
效果图展示

实现思路:通过input标签聚焦失焦的方式,实现系统软键盘的显示隐藏。
使用场景:一体机电脑,无外接键盘。
html
html
<el-input v-model="idNumber" placeholder="请输入" @focus="showKeyboard" @blur="hideKeyboard"></el-input>js
两个方法, 发送两个消息给主进程,用来显示和隐藏软键盘,'show-keyboard'可自定义,和主进程那边一致就行
js
// 获取electron的ipcRenderer
const { ipcRenderer } = window.require('electron')
// 调用系统软键盘,
showKeyboard(e) {
ipcRenderer.send('show-keyboard')
},
// 关闭系统软键盘
hideKeyboard() {
ipcRenderer.send('close-keyboard')
},background.js
js
//....其他模块省略
import { exec } from 'child_process'
// 导入两个模块,用于打印和存储日志,后续可删除
import path from 'path'
import fs from 'fs'
//....
// 设置日志文件路径
const logFile = path.join(app.getPath('userData'), 'main-process.log')
// 创建一个简单的日志函数
function log(message) {
const timestamp = new Date().toLocaleDateString()
const time = new Date().toLocaleTimeString()
const logMessage = `${timestamp} ${time}: ${message}\n`
// 同时输出到控制台和文件
console.log(message)
fs.appendFileSync(logFile, logMessage)
}
//....
//监听打开键盘事件
ipcMain.on('show-keyboard', () => {
log(`显示键盘 ${process.platform}`)
// 根据系统类型调用不同的软键盘
if (process.platform === 'win32') {
showWindowsOSK()
} else if (process.platform === 'linux') {
exec('onboard') // Linux系统
}
})
// Windows系统调用屏幕键盘
function showWindowsOSK() {
const oskPath = path.join('C:\\Windows', 'System32', 'osk.exe')
log(`尝试显示键盘 ${oskPath}`)
try {
exec('start "" "C:\\Windows\\System32\\osk.exe"', (error) => {
if (error) {
log(`打开屏幕键盘出错: ${error}`)
} else {
log('显示键盘成功')
}
})
} catch (error) {
log(`启动键盘进程出错: ${error}`)
}
}
// 监听关闭键盘事件
ipcMain.on('close-keyboard', () => {
log(`关闭键盘 ${process.platform}`)
if (process.platform === 'win32') {
closeWindowsOSK()
} else if (process.platform === 'linux') {
exec('killall onboard')
}
})
// Windows系统关闭屏幕键盘
function closeWindowsOSK() {
log('尝试关闭键盘')
// 使用powershell以管理员权限执行taskkill命令
const command =
"powershell.exe -Command \"Start-Process -FilePath 'taskkill' -ArgumentList '/F', '/IM', 'osk.exe', '/T' -Verb RunAs -WindowStyle Hidden\""
exec(command, (error, stdout, stderr) => {
if (error) {
log(`关闭屏幕键盘出错: ${error}`)
// 如果第一次尝试失败,使用备用方法,测试时候没有问题,打包线上运行的时候会出现关闭失败问题,这个备用方法就可以解决关闭失败问题。
exec('taskkill /IM osk.exe', (err) => {
if (err) {
log(`备用方法关闭屏幕键盘也失败: ${err}`)
} else {
log('使用备用方法成功关闭键盘')
}
})
} else {
log('关闭键盘成功')
}
if (stderr) {
log(`关闭键盘stderr输出: ${stderr}`)
}
})
}"C:\Windows\System32\osk.exe"为电脑的软键盘地址,一般都是这个,如果不一样可以修改一下。
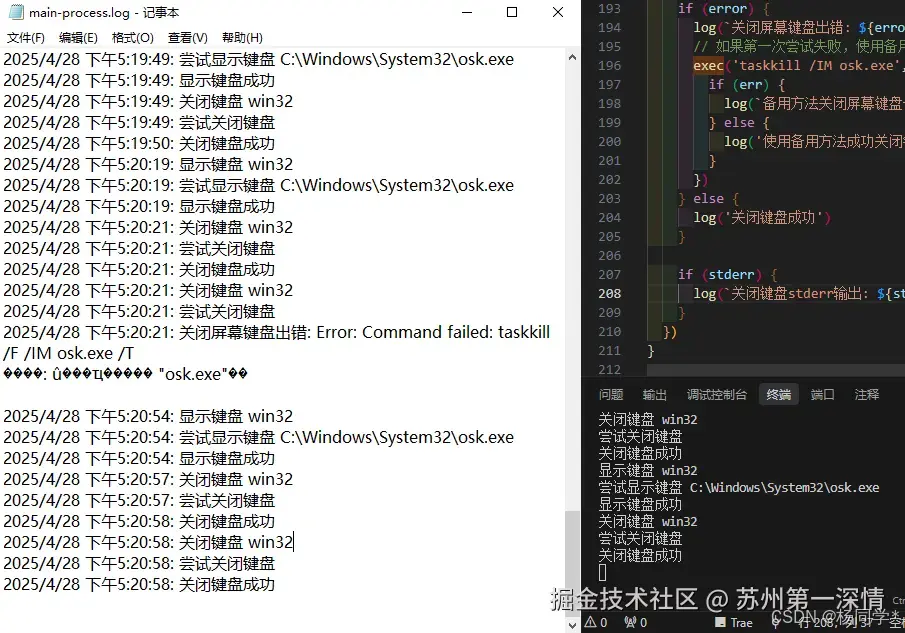
本地测试可以在终端看到日志,打包要看日志可以找到"C:\Users\Administrator\AppData\Roaming\项目名" 路径下的'main-process.log'文件

调试完这些日志就可以清除了
以下为background.js的简化部分
js
// 监听打开键盘事件
ipcMain.on('show-keyboard', () => {
// 根据系统类型调用不同的软键盘
if (process.platform === 'win32') {
exec('start "" "C:\Windows\System32\osk.exe"', (error) => {})
} else if (process.platform === 'linux') {
exec('onboard') // Linux系统
}
})
// Windows系统关闭屏幕键盘
function closeWindowsOSK() {
// 使用powershell以管理员权限执行taskkill命令
const command ="powershell.exe -Command "Start-Process -FilePath 'taskkill' -ArgumentList '/F', '/IM', 'osk.exe', '/T' -Verb RunAs -WindowStyle Hidden""
exec(command, (error, stdout, stderr) => {
// 如果第一次尝试失败,使用备用方法,解决打包后键盘无法关闭问题
if (error) {
exec('taskkill /IM osk.exe', (err) => {})
}
})
}
// 监听关闭键盘事件
ipcMain.on('close-keyboard', () => {
if (process.platform === 'win32') {
closeWindowsOSK()
} else if (process.platform === 'linux') {
exec('killall onboard')
}
})到这里基本上就可以实现需求了。
📢没了,结束了,是不是很简单呐,如有错误,欢迎留言。
📢如果此篇博文对您有帮助,还请动动小手点赞 👍 收藏 ⭐留言 📝呐~,谢谢 ~ ~
下期再见!