数据源是 EasyEditor 中用于获取和处理外部数据的核心功能。通过数据源,你可以连接各种 API 接口,获取动态数据并在页面中展示。本文将详细介绍如何使用数据源功能。
什么是数据源
简单来说,数据源就是你的应用获取数据的地方。比如你需要在页面上显示用户列表、商品信息或者新闻内容,这些数据通常来自后端 API。数据源功能让你可以通过可视化界面配置这些 API 调用,而不需要编写代码。

数据源管理
在 EasyEditor 的侧边栏中找到"数据源"选项,点击进入数据源管理界面。

创建数据源
点击界面右上角的"+"按钮,会打开数据源配置弹窗。

在配置弹窗中,你需要填写以下基本信息:
- 数据源ID :给数据源起个名字,比如
info。这个ID在后续使用时会用到,所以要起个有意义的名字。 - 类型:目前支持 fetch 类型(HTTP 请求)
- 请求地址 :填入 API 地址,如
https://easy-editor-dashboard.vercel.app/mock/info.json - 请求方法:选择 GET(获取数据)

填写完这些基本信息后,一个最简单的数据源就配置好了。点击"确定"保存。

添加请求参数
很多 API 需要传递参数。比如分页查询时需要传递页码和每页数量。在"请求参数"部分,点击"添加"按钮可以添加参数:
- 参数名:
page,参数值:1 - 参数名:
limit,参数值:10

这些参数会自动拼接到 URL 后面,最终请求地址变成:https://easy-editor-dashboard.vercel.app/mock/info.json?page=1&limit=10
设置请求头
有些 API 需要认证信息或者特殊的请求头。在"请求头信息"部分可以添加:
常见的请求头包括:
Authorization:认证信息Content-Type:内容类型X-API-Key:API 密钥

POST 请求和请求体
当你选择 POST、PUT 或 PATCH 方法时,会出现请求体配置选项。

请求体支持三种格式:
-
JSON格式
适合大部分现代 API,提供代码编辑器支持语法高亮:
json{ "name": "张三", "email": "zhangsan@example.com", "age": 25 } -
Form Data 格式
适合传统表单提交,格式如下:
name=张三&email=zhangsan@example.com&age=25 -
Text 格式
纯文本内容,适合特殊需求。
网络设置详解
-
自动请求
开启后,数据源会在页面加载时自动执行。关闭后需要手动触发,适合按钮点击等场景。
-
跨域支持
如果你的 API 和页面不在同一个域名下,需要开启此选项。
-
超时时间
设置请求的最长等待时间,默认 5000 毫秒(5秒)。超时后会触发错误处理。
数据处理函数
这是数据源的高级功能,让你可以对请求和响应进行自定义处理。

-
shouldFetch- 请求前判断决定是否要发起这次请求。比如只有用户登录后才获取数据:
javascriptfunction shouldFetch(options) { // 检查用户是否已登录 return localStorage.getItem('userToken') !== null } -
willFetch- 请求前处理在发起请求前修改请求参数。比如自动添加认证头:
javascriptfunction willFetch(options) { const token = localStorage.getItem('userToken') if (token) { options.headers = { ...options.headers, 'Authorization': `Bearer ${token}` } } return options } -
dataHandler- 响应数据处理处理 API 返回的数据。很多 API 会把实际数据包装在特定字段中:
javascriptfunction dataHandler(response) { // 如果API返回格式为 { code: 0, data: [...], message: "success" } // 我们只需要 data 部分 return response.data } -
errorHandler- 错误处理当请求失败时的处理逻辑:
javascriptfunction errorHandler(error) { console.error('请求失败:', error.message) // 可以显示友好的错误提示 alert('数据加载失败,请稍后重试') throw error }
在组件中使用数据源
当你配置好数据源后,EasyEditor 会自动将数据源的结果存储在组件的状态中。了解数据源在组件中的使用方式,有助于你更好地构建动态页面。
数据存储机制
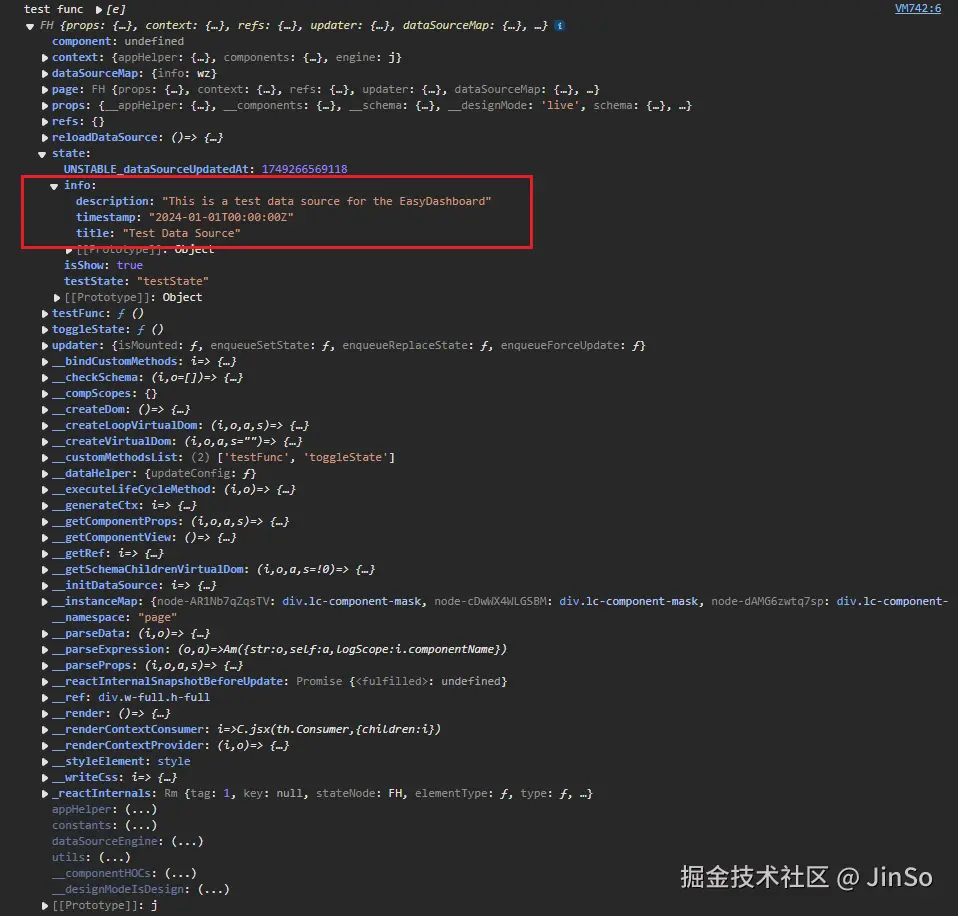
每个数据源的数据会以数据源ID 作为键名,存储在组件的 state 中。比如你创建了一个 ID 为 userList 的数据源,那么获取到的用户列表数据就会存储在 state.userList 中。
这种设计的好处是:
- 命名清晰:通过数据源ID就能知道存储的是什么数据
- 避免冲突:每个数据源有独立的存储空间
- 便于管理:可以轻松追踪和调试数据流
数据传递方式
数据源的数据不仅在当前组件中可用,还会自动传递给所有子组件。这意味着:
- 父组件配置,子组件使用:在父组件中配置的数据源,所有子组件都可以直接访问
- 无需手动传递:EasyEditor 会自动处理数据在组件间的传递
- 统一数据源:所有组件访问的都是同一份数据,保证了数据一致性
使用示例
假设你有以下数据源配置:
txt
数据源ID: productList
请求地址: <https://api.shop.com/products>
请求方法: GET在组件中,你可以这样使用数据:
- 表格组件中: - 数据绑定:
state.productList - 显示商品列表的详细信息
- 统计组件中: - 商品总数:
state.productList.length - 总价值:
state.productList.reduce((sum, item) => sum + item.price, 0) - 筛选组件中: - 筛选条件:基于
state.productList中的商品分类进行筛选
数据更新机制
当数据源重新获取数据时,所有使用该数据源的组件都会自动更新:
- 自动刷新:如果数据源设置为自动请求,页面加载时会自动获取数据
- 手动触发:通过按钮或其他交互触发数据源更新
- 实时同步:数据更新后,所有相关组件立即显示最新数据

小结
数据源功能让你可以轻松连接各种 API,无需编程就能获取和处理数据。从简单的 GET 请求到复杂的数据处理,都可以通过可视化界面完成配置。