块级元素,行内元素,行内块元素
- !盒模型
- [!margin & padding](#!margin & padding)
-
- 1.margin、padding是什么
- [2. 应用](#2. 应用)
- 一、块级元素(block)
-
- 1.特性
- [2. 常见块级元素](#2. 常见块级元素)
- 二、行内元素(inline)
- 三、行内块元素(inline-block)
!盒模型

1.标准盒模型(box-sizing: content-box)
width 和 height 仅指 content 的大小
实际宽度 = width + padding-left + padding-right + border-left + border-right
实际高度 = height + padding-top + padding-bottom + border-top + border-bottom
2.IE 盒模型(box-sizing: border-box)
width 和 height 包括了 content、padding 和 border
更适合布局,避免宽度失控
!margin & padding
1.margin、padding是什么
margin 是外边距,控制元素与其他元素之间的距离;padding 是内边距,控制元素内容与边框之间的距离。
2. 应用
| 属性 | 是否影响尺寸 | 是否叠加 |
|---|---|---|
| margin | 不影响元素本身尺寸 | 会发生合并(垂直方向) |
| padding | 会扩大元素盒子尺寸(除非使用 box-sizing: border-box) | 不会合并 |
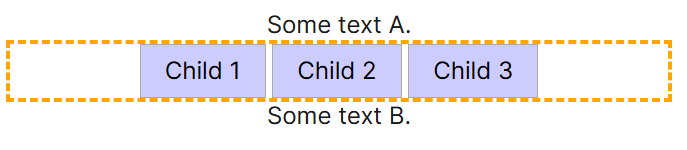
一、块级元素(block)
1.特性

- 独占一行
- 可设置宽、高、内外边距等属性
- 默认宽度:若未设置,默认扩展至父元素宽度
- 可包含其他元素
2. 常见块级元素
| 元素 | 解释 |
|---|---|
| div | 通用的容器元素,常用于创建布局块 |
| p | 段落元素 |
| h1-h6 | 标题元素 |
| ul、ol、li | 无序列表、有序列表和列表项 |
| table | 表格元素 |
| form | 表单元素 |
| header | 页眉元素 |
| footer | 页脚元素 |
| nav | 导航元素 |
| article | 文章元素 |
| section | 节元素 |
| main | 主内容元素 |
| aside | 侧边栏元素 |
| figure 和 figcaption | 用于包含图像、图表、视频等内容及其标题或说明 |
二、行内元素(inline)
1.特性
- 不强制换行,多个行内元素一行显示
- 宽高由内容决定,不能直接设置宽高
- 可以设置左右外边距,左右内边距
- 上下内边距和外边距对布局没有影响
2.常见行内元素
| 元素 | 解释 |
|---|---|
| a | 超链接 |
| span | 段落元素 |
| strong | 粗体显示 |
| em | 斜体显示 |
| img | 图像 |
3.Tips
HTML5 中,a元素可以包含块级元素
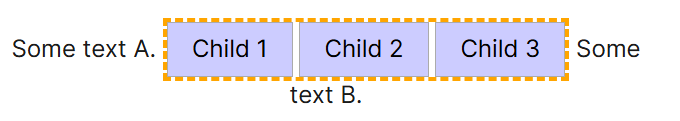
三、行内块元素(inline-block)
1.特性

- 允许同一行排列,但是之间会有空白缝隙,设置它上一级的 font-size 为 0,会消除间隙;
- 可设置宽、高、内外边距
2.常见行内块元素
| 元素 | 解释 |
|---|---|
| button | 按钮 |
| input | 替换元素,具体表现取决于它的类型属性(如text, checkbox, radio等) |
| textarea | 允许输入多行文本 |
| select | 创建下拉列表 |