
core code
javascript
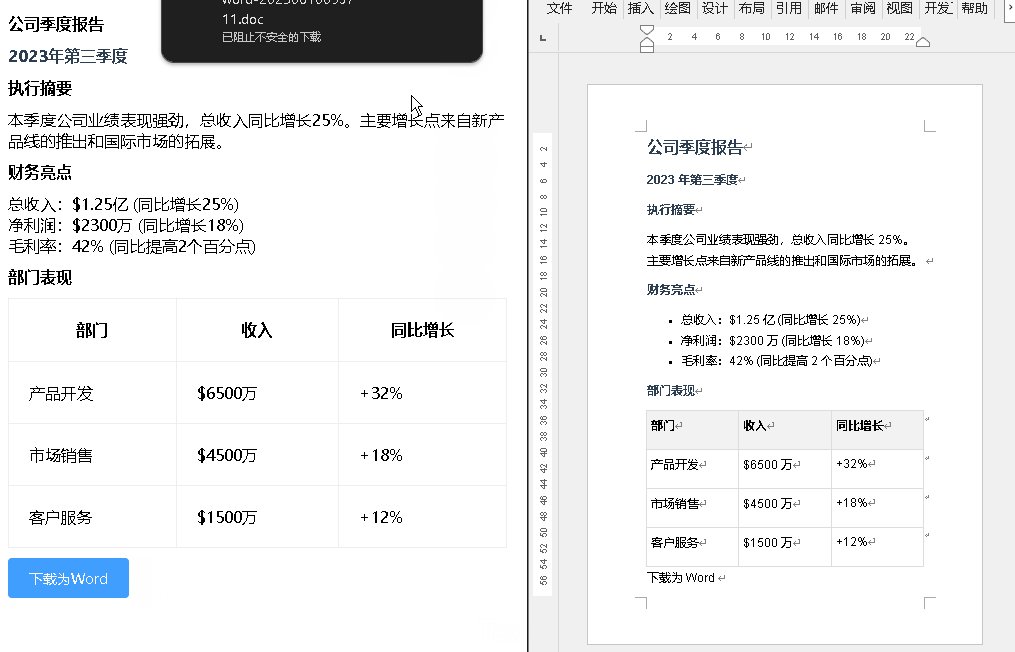
// 导出为Word文档
downloadWord({ dom, fileName = "", fileType = "doc", l = {} } = {}) {
l.show && l.show();
// 获取HTML内容
const content = dom.innerHTML;
// 构建Word文档的HTML结构
const html = `
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>HTML导出文档</title>
<style>
body { font-family: Arial, sans-serif; line-height: 1.6; }
h1, h2, h3 { color: #2c3e50; }
table { width: 100%; border-collapse: collapse; margin-bottom: 20px; }
th, td { border: 1px solid #ddd; padding: 8px; text-align: left; }
th { background-color: #f2f2f2; }
ul, ol { margin-left: 20px; margin-bottom: 15px; }
</style>
</head>
<body>
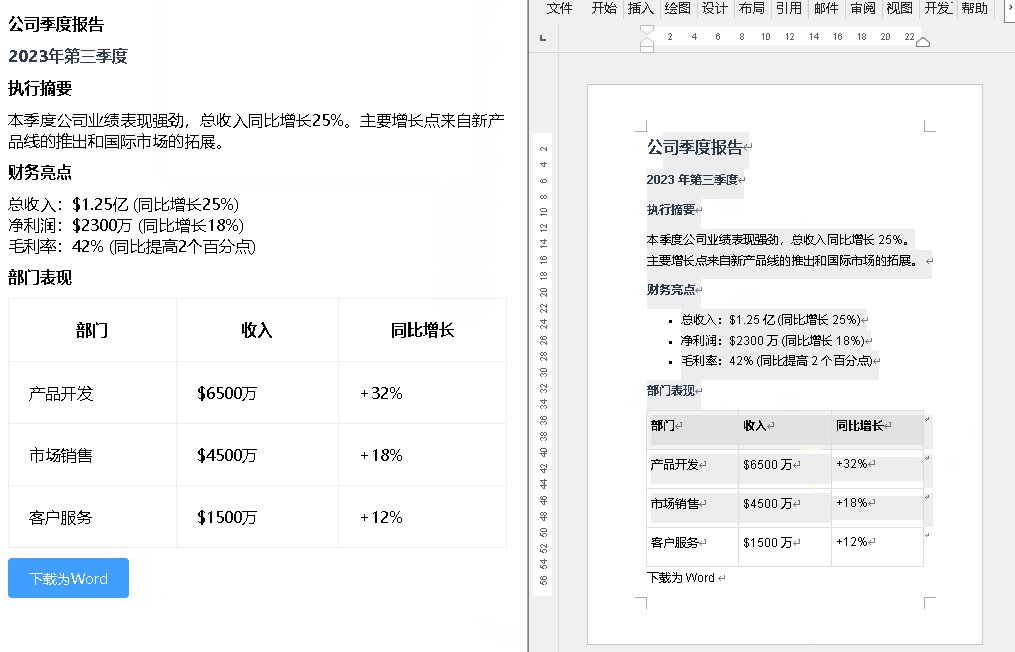
${content}
</body>
</html>
`;
// 创建Blob对象
const blob = new Blob([html], { type: "application/msword" });
// 创建下载链接
const link = document.createElement("a");
link.href = URL.createObjectURL(blob);
link.download = `${fileName}.${fileType}`;
// 触发下载
document.body.appendChild(link);
link.click();
document.body.removeChild(link);
setTimeout(() => {
l.close && l.close();
}, 1000);
},demo
html
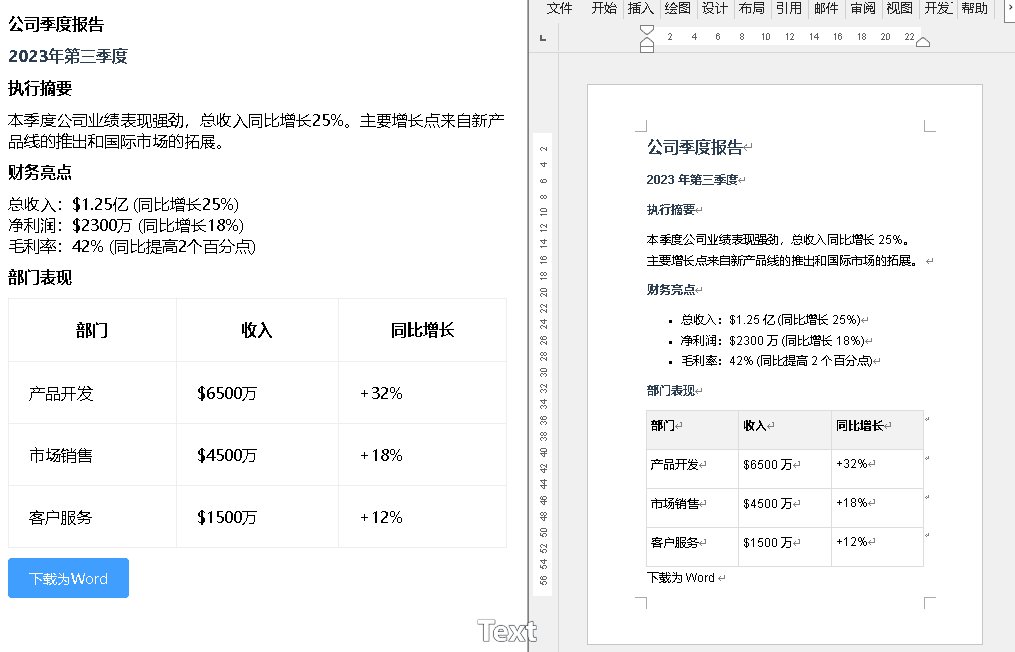
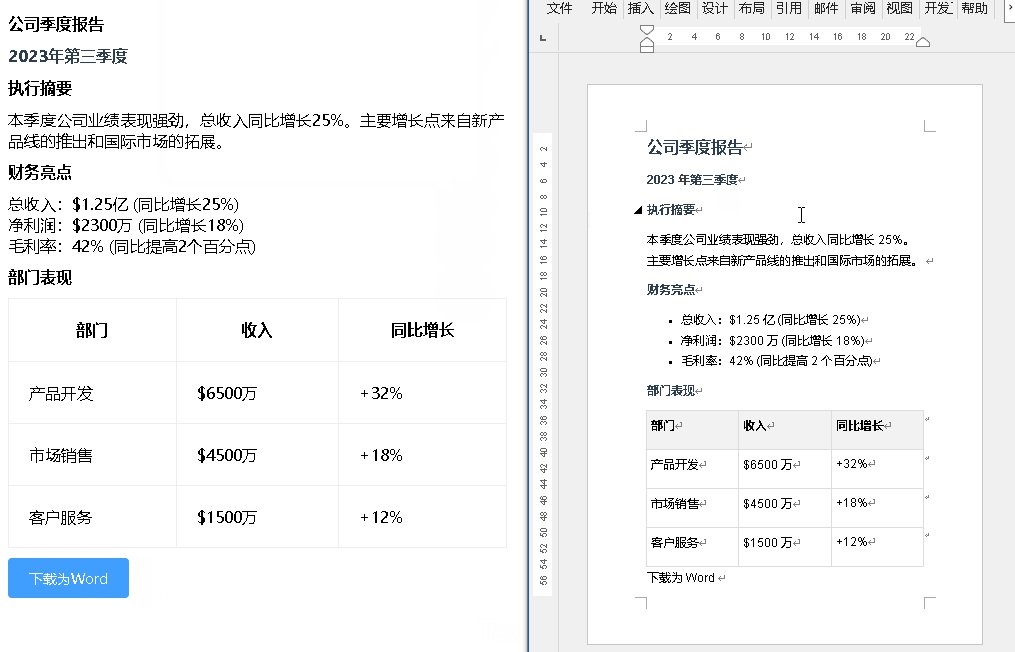
<template>
<div :class="$options.name">
<h1>公司季度报告</h1>
<p style="color: #2c3e50"><strong>2023年第三季度</strong></p>
<h2>执行摘要</h2>
<p>
本季度公司业绩表现强劲,总收入同比增长25%。主要增长点来自新产品线的推出和国际市场的拓展。
</p>
<h2>财务亮点</h2>
<ul>
<li>总收入:$1.25亿 (同比增长25%)</li>
<li>净利润:$2300万 (同比增长18%)</li>
<li>毛利率:42% (同比提高2个百分点)</li>
</ul>
<h2>部门表现</h2>
<table border="1" style="width: 100%; border-collapse: collapse">
<tr>
<th>部门</th>
<th>收入</th>
<th>同比增长</th>
</tr>
<tr>
<td>产品开发</td>
<td>$6500万</td>
<td>+32%</td>
</tr>
<tr>
<td>市场销售</td>
<td>$4500万</td>
<td>+18%</td>
</tr>
<tr>
<td>客户服务</td>
<td>$1500万</td>
<td>+12%</td>
</tr>
</table>
<el-button type="primary" @click="downloadWord" :loading="loading">
下载为Word</el-button
>
</div>
</template>
<script>
export default {
name: `downloadWord`,
data() {
return {
loading: false,
};
},
methods: {
downloadWord(d) {
this.$g.downloadWord({
dom: this.$el,
l: { show: () => (this.loading = true), close: () => (this.loading = false) },
});
},
},
};
</script>
<style lang="scss" scoped>
.downloadWord {
box-sizing: border-box;
padding: 20px;
line-height: normal;
& > * {
margin-bottom: 10px;
&:last-of-child {
margin-right: 0;
margin-bottom: 0;
}
}
table {
td,
th {
box-sizing: border-box;
border: 1px solid #eee;
box-sizing: border-box;
padding: 20px;
}
}
}
</style>