一、时空晶体架构(核心原理)

1. 量子组件桥接协议
// 原生组件映射
<View> → iOS UIView / Android ViewGroup
<Text> → UILabel / TextView 魔法特性:
• JavaScriptCore引擎:通过V8/Hermes引擎执行JS逻辑,构建跨平台抽象渲染树
• 原生桥接层:JS代码与原生UI组件形成量子纠缠,自动转换为iOS/Android原生视图
• Flexbox布局引擎:弹性布局系统适配不同屏幕尺寸,如魔法阵般自适应排列元素
2. 热重载时间魔法
npm start # 启动Metro量子服务器 开发效率:
• 修改代码后0.5秒内实时刷新界面,无需重新编译(类似时间回溯术)
• Fast Refresh技术保留组件状态,调试体验如冥想盆回溯记忆
二、咒语实践工坊(开发指南)
1. 环境召唤仪式
npx react-native init HogwartsApp # 创建霍格沃茨课程表项目
npm install @react-navigation/native # 安装幻影移形路由库核心步骤:
-
Node.js 19+作为魔法能源核心
-
Android Studio/Xcode构建原生结界(iOS需macOS+Xcode)
-
通过
react-native run-ios/android启动时空镜像
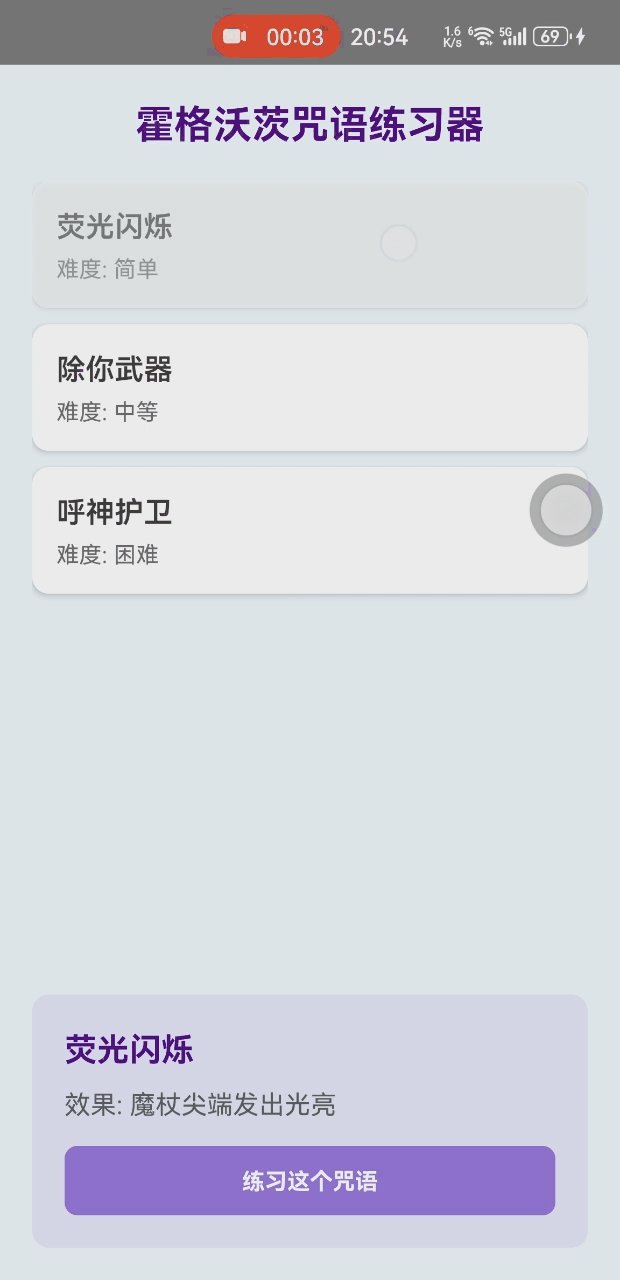
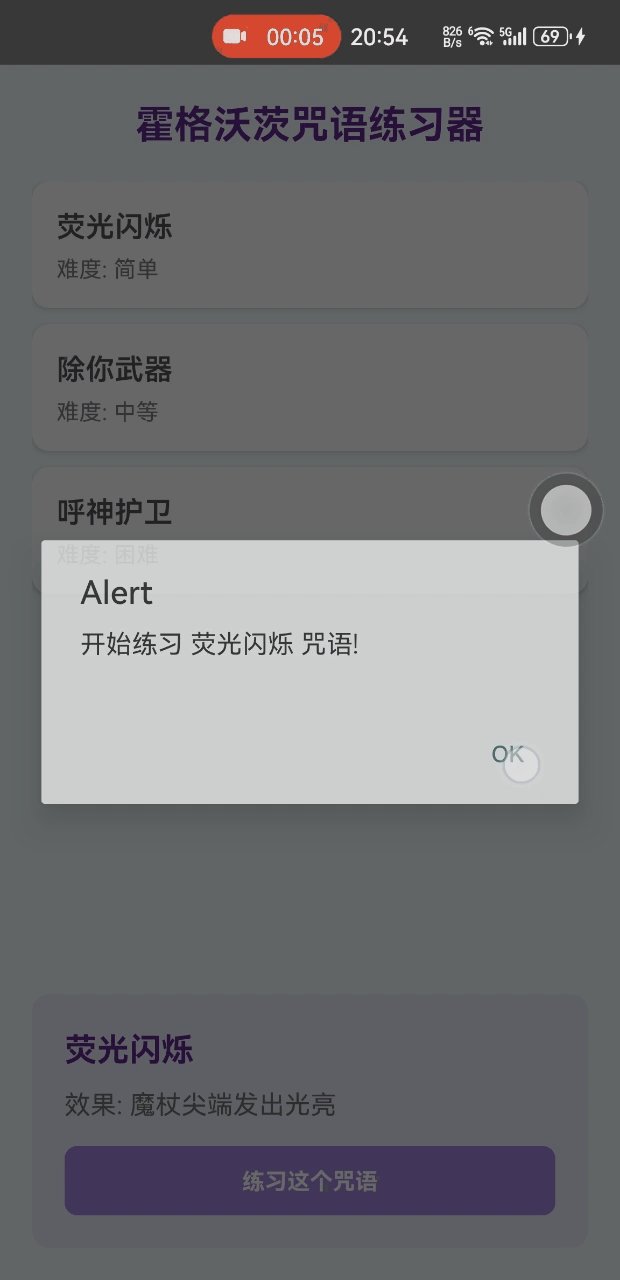
2. 魔法咒语练习器
// 魔法组件
import { TouchableOpacity } from 'react-native';
const renderSpellItem = ({ item }) => (
<TouchableOpacity
style={styles.spellItem}
onPress={() => setSelectedSpell(item)}
>
<Text style={styles.spellName}>{item.name}</Text>
<Text style={styles.spellDifficulty}>难度: {item.difficulty}</Text>
</TouchableOpacity>
);三、性能优化结界
1. Hermes量子引擎
// android/app/build.gradle
enableHermes: true // 启动Hermes引擎 速度对比:
| 引擎 | 冷启动时间 | 内存占用 | 适用场景 |
|---|---|---|---|
| JavaScriptCore | 2.8s | 185MB | 开发调试 |
| Hermes | 1.2s | 92MB | 生产环境 |
2. 原生模块召唤术
// iOS原生模块
RCT_EXPORT_METHOD(showToast:(NSString *)message) {
dispatch_async(dispatch_get_main_queue(), ^{
[[UIApplication sharedApplication].keyWindow makeToast:message];
});
} 跨平台策略:
• NativeModules调用设备硬件API(如摄像头、传感器)
• TurboModules新架构减少JS与原生通信延迟60%
四、跨次元战场(生态优势)
1. 多端征服案例
• 金融领域:Bloomberg应用实现股票数据实时同步
• 社交巨头:Instagram动态页采用React Native重构,性能提升85%
• 企业工具:微软Outlook Mobile集成日历同步与邮件推送
2. 咒语生态矩阵
| 工具 | 功能 | 魔法类比 |
|---|---|---|
| React Navigation | 路由导航 | 幻影移形坐标系统 |
| Redux Toolkit | 状态管理 | 记忆水晶球全局共享 |
| Detox | E2E测试 | 摄魂怪防御自动化演练 |
五、未来预言
1. AI咒语生成器(2027)
const 守护神咒 = await AIGenerateComponent({
需求: "银色动物守护神",
风格: "哈利波特风格"
});2. 跨维度渲染
// 同时召唤iOS/Android/Web三界元素
<ThreeFiber.ARView>
<MagicalCreature model="hippogriff" />
</ThreeFiber.ARView>六、预言家日报:下期预告
"终章《魔法防御术》将揭秘:
-
奥术护盾 - 代码混淆与反调试技术
-
记忆封印 - 敏感数据加密存储方案
-
结界检测 - XSS/CSRF攻击实时防护
-
自愈协议 - 热修复与安全沙箱机制"
🔮 魔典附录