😀 今天我们来讲一下如何修改源代码,让无限debugger失效,然后重新定一个别的关键词来实现无线debugger。
📝 主旨内容
定位位置
搜索关键字debugger
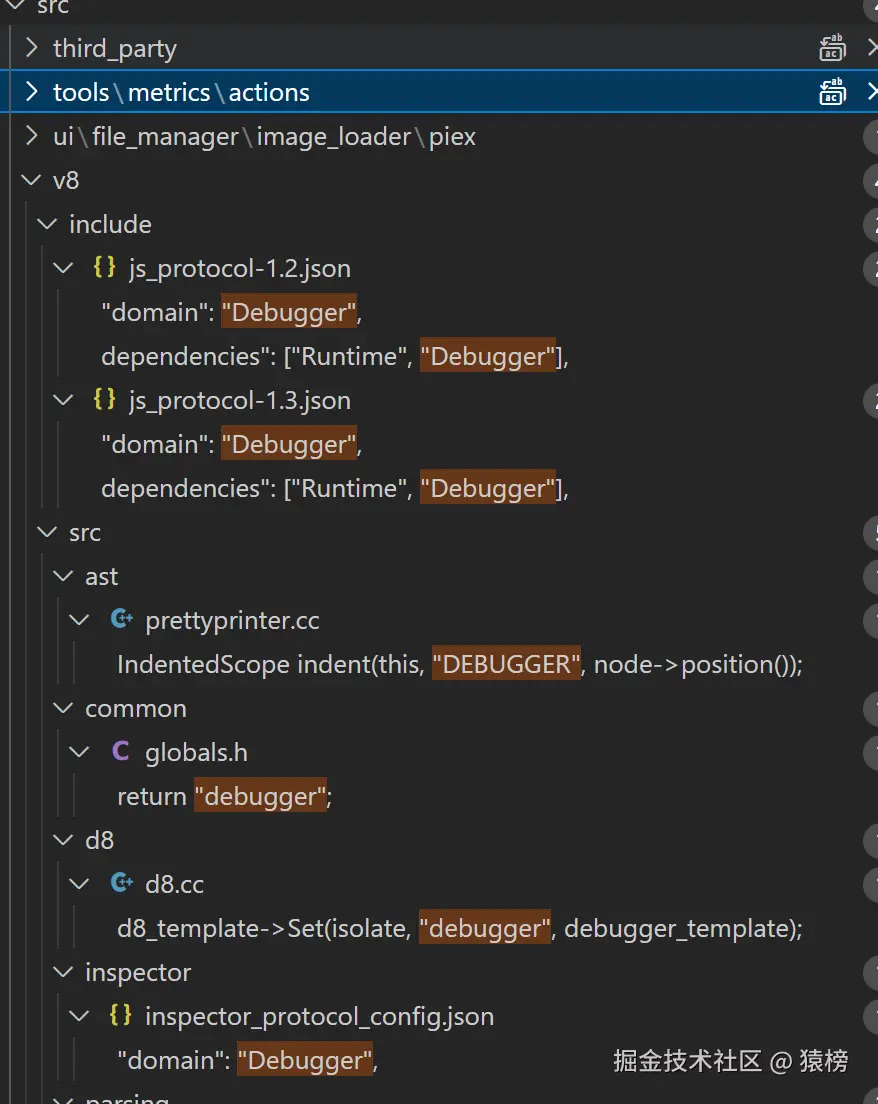
我们要知道这个关键词字其实就是V8引擎的功能,他在nodejs中也有这个功能。所以我们需要把目标放在V8引擎上。在这个文件夹目录下去搜索这个关键字。

image.png
我们看到其实有很多结果,但是我们这里js文件肯定不是直接排除掉。我们主要关注的是.h的文件。
最后找到:F:\chromiumPWD\chromium\src\v8\src\parsing\keywords-gen.h
这个路径,这个就是我们今天需要修改的文件。
修改源码
通过修改源代码,实现我们需要的功能。

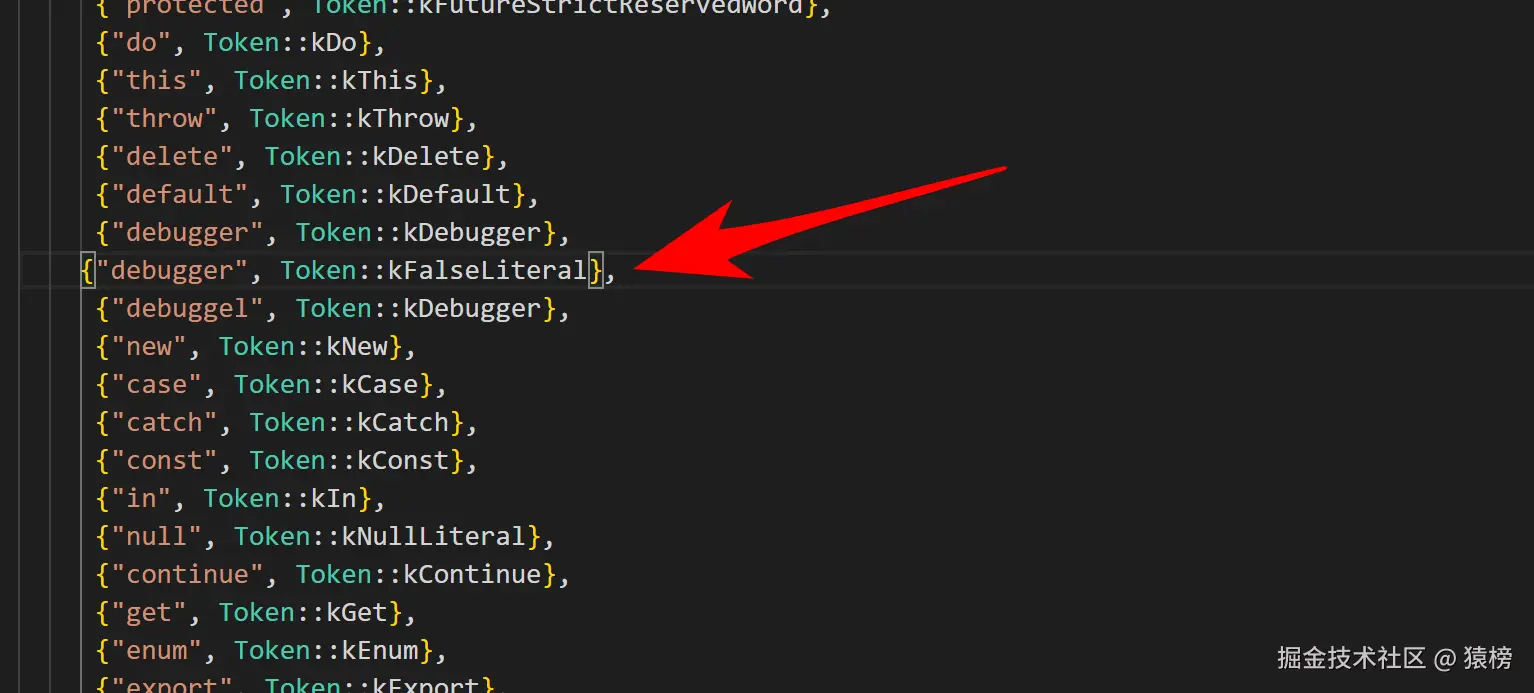
image.png
可以看到这里其实是我已经初步修改过的,我们需要的是把debugger修改成kFalseLiteral,也就是我们在JavaScript中的false,使其无效,但是要不会出现异常。
然后我们在定义一个debuggel使其复原这个关键字的功能。

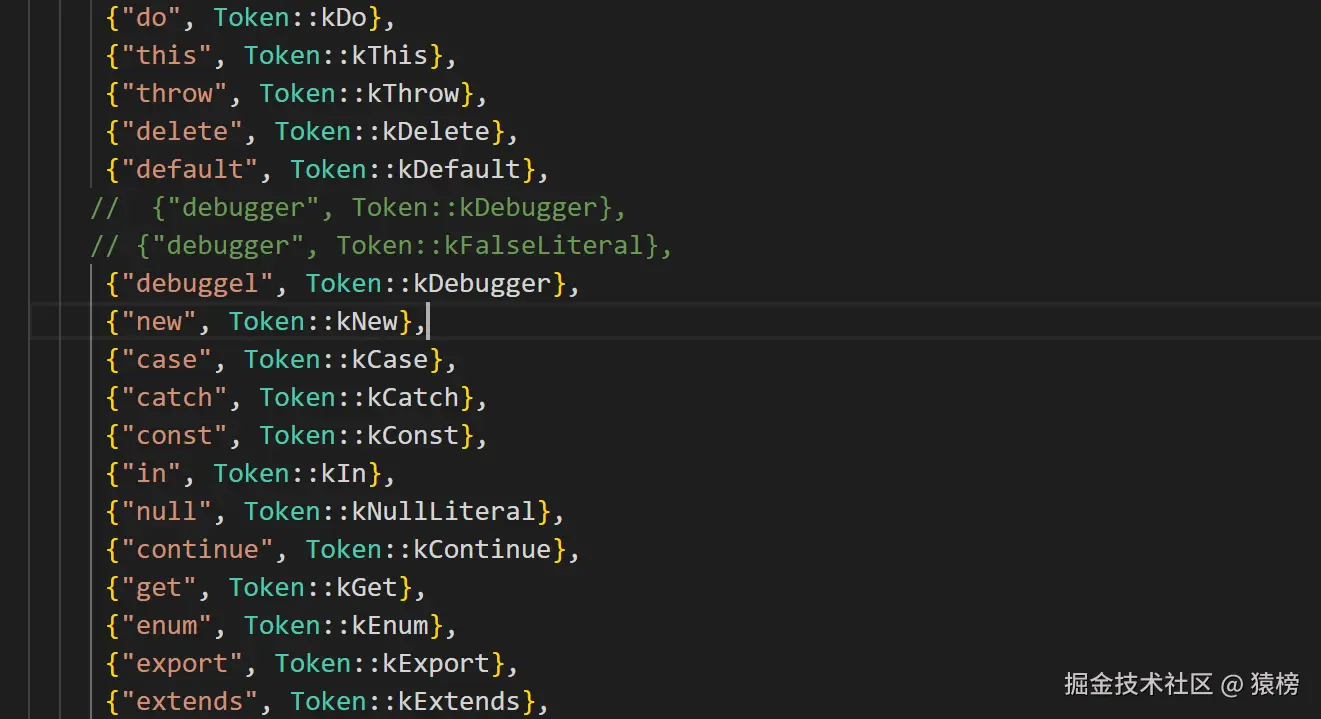
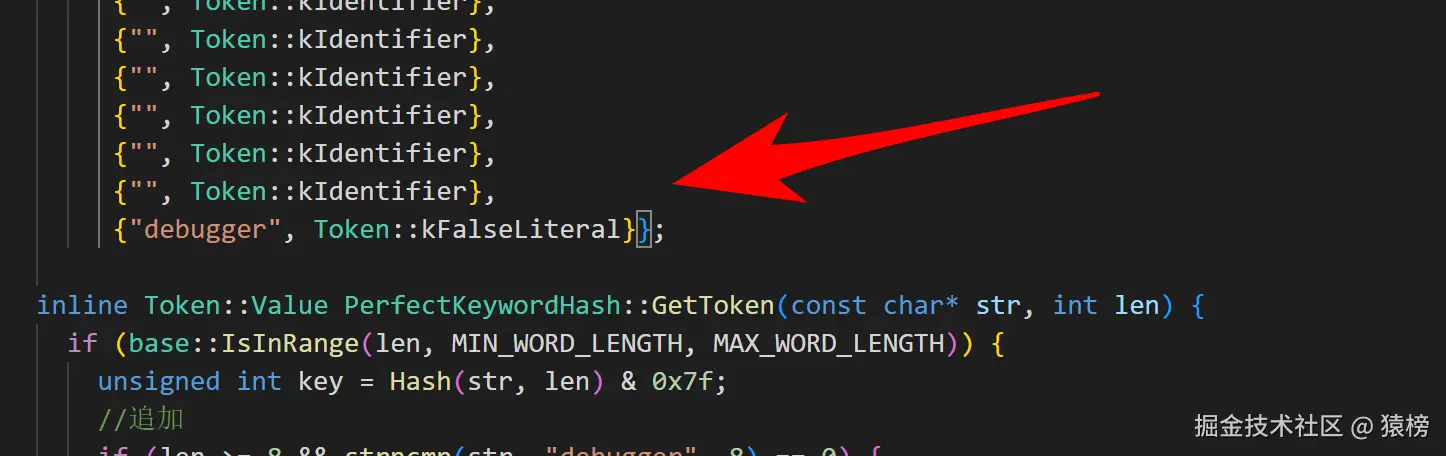
image.png
然后再最后的一行在换成debugger

image.png
-
原本
debugger关键字应当映射到Token::kDebugger。 -
但这里将
debugger的映射 删除 ,并错误地用"debuggel"代替,导致debugger无法正确解析。 -
后续 又在哈希表 末尾 重新添加
"debugger", Token::kFalseLiteral,这意味着:- 解析
"debugger"关键字时,可能会被识别为Token::kFalseLiteral,导致 JavaScript 代码解析错误。
- 解析
然后再进行追加代码

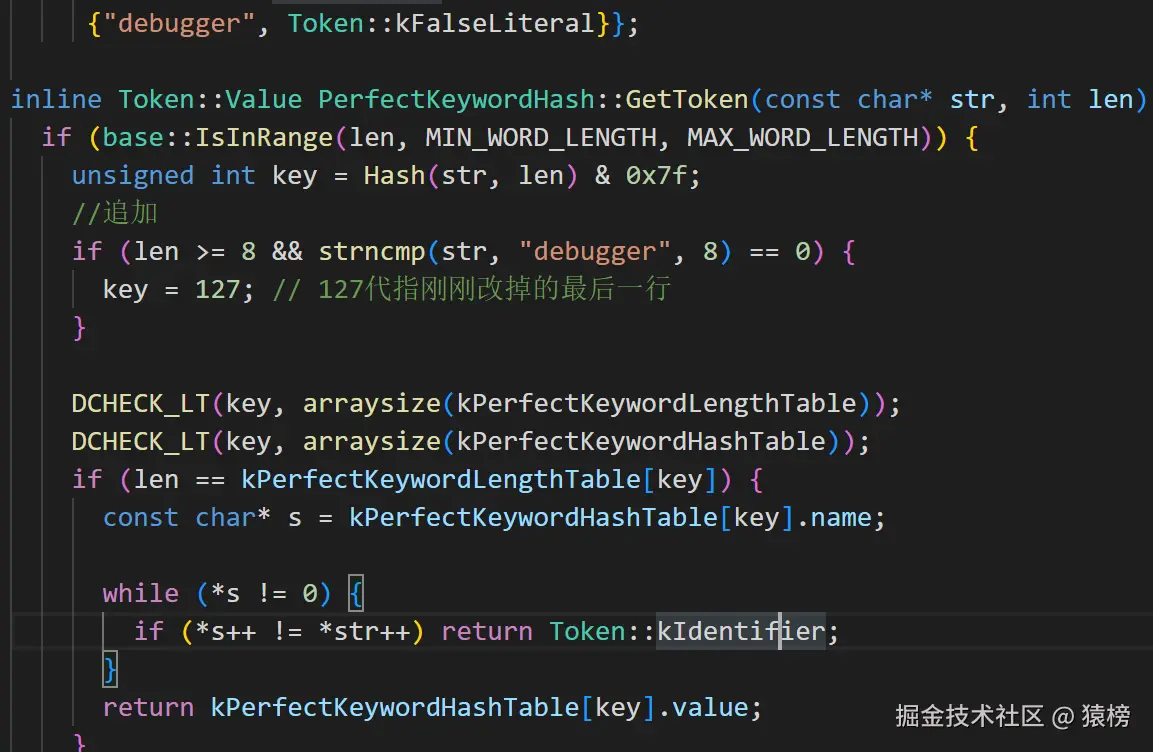
image.png
-
这个
if语句强行将 所有长度 >=8 且匹配"debugger"的字符串 的哈希索引key设为127,即指向{"debugger", Token::kFalseLiteral}。 -
这意味着:
- 所有
"debugger"关键字 都会被解析为Token::kFalseLiteral,而不会触发 JavaScript 调试功能。
- 所有
然后我们在重新编译。
我们在看一下效果

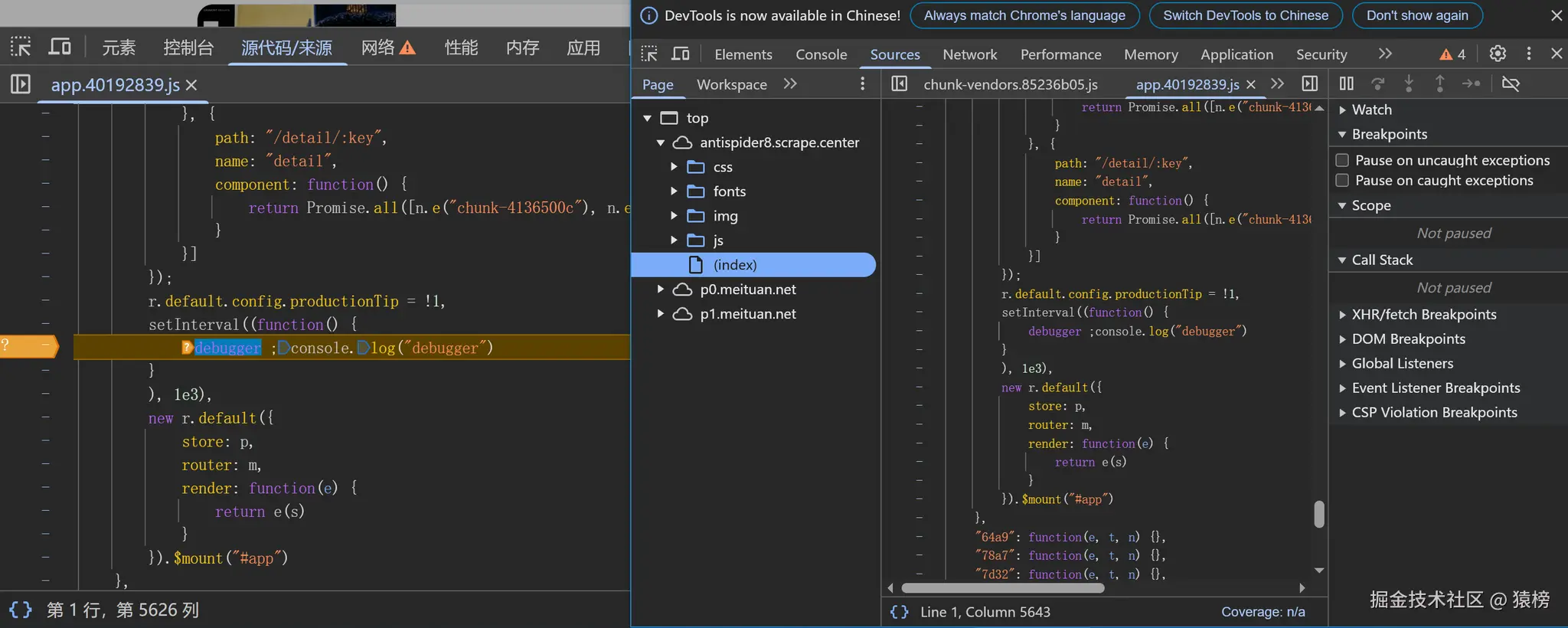
image.png
我们可以看到这里其实他已经无效了。
🤗 总结归纳
从chromium源代码入手可以让其无感的通杀所有的无限debugger。让调试畅通无阻。
更多精彩文章,请移步到这里观看。