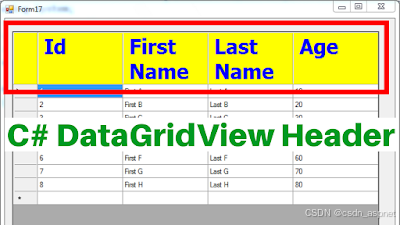
C# DataGridView Header:

在本 C#教程中,我们将了解 如何 使用 CSharp 编程语言更改 Datagridview 标题文本大小、文本颜色、字体名称、背景颜色、文本对齐方式 。
项目源代码:
using System;
using System.Collections.Generic;
using System.ComponentModel;
using System.Data;
using System.Drawing;
using System.Linq;
using System.Text;
using System.Threading.Tasks;
using System.Windows.Forms;
namespace WindowsFormsApplication1
{
public partial class Form17 : Form
{
public Form17()
{
InitializeComponent();
}
private void Form17_Load(object sender, EventArgs e)
{
// populate datagridview from datatable
DataTable table = new DataTable();
// add columns to datatable
table.Columns.Add("Id", typeof(int));
table.Columns.Add("First Name", typeof(string));
table.Columns.Add("Last Name", typeof(string));
table.Columns.Add("Age", typeof(int));
// add rows to datatable
table.Rows.Add(1, "First A", "Last A", 10);
table.Rows.Add(2, "First B", "Last B", 20);
table.Rows.Add(3, "First C", "Last C", 30);
table.Rows.Add(4, "First D", "Last D", 40);
table.Rows.Add(5, "First E", "Last E", 50);
table.Rows.Add(6, "First F", "Last F", 60);
table.Rows.Add(7, "First G", "Last G", 70);
table.Rows.Add(8, "First H", "Last H", 80);
dataGridView1.DataSource = table;
/*
dataGridView1.Columns[0].HeaderCell.Style.Font = new Font("Tahoma", 18, FontStyle.Bold);
dataGridView1.Columns[1].HeaderCell.Style.Font = new Font("Tahoma", 22, FontStyle.Italic);
dataGridView1.Columns[2].HeaderCell.Style.Font = new Font("Tahoma", 25, FontStyle.Strikeout);
dataGridView1.Columns[3].HeaderCell.Style.Font = new Font("Tahoma", 28, FontStyle.Underline);
*/
dataGridView1.ColumnHeadersDefaultCellStyle.Font = new Font("Tahoma", 25, FontStyle.Bold);
/*
dataGridView1.Columns[0].HeaderCell.Style.ForeColor = Color.Red;
dataGridView1.Columns[1].HeaderCell.Style.ForeColor = Color.Green;
dataGridView1.Columns[2].HeaderCell.Style.ForeColor = Color.Blue;
dataGridView1.Columns[3].HeaderCell.Style.ForeColor = Color.Brown;
*/
dataGridView1.ColumnHeadersDefaultCellStyle.ForeColor = Color.Blue;
/*
dataGridView1.Columns[0].HeaderCell.Style.BackColor = Color.White;
dataGridView1.Columns[1].HeaderCell.Style.BackColor = Color.Yellow;
dataGridView1.Columns[2].HeaderCell.Style.BackColor = Color.AliceBlue;
dataGridView1.Columns[3].HeaderCell.Style.BackColor = Color.Aqua;
*/
dataGridView1.ColumnHeadersDefaultCellStyle.BackColor = Color.Yellow;
// center text
dataGridView1.ColumnHeadersDefaultCellStyle.Alignment = DataGridViewContentAlignment.TopLeft;
dataGridView1.EnableHeadersVisualStyles = false;
}
}
}
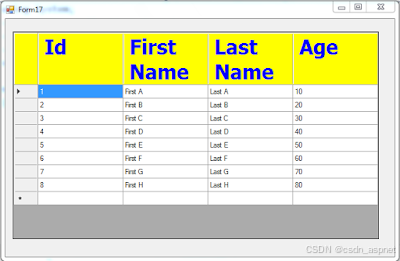
输出:

如果您喜欢此文章,请收藏、点赞、评论,谢谢,祝您快乐每一天。