作者:前端开发爱好者
原文:mp.weixin.qq.com/s/PPMc04uAZ...
就在前几天,备受开发者关注的前端动画库 Anime.js 正式发布了 V4 版本,并对其官网进行了全面更新,增加了许多令人惊艳的效果,尤其是时间轴动画效果,让开发者可以更精确地控制动画节奏。
这一版本的发布不仅带来了全新的模块化 API 和显著的性能提升,还增强了与主流前端框架(如 Vue)的兼容性。
Anime.js 简介
Anime.js 是一款轻量级、高性能的 JavaScript 动画库,凭借其简洁的 API 和强大的功能,成为前端开发者实现复杂动画的首选工具,目前在 Github 上已经获得 53.3K 的 Star✨。

它支持 CSS 属性、SVG 、DOM 属性和 JavaScript 对象的动画效果,适用于从简单过渡到复杂交互动画的各类场景。
在 V4 版本中,Anime.js 引入了以下亮点:
- 模块化 API :每个功能都作为
ES模块提供,使得tree shaking更有效,库的体积保持轻量级。 - 高性能 :优化了动画引擎,即使在处理大量
DOM元素时也能保持60fps的流畅度。 - 时间轴控制 :改进了
时间轴功能,允许开发者更精确地管理动画节奏。 - 新增特性 :支持
CSS变量、SVG路径动画、滚动联动动画(Scroll-linked)以及Additive动画。
Anime.js 如何在 Vue 中使用
在 V4 版本中,Anime.js 已经显著优化了与 Vue 的兼容性,开发者可以直接在 Vue 项目中使用,而无需借助 Vue-Anime 插件。
安装与使用
安装 Anime.js:
npm install animejs在 Vue 项目中引入:
javascript
// @ts-ignore
import anime from 'animejs';在 Vue 组件中使用:
-
- 在
mounted生命周期中初始化动画,以确保 DOM 元素已经渲染完成。 - 示例代码:
- 在
xml
<template>
<div ref="ball" class="ball"></div>
</template>
<script setup>
import { ref, onMounted } from'vue';
// @ts-ignore
import anime from'animejs';
const ball = ref(null);
onMounted(() => {
anime({
targets: ball.value,
translateX: 250,
rotate: '1turn',
backgroundColor: '#F00',
duration: 800,
});
});
</script>
<style>
.ball {
width: 50px;
height: 50px;
background: blue;
}
</style>Anime.js 效果展示
V4 版本的 Anime.js 在动画效果上有了质的飞跃,以下是一些令人惊艳的效果:
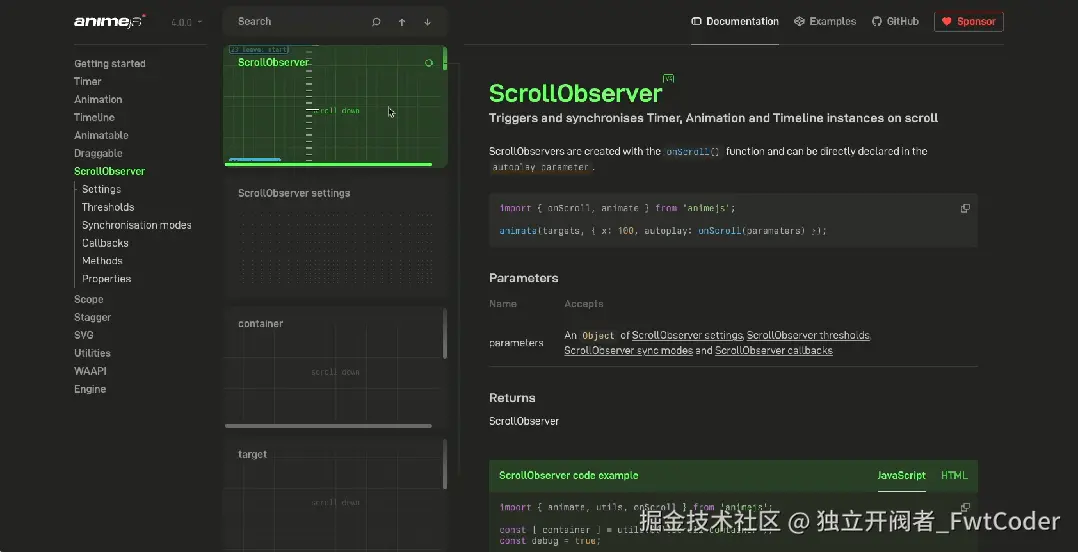
滚动联动动画
滚动联动动画允许开发者将动画效果与滚动事件结合,实现动态的交互动画效果。

例如,当用户滚动页面时,可以触发元素的移动、缩放或颜色变化,从而增强用户体验。
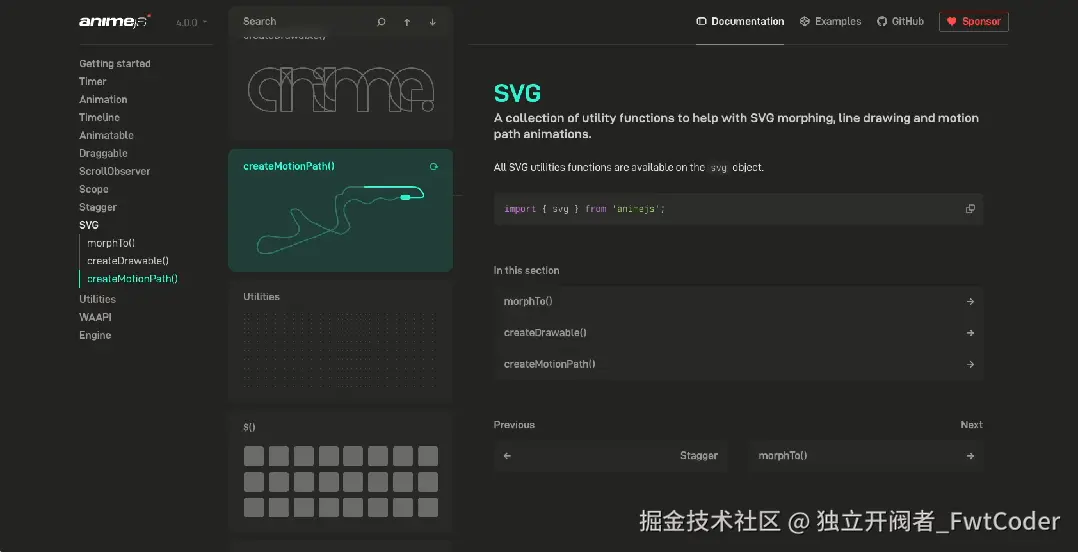
SVG 路径动画
SVG 路径动画 是 V4 版本的一大亮点。开发者可以轻松实现基于路径的动画,例如路径的绘制、形状的变化或沿路径移动的效果。

这种动画特别适合用于数据可视化和图形设计。
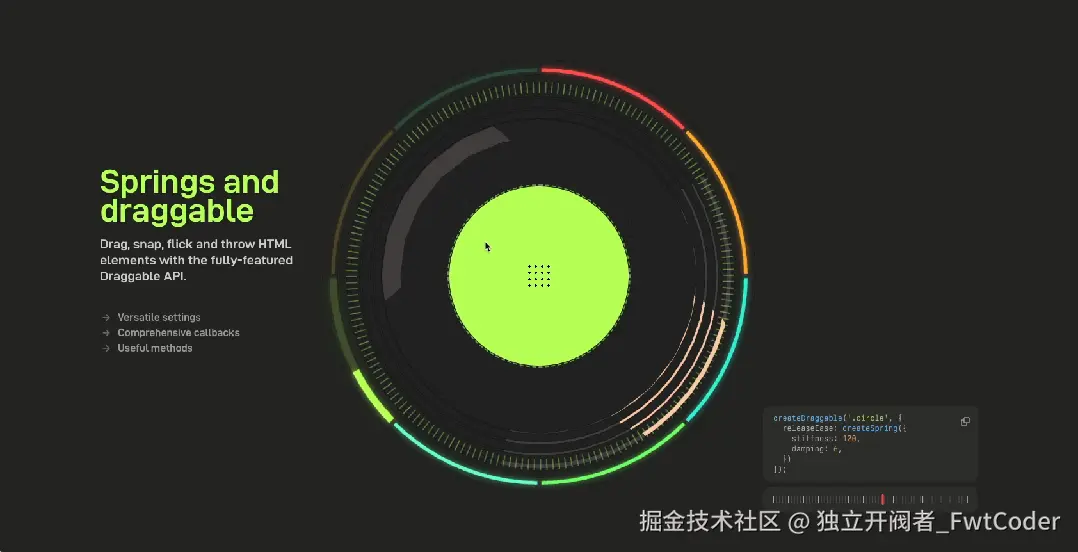
鼠标拖拽跟随动画
通过与鼠标事件的结合,Anime.js 支持实现鼠标拖拽跟随动画。

这种效果可以用于创建交互式界面,例如拖动元素时的实时反馈或动态调整。
持续时间增长动画
在 V4 版本中,开发者可以利用 duration 属性和缓动函数实现持续时间增长的动画效果。

这种动画可以用于展示数据变化或动态过渡,使动画更加流畅和自然。
Anime.js V4 的发布为前端动画开发带来了全新的可能性。
其模块化 API、高性能优化以及对 Vue 的深度兼容,使得开发者可以更轻松地创建复杂的动画效果。
无论是简单的元素动画 还是复杂的 SVG 动画,Anime.js 都能胜任。
如果你正在寻找一款强大的动画库,不妨试试这个升级后的版本,体验它带来的炫酷效果!
声明:"这篇文章曾发布过,因近期不少新朋友错过,特此重发,望见谅。"
- Anime.js 官网 :
https://animejs.com/ - Anime.js Github 地址 :
https://github.com/juliangarnier/anime