幽蓝君发现一个问题,仓颉开发语言距离发布马上一年了,一些知名App已经使用仓颉开发了许多功能,但是网络上关于仓颉开发语言的教程少之又少,系统性的教程更是没有,仓颉官网的文档也远远不如ArkTS详尽。
现阶段对于想学习仓颉的友友来说非常困难,幽蓝君能做一个针对移动开发者的系列教程,从零开始到一个完整的应用,系统的讲述仓颉开发语言。希望能对大家有所帮助。
今天介绍的是仓颉语言中的UI组件。

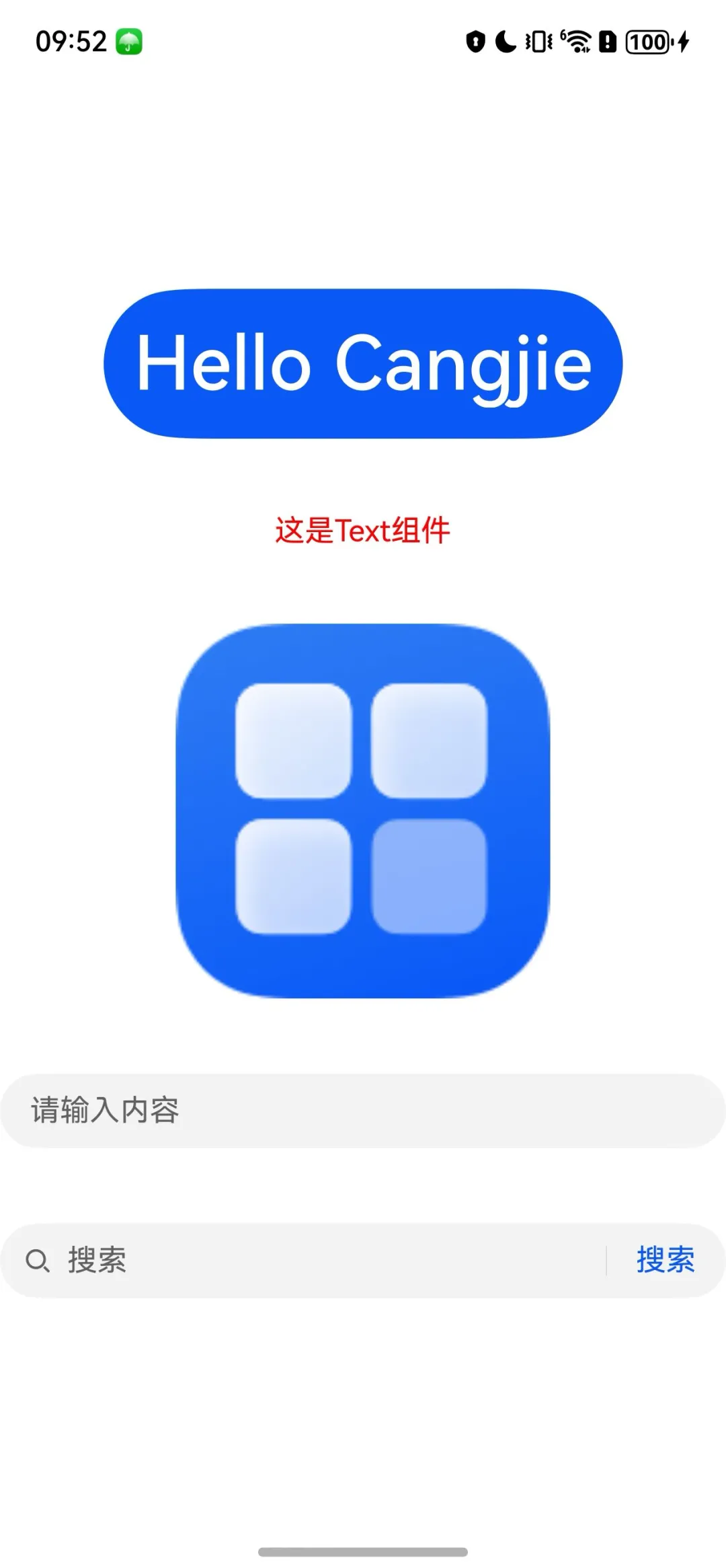
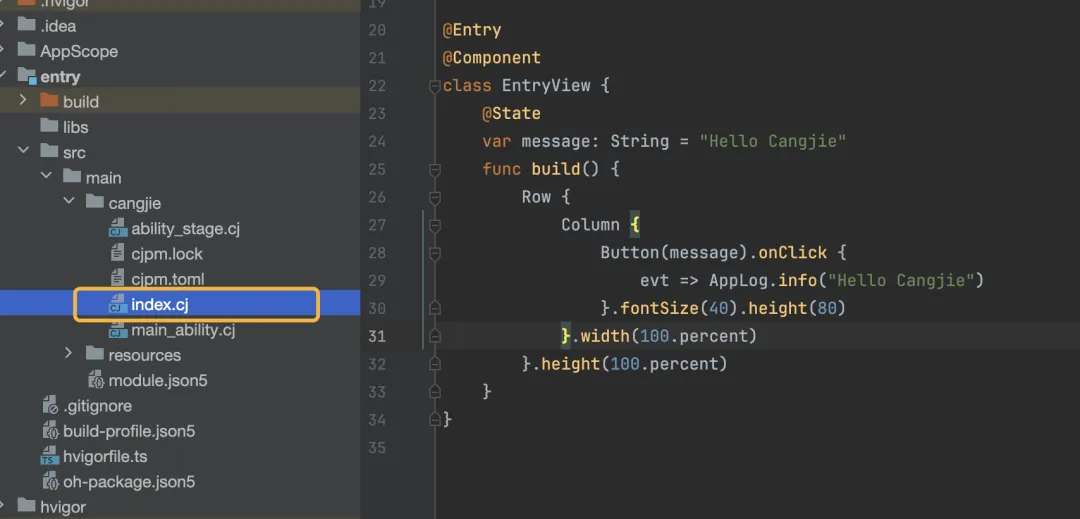
昨天分享了如何搭建仓颉的开发环境,关于项目的目录结构幽蓝君觉得没有必要再长篇大论,因为和ArkTs非常相似,我们直接到main文件夹下找到index.cj,这就是项目的首页页面,里面有项目初始化的demo。

按钮 Button
既然初始代码中已经有button组件,我们就从它开始说起
Button(message).onClick { evt => AppLog.info("Hello Cangjie")}
.fontSize(40)
.height(80)这样看起来Button的用法看起来好像和ArkTs区别不大,我们继续为它添加一些属性,看看和ArkTs有什么不同:
Button(message).onClick { evt => AppLog.info("Hello Cangjie")}
.fontSize(40)
.height(80)
.width(100.percent)
.backgroundColor(Color.BLUE)我在原有的代码上添加了宽度和背景色属性,可以看到仓颉中的百分比使用的是.percent,对应ArkTs中的100%,背景色中的字母大小写也是需要注意的地方。
文本 Text
Text组件比较简单,和按钮属性类似,直接贴代码:
Text('hello')
.fontSize(15)
.fontColor(Color.BLACK)
.textAlign(TextAlign.Center)
.margin(top:10)图片 Image
Image组件最值得注意的地方就是加载图片,下面代码是加载media文件夹下的资源:
Image(@r(app.media.startIcon))但是幽蓝君一开始遇到了报错:

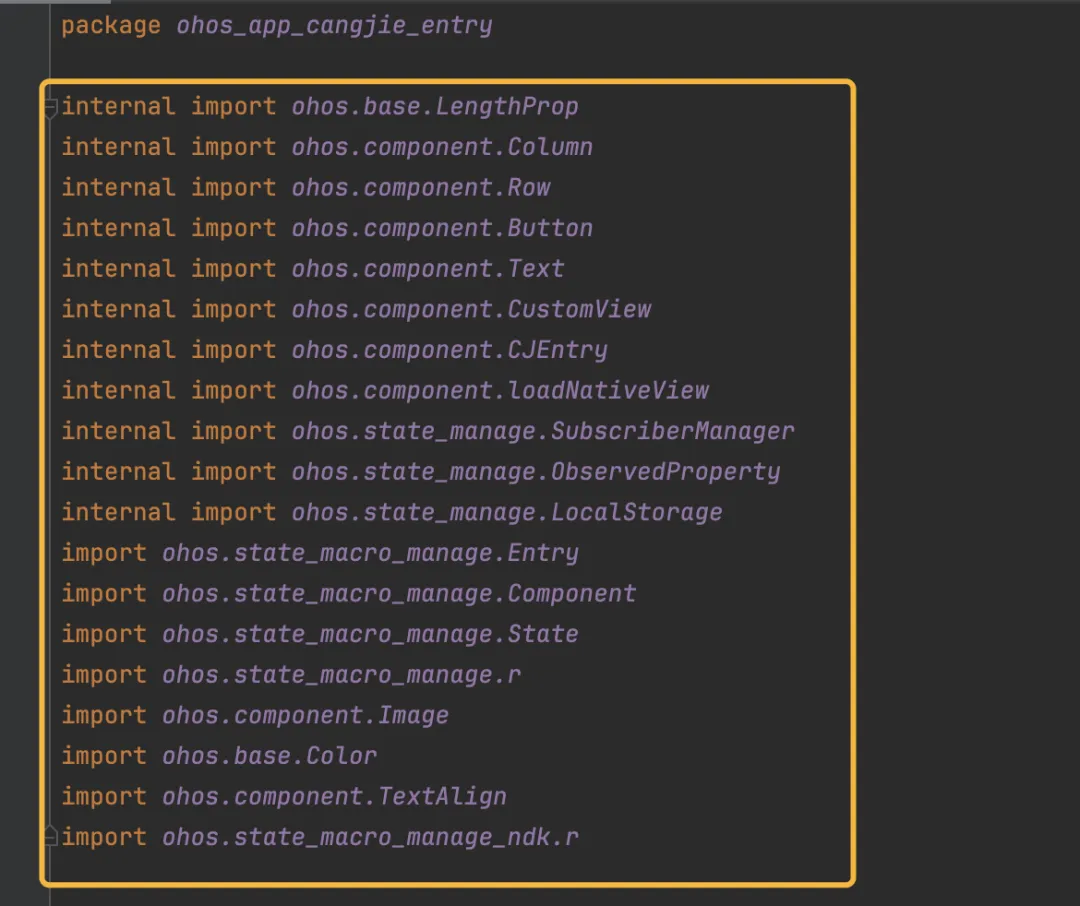
解决方式是把文件上面的一大坨引用删掉:

用这几行代码代替:
import ohos.base.*
import ohos.component.*
import ohos.state_manage.*
import ohos.state_macro_manage.*修改后Image组件可以正常使用:

输入框 TextInput
使用TextInput组件最好也是先替换掉上面的一大段引用。
TextInput有三个参数,分别是占位内容,输入框内容和控制器,onChange方法用来监听内容变化:
TextInput(placeholder: '请输入内容', text: this.inputText, controller:inputController)
.onChange({ value: String =>
this.inputText = value
})再贴一下TextInput控制器的写法,它可以对输入框进行一些操作,比如收起键盘:
var inputController:TextInputController = TextInputController()
this.inputController.stopEditing();搜索框 Search
搜索框和输入框比较像,以上这些组件最需要习惯的地方就是回调事件的写法,和ArkTs区别较大,贴一下它的使用方法:
var searchController:SearchController = SearchController()
Search(placeholder:'搜索',controller:searchController)
.searchButton('搜索')
.onSubmit({value =>
AppLog.info('onSubmit:' + value);
})
.onChange({value =>
AppLog.info('onChange:' + value);
})仓颉中的组件数量众多,今天就介绍比较常用的几个,关于仓颉语言大家有其他想要了解的也可以私信幽蓝君,感谢您的阅读。#HarmonyOS语言##仓颉##购物#