不同应用的开发者对地图样式的展示需求差异很大。例如,物流类应用希望地图样式简洁一些,重点突出城市分布和快递路径;AR游戏类应用中的地图色彩需要和游戏UI适配,做的更酷炫一些;景区导览应用中的地图样式要景区特色相结合,重点呈现关键景点。
这就要求地图样式为开发者提供多种地图样式供选择,包括简洁风格、酷炫风格、特色风格等,让开发者可以根据自己的需求自定义地图样式,包括颜色、标注、线条等元素,以实现更加个性化的展示效果,以满足不同应用的需求。
HarmonyOS SDK地图服务(Map Kit)提供了自定义地图样式的能力,开发者可使用Petal Maps Studio管理地图样式或者通过传入自定义JSON更改地图样式。提供八大类,上百种地图元素的样式编辑,让开发者自由编辑个性化地图。同时,开发者只需编辑一次,地图即可适用于多种终端,极大的提高了开发效率。

开发步骤
Map Kit提供两种方法设置自定义地图样式:
• 设置样式ID:使用Petal Maps Studio管理地图样式,并使用样式ID将它们链接到您的地图上。您可以在Petal Maps Studio上创建新样式,或导入现有样式定义。样式一旦发布,使用此样式的应用都会自动应用新样式。
• 设置样式内容:通过传入自定义JSON更改地图样式,JSON的定义参见样式参考。
设置样式ID
-
导入相关模块。
import { MapComponent, mapCommon, map } from '@kit.MapKit'; import { AsyncCallback } from '@kit.BasicServicesKit';
-
创建样式ID。
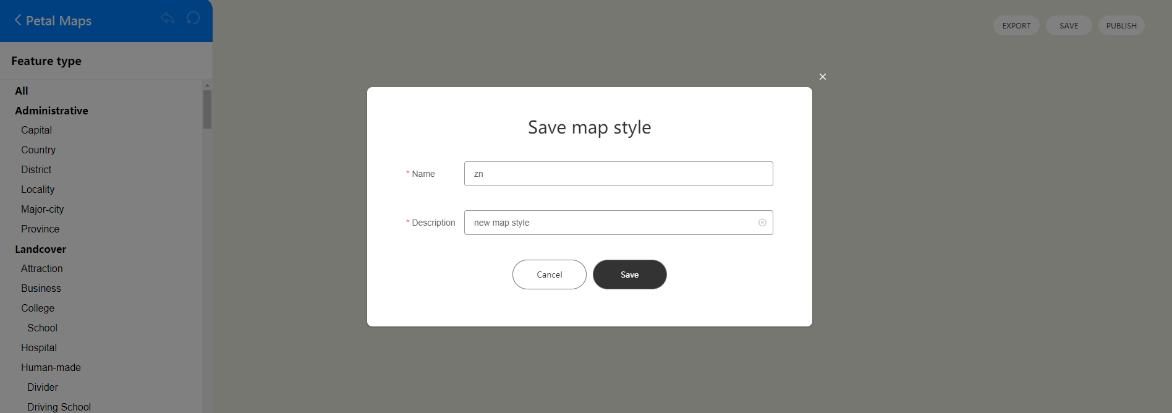
a. 登录Petal Maps Studio。

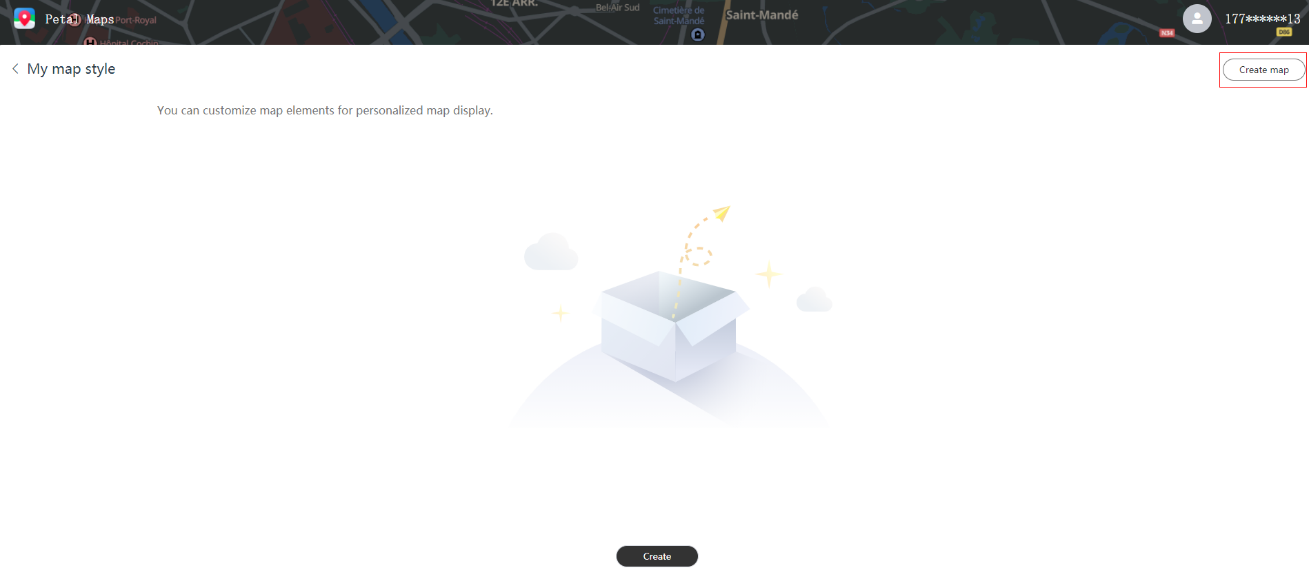
b. 点击"Create map"创建自定义样式。

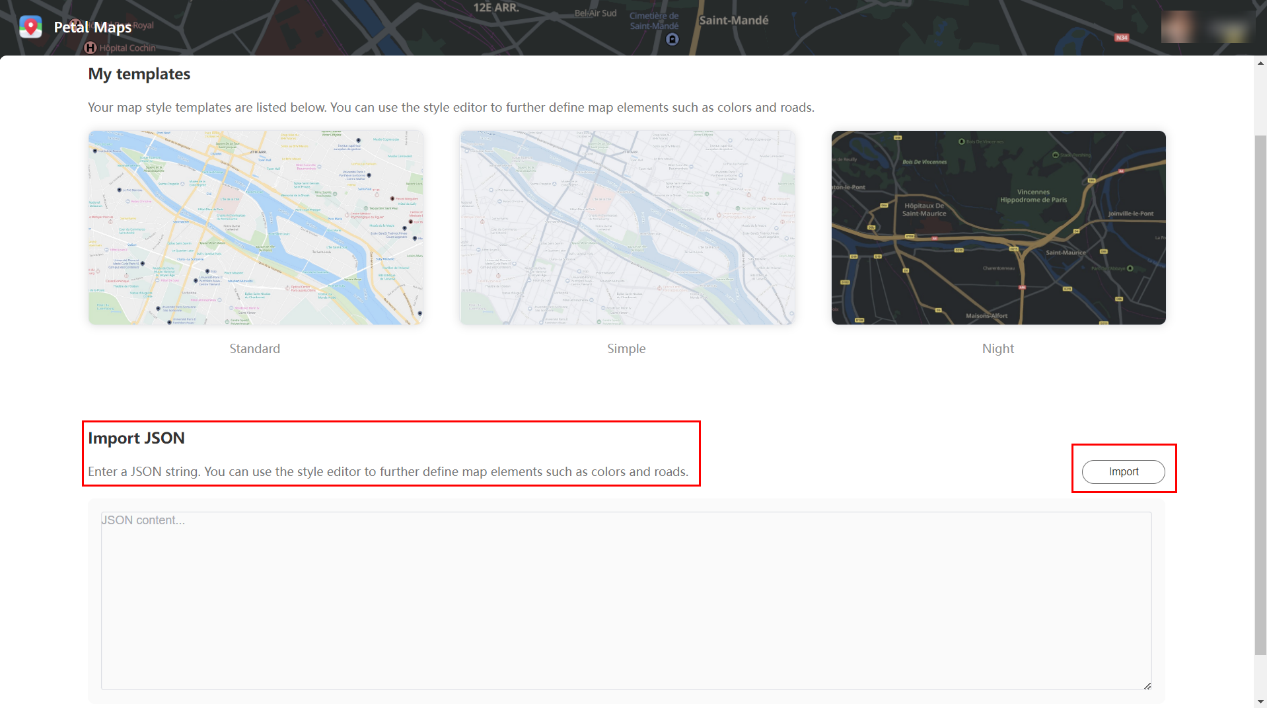
c. 导入JSON样式文件,点击"Import"。

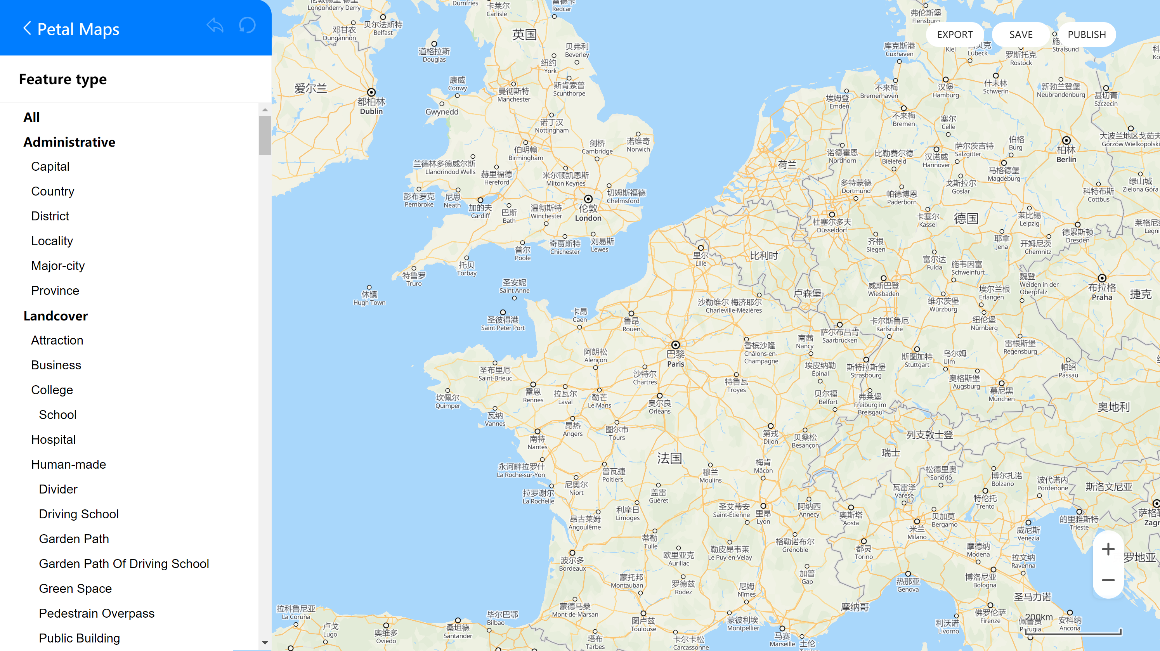
d. 在编辑器里修改样式。

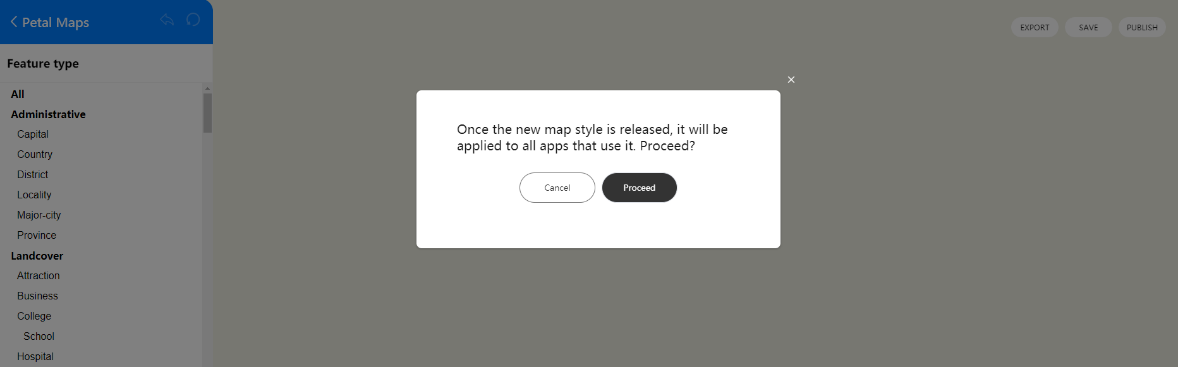
e. 点击"SAVE"生成预览ID,预览ID在编辑样式时会重新生成,您可以通过预览ID测试样式效果。点击"PUBLISH"发布生成样式ID,样式ID是唯一ID,一旦发布生效不会变化。


- Map Kit提供两种方法设置样式ID:
• 在创建地图后设置样式ID
@Entry
@Component
struct CustomMapStyleDemo {
private mapOptions?: mapCommon.MapOptions;
private mapController?: map.MapComponentController;
private callback?: AsyncCallback<map.MapComponentController>;
aboutToAppear(): void {
// 地图初始化参数
this.mapOptions = {
position: {
target: {
latitude: 31.984410259206815,
longitude: 118.76625379397866
},
zoom: 15
}
};
this.callback = async (err, mapController) => {
if (!err) {
this.mapController = mapController;
// 自定义样式参数,styleId需要替换为您自己的样式ID或者预览ID,样式ID或者预览ID可在Petal Maps Studio平台上创建
let param: mapCommon.CustomMapStyleOptions = {
styleId: "1346407266336828736"
};
// 设置自定义样式
await this.mapController.setCustomMapStyle(param);
}
};
}
build() {
Stack() {
Column() {
MapComponent({ mapOptions: this.mapOptions, mapCallback: this.callback });
}.width('100%')
}.height('100%')
}
}• 在初始化地图时设置样式ID
@Entry
@Component
struct CustomMapStyleDemo {
private mapOptions?: mapCommon.MapOptions;
private mapController?: map.MapComponentController;
private callback?: AsyncCallback<map.MapComponentController>;
aboutToAppear(): void {
// 地图初始化参数
this.mapOptions = {
position: {
target: {
latitude: 31.984410259206815,
longitude: 118.76625379397866
},
zoom: 15
},
// 自定义样式参数,styleId需要替换为您自己的样式ID或者预览ID,样式ID或者预览ID可在Petal Maps Studio平台上创建
styleId: "1346407266336828736"
};
this.callback = async (err, mapController) => {
if (!err) {
this.mapController = mapController;
}
};
}
build() {
Stack() {
Column() {
MapComponent({ mapOptions: this.mapOptions, mapCallback: this.callback });
}.width('100%')
}.height('100%')
}
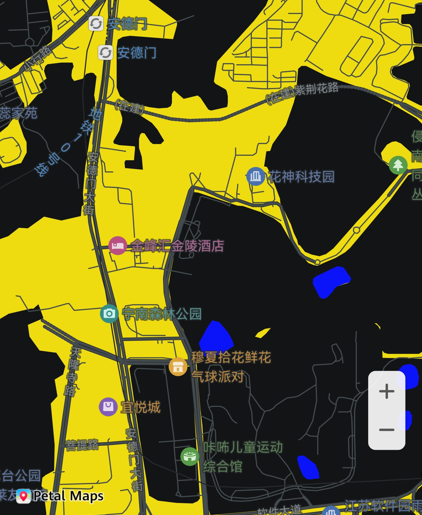
}设置样式ID之后效果如下:

设置样式内容
-
导入相关模块。
import { MapComponent, mapCommon, map } from '@kit.MapKit';
import { AsyncCallback } from '@kit.BasicServicesKit'; -
设置样式内容。
@Entry
@Component
struct CustomMapStyleDemo {
private mapOptions?: mapCommon.MapOptions;
private mapController?: map.MapComponentController;
private callback?: AsyncCallback<map.MapComponentController>;aboutToAppear(): void {
// 地图初始化参数
this.mapOptions = {
position: {
target: {
latitude: 31.984410259206815,
longitude: 118.76625379397866
},
zoom: 15
}
};
this.callback = async (err, mapController) => {
if (!err) {
this.mapController = mapController;
// 自定义样式参数
let param: mapCommon.CustomMapStyleOptions = {
styleContent:[{ "mapFeature": "landcover.natural", "options": "geometry.fill", "paint": { "color": "#8FBC8F" }}, { "mapFeature": "water", "options": "geometry.fill", "paint": { "color": "#4682B4" }}]
};
// 设置自定义样式
await this.mapController.setCustomMapStyle(param);
}
};
}build() {
Stack() {
Column() {
MapComponent({ mapOptions: this.mapOptions, mapCallback: this.callback });
}.width('100%')
}.height('100%')
}
}

了解更多详情>>
访问地图服务联盟官网