你有没有在 Code Review 时,因为一行全小写的常量名被同事无情 diss?
有没有因为数据库字段是snake_case (小写下划线),而前端接口却要求 camelCase(驼峰),加班写正则替换或者贴代码写映射关系?
别慌,这些"大小写修罗场"其实一条在线指令就能解决。今天我用 6 个高频场景,带你把「英文字母大小写转换」从手动搬砖升级为自动化魔法------全程只用浏览器,不写脚本也能批量完成。
一、常量:全大写+下划线
场景
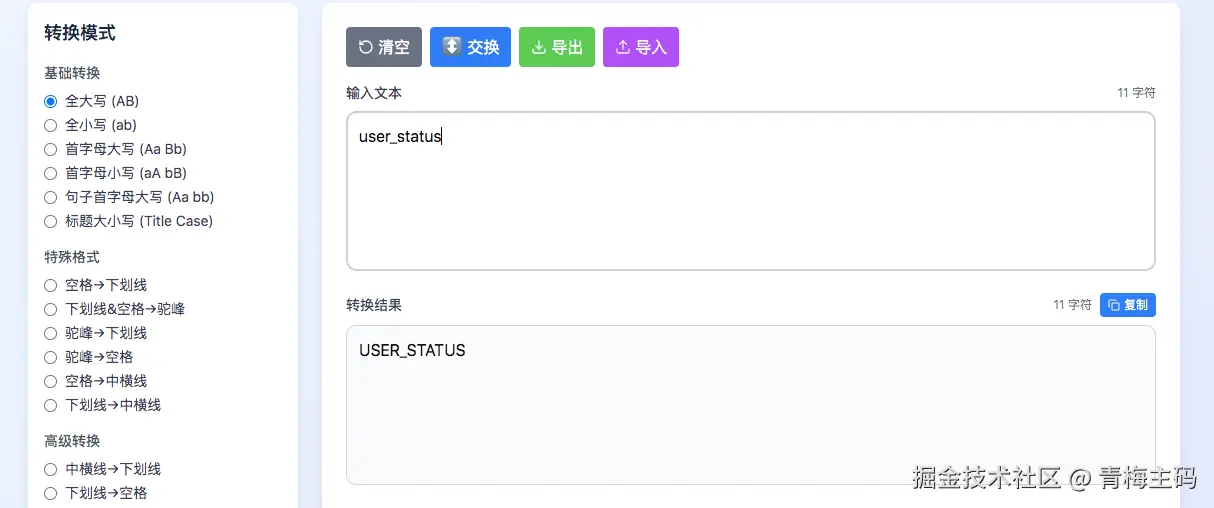
Node 项目里把数据库里的 user_status 改写成 USER_STATUS。
痛点
手动按 Shift 太累,还容易漏字符。
技巧
- 打开 www.tooljson.com/string-conv...
- 选"基础转换 → 全大写"
- 粘贴 user_status → 一键得到 USER_STATUS

小提示:工具支持批量,5000 条字段 1 秒全搞定。
二、变量:小驼峰(camelCase)
场景
ESLint 规则强制 camelCase ,但后端给的 JSON key 全是 snake_case 。
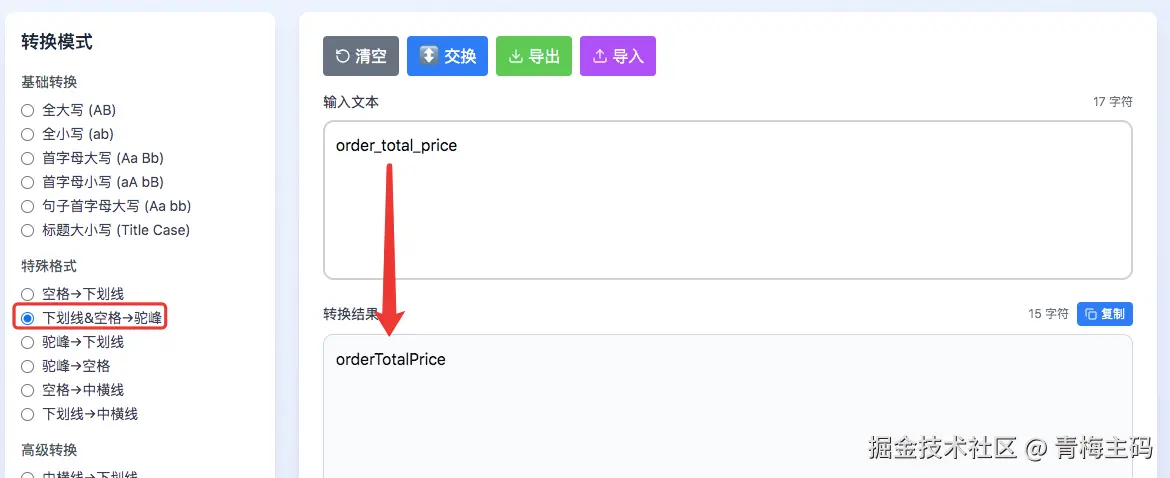
例子:order_total_price → orderTotalPrice
技巧
1、将后端返回字符串整体复制到工具,选"下划线" → 驼峰", 即可瞬间转换成功。

2、再用 VS Code 或其他开发 IDE 工具全局替换键名即可。
实测 5000 行 JSON 转换不到 1 秒。
三、类名:帕斯卡(PascalCase)
场景
Java Bean 规范要求类名首字母大写,且每个单词首字母都大写。
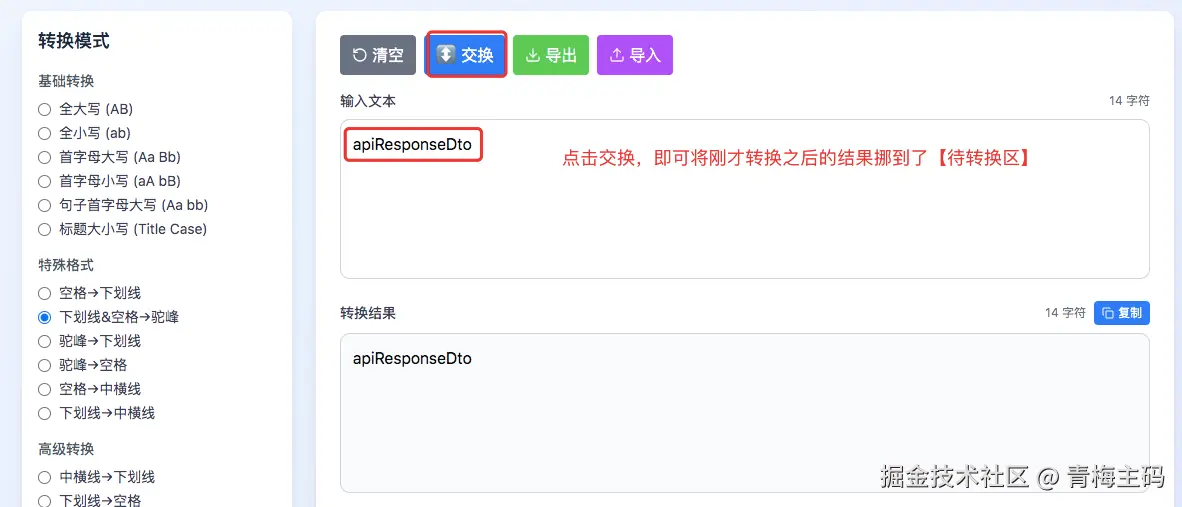
示例:把 api_response_dto 变成 ApiResponseDto。
技巧
1、"下划线 → 驼峰" 模式一键转换
 2、快速交换结果,选择【首字母大写】
2、快速交换结果,选择【首字母大写】

 3、再用 VS Code 或其他开发 IDE 工具全局替换键名即可。
3、再用 VS Code 或其他开发 IDE 工具全局替换键名即可。
四、JSON key:批量下划线 ↔ 驼峰
场景
老项目迁移,接口文档里 800 个 key 要统一。
技巧
- 把 Swagger 导出的 JSON 复制进工具
- 选择"下划线 → 驼峰"
- 导出结果直接覆盖前端类型定义文件
再也不用写正则/(_\w)/g担心漏匹配。
五、URL slug:短横线分隔
场景
SEO 要求 /product/iphone15-pro ,即 url 中的 产品名称是中划线,但后端字段命名风格是驼峰式:iphone15Pro。
做法
- 驼峰 → 下划线:先把 iphone15Pro 变成 iphone15_pro()
- 下划线 → 中横线 :得到 iphone15-pro
两步连点,比 gulp-rename 插件还快。
六、Git 分支:kebab-case
场景
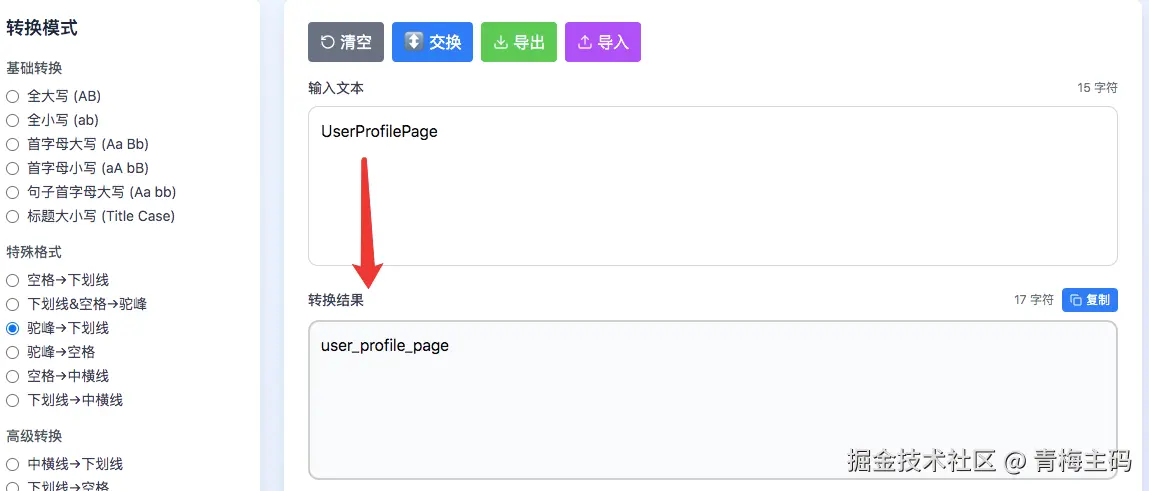
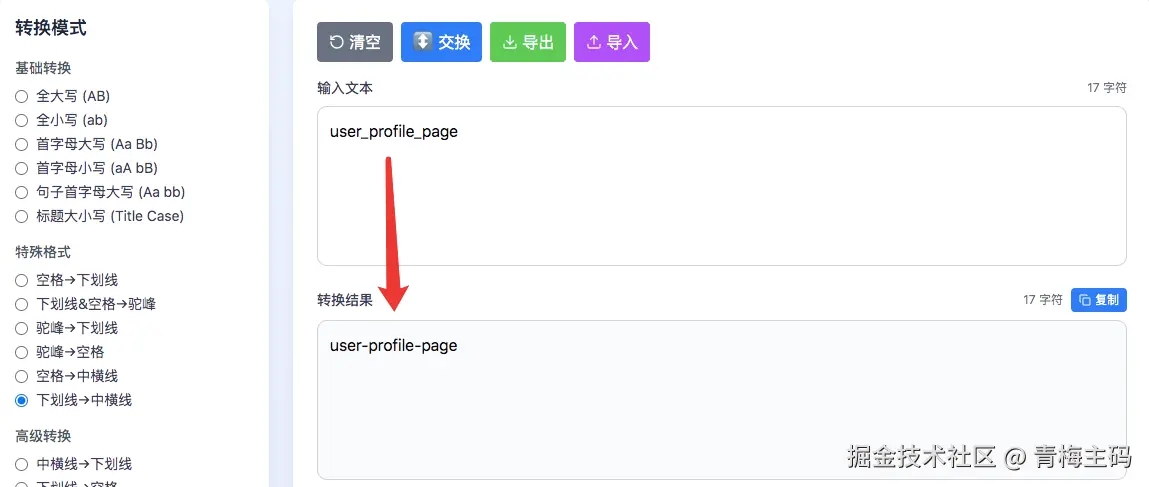
团队规范要求 feature/user-profile-page,然而需求文档里写的是 UserProfilePage。
技巧
原本需要三步 :\ PascalCase → camelCase → snake_case → kebab-case
使用工具:
1、驼峰-》下划线
 2、交换 之后,选择下划线-中划线
2、交换 之后,选择下划线-中划线

两步到位,分支名 0 失误。
工具亮点总结
- 多格式智能互转:camelCase ⇄ snake_case ⇄ PascalCase ⇄ UPPER_CASE ⇄ kebab-case ... 开发场景全覆盖
- 万行级批量处理:粘贴文本即实时转换,1 秒处理上万变量,告别手动修改
- 双向无损回滚:随时将 camelCase 还原为 snake_case(无需历史记录)
- 零成本集成:点击「复制结果」直接粘贴至代码,无需安装插件
结语
下次再遇到大小写地狱,别再手敲 Shift 或写正则。收藏这条转换神器:www.tooljson.com/string-conv...
5 秒钟,把命名规范从"玄学"变成"科学",把时间留给真正重要的逻辑。
祝你永远不再因为 USER-NAME、userName、User_Name 而加班!