在文档里如何引用在线SVG甘特图
介绍
本文将详细介绍如何快速创建一个功能强大的在线甘特图,并将其嵌入到其他文档(如 Notion、Wiki、Qiita、GitHub、Obsidian、Email 等)中。只要目标工具支持引用网络图片,你就可以轻松实现这一操作。
为什么要在线的?
甘特图主要用于项目计划制定、进度跟踪和任务分配。使用在线甘特图的优势在于其能够实时更新,无论在哪份文档中引用,用户都能随时查看项目的最新状态。
为什么要是svg?
SVG 是一种矢量图形格式,能够在不同设备分辨率下保持最佳清晰度,同时文件体积较小,非常适合用于文档嵌入和分享。
制作在线甘特图
-
打开 zz-plan 在线甘特图制作平台。
-
点击"创建甘特图",进入编辑界面开始制作。顶部的时间粒度可以通过拖动进行调整。
-
完成制作后,点击右上角的"保存"按钮或使用快捷键
Ctrl+S。 -
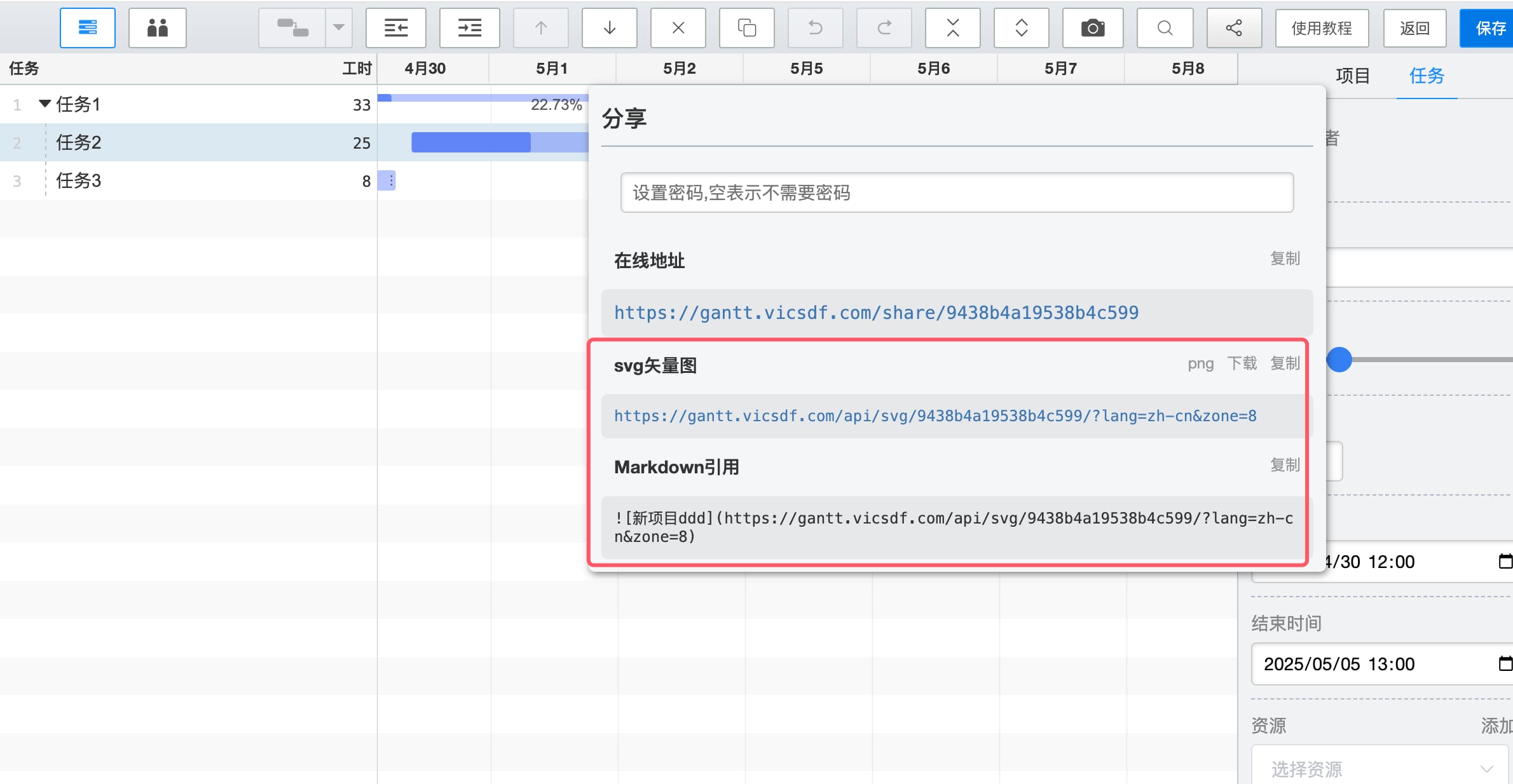
随后点击"分享图标",即可获取该甘特图的 SVG 地址。

-
将此地址嵌入到目标文档中,完成引用。
如果你没有登录你需要保存当前甘特图的地址,下次可以打开更新甘特图。如果你登录这个甘特图在你的项目列表里面
注意事项
- 如果未登录,建议保存当前甘特图的地址,以便后续更新。
- 登录后,你的甘特图会自动保存到个人项目列表中,方便随时访问和修改。
Example:
