服务器端渲染(Server-Side Rendering,SSR)指的是在服务器上完成网页渲染并将将其发送给客户端的过程。
SSR 发送给客户端的是包含了完整内容的网页,这样用户可以先看到网页的内容,而不需要等待"网页加载 > 执行 JS > 加载数据 > 渲染到网页",从而提升用户体验。另一方面,因为网页内已经包含了具体内容,对搜索引擎也更加友好。
1.获取项目
可以使用 git 下载项目
也可以直接下载 压缩包
本文演示的是使用 压缩包

- 下载文件后 解压 内容如下 ,我的文件夹路径是 E:\nuxtDemo

- 接下来是准备下本地运行环境,需要使用Node.js 。
下载好后就双击打开文件,默认安装就可以了,一直点击 下一步 因为node是运行环境默认安装不会有什么影响的

4.接下来进入到我们的文件



然后会弹出 命令窗口

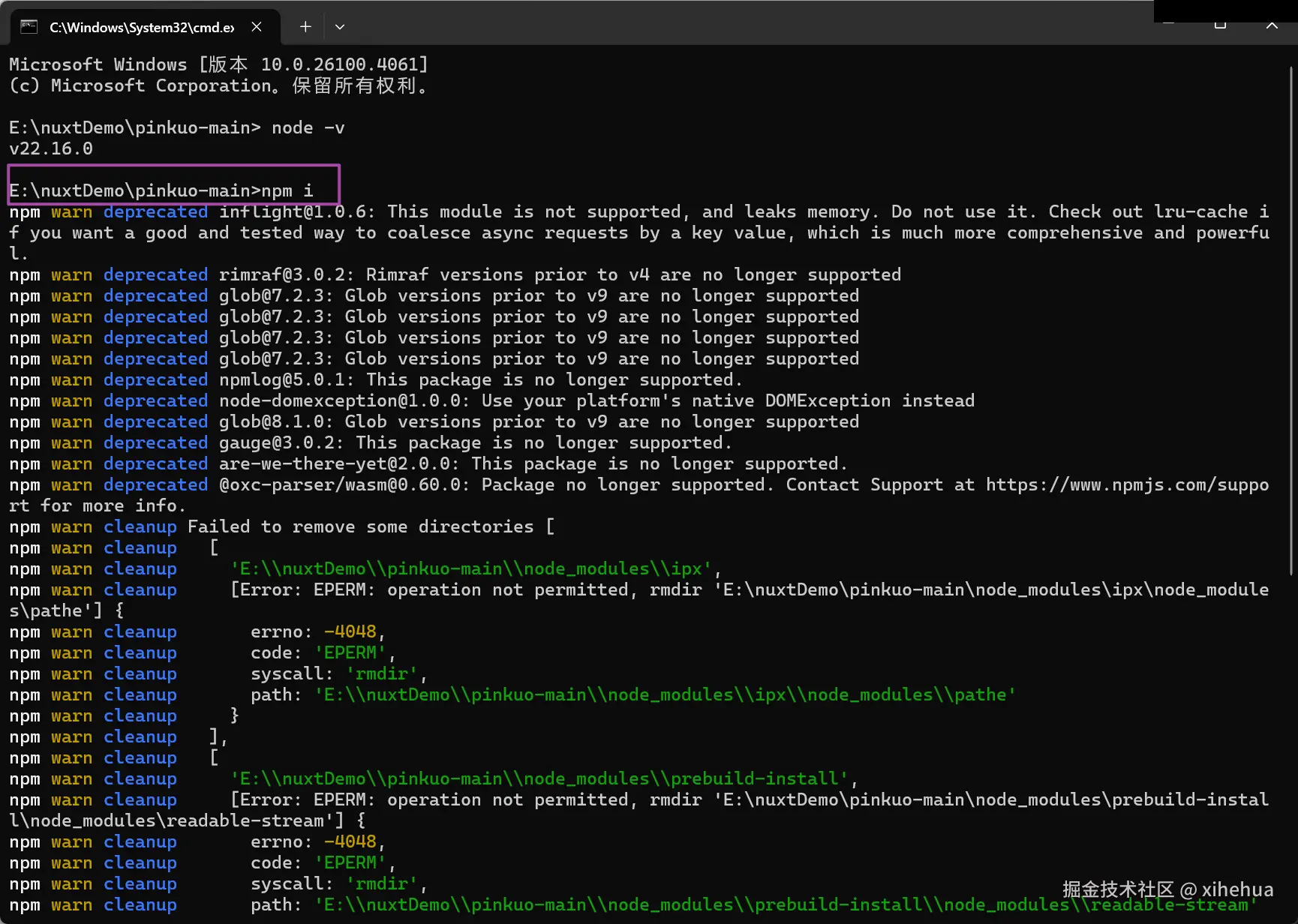
然后我们试试 刚刚安装的 node.js 是否安装成功 输入 node -v 一般来说点 一直点下一步 不会有什么问题的 ,输入后会看到 node.js 版本号(你的版本号可能与我给的图片不一样,没关系的因为我是前面就安装过了)看到版本号就说明 安装node.js 成功了

接下来 输入 npm i 然后按 回车键 就可以 初始化一下项目

等待结束

然后再输入 npm run dev 等待一下 就会看到项目运行编译好了 就会出现下面内容

现在在浏览器打开 http://localhost:3000/ 就会看到项目了


下面是一些运行 效果 页面上的设计 (gif图 可能需要点时间加载)

中文版本






第二页





看看英文版的吧





(gif图 可能需要点时间加载)

以上是展示了 使用了 Nuxt + Vue 写的一个demo ,其中编码与学习的内容和要注意的地方 可能要等有时间再上传了。
为什么要用 Nuxt呢因为这个框架是用来处理 SPA 到 SSR 的,一是为了解决首页加载与对搜索引擎爬取页面的内容方面,从而提高内容的知名度与排行。
SSR 的一般构成
当谈论服务器端渲染(SSR)时,一般构成包括以下几个关键部分:
- 服务器端应用程序:这是运行在服务器上的应用程序,负责接收客户端请求,执行渲染过程,并返回渲染后的页面给客户端。
- 路由:服务器端应用程序需要能够根据客户端请求的不同路径,调用对应的渲染逻辑和数据获取方法。
- 模板引擎:用于将页面模板和数据结合,生成最终的 HTML 内容。我们目前会使用的模版引擎都基于某款 MVVM 框架。
- 数据获取:在渲染页面之前,服务器端应用程序通常需要获取页面所需的数据,这可能涉及到从数据库、API 或其他来源获取数据。
- 状态管理:在 SSR 应用中,需要考虑如何管理客户端和服务器端的状态同步,以避免出现不一致的情况。
- 客户端交互:尽管整个页面的初始渲染是在服务器端完成的,但在客户端加载后仍可能需要进行交互,如使用 JavaScript 添加动态内容或处理用户操作。