一、Cursor是什么?
Cursor是一款基于AI的智能代码编辑器,它整合了GPT-4技术,可以帮助我们:
✅ 自动生成代码
✅ 解释代码含义
✅ 修复代码错误
✅ 对话式编程指导
特别适合编程新手使用,传统搭建博客需要掌握的HTML/CSS/命令行等知识,现在通过Cursor的AI对话都能轻松搞定!
(对比传统VS Code的优势:内置AI助手/智能补全/对话式编程)
二、准备工作
1、下载安装Cursor:官网 https://cursor.sh(支持Win/Mac)

2.安装Node.js:官网 https://nodejs.org(选LTS版本,安装时记得勾选Add to PATH)
2.1、下载nodejs

2.2、安装nodejs
2.2.1 自定义安装路径(可以选择默认)

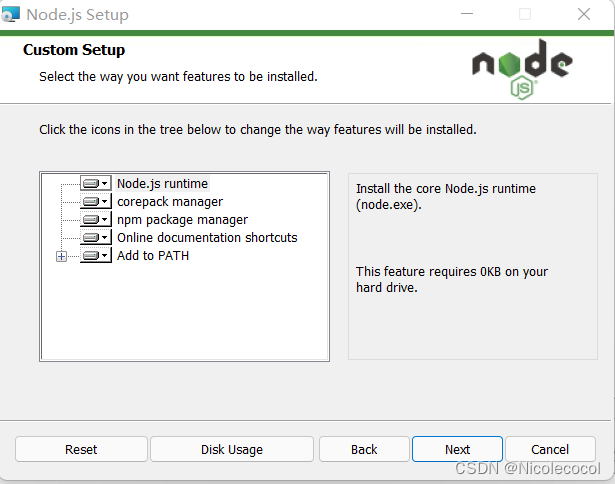
2.2.2 图根据本身的需要进行,我选择了默认Node.js runtime,然后Next:
Node.js runtime :表示运行环境
npm package manager:表示npm包管理器
online documentation shortcuts :在线文档快捷方式
Add to PATH:添加到环境变量
不用勾选这一个,继续Next,然后自定义安装路径,这里建议不要装在C盘,直接把C:\Program Files\nodejs改成D:\Program Files\nodejs
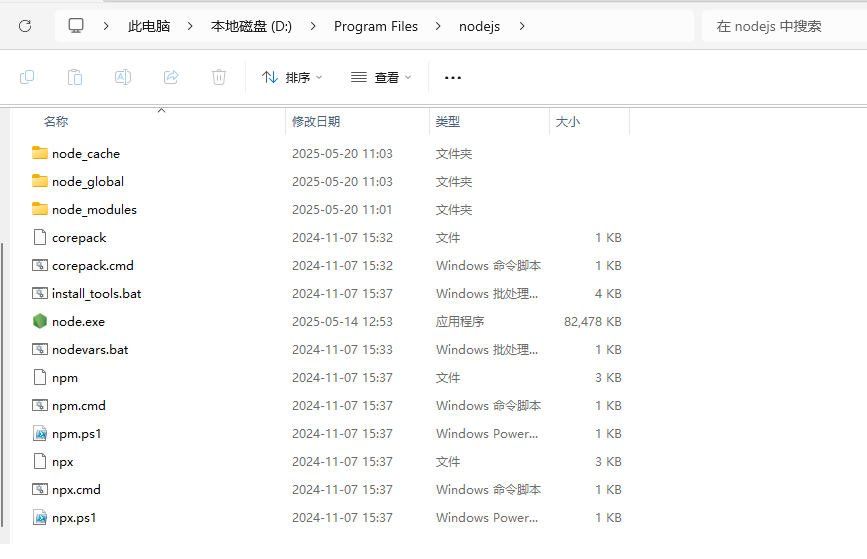
然后再在安装路径的根目录下新建两个文件夹,node_cache和node_global,如图所示:

2.2.3 环境配置
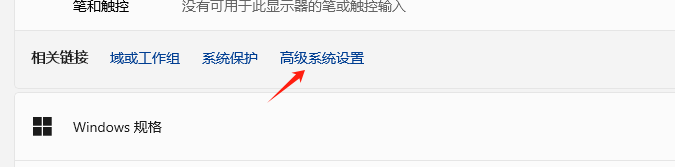
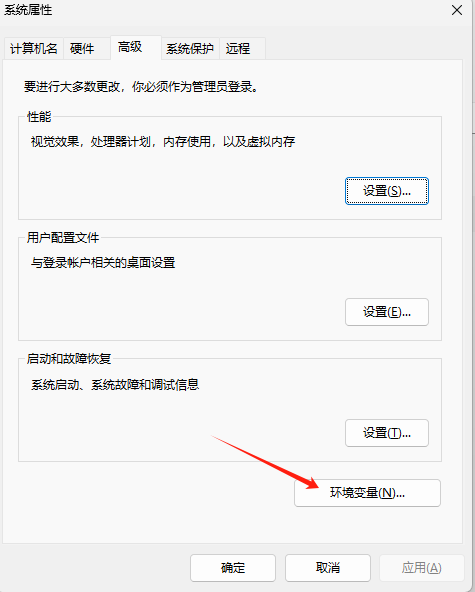
建好以后开始配置环境:右键此电脑------属性------高级系统设置------高级------环境变量


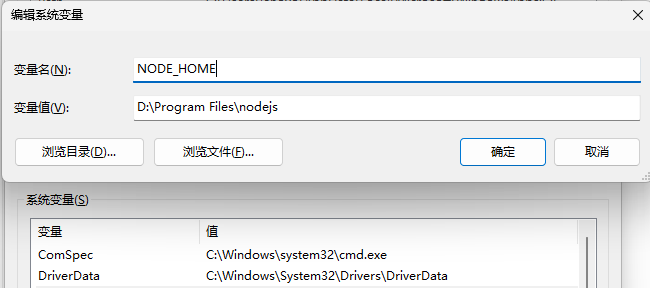
在系统变量里新建一个NODE_HOME,变量值为安装路径:D:\Program Files\nodejs

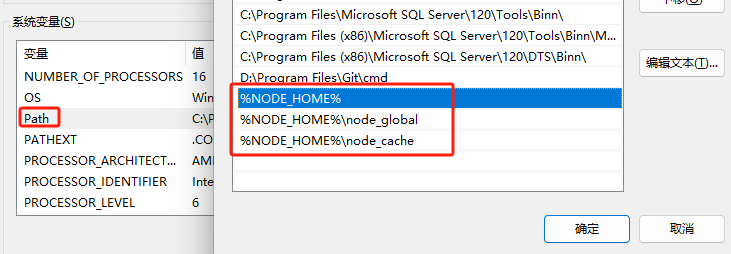
然后再在系统变量的【path】中添加
%NODE_HOME%
%NODE_HOME%\node_global
%NODE_HOME%\node_cache

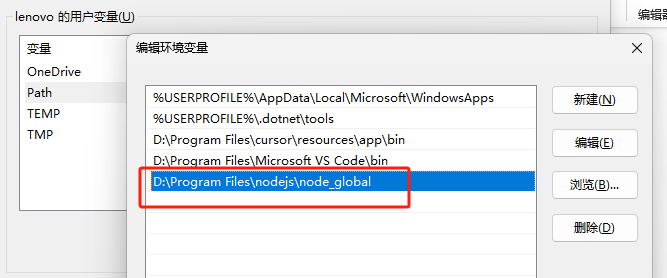
然后将用户变量默认的C:\User\lenovo\AppDate\Roaming\npm改成: D:\Program Files\nodejs\node_global

到这一步,环境就已经完全配好了,现在开始查看。
2.2.4 查看
键盘Win+R进入cmd,然后依次输入
【注意:此时是打开CMD窗口,并非在C:\Program Files\nodejs目录下执行node.exe】
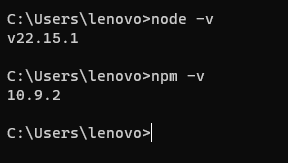
node -v
npm -v
像这样会出现你安装的版本号
默认状况下,我们在执行npm install -g XXXX时,下载了一个全局包,这个包的默认存放路径C:\Users\Administrator\AppData\Roaming\npm\node_modules下,能够经过CMD指令npm root -g查看
然后在cmd中执行如下命令,配置缓存目录和全局目录
#设置缓存npm config set cache
"E:\Program Files\nodejs\node_cache"
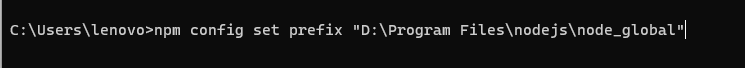
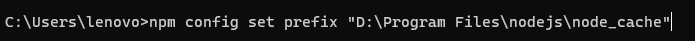
#设置全局模块
npm config set prefix "E:\Program Files\nodejs\node_global"


如果出现标红报错,是由于权限的原因,右击Nodejs文件夹->属性->安全,点击编辑,将所有权限都 ✔即可。
或者以 管理员身份运行 cmd。
5.更换npm源为淘宝镜像
npm 默认的 registry ,也就是下载 npm 包时是从国外的服务器下载,国内很慢,一般都会指向淘宝 https://registry.npm.taobao.org。
在cmd里输入
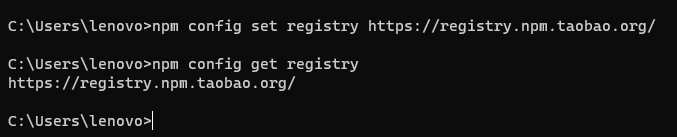
npm config set registry https://registry.npm.taobao.org/检查配置是否成功
npm config get registry
这样就配置好了
配置完成后,安装个module测试下,输入npm install express -g,进行模块的全局安装:
由于版本的问题,淘宝的镜像已经过时了,解决办法:
先输入pm config set strict-ssl false
最后:npm install cnpm@7.1.1 -g
至此,nodejs就安装好了。
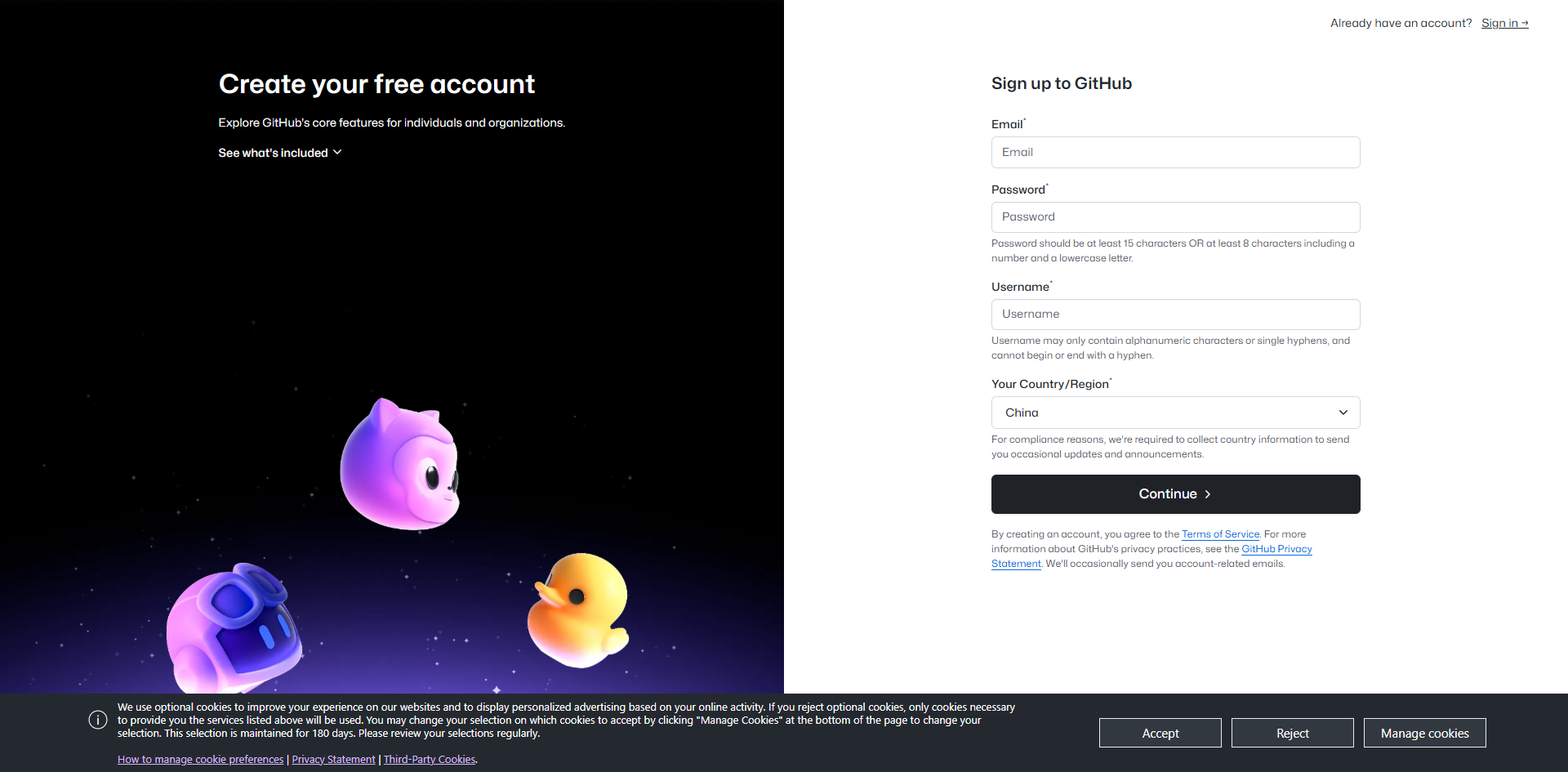
3、注册GitHub账号:https://github.com(用于免费部署)

三、搭建博客详细步骤
1、打开cursor客户端软件

2、创建项目
在Cursor中按 Ctrl+N 新建终端,依次输入:
mkdir myblog # 创建博客文件夹
cd myblog # 进入文件夹
npm install -g hexo-cli # 安装Hexo框架
hexo init # 初始化博客
npm install # 安装依赖3、启动本地服务器
继续输入:
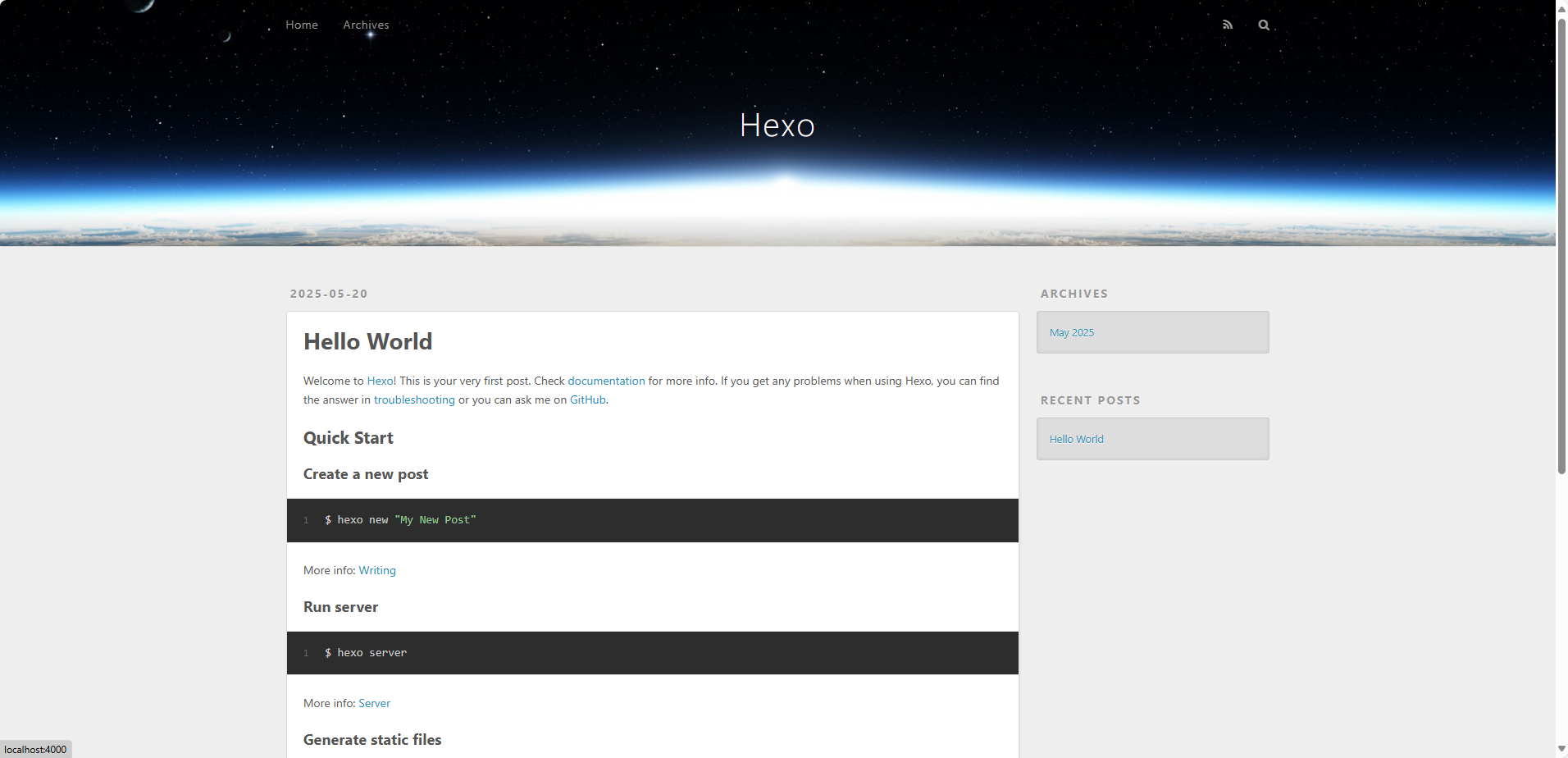
hexo clean; hexo g; hexo s注意:需要在当前根目录myblog下
浏览器打开 http://localhost:4000 就能看到初始博客啦!

4、自定义博客(Cursor AI辅助)
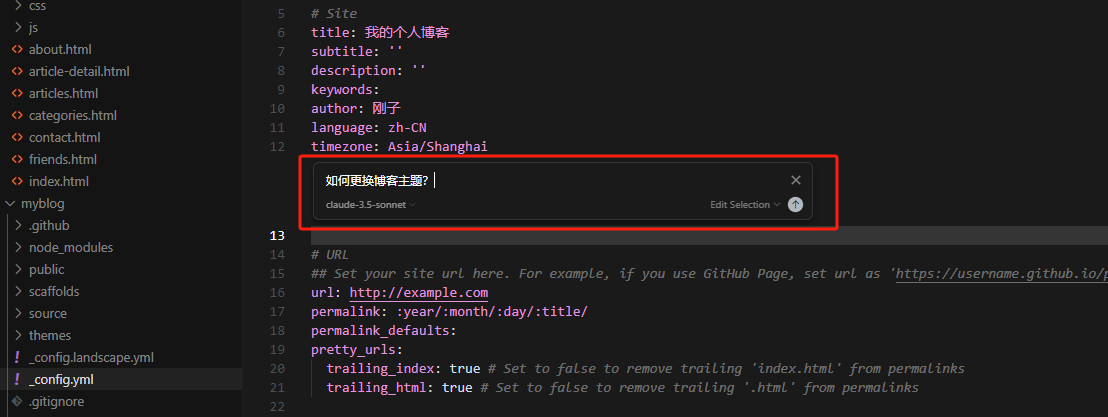
4.1、修改配置:用Cursor打开 _config.yml 文件
修改title/description等基本信息
按Ctrl+K唤出AI,输入"如何更换博客主题?"

4.2、安装主题示例:
npm install hexo-theme-butterfly在配置文件中修改:
theme: butterfly
5、部署到GitHub Pages
5.1、在GitHub新建仓库,名称为【你的用户名.github.io】
5.2、安装部署插件:
npm install hexo-deployer-git –save5.3、修改配置:
deploy:
type: git
repo: https://github.com/你的用户名/你的用户名.github.io.git
branch: main5.4、执行部署:
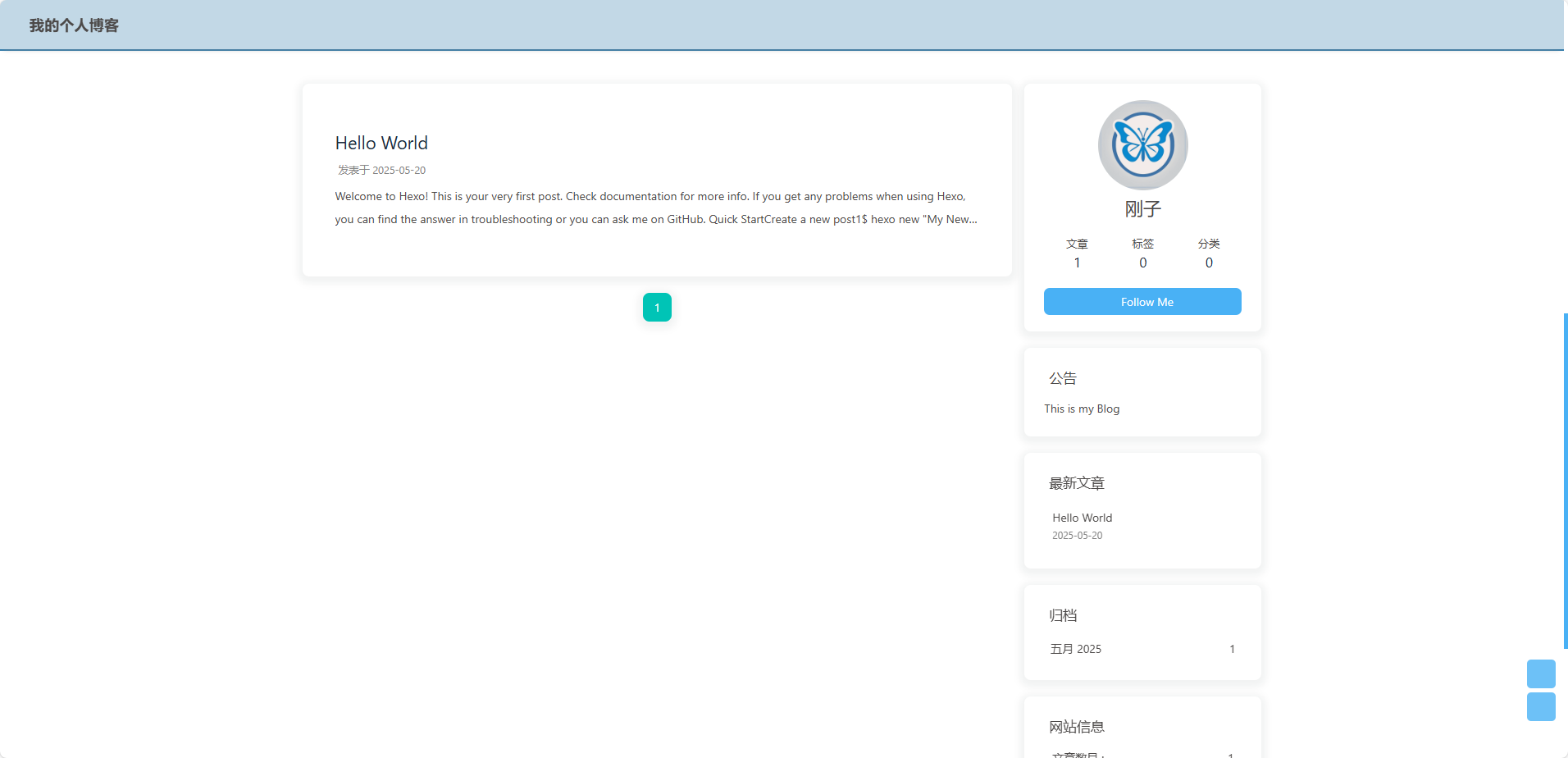
hexo clean ; hexo deploy四、效果展示
访问 https://你的用户名.github.io 就能看到线上博客啦!

默认包含:
- 文章发布功能
- 分类/标签系统
- 响应式设计
- 主题自定义界面
五、温馨提示
✨ 所有操作都可在Cursor终端完成
✨ 遇到问题随时按 Ctrl+L 唤醒AI助手
✨ 推荐免费主题:Butterfly/Volantis/Material
✨ 修改配置后记得先hexo clean
如果你想要更好的体检,可以看看以下建议:
- 绑定自定义域名(阿里云10元/年)
- 添加评论系统(Valine/Giscus)
- 配置SEO优化
- 接入Google Analytics
现在你已经拥有一个完全属于自己的博客网站了!整个过程无需编写任何复杂代码,通过Cursor的AI辅助和简单命令就能完成。赶快写你的第一篇博客吧!