问题描述
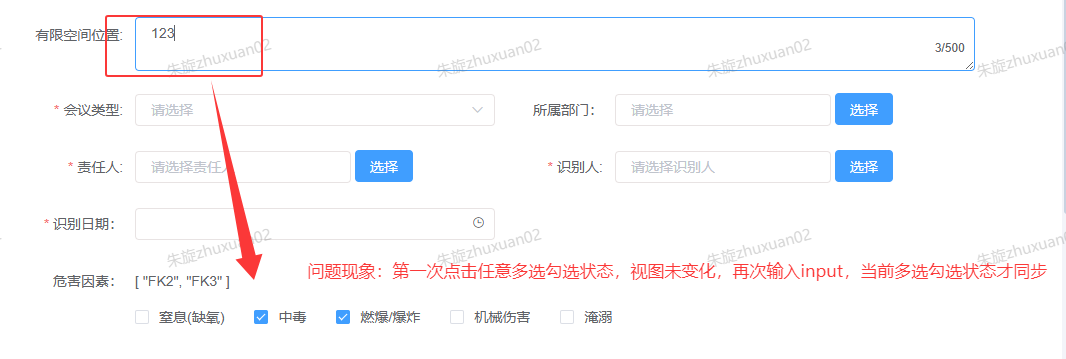
使用element多选checkbox组件,点击勾选取消勾选,视图未变化,再次点击表单其他元素,多选组件勾选状态发生变化,视图和数据未同步

- 第一次尝试:再
el-checkbox-group多选父组件上增加点击事件,但是每次勾选并未触发,而是点表单其他元素之后才会触发当前事件。

- 第二次尝试:使用
vue. set
js
this.$set(this.storeItem, 'array', list)
这样修改后确实也起作用了。
🍔 注意:这里使用 vue.set 起作用根本是,瞎猫碰上死耗子,不能响应的原因根本不是这个
这里我们根本没有添加 array属性,而只是去改变了array 属性的值,vue按理说应该是能够检测到的。- 最后解决方法:
el-checkbox-group与el-check的数据同步有些问题
给每个el-checkbox增加一个属性checked和一个事件change
js
<el-checkbox-group v-model="dutyForm.hazardFactorsIds" >
<el-checkbox
v-for="item in hazardFactorsList"
:key="item.ID"
:label="item.ID"
:checked="checked"
@change="checked=!checked"
>{{ item.Name }}</el-checkbox>
</el-checkbox-group>
--------js-数据层-----
hazardFactorsList: [
{
ID: 'FK1',
Name: '窒息(缺氧)'
},
{
ID: 'FK2',
Name: '中毒'
},
{
ID: 'FK3',
Name: '燃爆/爆炸'
},
{
ID: 'FK4',
Name: '机械伤害'
},
{
ID: 'FK5',
Name: '淹溺'
}
],
checked: false // 这个 checked 没有任何作用,只是为了绕开elment 的这个坑
再每次修改<el-checkbox-group>的 v-model 的值的时候,先将 checked 设置为 falsevue2经常会出现视图和数据不同步的问题,尽量少使用vue.set方式,多操作状态的改变来影响视图
直接复制代码,可以看见视图和数据现在保持一致了