作者简介: 徐小夕,曾任职多家上市公司,多年架构经验,打造过上亿用户规模的产品,目前全职创业.
规划pxcharts多维表格编辑器,花了大半年的时间,今天就和大家聊聊pxcharts多维表格编辑器Plus版的功能。

说实话,写多维表格的plus版本,真的是体力活,里面涉及大量功能模块的研发,比如支持大数据的看板视图 ,基于多维数据生成表单搭建引擎 ,实现一键将多维表格数据导出为精美html ,支持导入CSV和Excel并支持数据映射 ,表格渲染的阈值管理 ,支持多表格管理,等等类似的业务场景,需要从整体架构上和功能模块封装上做进一步优化。

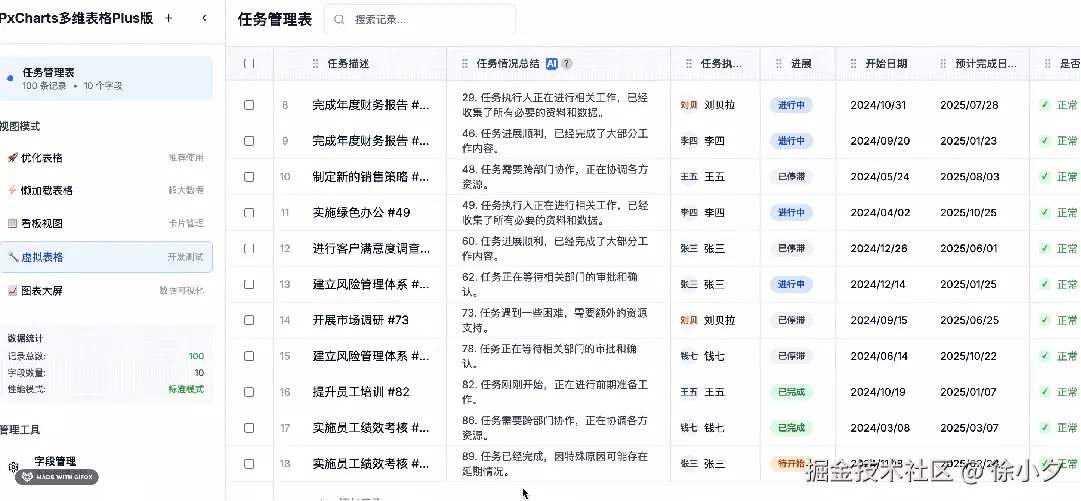
上面是plus版本的一个场景演示效果。接下来我会和大家详细地介绍一下自研pxcharts多维表格plus版本的核心模块。
1. 支持基于多维表格数据一键生成低代码表单

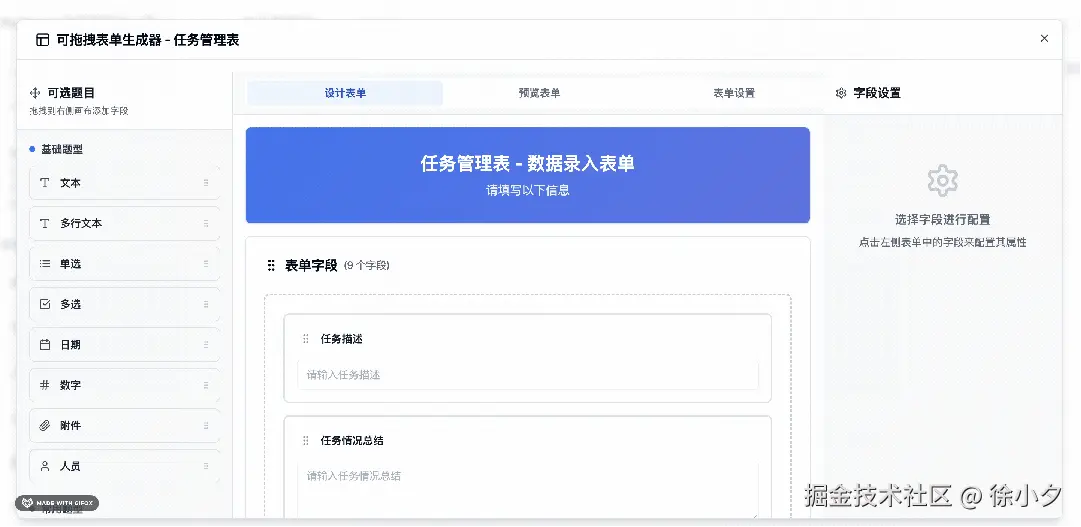
我们可以基于多维表格的字段一键生成可视化的表单,可以对字段进行详细的配置,并一键生成可以二次开发的表单HTML代码,并支持下载到本地,如下:

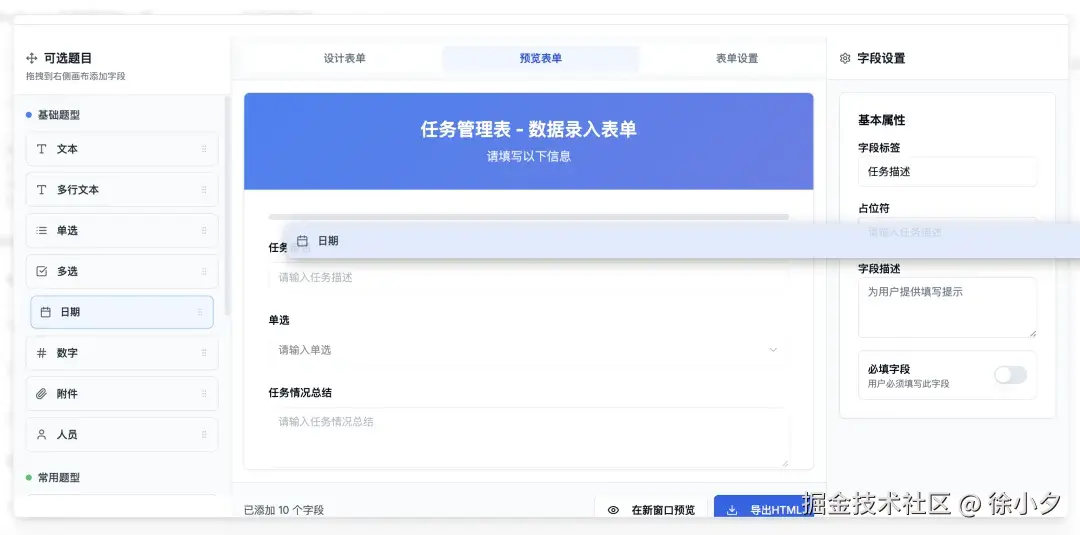
下面是表单预览的效果:

当然如果大家对表单生成的样式不满意,我们还能自定义表单的样式和风格:

同时还能对表单的提交逻辑进行自定义配置:

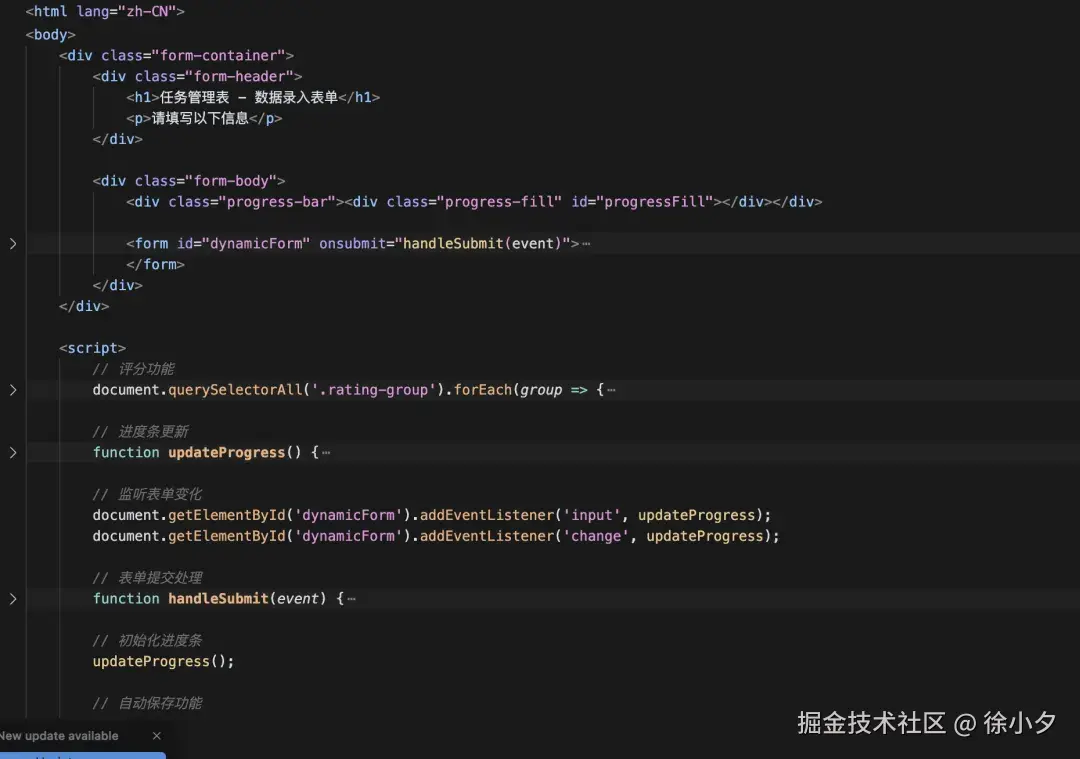
更牛逼的功能是,我们支持一键将表单导出为HTML代码,大家可以轻松二次开发,生成的代码维护性也非常不错,不管你是前端还是后端,都可以轻松来二次开发:

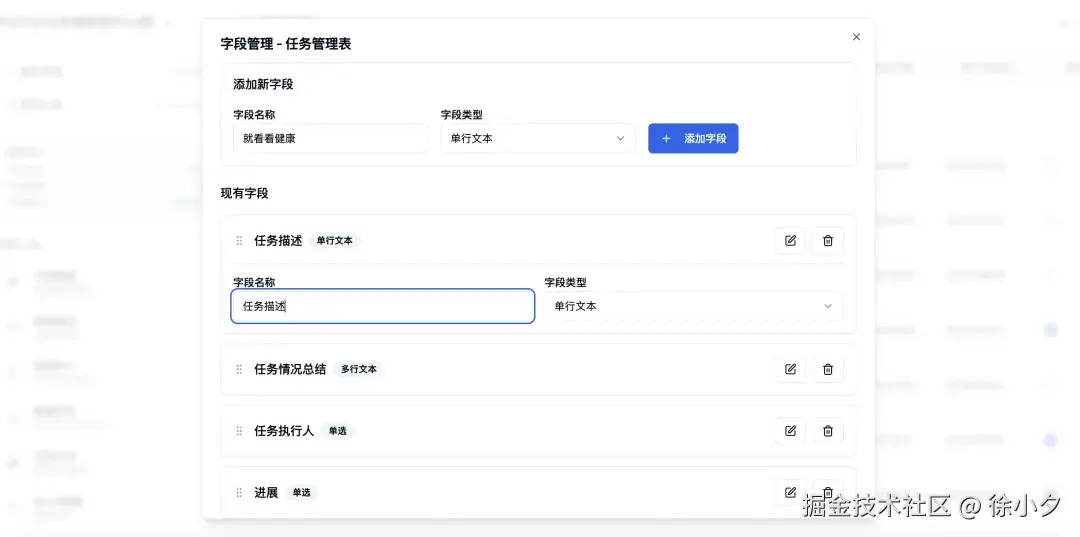
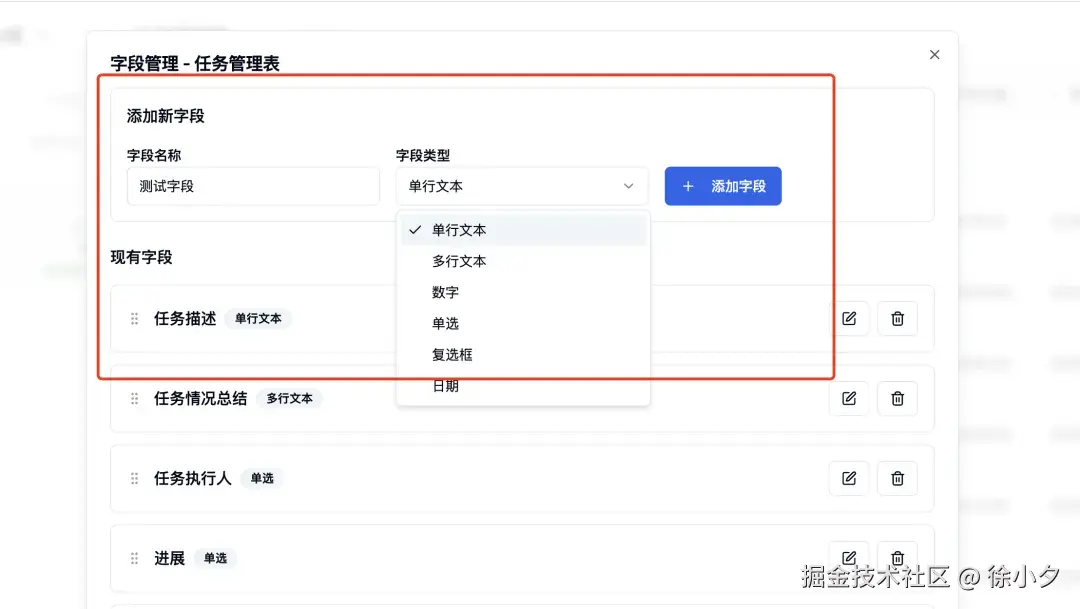
2. 多维表格支持字段管理

我们可以在左侧导航栏打开字段管理弹窗,我们不仅仅可以对字段进行排序,还能编辑字段名称和字段类型,并实时同步到表格。其次,我们还能动态地添加字段,如下图:

这样可以让多维表格更强大。
3. 多维表格高性能 + 多模式渲染能力

在pxcharts的Plus版本中,我们提供了优化表格模式,懒加载表格模式,虚拟滚动模式。几乎将复杂表格涉及到的场景都实现了一遍。
3.1 优化表格模式

这种模式可以基于表格数据量,自动切换为高性能的表格操作方式,比如上万条数据时,自动禁用拖拽,优化渲染模式等,以便表格能有更好的用户体验。
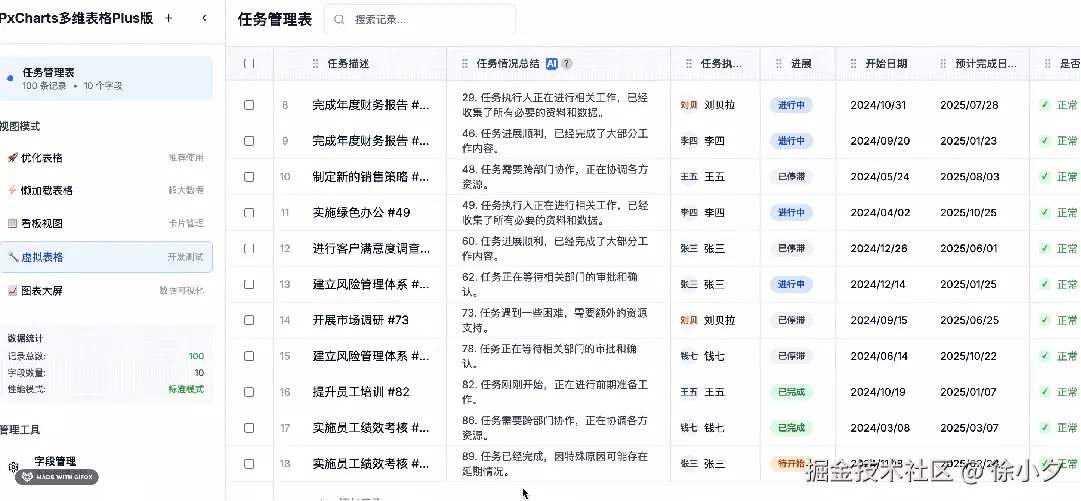
3.2 懒加载表格模式

懒加载表格模式可以基于数据量大小,自动对不同分组进行分页,如上图所示,我们可以看到当一个分组的数据量过大时,会出现加载更多按钮。通过这种懒加载数据的渲染模式,我们可以轻松渲染大量数据,并且保持优秀的性能体验。
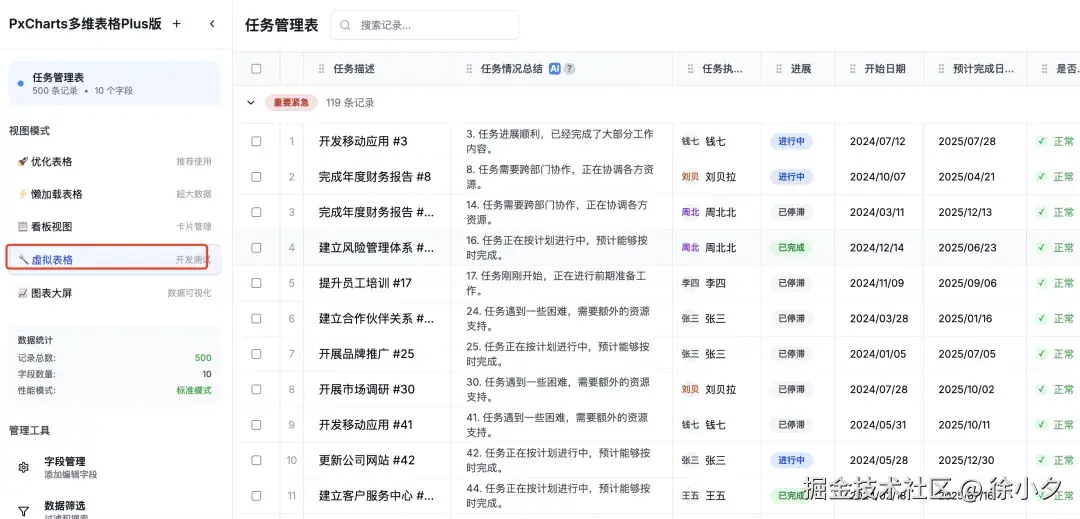
3.3 虚拟滚动表格模式

在Pro版本中,默认就是采用虚拟滚动,再加上我们对表格性能做了优化模型,所以pxcharts可以支持百万数据的渲染。
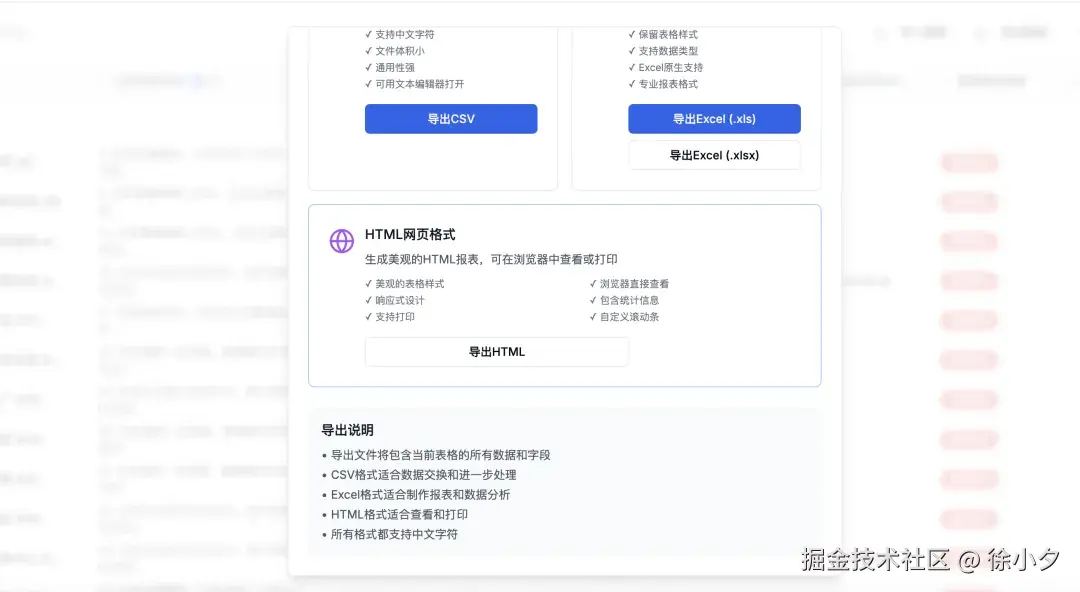
4. 多维表格支持一键导出为精美HTML

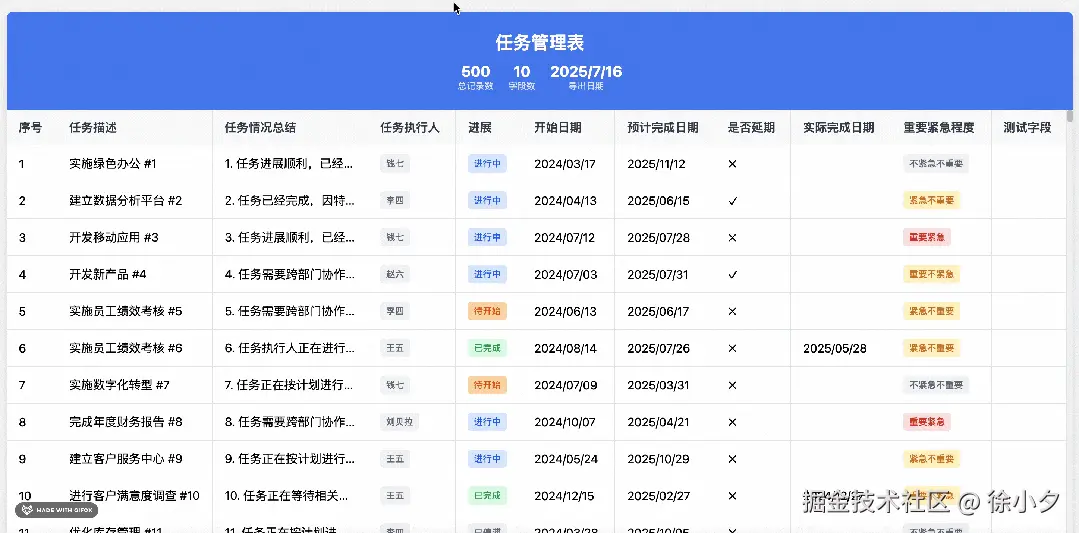
我们点击导出HTML按钮,可以将多维表数据一键导出为本地HTML文件,并支持一键部署,下面是HTML在浏览器的预览效果:

我们还能基于HTML进行二次编辑和开发,并部署到服务器,给他人展示。
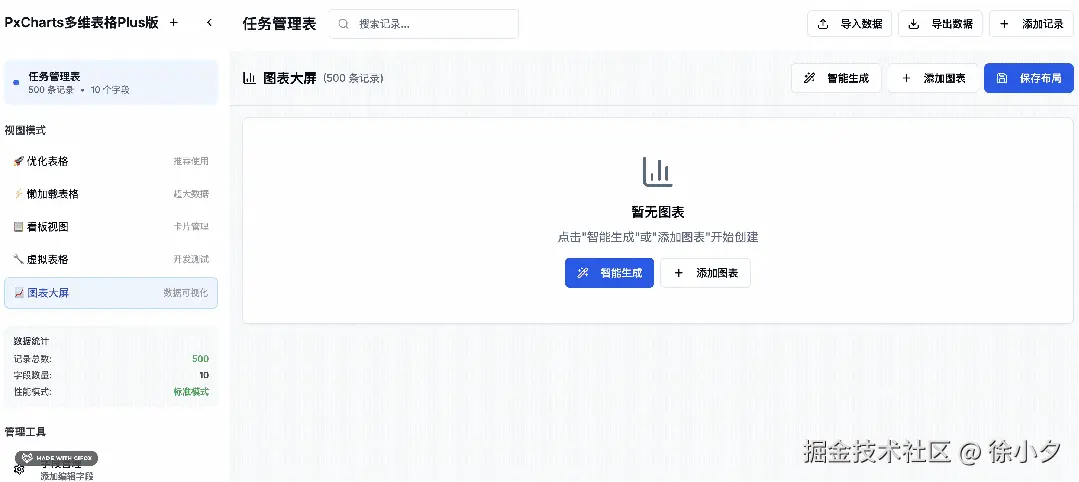
5. 多维表格支持智能生成可拖拽图表

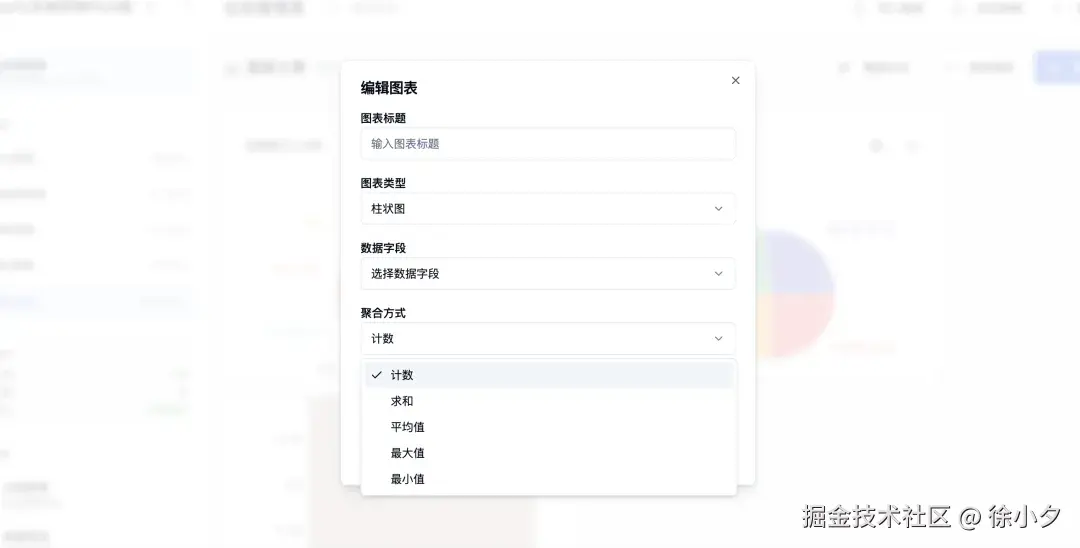
我们可以基于多维表格的数据,智能生成图表大屏,还能拖拽调整不同图表的位置。对于已生成的图表,我们还能一键编辑:

动态切换图表的渲染逻辑和聚合方式,来实现更复杂可控的数据可视化显示。
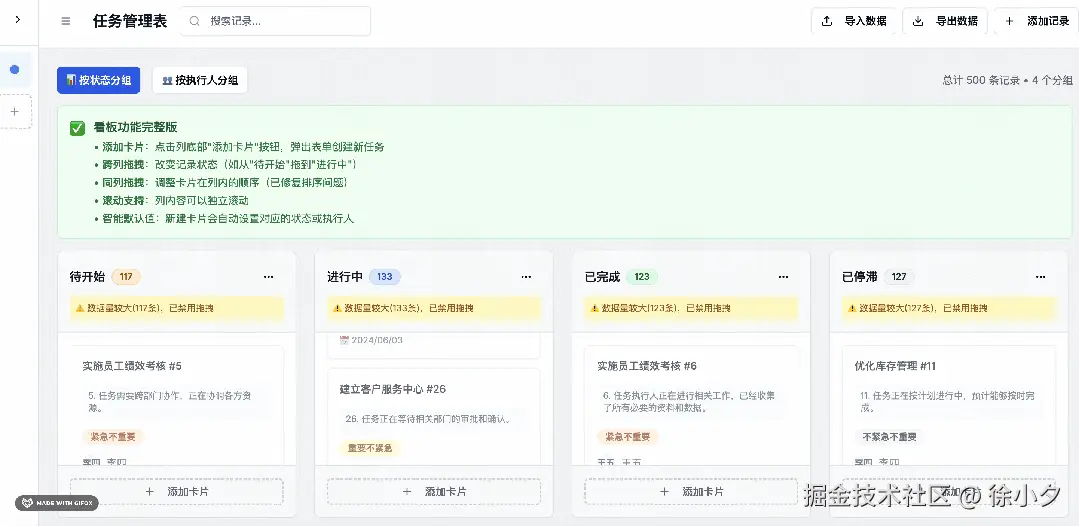
6. 多维表格支持大数据看板视图

在Plus版本中,我们实现了看板视图,并支持虚拟滚动,在小数据量情况下,我们可以拖拽调整看板位置,并一键新增卡片,实时同步到多维表中。
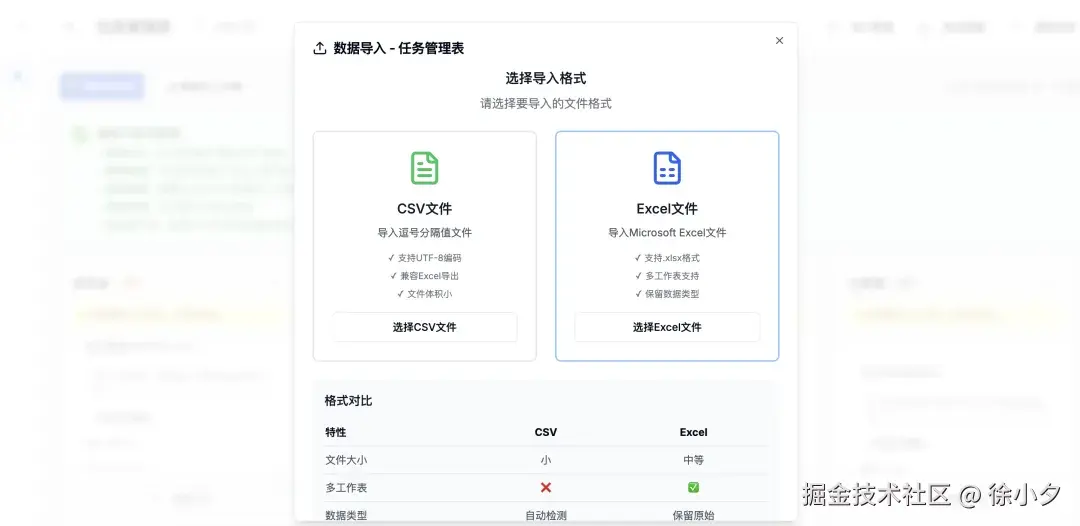
7. 多维表格支持导入和导出数据

导入功能我们支持CSV和Excel,同时在导入的过程中,我们实现了数据映射功能,极大的提高了多维表格渲染的可控性和适配性:

当然大家还能基于已有实现进行二次开发,实现更复杂的数据导入导出功能。
演示地址:pxcharts.com
下周会上线pxcharts多维表格的ultra1.0版本,各位敬请期待~
后续我会持续迭代,推出功能更强大的智能化 + 多维表格解决方案,大家有好的建议也欢迎在留言区交流反馈~