🔍 Layout 组件的自动使用
在 React Router v7 中,Layout 组件是自动被框架调用 的,你不需要手动使用它。这是一个特殊的导出约定:
jsx
export function Layout({ children }: { children: React.ReactNode }) {
return (
<html lang="en">
<head>
<meta charSet="utf-8" />
<meta name="viewport" content="width=device-width, initial-scale=1" />
<Meta />
<Links />
</head>
<body>
{children}
<ScrollRestoration />
<Scripts />
</body>
</html>
);
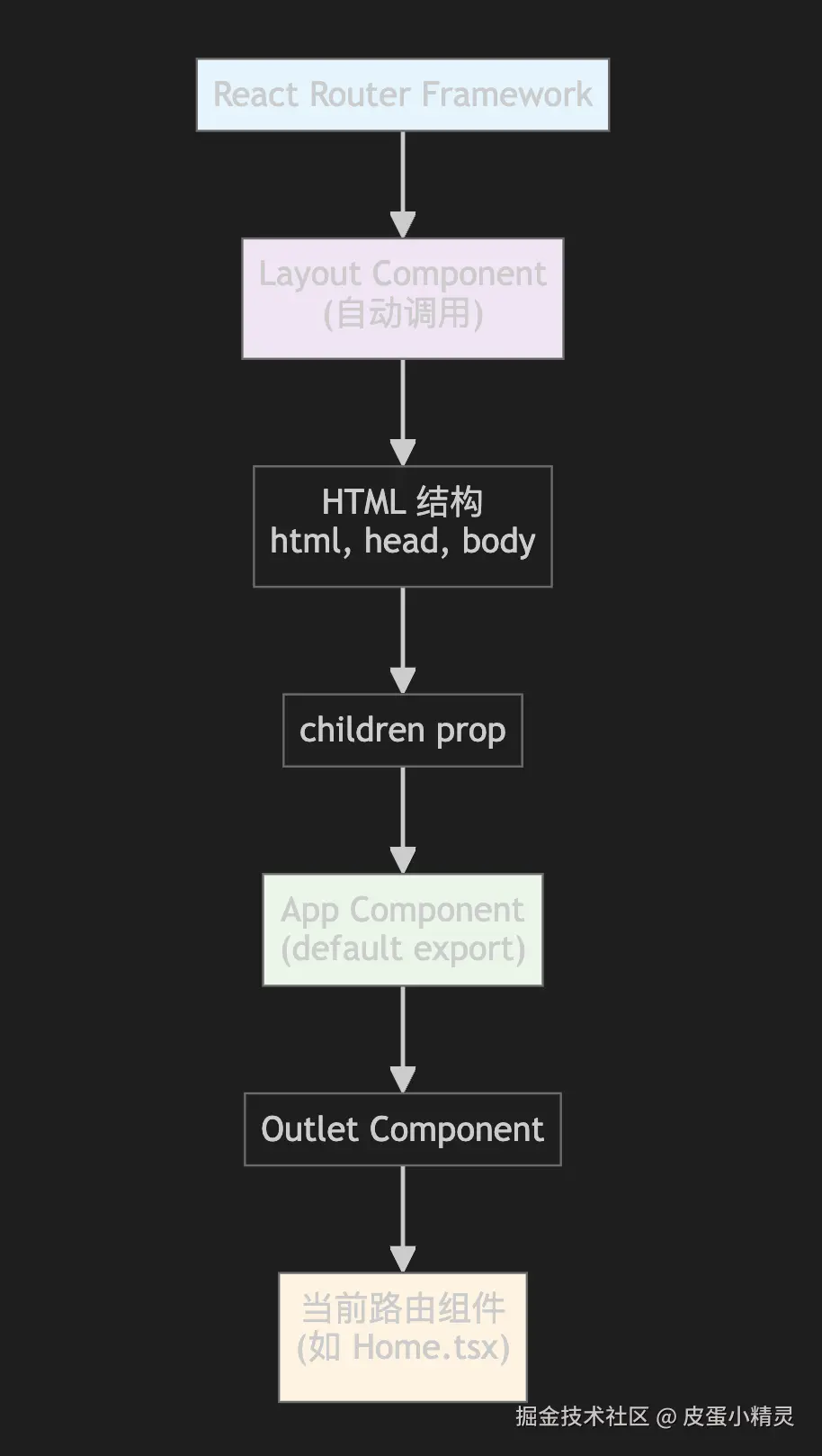
}📋 组件层次结构
让我用图表来展示完整的渲染流程:

🔄 实际的渲染流程
- React Router 框架启动
- 自动调用
Layout组件 ,传入children children实际上是App组件(default export)App组件渲染<Outlet /><Outlet />渲染当前路由匹配的组件
💡 为什么这样设计?
这种设计有几个重要目的:
- 避免重复代码 - HTML 结构在
Layout、App、ErrorBoundary之间共享 - 防止 FOUC - 避免 React 重新挂载
<link>标签导致的样式闪烁 - 统一文档结构 - 确保所有页面都有一致的 HTML 文档结构
🔧 实际使用示例
让我创建一个简单的示例来演示:
jsx
import type { Route } from "./+types/home";
export function meta({}: Route.MetaArgs) {
return [
{ title: "首页 - React Router App" },
{ name: "description", content: "欢迎来到 React Router 应用!" },
];
}
export default function Home() {
return (
<div className="p-8">
<h1 className="text-3xl font-bold text-blue-600 mb-4">
欢迎来到首页!
</h1>
<p className="text-gray-700 mb-4">
这个组件通过以下路径渲染:
</p>
<div className="bg-gray-100 p-4 rounded-lg">
<ol className="list-decimal list-inside space-y-2 text-sm">
<li><strong>Layout</strong> 组件提供 HTML 文档结构</li>
<li><strong>App</strong> 组件渲染 <Outlet /></li>
<li><strong>Home</strong> 组件(当前组件)在 Outlet 中渲染</li>
</ol>
</div>
</div>
);
}🎯 关键理解点
Layout是框架级别的组件 - 由 React Router 自动调用,不需要你手动使用children参数 - 包含了App组件(以及ErrorBoundary等)App组件的作用 - 主要是渲染<Outlet />,让子路由在此处显示- 分层设计 -
Layout管理文档结构,App管理路由渲染
📝 总结
jsx
// 渲染层次:
Layout({ children: App })
└── App()
└── <Outlet />
└── 当前路由组件 (如 Home)这种设计让你可以:
- 在
Layout中管理全局的 HTML 结构和元数据 - 在
App中处理应用级别的逻辑 - 在各个路由组件中专注于页面内容
这就是为什么你看到 Layout 被声明但没有被显式使用的原因 - 它是 React Router v7 的约定优于配置设计理念的体现!