFill" />
<cimage src="/static/images/service.png" mode="scaleToFill" />
</view>
</view>
<view class="uni-margin-wrap">
<!-- <swiper indicator-color="rgb(125, 123, 120)" indicator-active-color="#fff" class="swiper"
circular indicator-dots autoplay :interval="interval">
<swiper-item>
<view class="swiper-item">
<cimage src="/static/images/huawei.png" mode="scaleToFill" />
</view>