大家好,我是晓凡
写在前面
在前面的文章中,我们学习了SpringSecurity 登录认证流程,对其应该有个大概印象了。
忘记的小伙伴点击下面自己复习去~
在前面的学习中,我们使用的都是SpringSecurity 框架提供的登录页面,而实际开发中,我们往往都需要自定义登录页面。
一、准备登录页面
这里呢,我们先采取
Themleaf模板引擎来开发登录页面。后续会说到前后端分离的场景,小伙伴们不要着急,慢慢来
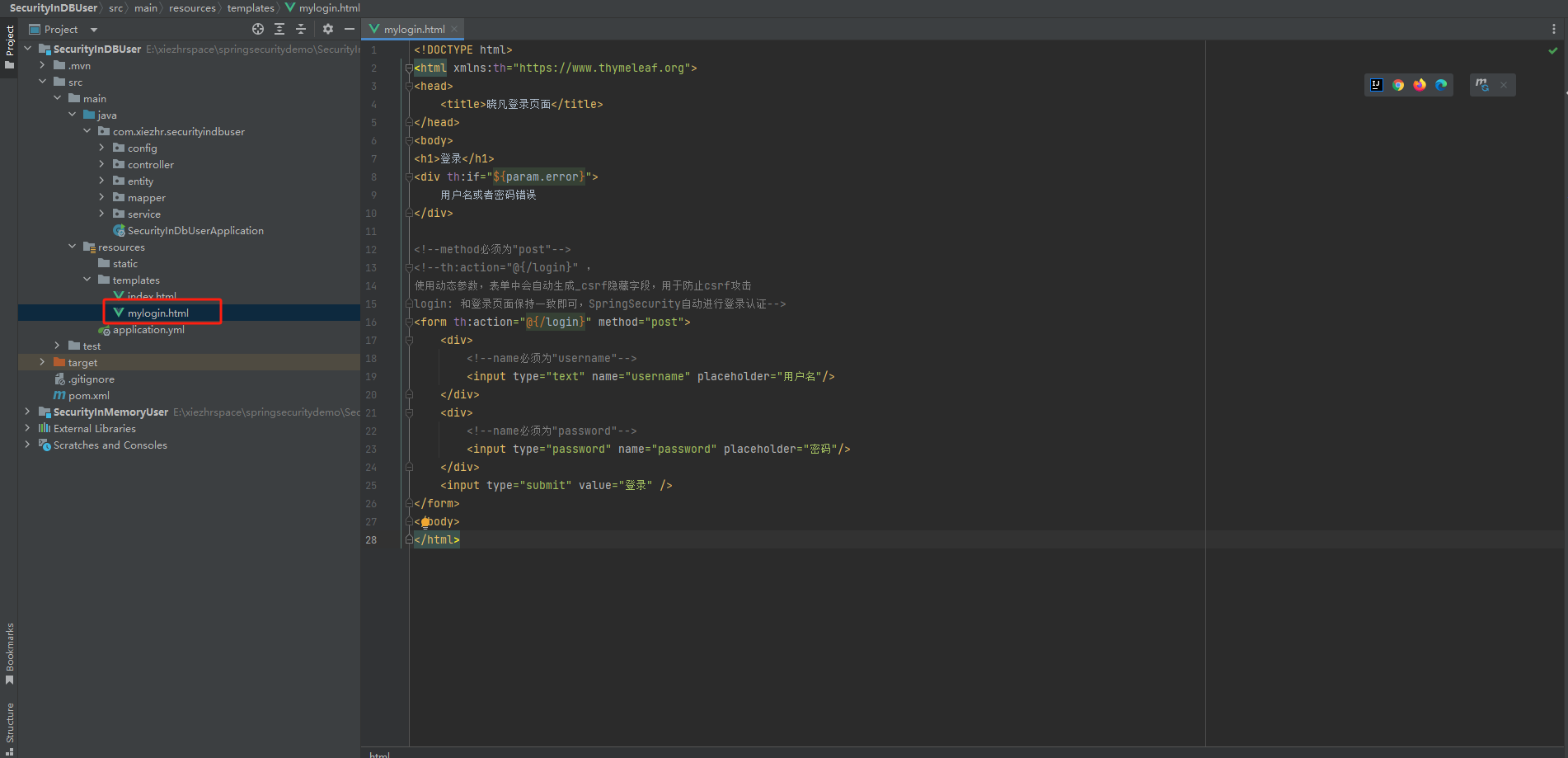
在resources/templates下创建mylogin.html登录页面,代码如下
html
<!DOCTYPE html>
<html xmlns:th="https://www.thymeleaf.org">
<head>
<title>晓凡登录页面</title>
</head>
<body>
<h1>登录</h1>
<div th:if="${param.error}">
用户名或者密码错误
</div>
<!--method必须为"post"-->
<!--mylogin: 和登录页面保持一致即可,SpringSecurity自动进行登录认证-->
<form th:action="@{/mylogin}" method="post">
<div>
<!--name必须为"username"-->
<input type="text" name="username" placeholder="用户名"/>
</div>
<div>
<!--name必须为"password"-->
<input type="password" name="password" placeholder="密码"/>
</div>
<input type="submit" value="登录" />
</form>
</body>
</html>
注:
-
需要采用post方式提交表单
-
用户名输入框的name属性必须是
username,SpringSecurity框架默认接收name="username"参数 -
密码输入框的name属性必须是
password,SpringSecurity框架默认接收name="password"参数 。当然这里可以自定义,我们后面再细说。
二、编写登录接口
上面写的登录页面提交地址是
/login(th:action="@{/login}"),所以接下来我们来写一个登录接口,代码如下
java
@Controller
public class LoginController {
@GetMapping("/mylogin")
public String login() {
//跳转到mylogin试图解析器(上面自定义登录页面)
return "mylogin";
}
}登录页面和登录接口都写好了,我们来试下是否能访问到我们自定义的登录页面。
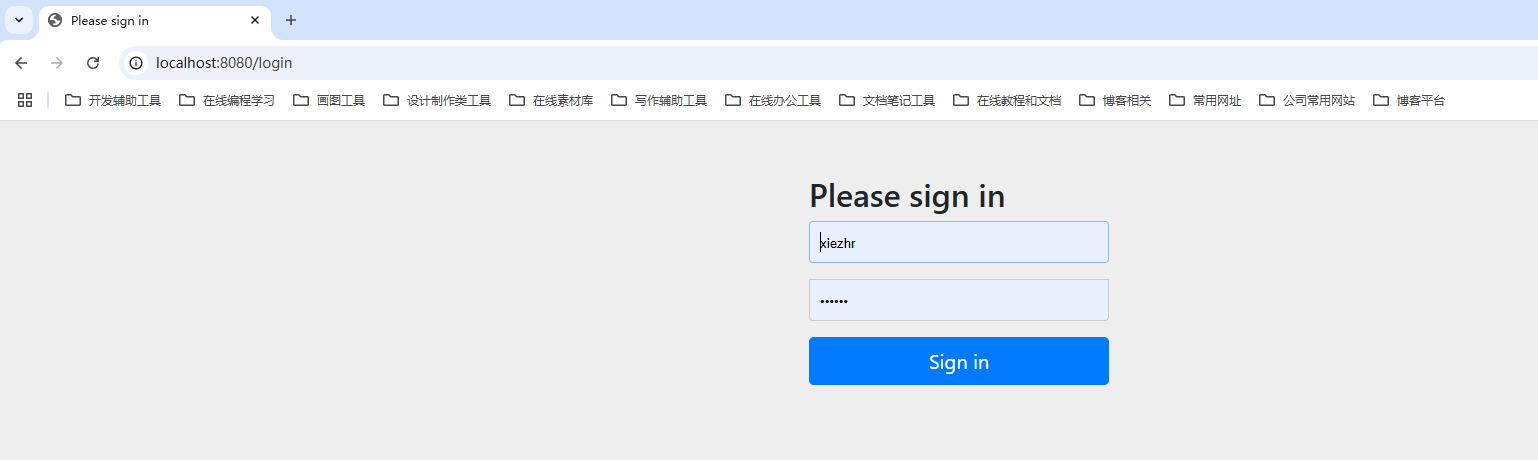
浏览器地址栏输入:http://localhost:8080 回车后,我们发现还是系统的登录页面。结果如下

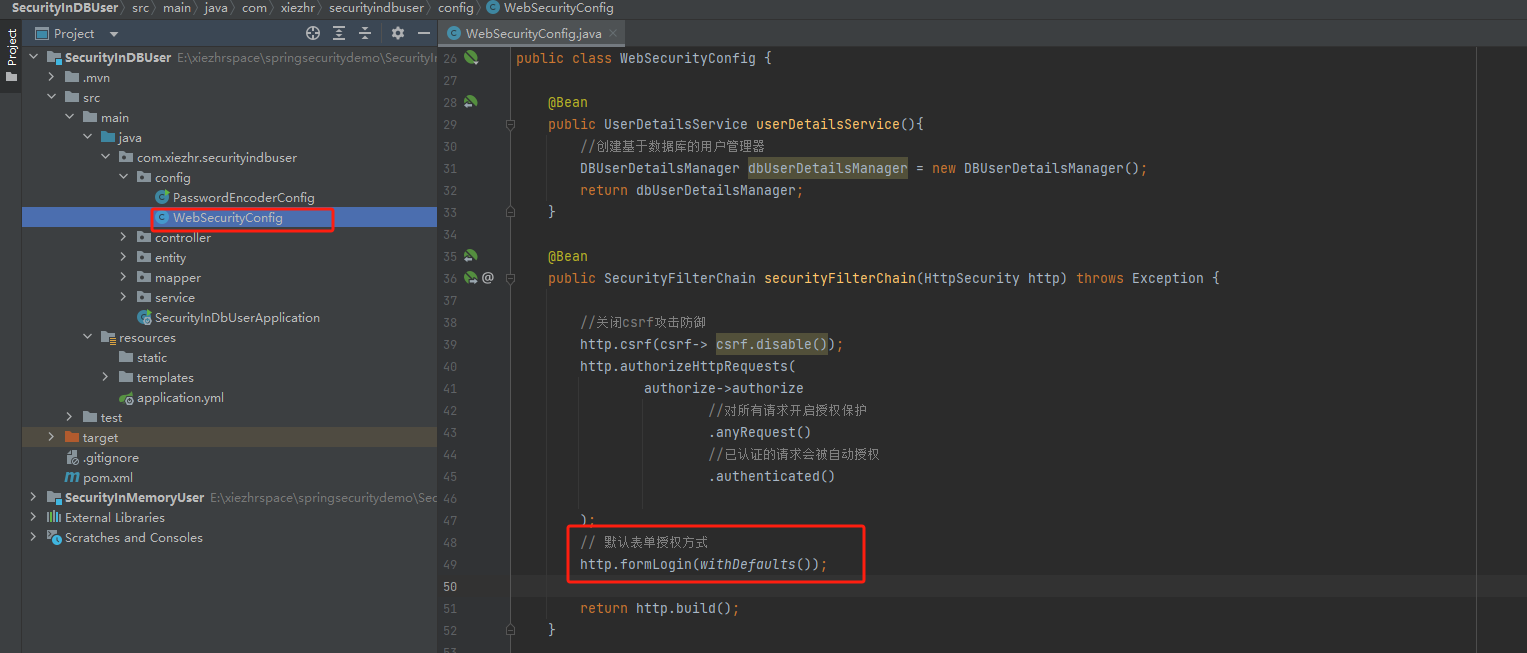
三、配置自定义登录页面
默认情况下,应用程序在走到我们写的LonginController之前,会经过一系列的过滤器。在过滤器中,其中配置的一个过滤器就是
java
http.formLogin(withDefaults());
这个过滤器默认会这样处理:如果应用程序没有进行授权的话,它会将浏览器跳转到/login 这个地址当中,如果/login这个地址作为请求发送到后端服务器。
SpringSecurity 就回去找默认的登录页面。
所以,我们要做的就是修改这个默认配置
java
// 自定义登录页面
http.formLogin(form->{
form.loginPage("/mylogin");
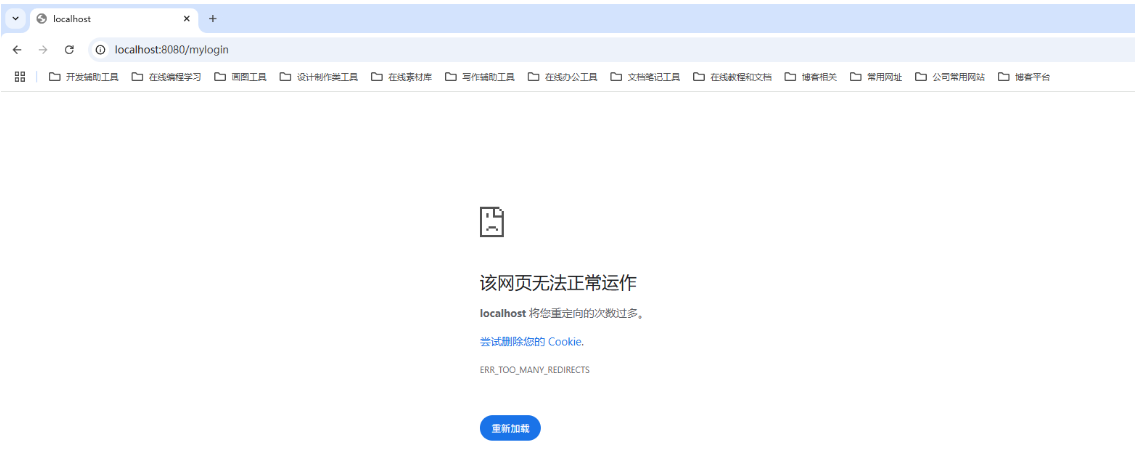
});这时候我们,再重启服务,看看有没有达到我们的预期,结果如下

这是为什么呢?因为下面的配置会对所有请求进行授权保护
java
http.authorizeHttpRequests(
authorize->authorize
//对所有请求开启授权保护
.anyRequest()
//已认证的请求会被自动授权
.authenticated()
);我们只需要对mylogin页面进行放行即可,修改后如下
java
// 自定义登录页面
http.formLogin(form->{
form.loginPage("/mylogin").permitAll();
});经过修改之后,我们再来验证一下,浏览器地址栏输入:http://localhost:8080 后

成功跳转到我们自定义的登录页面了,登录界面虽然丑了一点,但功能是实现了~
四、csrf攻击
细心的小伙伴可能发现了,我们在编写登录页面的时候,form表单使用的是动态参数,具体如下
html
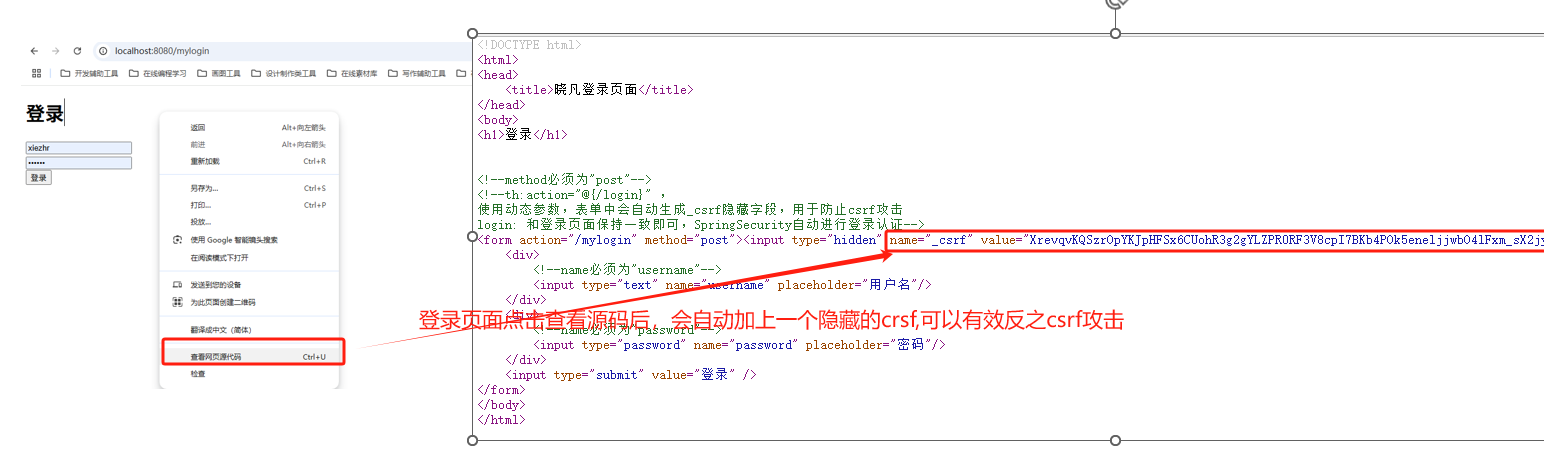
<form th:action="@{/mylogin}" method="post">动态参数th:action="@{/login}" 这种写法可以防止csrf 攻击,我们来看下我们的登陆页面源码。
当然了,我们需要把csrf打开,csrf攻击只存在单体应用中。后面要学的前后端分离是不存在的,我们可以把csrf关闭

五、小结
本篇文章的核心知识点就是下面的自定义登录页面配置,理解了这儿就够了
java
// 自定义登录页面
http.formLogin(form->{
form.loginPage("/mylogin").permitAll();
});我是晓凡,再小的帆也能远航~
希望本篇文章能帮助到您~
我们下期再见 ヾ(•ω•`)o (●'◡'●)