1、去手机应用商店下载/复制app地址。(华为、小米等手机去该手机的应用商店复制软件地址即可)。
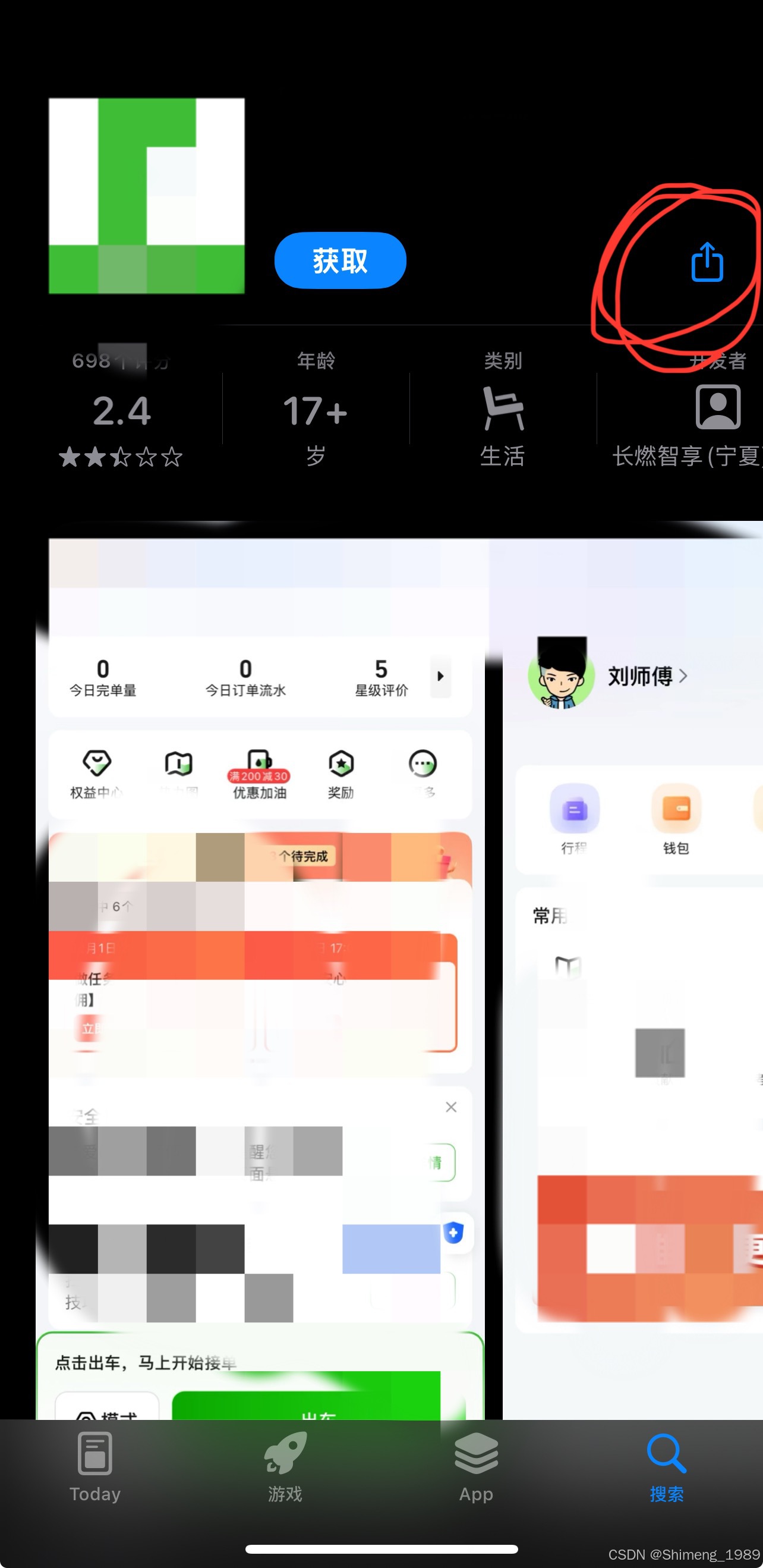
- 例:( 如iphone)打开app Store,选择要下载的软件,点击进入"下载详情页",点击"分享"按钮(图二),选择 "拷贝链接 ",此链接地址则为要跳转(下载app)的地址。



2、判断是在什么平台打开的,pad 、pc 、还是 mobile phone等。
- 如果是手机端,先判断是什么品牌的手机,然后跳转到 1 中对应的地址。
- 如果是其他端则可弹出相应提示。如"当前为PC/pad,请用手机扫描下载"。
3、将该页面发布上线后的地址生成"二维码生成"即可。(可以用草料二维码等生成器)
- 原理:扫描二维码,会跳转到我们发布上线的中间页。通过我们上面的中间页再进行判断。如果是手机端则跳转到对应的应用商店进行下载。如果是其他端,则可弹出提示语等,提示用户用手机扫描下载。(或者其他端也通过相同方式找到对应地址,进行跳转。方法同上,下面为手机端的示例。)
下面为页面的代码
html
// 扫描url二维码 跳转到中转页,判断什么品牌手机打开对应的(下载)连接
//(添加一个空页面/中间页,进行跳转到对应app下载用)
<template>
<div class="app"> </div>
</template>
javascript
<script>
export default {
data() {
return {
phone: {
'iphone': 'https://apps.apple.com/cn/app/%E5%A6%A5%E5%A6%A5e%E8%A1%8C%E5%8F%B8%E6%9C%BA%E7%AB%AF/id1368998616',
'huawei': 'https://appstore.huawei.com/app/C100569723',
'oppo': 'https://store.oppomobile.com/',
'vivo': 'http://h5.appstore.vivo.com.cn/#/details?app_id=2410405&app_pos=1&source=4&search_word=%E5%A6%A5%E5%A6%A5E%E8%A1%8C&appId=2410405&frompage=associateApp&listpos=1',
'xiaomi': 'https://m.app.mi.com/?word=%E5%A6%A5%E5%A6%A5E%E8%A1%8C&token=R4u6uHm5xUBXtLW6RZJ4v8kK8kKFoEFo669mdZG8b87aVbAtSRGmyK9seYbp7cuhg4ict60qgONDGb/3JVKn4JgLr49f4CbOe8mEoH3x9VtHyXC5v6h14OvXJTpo35z/3CVRHNNl0SOAcqhIGiG9peEKOouL/ezm+X0YjGfL6fTU9b81DucUIVCkq1LlWT+ezYKIhLAqpym2efj6y1Q4Fmcc0hp4GijuTOwxOSA2Q0Ymq7IKX631Iegc02DcO7lF#page=detail&id=751941',
'default':'https://sj.qq.com/appdetail/com.tuotuo.driver',
// 'https://webcdn.m.qq.com/webapp/homepage/index.html#/appDetail?apkName=com.tuotuo.driver&info=B10A8687CDDBB265EF113A1B42E439E5',
}
}
},
mounted() {
console.log(navigator.userAgent.toLowerCase())
let brand = this.judgeBrand(navigator.userAgent.toLowerCase());
// alert(brand)
let angent = this.checkAgent();
// alert(angent)
if (angent !== 'pc') {
location.href = this.phone[brand]
}
},
methods: {
// 判断业务是否是 微信 打开
isWeChat() {
var ua = navigator.userAgent.toLowerCase();
return (/micromessenger/.test(ua)) ? true : false;
},
// 判断是在什么平台打开 pad 、pc 、mobile phone
checkAgent() {
var sUserAgent = navigator.userAgent.toLowerCase();
var bIsIpad = sUserAgent.match(/ipad/i) == "ipad";
var bIsIphoneOs = sUserAgent.match(/iphone os/i) == "iphone os";
var bIsMidp = sUserAgent.match(/midp/i) == "midp";
var bIsUc7 = sUserAgent.match(/rv:1.2.3.4/i) == "rv:1.2.3.4";
var bIsUc = sUserAgent.match(/ucweb/i) == "ucweb";
var bIsAndroid = sUserAgent.match(/android/i) == "android";
var bIsCE = sUserAgent.match(/windows ce/i) == "windows ce";
var bIsWM = sUserAgent.match(/windows mobile/i) == "windows mobile";
if (!(bIsIphoneOs || bIsMidp || bIsUc7 || bIsUc || bIsAndroid || bIsCE || bIsWM || bIsIpad)) {
return 'pc';
} else if (bIsIpad) {
return 'pad';
} else {
return 'phone';
}
},
// 判断什么品牌手机
judgeBrand(sUserAgent) {
let isIphone = sUserAgent.match(/iphone/i) == "iphone";
let isHuawei = sUserAgent.match(/huawei/i) == "huawei";
let isHonor = sUserAgent.match(/honor/i) == "honor";
let isOppo = sUserAgent.match(/oppo/i) == "oppo";
let isOppoR15 = sUserAgent.match(/pacm00/i) == "pacm00";
let isVivo = sUserAgent.match(/vivo/i) == "vivo";
let isXiaomi = sUserAgent.match(/mi\s/i) == "mi ";
let isXiaomi2s = sUserAgent.match(/mix\s/i) == "mix ";
let isRedmi = sUserAgent.match(/redmi/i) == "redmi";
let isSamsung = sUserAgent.match(/sm-/i) == "sm-";
if (isIphone) {
return 'iphone';
} else if (isHuawei || isHonor) {
return 'huawei';
} else if (isOppo || isOppoR15) {
return 'oppo';
} else if (isVivo) {
return 'vivo';
} else if (isXiaomi || isRedmi || isXiaomi2s) {
return 'xiaomi';
} else if (isSamsung) {
return 'samsung';
} else {
return 'default';
}
}
}
}
</script>