
1.常用内置组件
css
https://developers.weixin.qq.com/miniprogram/dev/component/icon.html
1.1 view
view 组件相当于 html 页面中的 div。


注:在微信小程序里面,尺寸单位用 rpx 表示。rpx 可以根据屏幕宽度进行自适应,满屏是750rpx。1rpx = 0.5px。
1.2 text
text 相当于 html 页面的 span 标签。

1.3 button

1.4 image
image 组件相当于 html 页面的 img 标签。

- src 的路径是绝对路径
- mode 表示图片裁剪、缩放的模式,widthFix 表示缩放模式,宽度不变,高度自动变化,保持原图宽高比不变。
1.5 swiper
swiper 是微信小程序内置的轮播图组件。

在实际开发中,大多数会使用第三方前端组件库。这里只是讲一下几个常见组件的使用方法。
2.tabbar的使用
微信小程序里面的 tabbar 就像 PC 端系统的菜单栏,点一下进入一个页面。
我们在 app.json 里面配置 tabbar,当然前提要先创建 tab 页面,本文例子中以 index、my、message 作为 tab 页面。


接着配置 tabbar :

json
"tabBar": {
"selectedColor": "#a173f3",
"position": "bottom",
"list": [
{
"pagePath": "pages/index/index",
"text": "首页",
"iconPath": "/images/tabbar/home.png",
"selectedIconPath": "/images/tabbar/home-s.png"
},
{
"pagePath": "pages/message/message",
"text": "消息",
"iconPath": "/images/tabbar/message.png",
"selectedIconPath": "/images/tabbar/message-s.png"
},
{
"pagePath": "pages/my/my",
"text": "我的",
"iconPath": "/images/tabbar/my.png",
"selectedIconPath": "/images/tabbar/my-s.png"
}
]
}- pagePath:对应页面路径
- text: tab 页面名称
- iconPath:未选中 tab 图标
- selectedIconPath:已选中的 tab 图标

3.事件绑定和传参
3.1 事件绑定
事件绑定的语法:
css
bind:tap="方法名"例如:
css
<button type="primary" bind:tap="handleClick">然后在 js 文件中处理方法逻辑:


3.2 事件传参
传递参数语法:
kotlin
data-参数名="参数值"接收参数:
vbnet
function(event){
const 参数 = event.target.dataset.参数名
}例如:

css
<button type="primary" bind:tap="handleClick" data-id="1001" data-name="知否技术">点击</button>

4.页面跳转
4.1 声明式导航
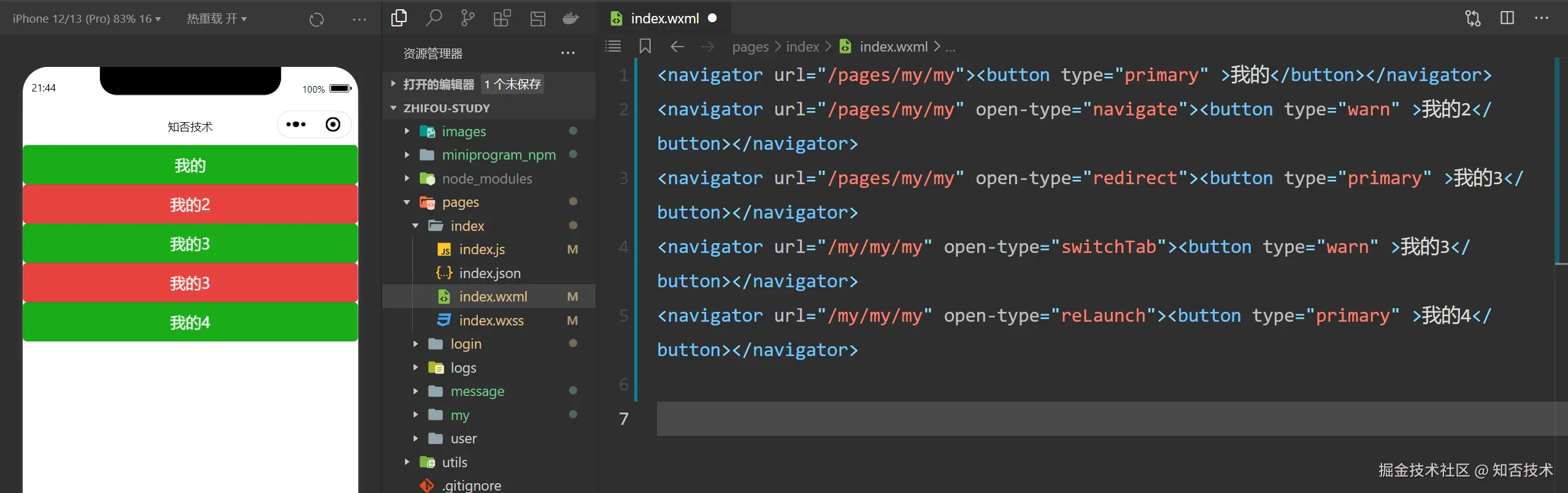
声明式导航就是在页面使用 navigator 组件进行页面跳转。

-
url:跳转的页面路径
-
open-type 属性:跳转方式
-
1.navigate(默认):保留当前页面,跳转到应用内的某个页面。但是不能跳到 tabbar 页面
-
2.redirect: 关闭当前页面,跳转到应用内的某个页面。但不能跳转到 tabbar 页面。
-
3.switchTab:跳转到 tabBar 页面,并关闭其他所有非 tabBar 页面。
-
4.reLaunch:关闭所有页面,打开到应用内的某个页面。
-
5.navigateBack:关闭当前页面,返回上一页面或多级页面。
携带参数:在页面路径后面通过?拼接参数
xml
<navigator url="/pages/my/my?name=zhifou&age=24"><button type="primary" plain>我的</button></navigator>4.2 编程式导航
就是在 js 文件中控制页面的跳转
css
wx.navigateTo({
url: 'url',
})
wx.redirectTo({
url: 'url',
})
wx.switchTab({
url: 'url',
})
wx.reLaunch({
url: 'url',
})
wx.navigateBack()携带参数:
css
wx.reLaunch({
url: 'test?id=1001'
})接收参数:在 Page 里面的 onLoad 生命周期函数接收参数
css
onLoad (option) {
console.log(option)
},例如:

