
1.HTML
1.1 基础
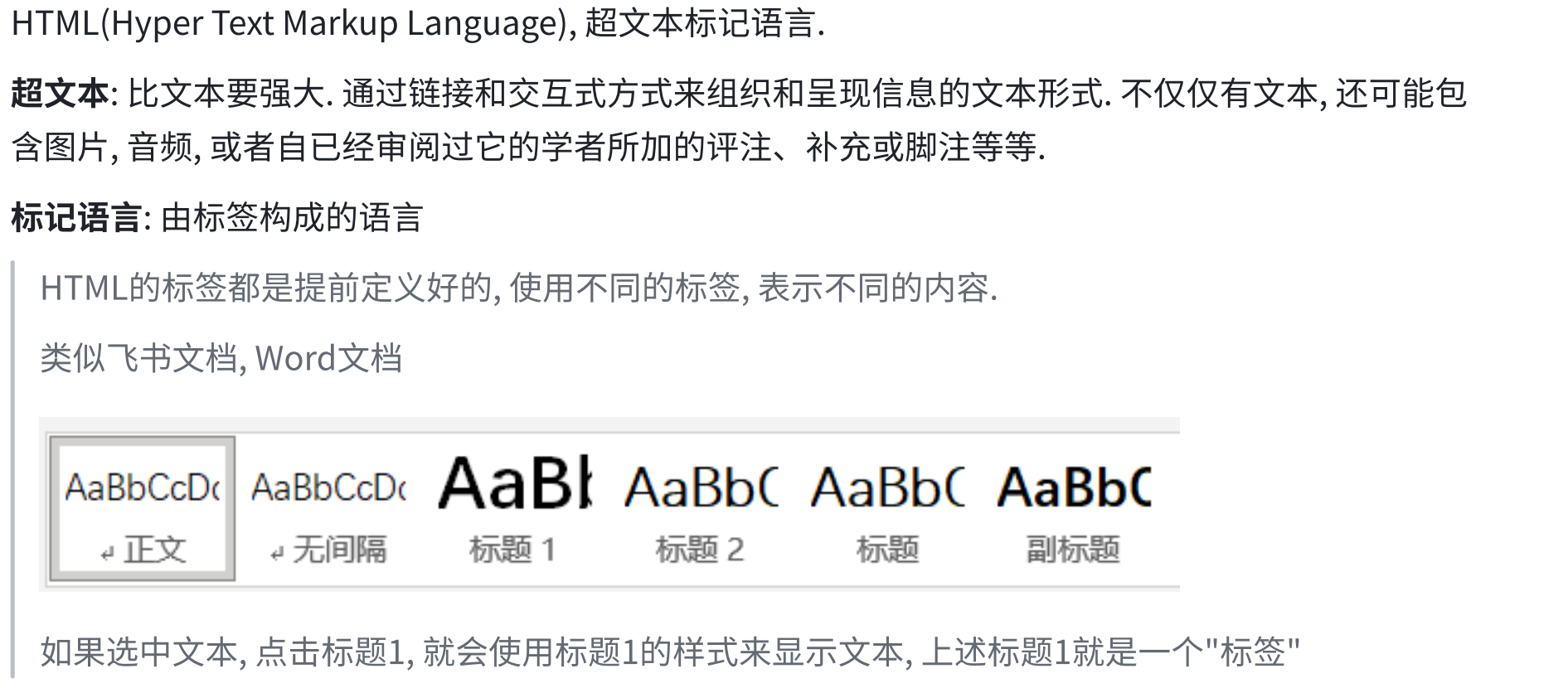
1.1.1 概念


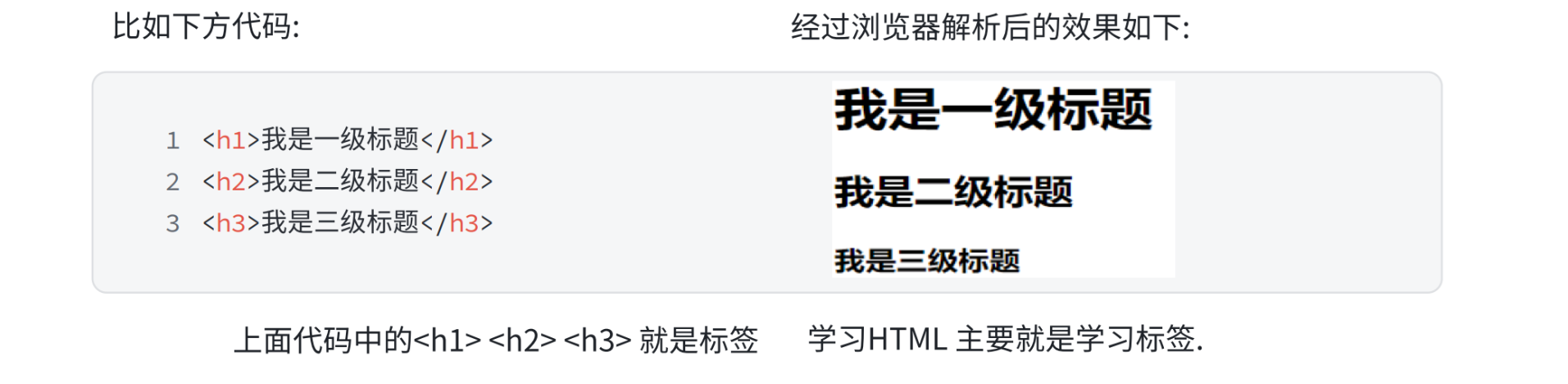
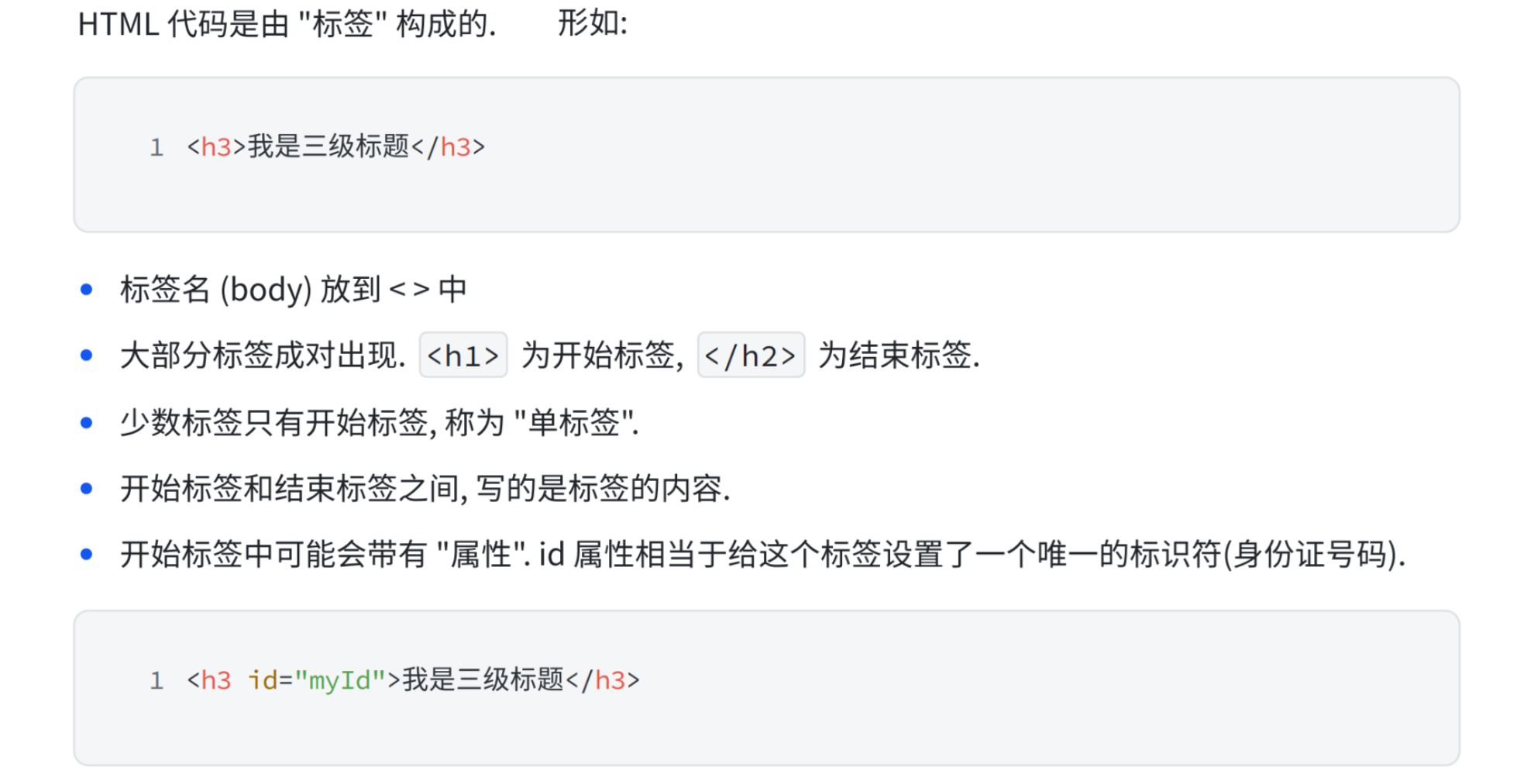
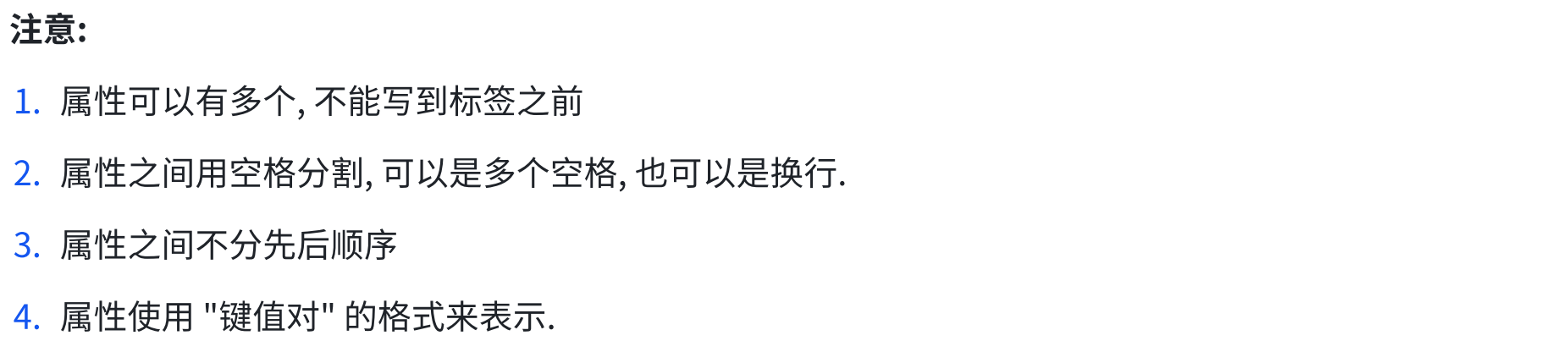
1.1.2 认识HTML标签

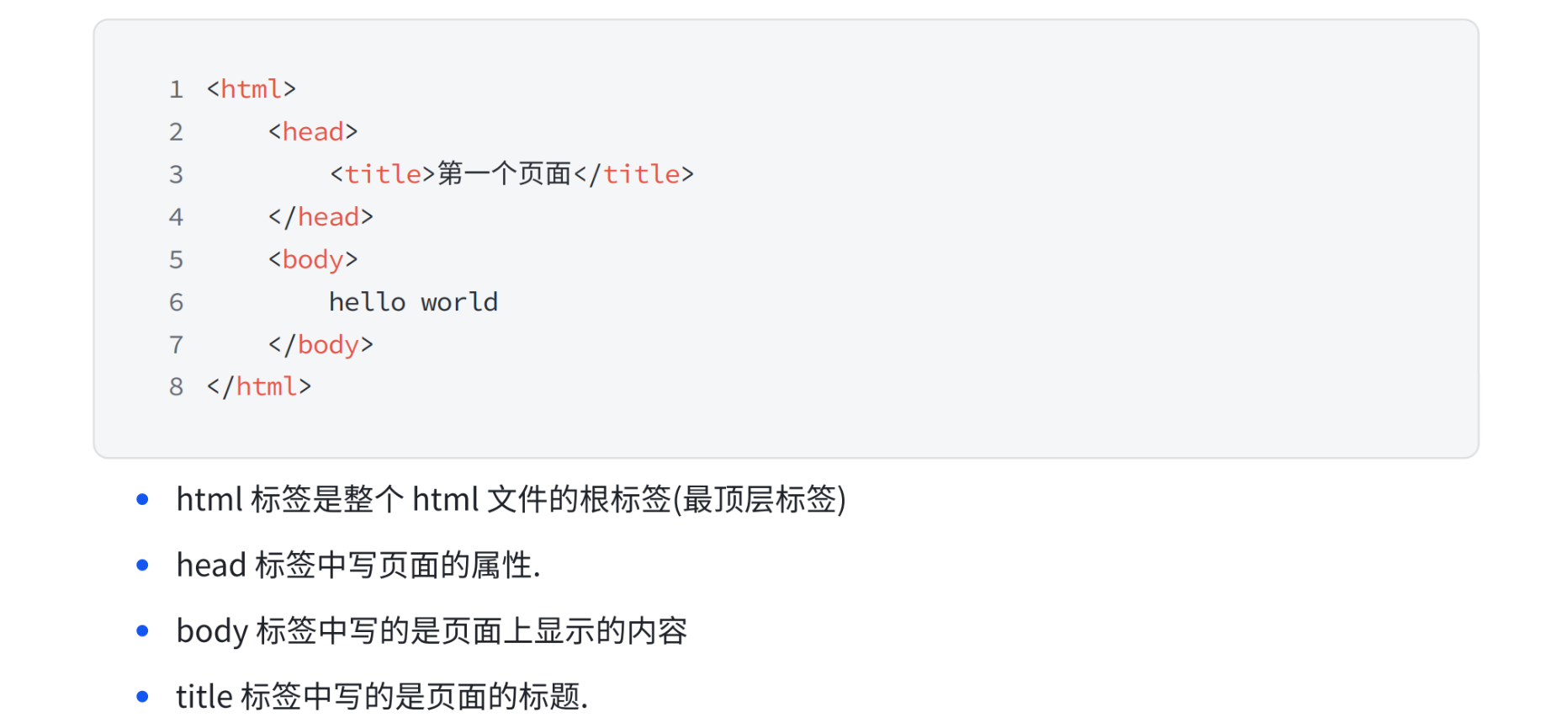
1.1.3 基本结构



1.2 快速入门



1.3 常见标签
1.3.1 标题 h1-h6

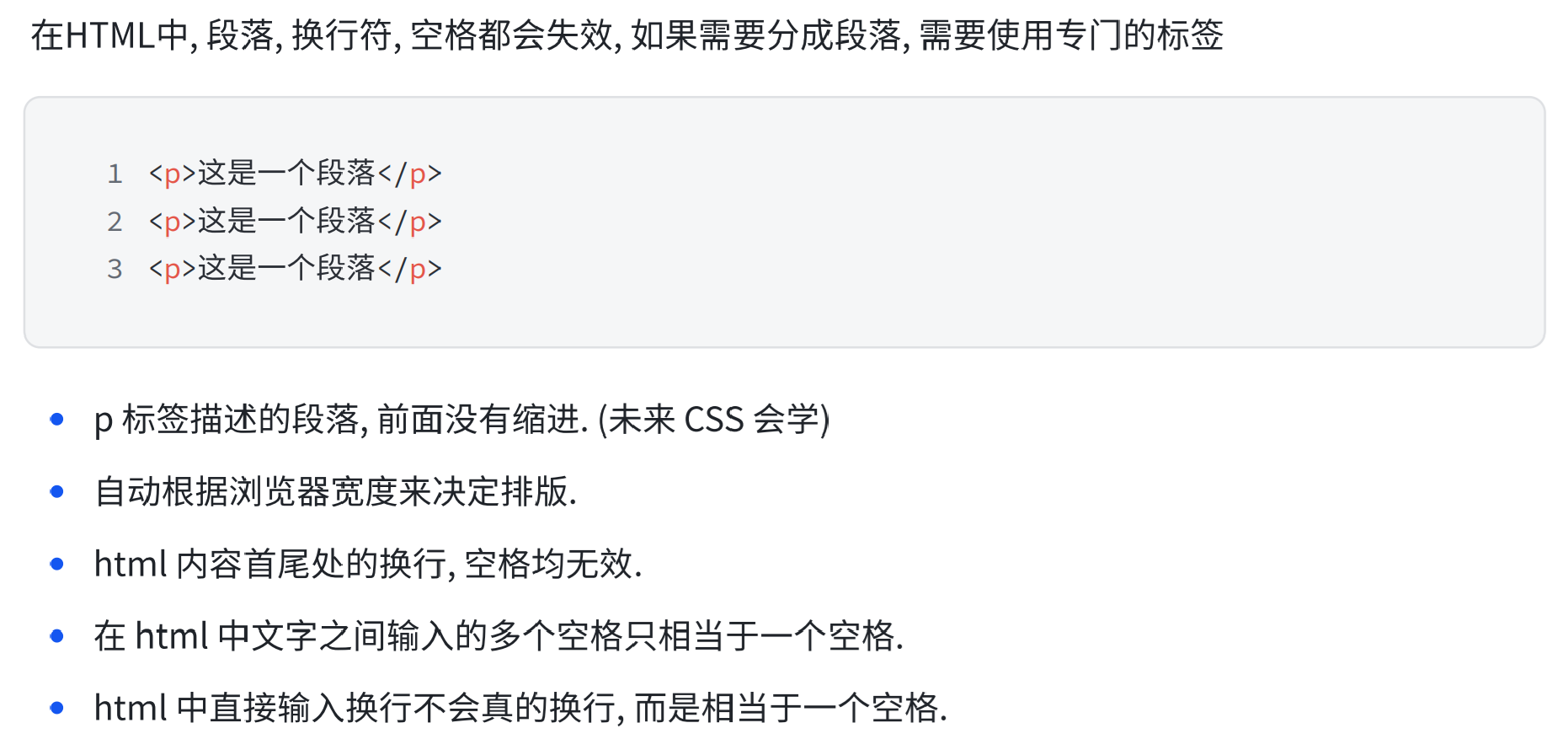
1.3.2 段落 p

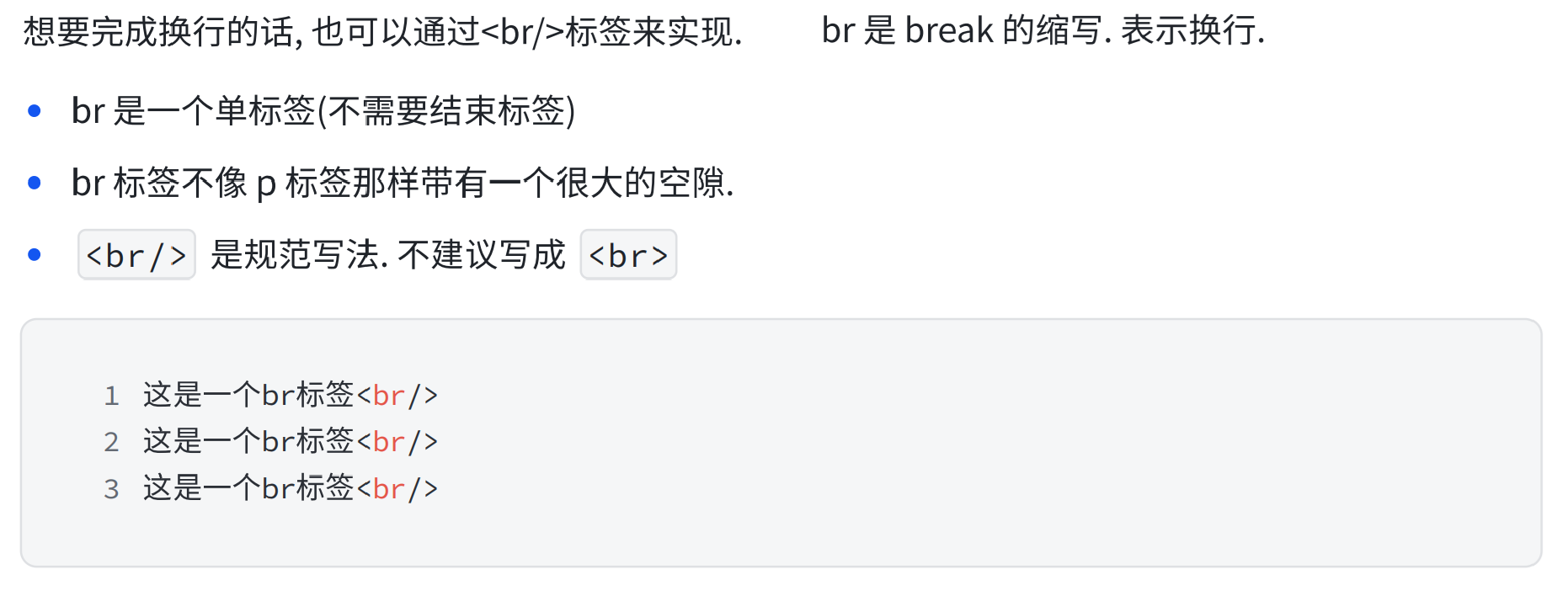
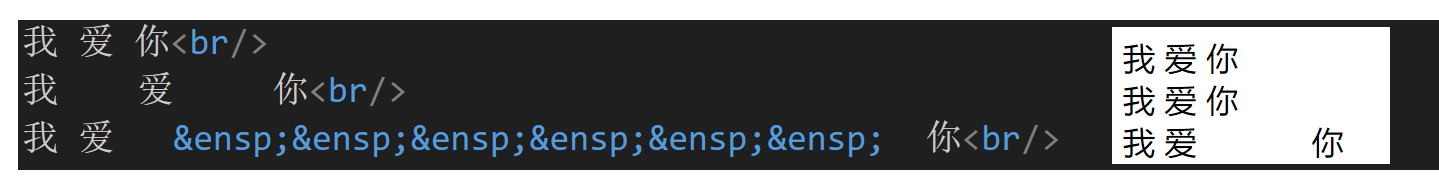
1.3.3 换行 br (单标签)
(段落间距比换行更大;若想打出多个空格,要对应上表)

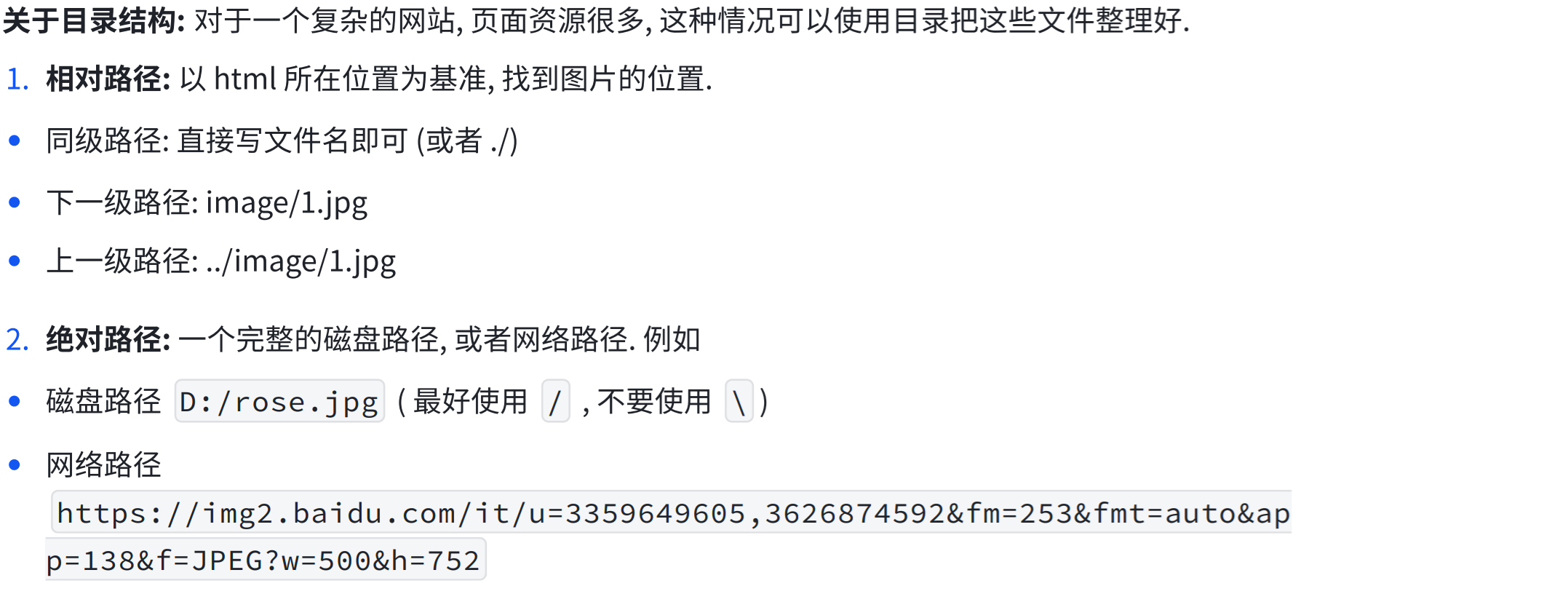
1.3.4 图片 img




(网络上的图片记得精确到图片地址)
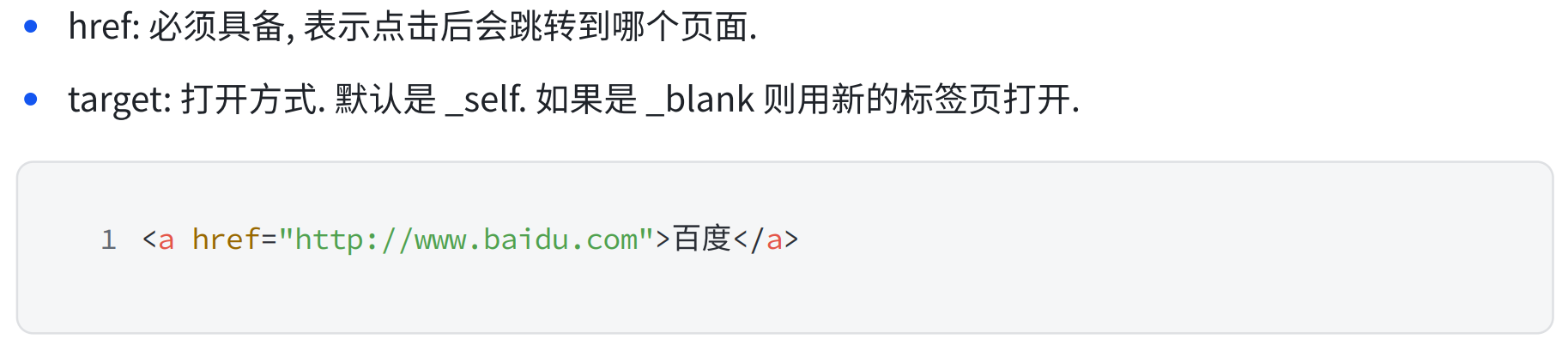
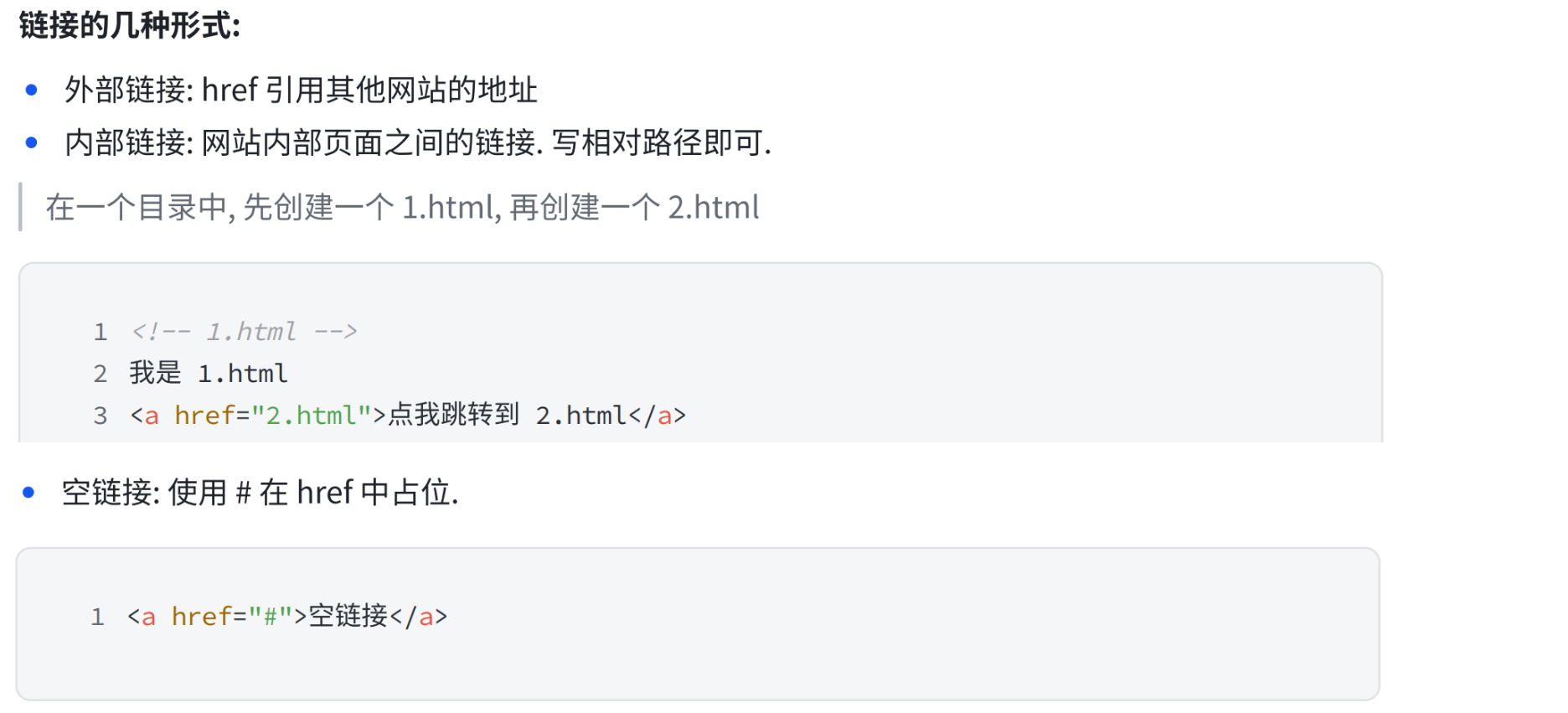
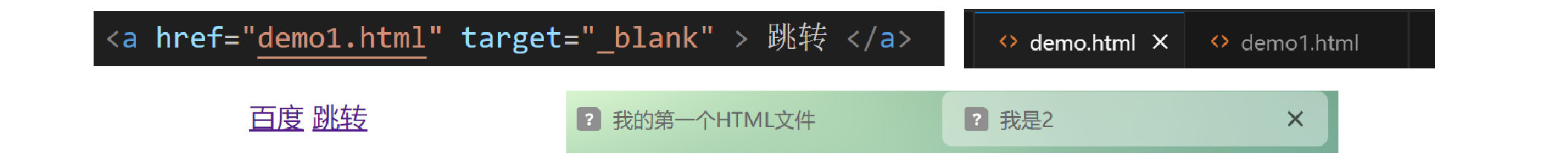
1.3.5 超链接 a




【 当把 href 后面的地址改成一个压缩包 的地址 时 在网页中点击 后就会下载此压缩包】
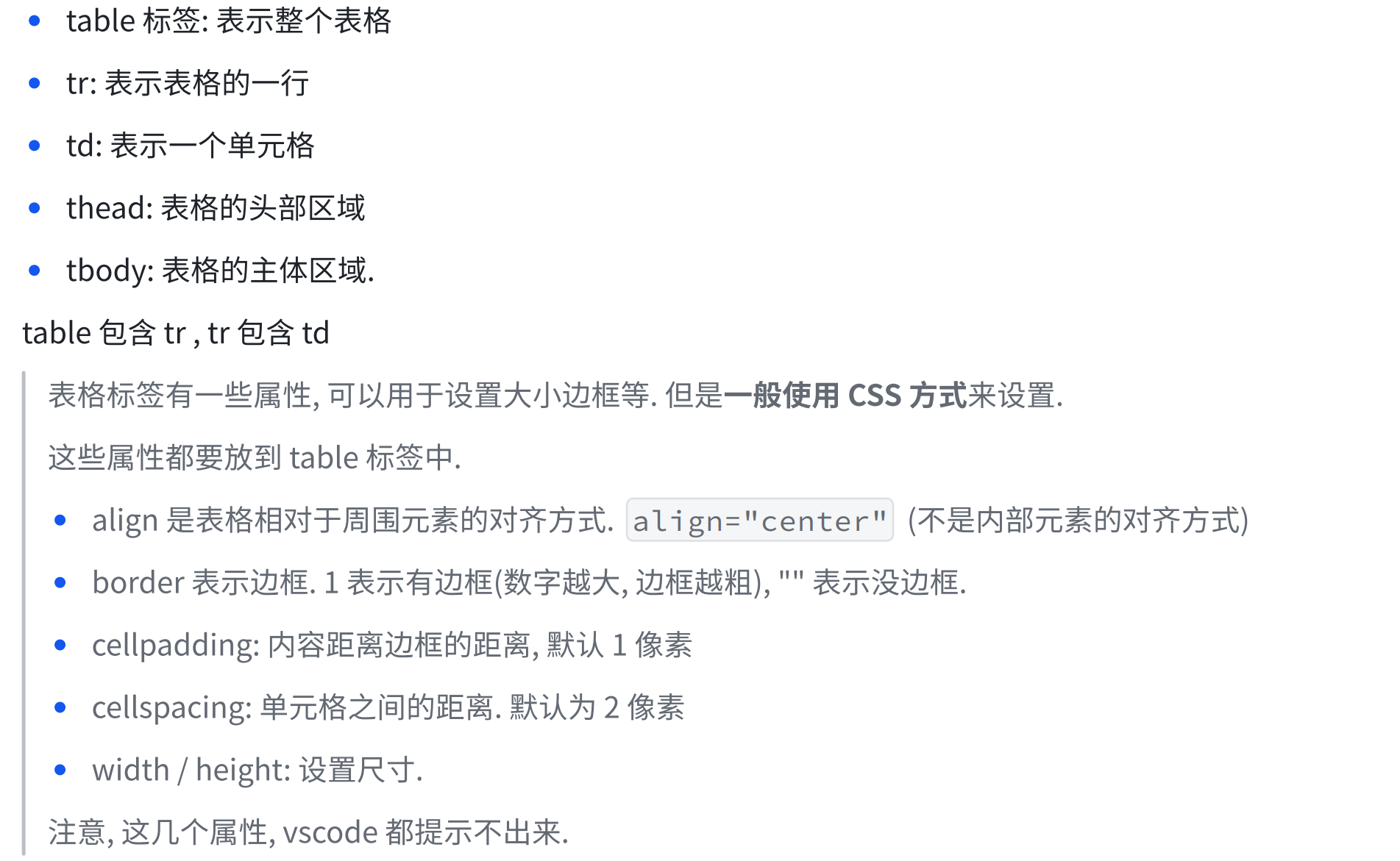
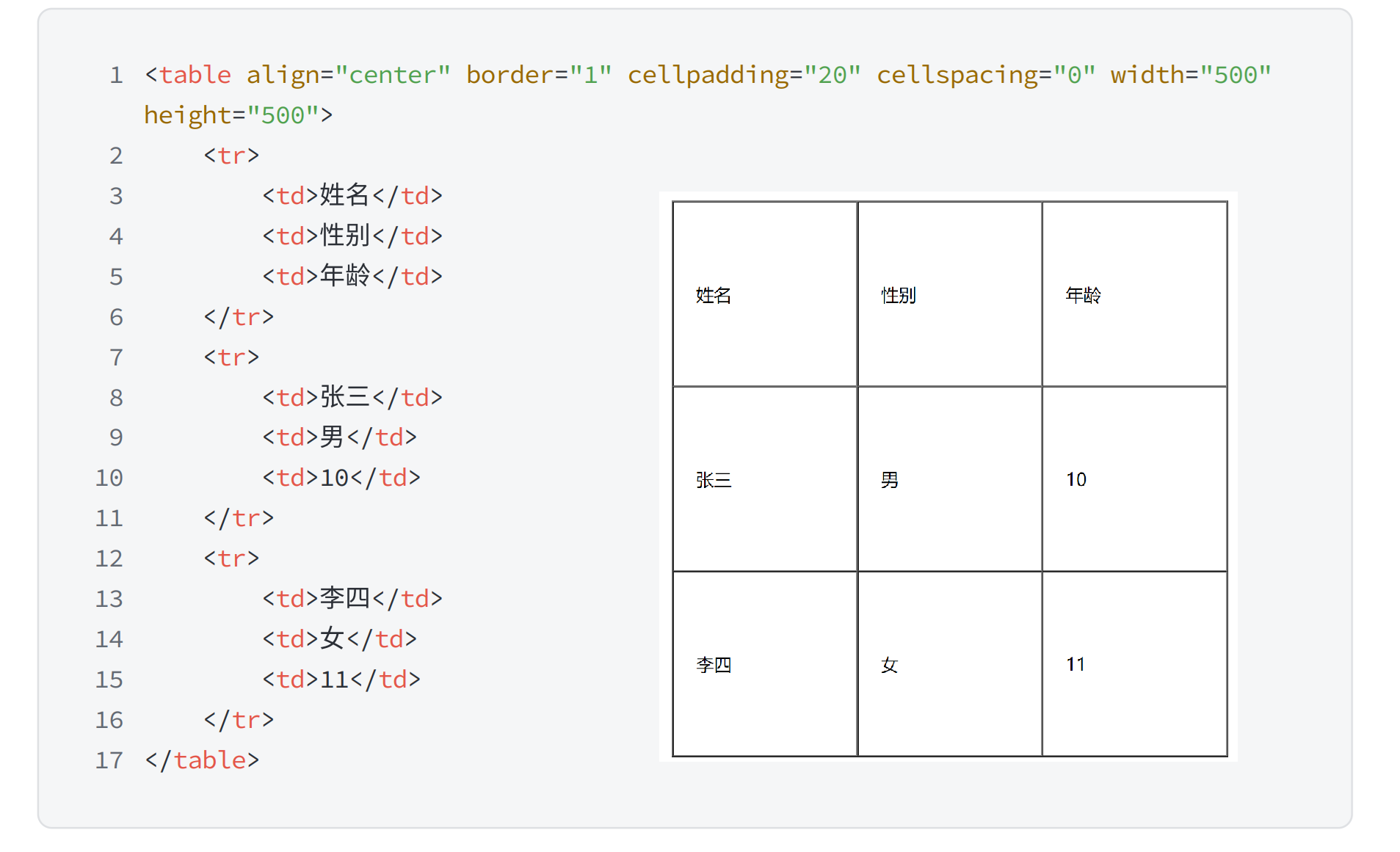
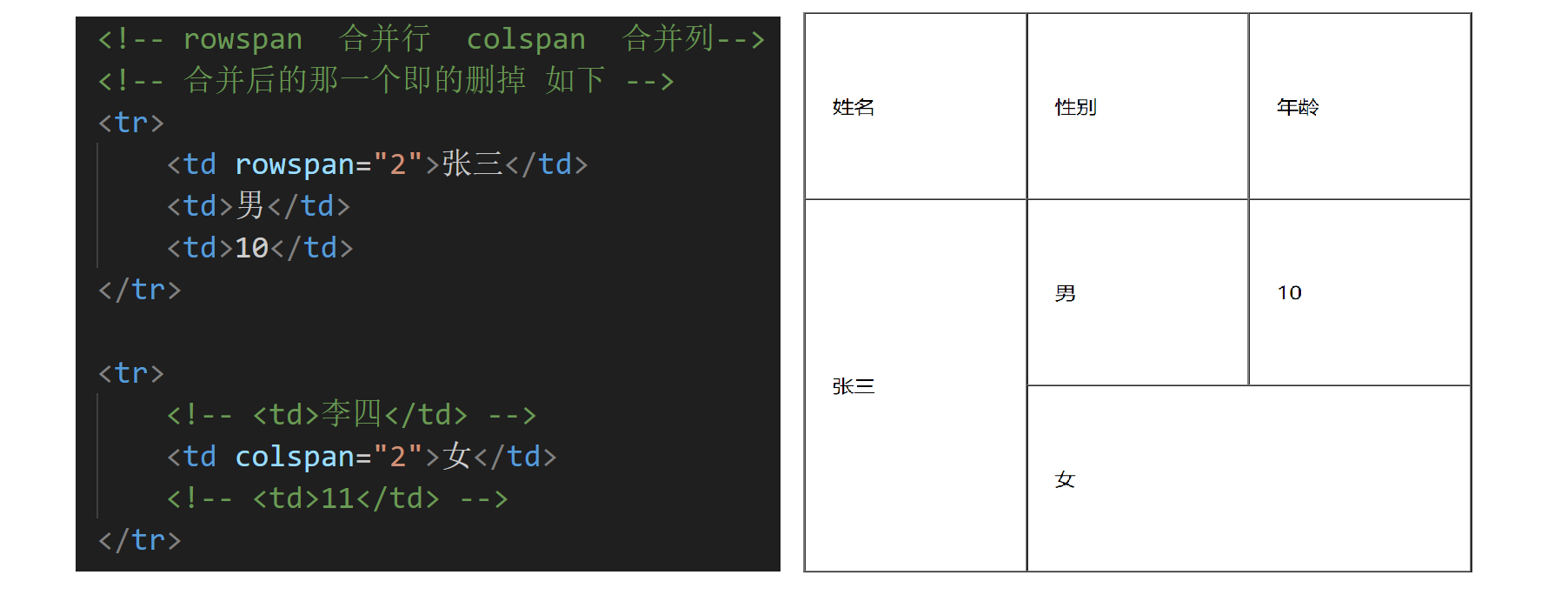
1.4 表格标签



1.5 表单标签

1.5.1 form

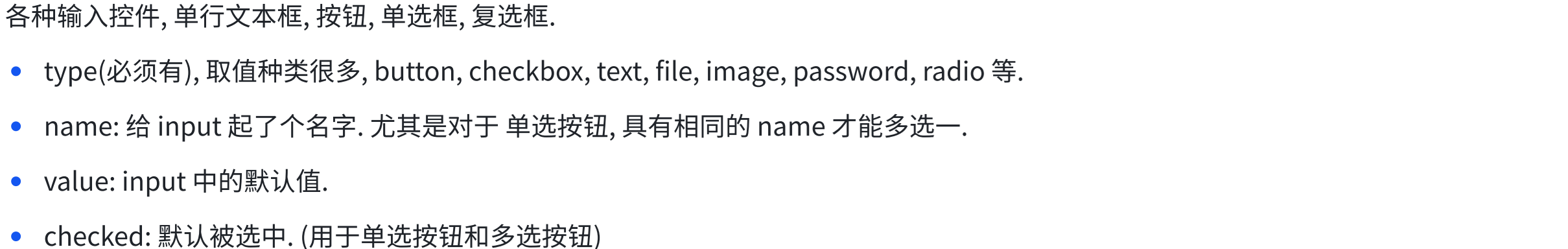
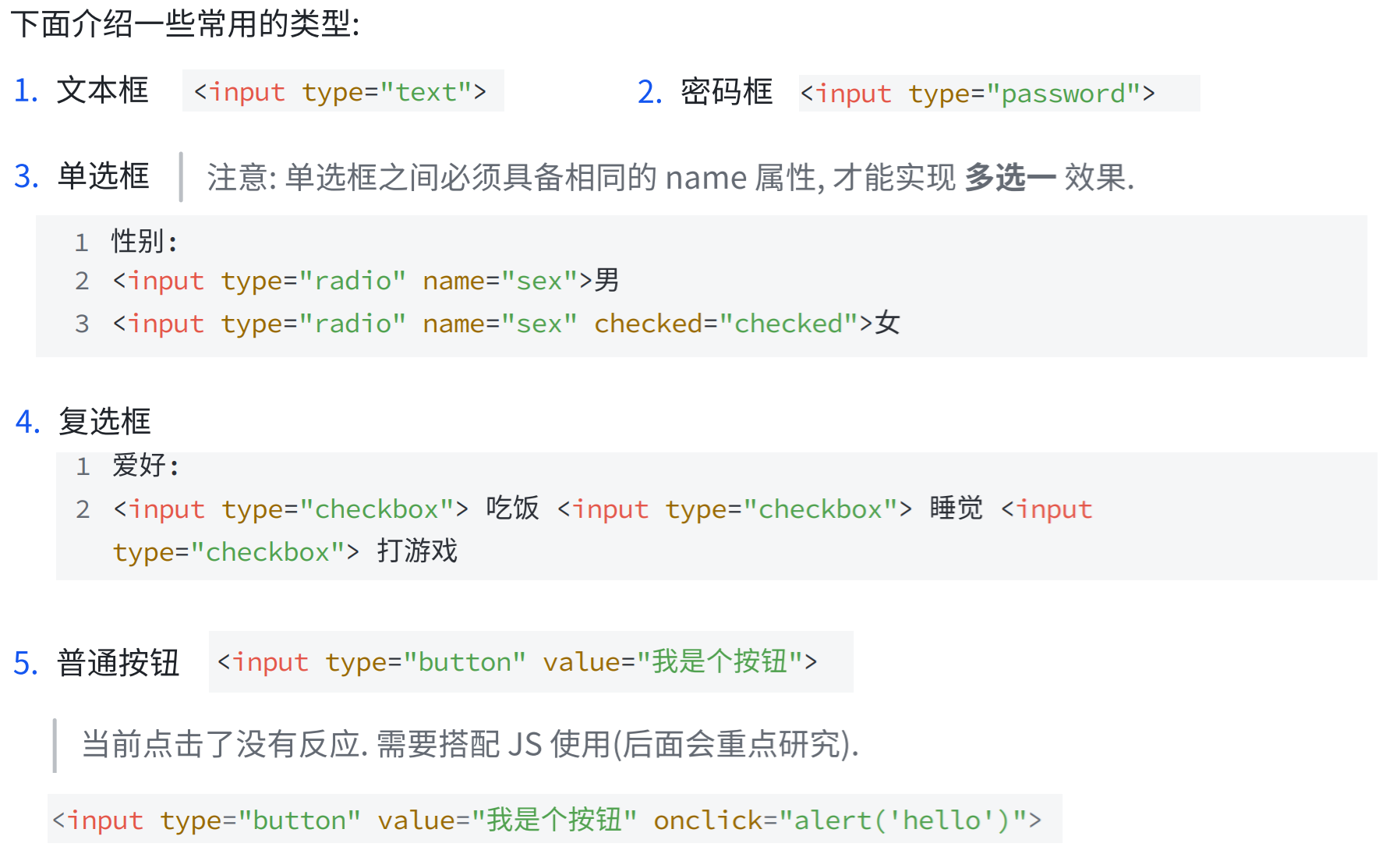
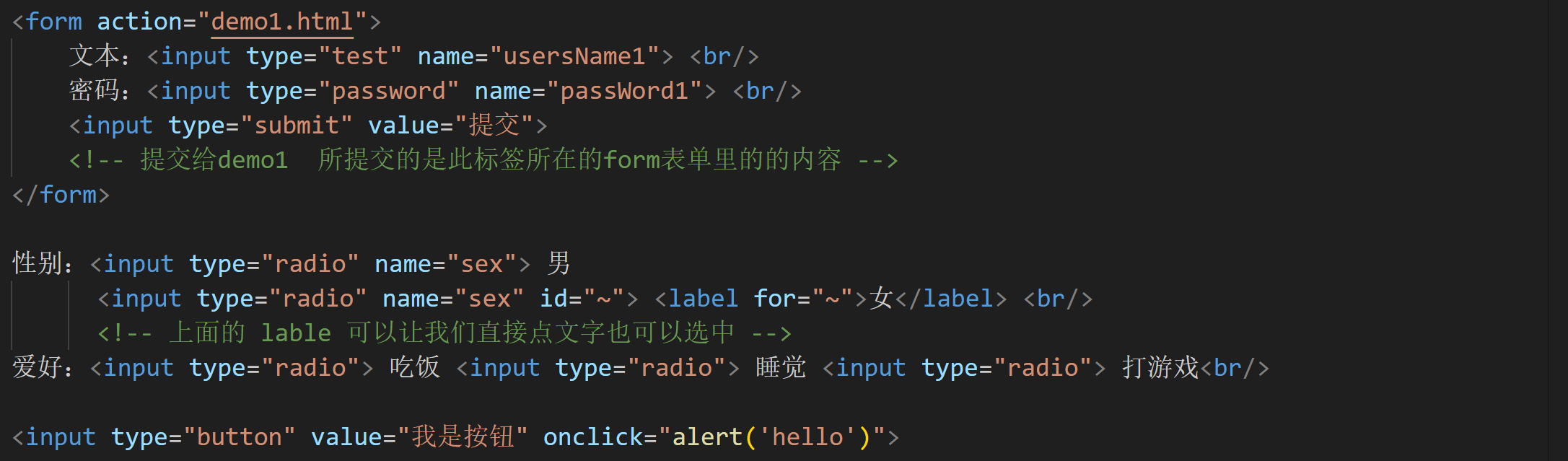
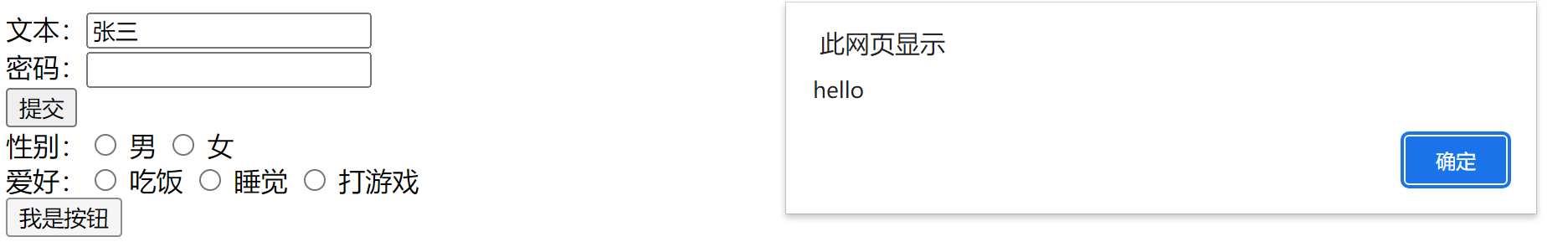
1.5.2 input






【name:参数名】
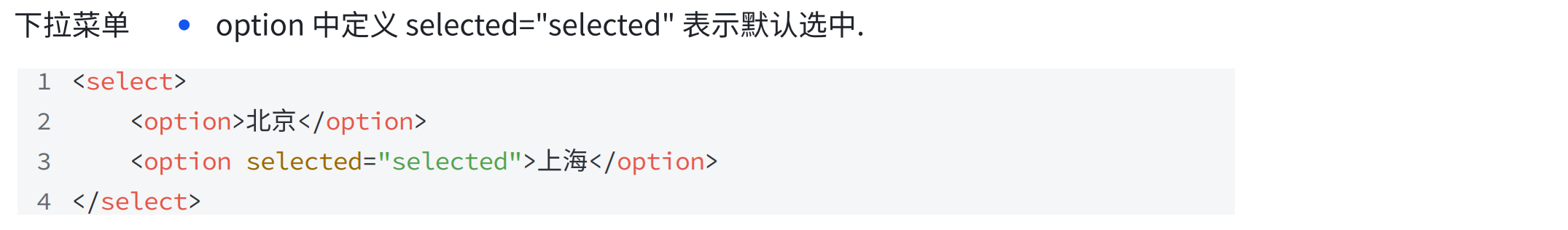
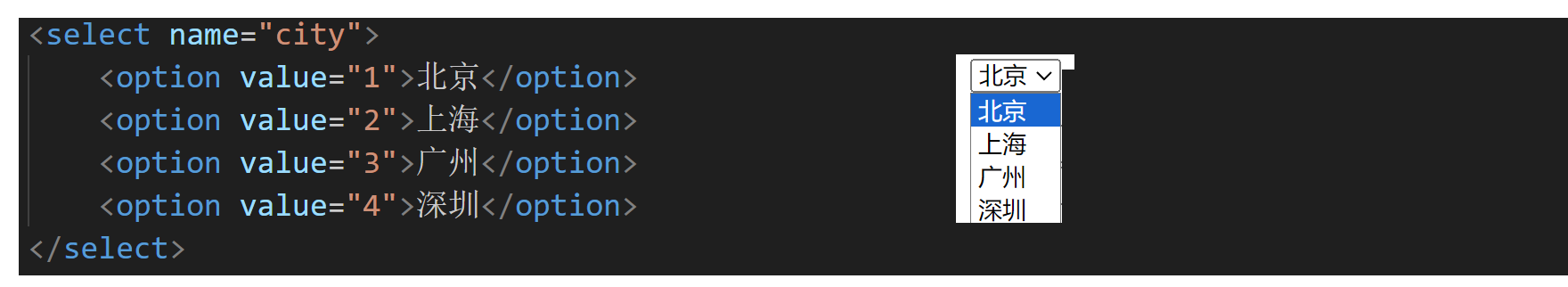
1.5.3 select


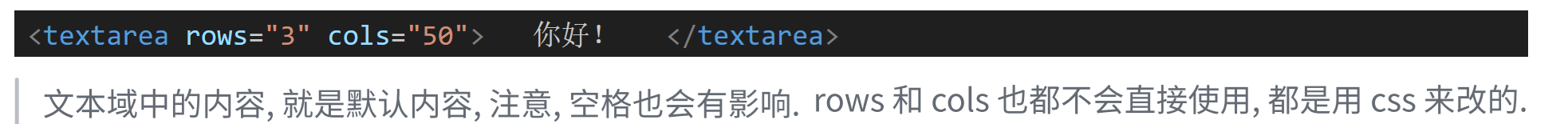
1.5.4 textarea

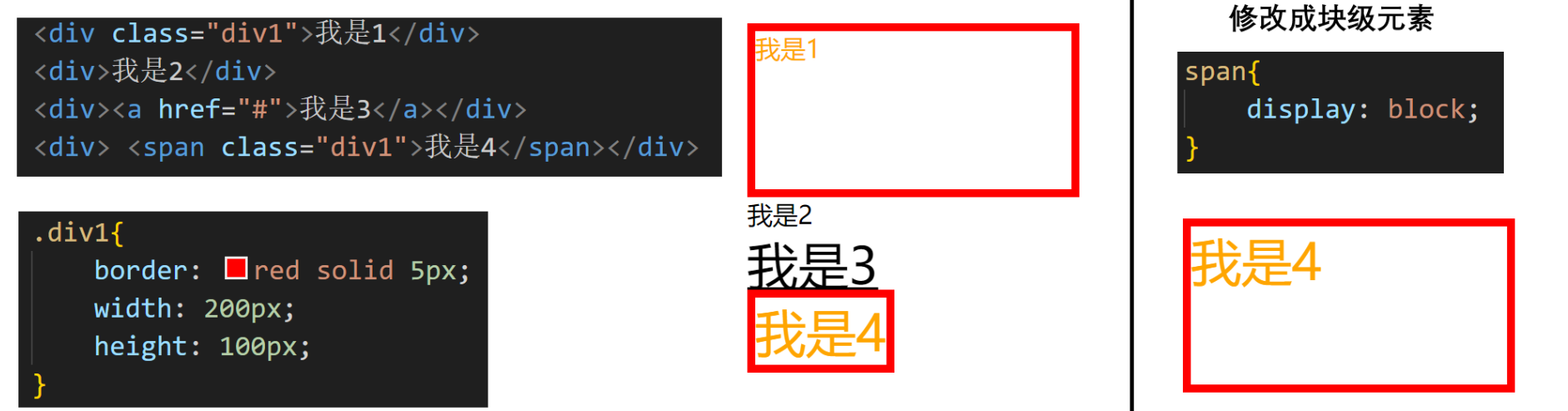
1.6 无语义标签 div&span (网页布局)

1.7 综合练习--用户注册

2.CSS
2.1 基础
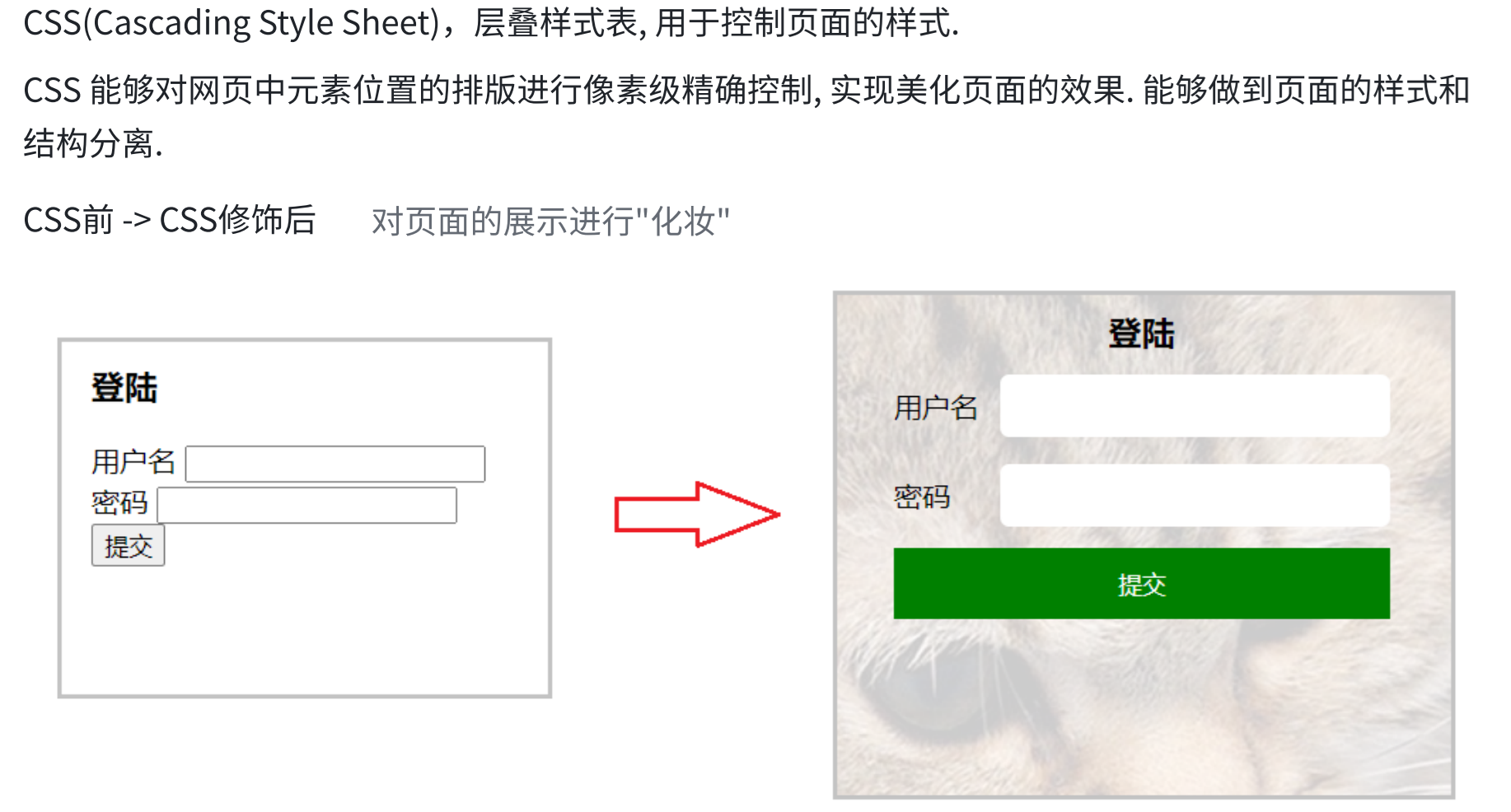
2.1.1 概念

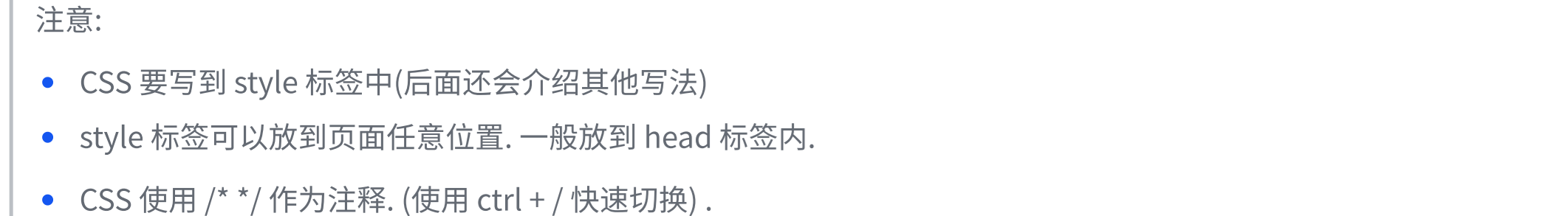
2.1.2 基本语法规范


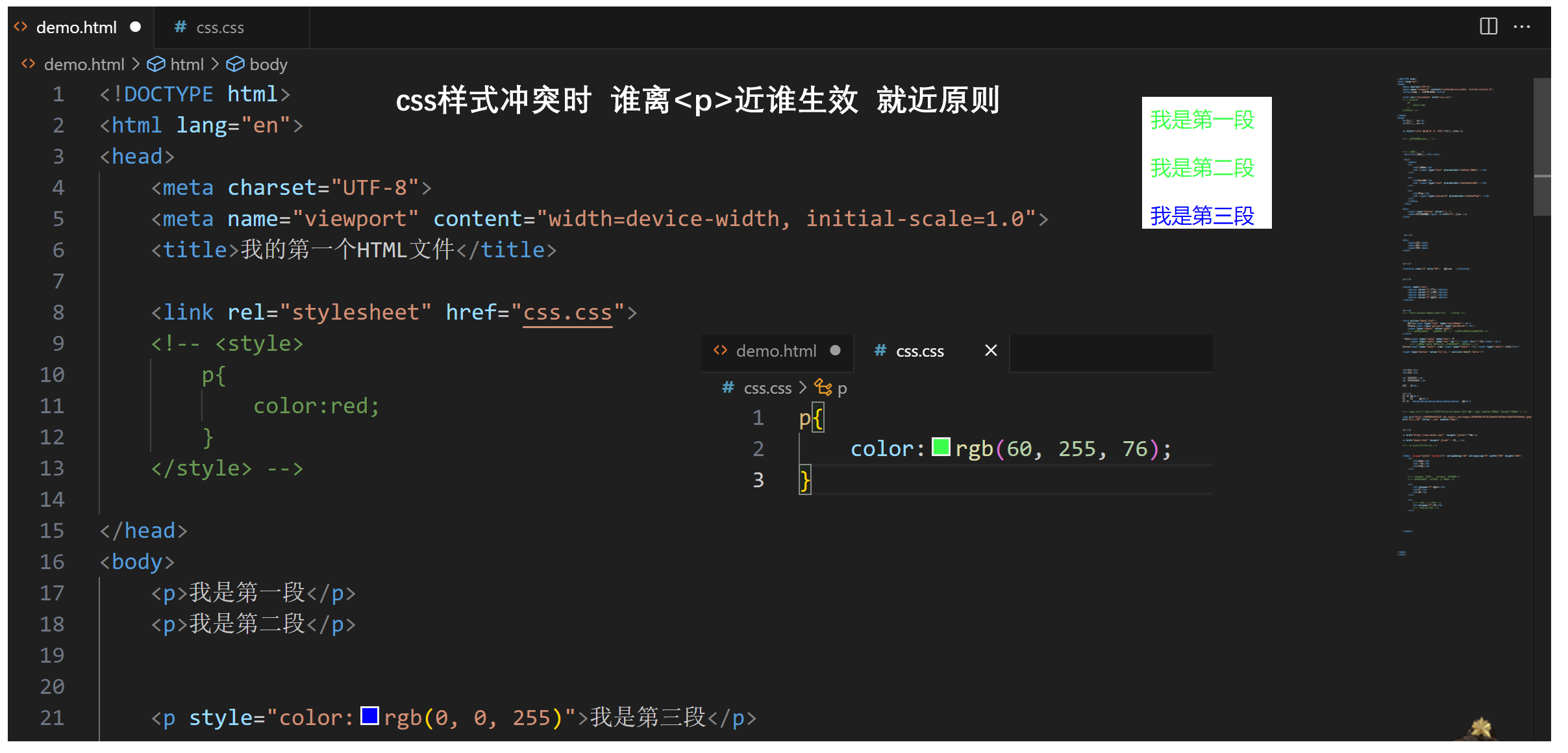
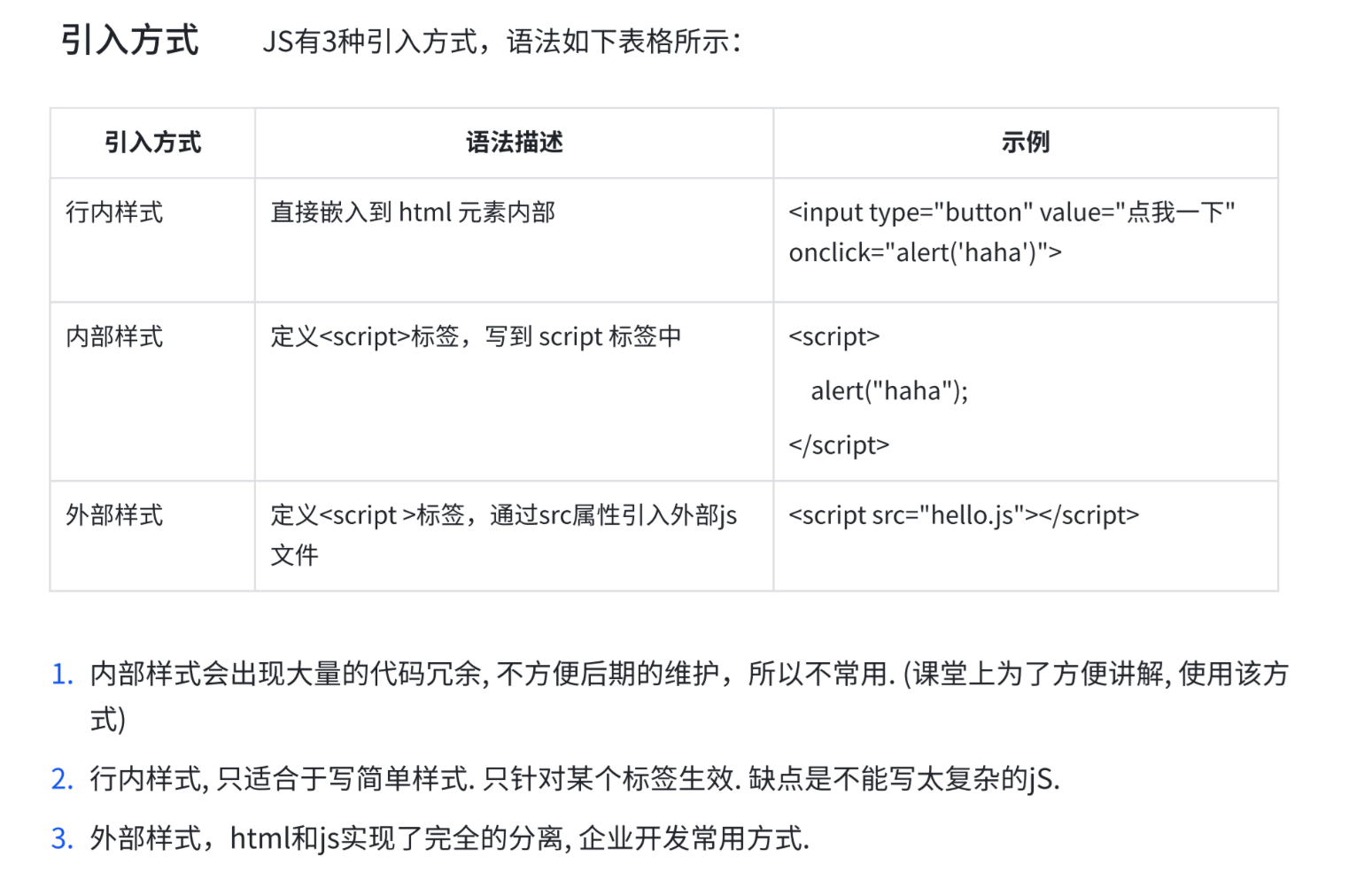
2.1.3 引入方式


2.1.4 规范

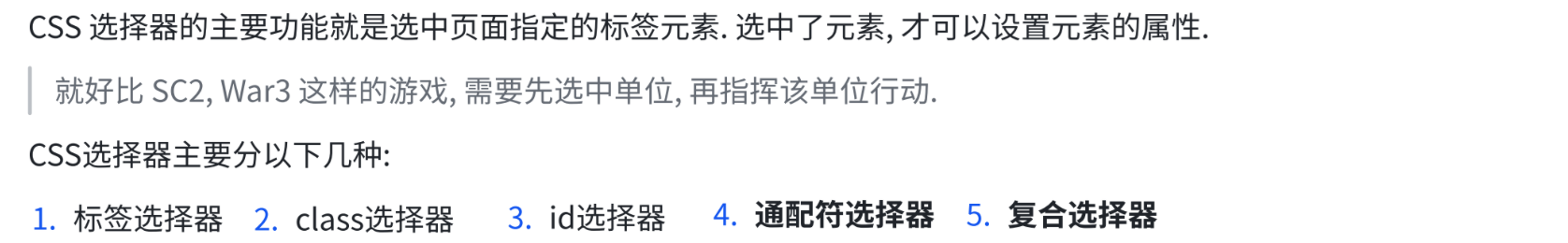
2.2 CSS选择器
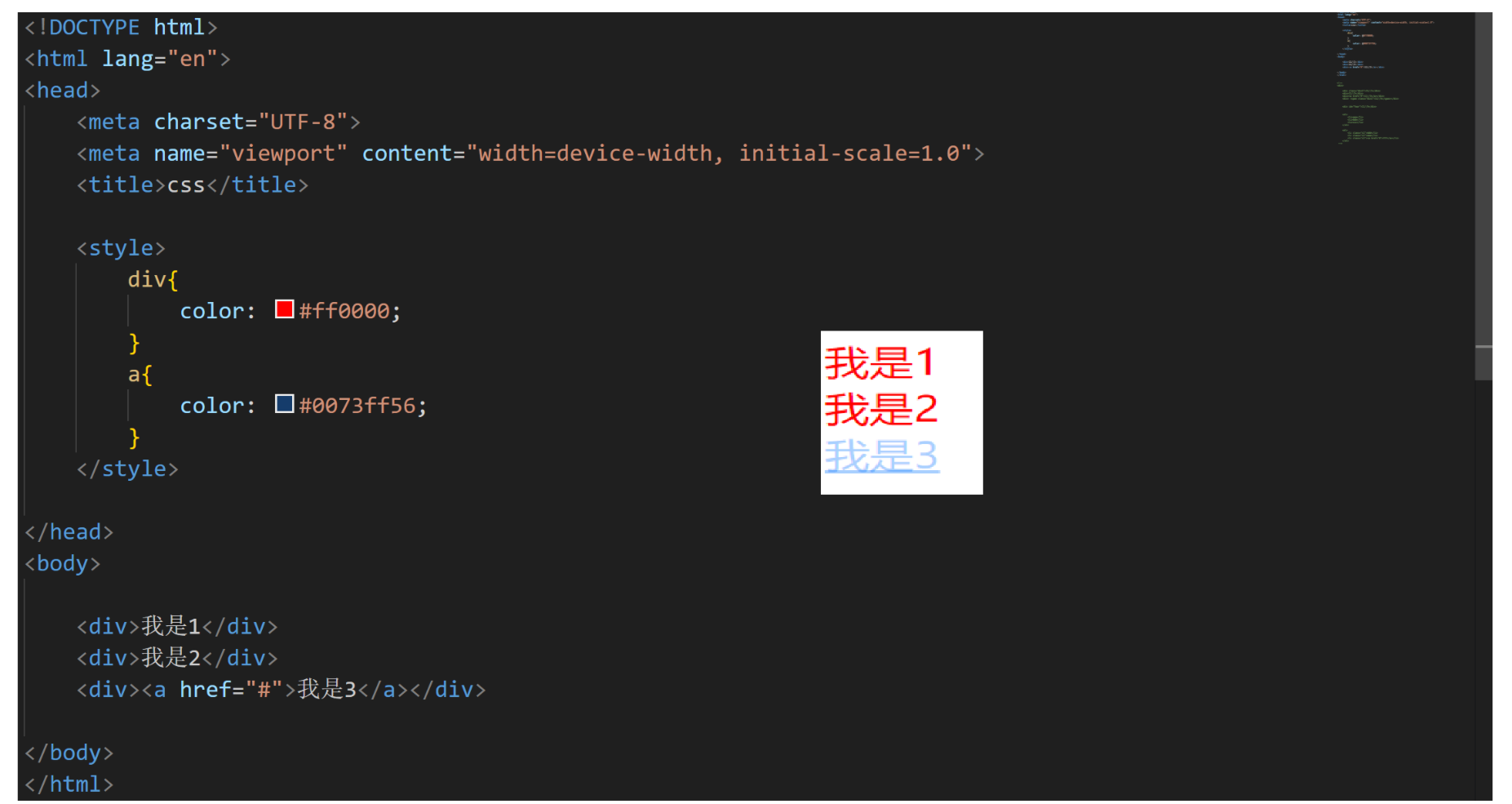
2.2.1 标签选择器
将选中某个标签的所有内容一起改变

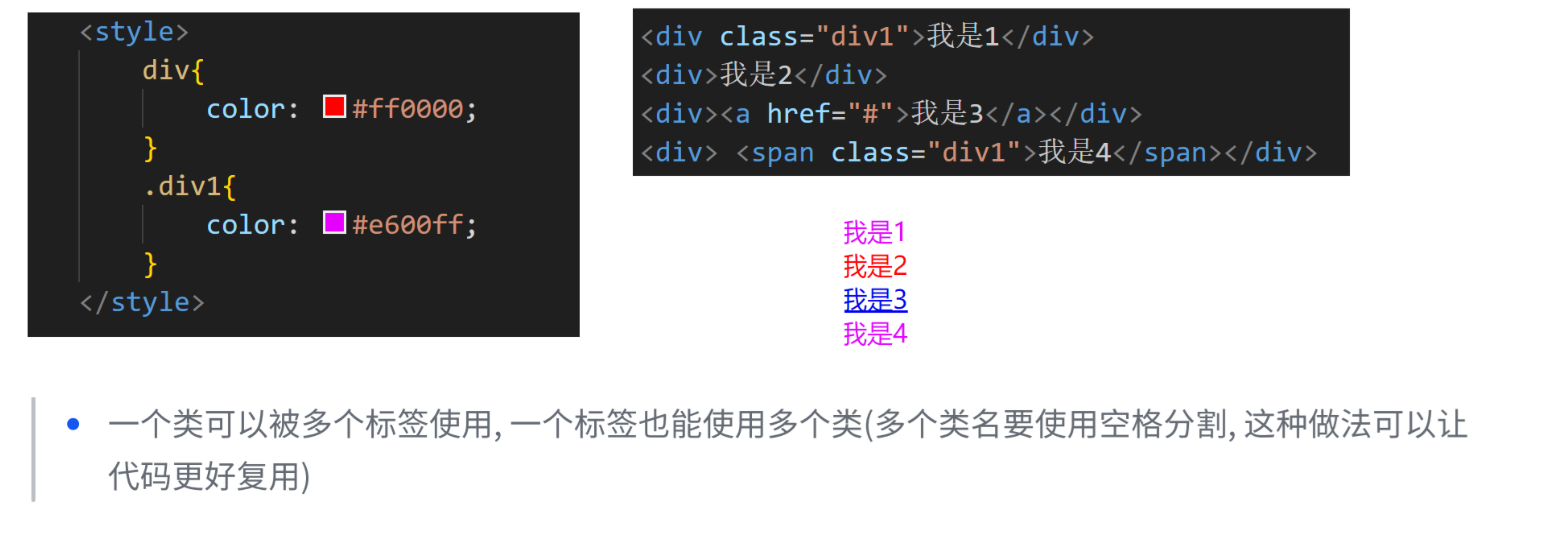
2.2.2 类选择器
将选中某个类的所有内容一起改变 前面记得加 "点." 号 (类更近)

2.2.3 id选择器

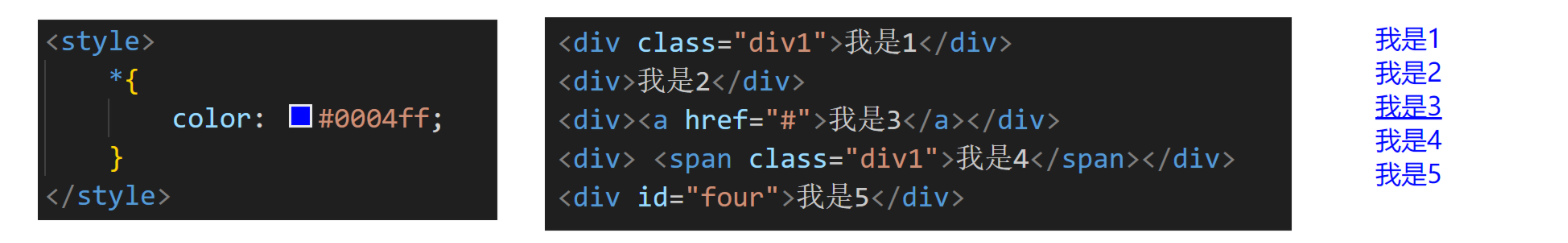
2.2.4 通配符选择器
可以设置设置页面所有元素的属性

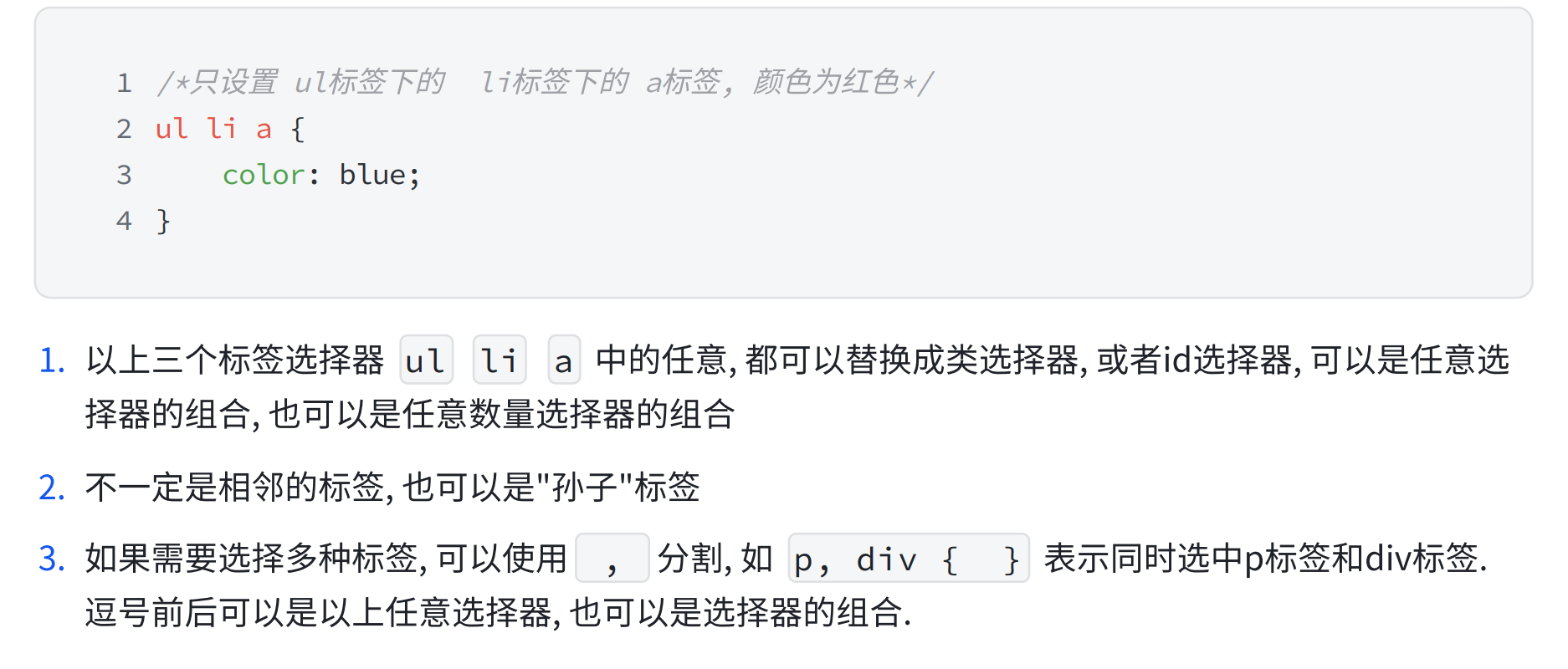
2.2.5 复合选择器

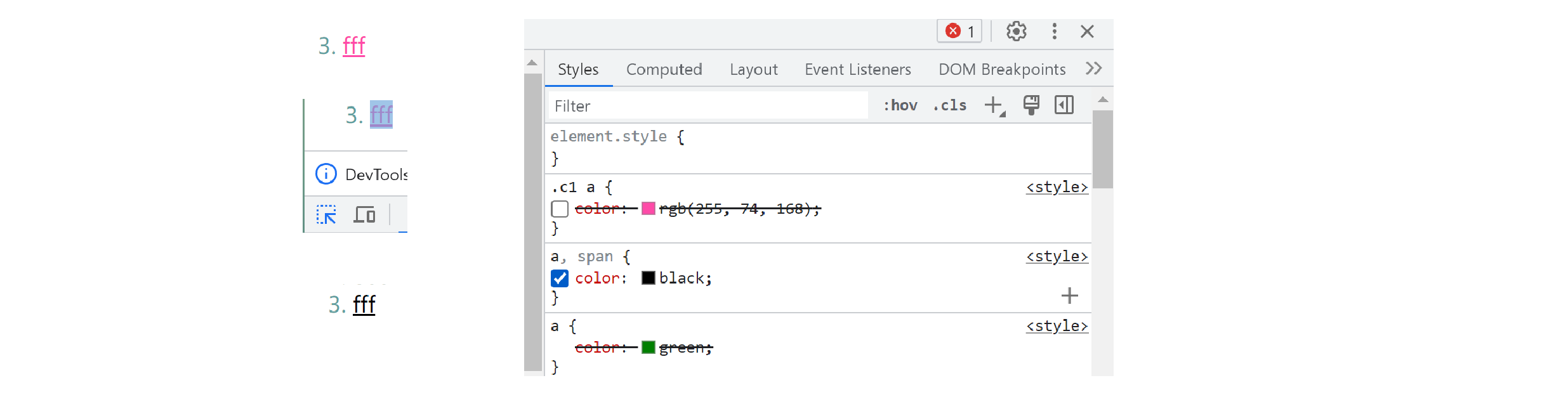
【当发现不是自己想要的颜色的话 可以F12 网页 进行调试 但只是暂时的 不影响源代码】 先点箭头 再点具体内容

2.3 常用CSS
2.3.1 color 颜色
2.3.2 font-size 字体大小

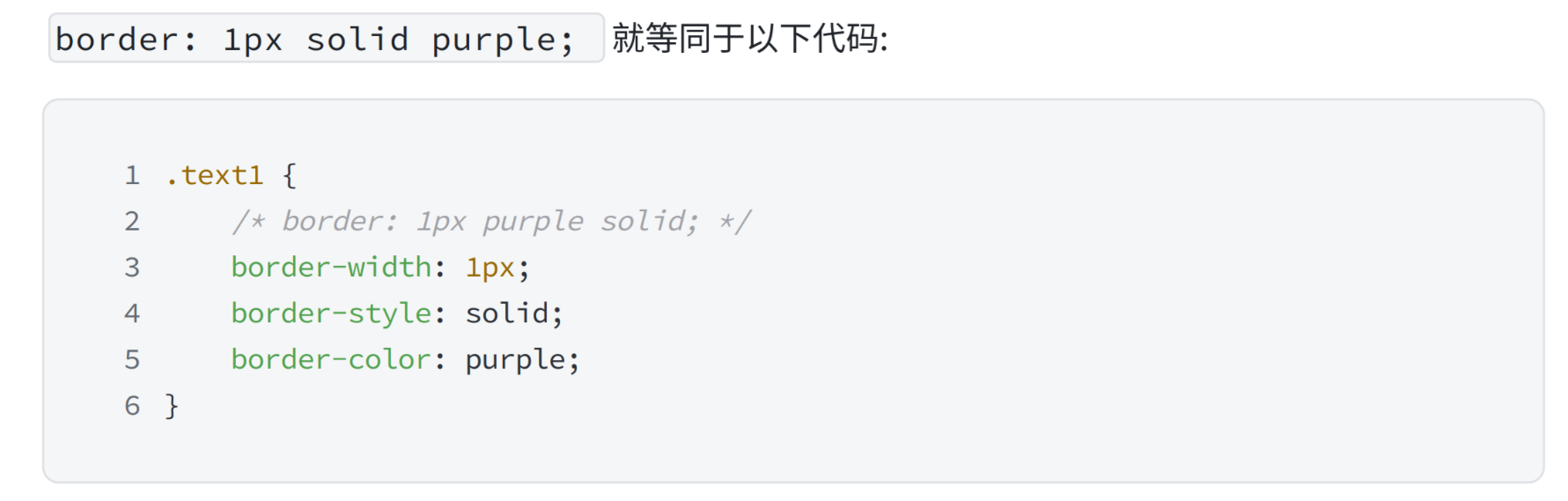
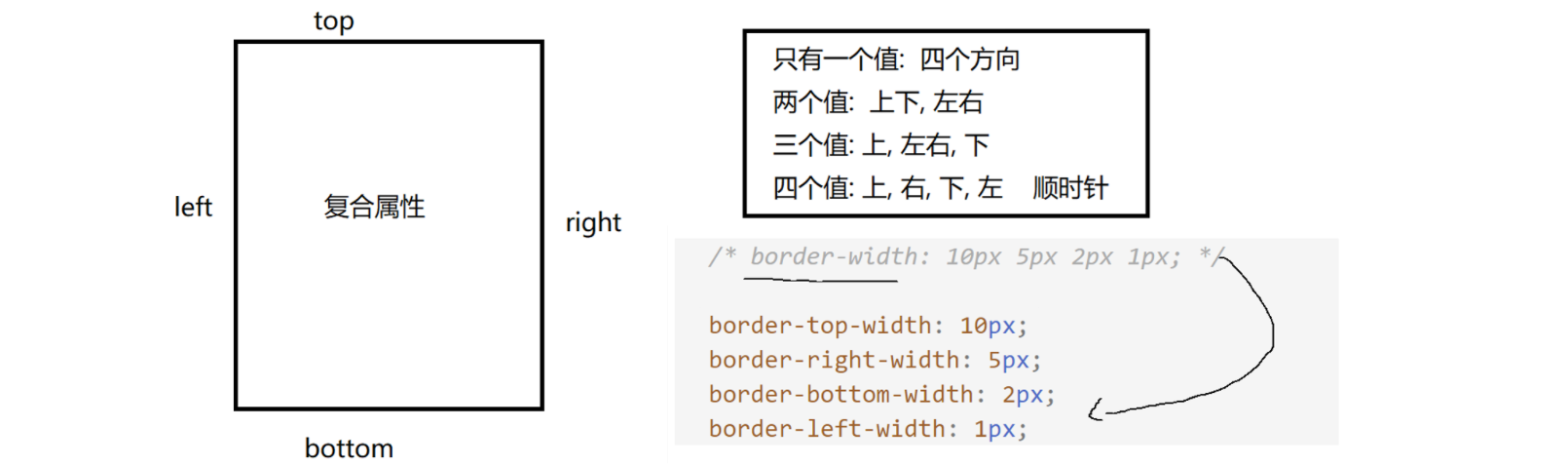
2.3.3 border 边框



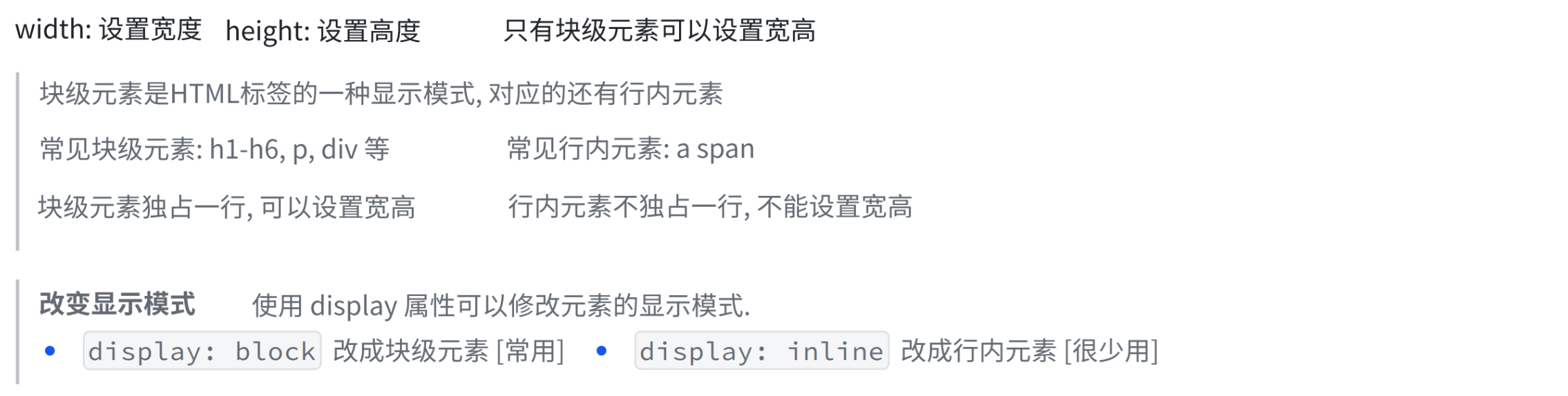
2.3.4 width/height 宽度 高度


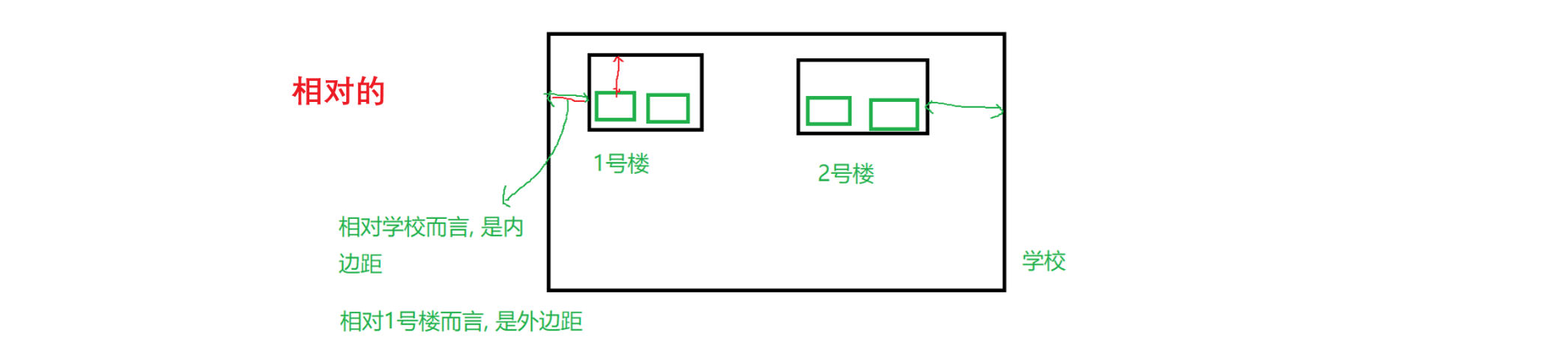
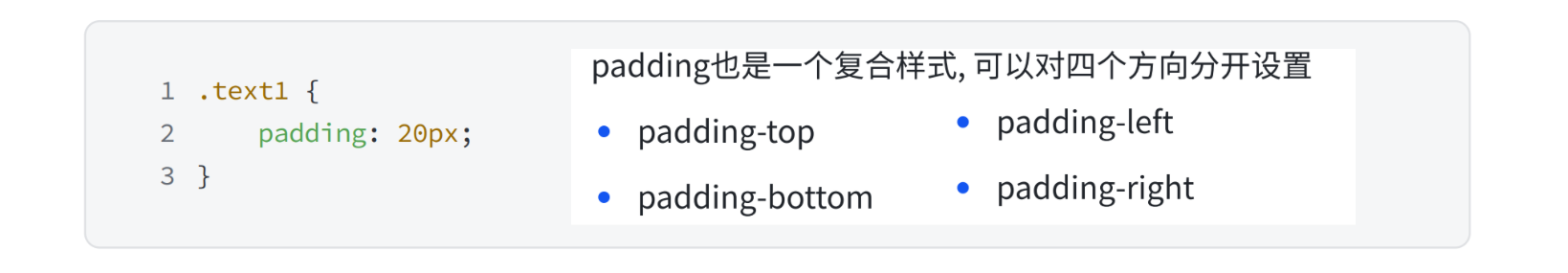
2.3.5 padding 内边距
内边距,设置内容 和边框之间的距离.


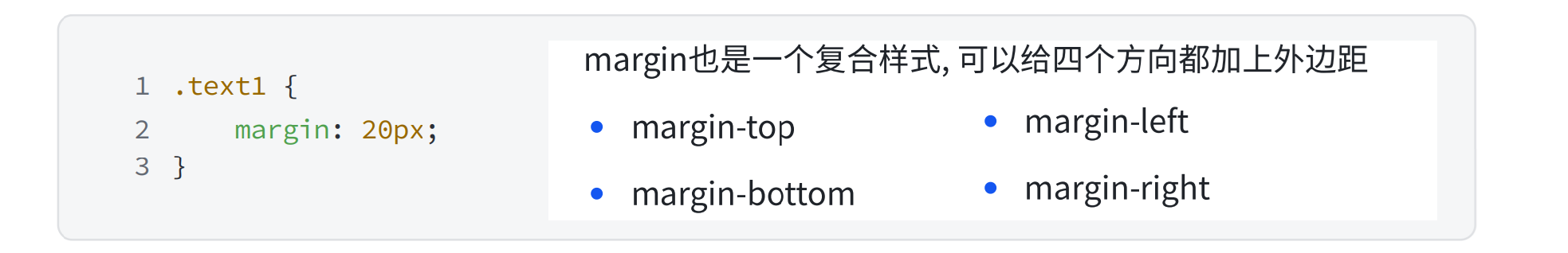
2.3.6 margin 外边距
外边距,设置元素 和元素之间的距离.

3. JavaScript
3.1 初识
JavaScript(简称JS),是⼀个脚本语言,解释型或即时编译型的编程语言. 虽然它是作为开发Web页面的脚本语言而出名,但是它也被用到了很多非浏览器环境中。


3.2 基础语法
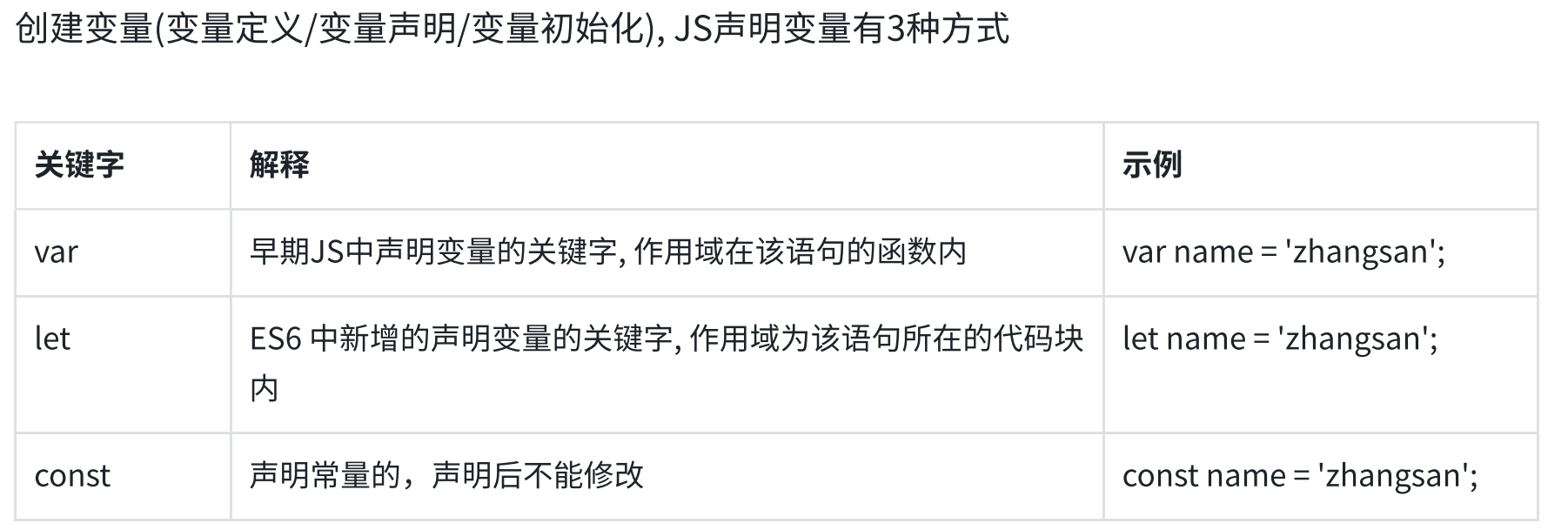
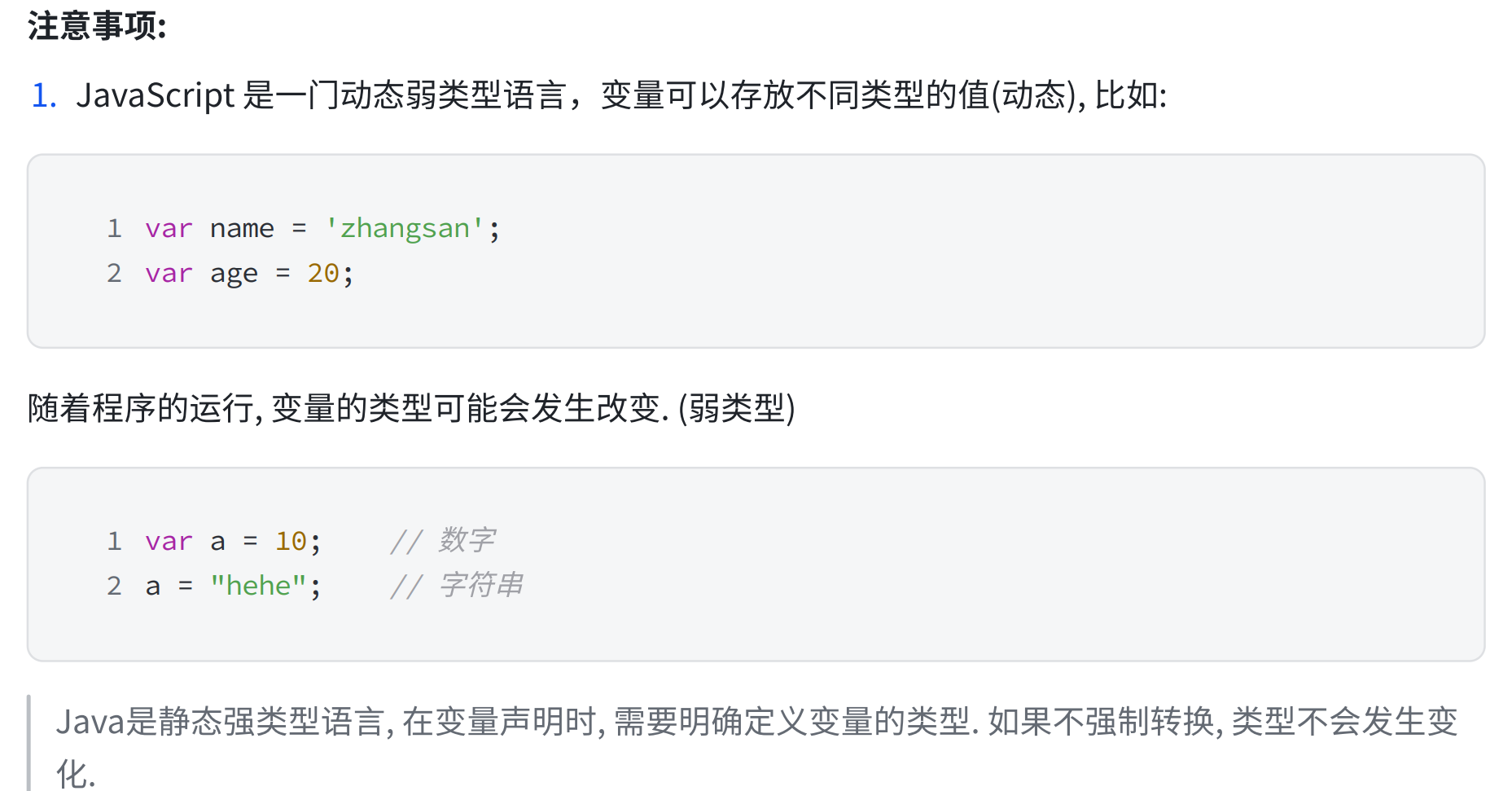
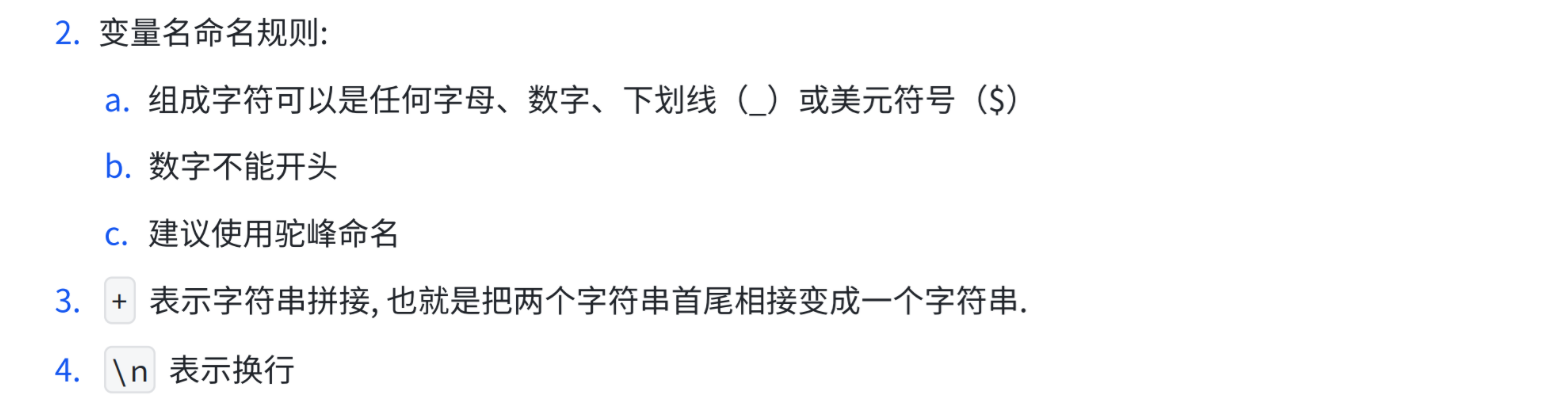
3.2.1 变量



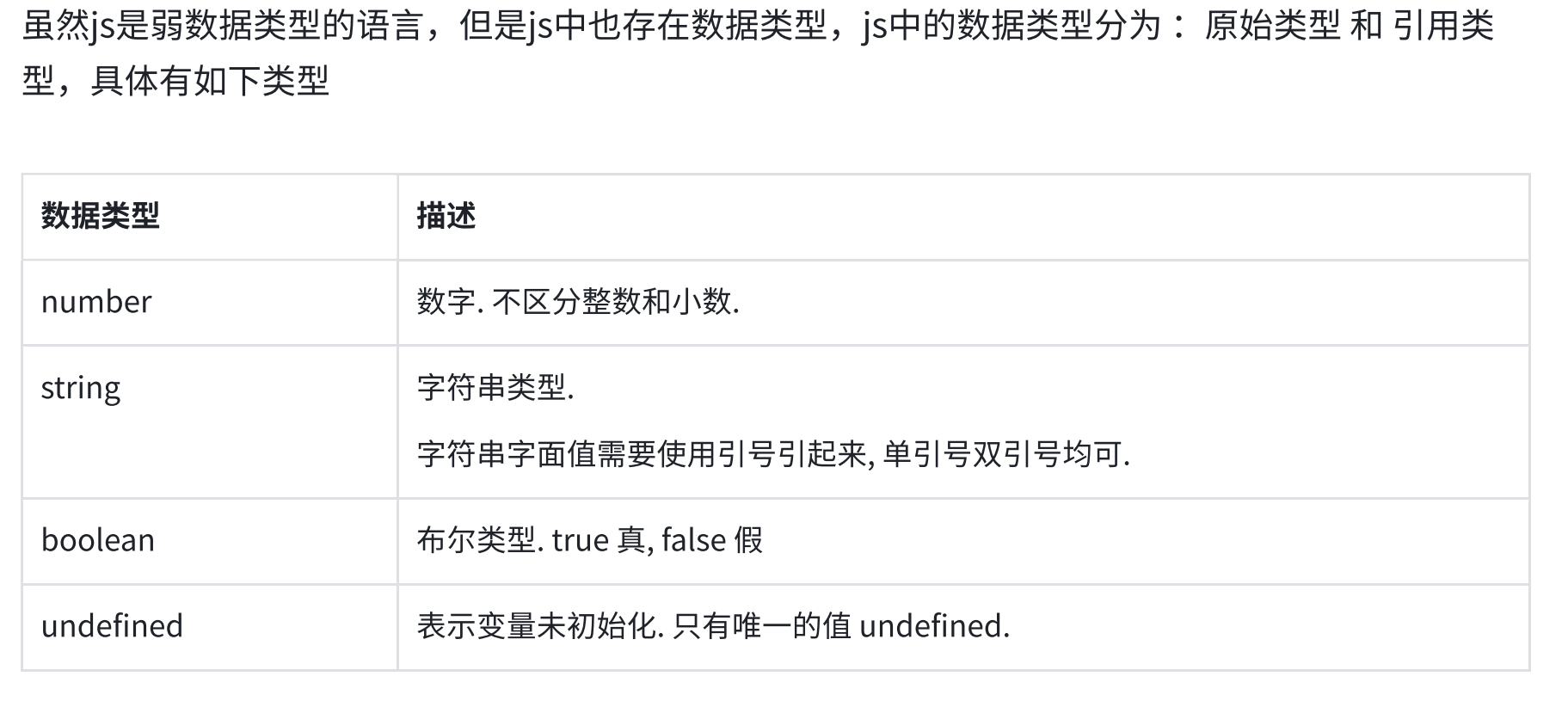
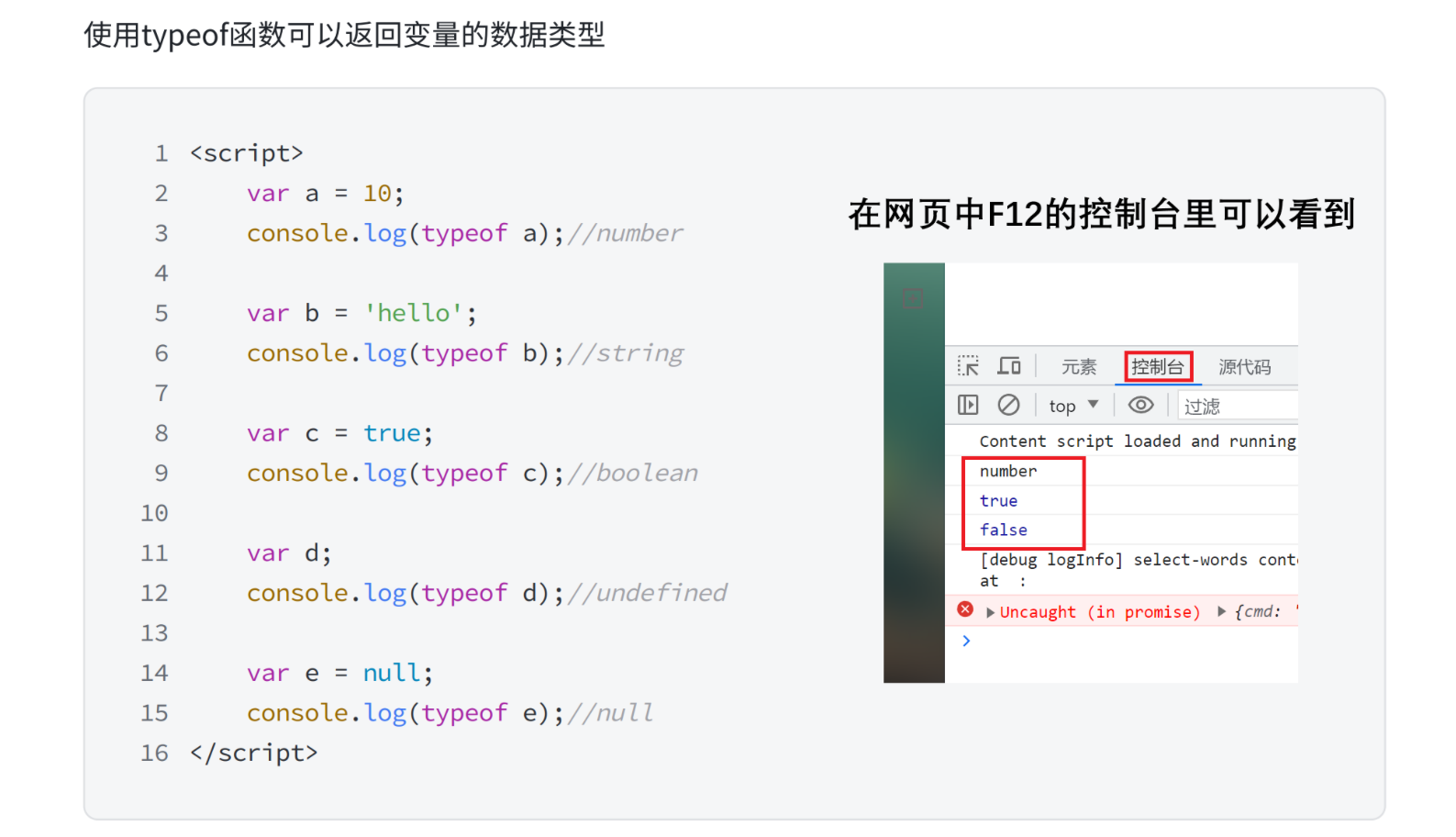
3.2.2 数据类型


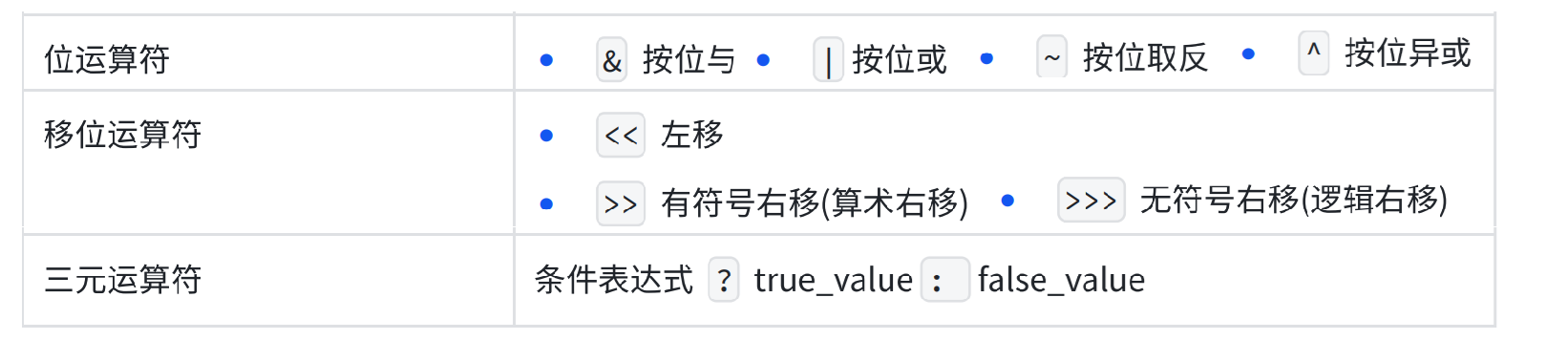
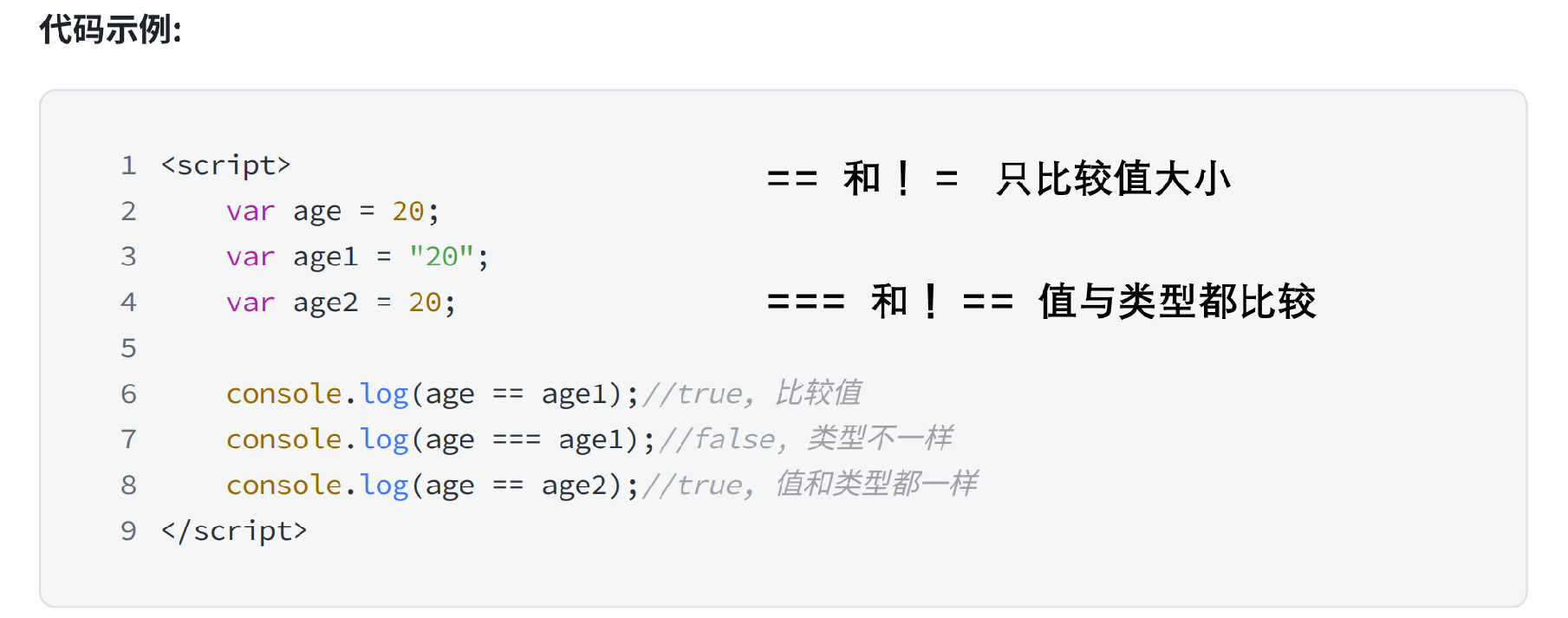
3.2.3 运算符



3.3 JavaScript对象
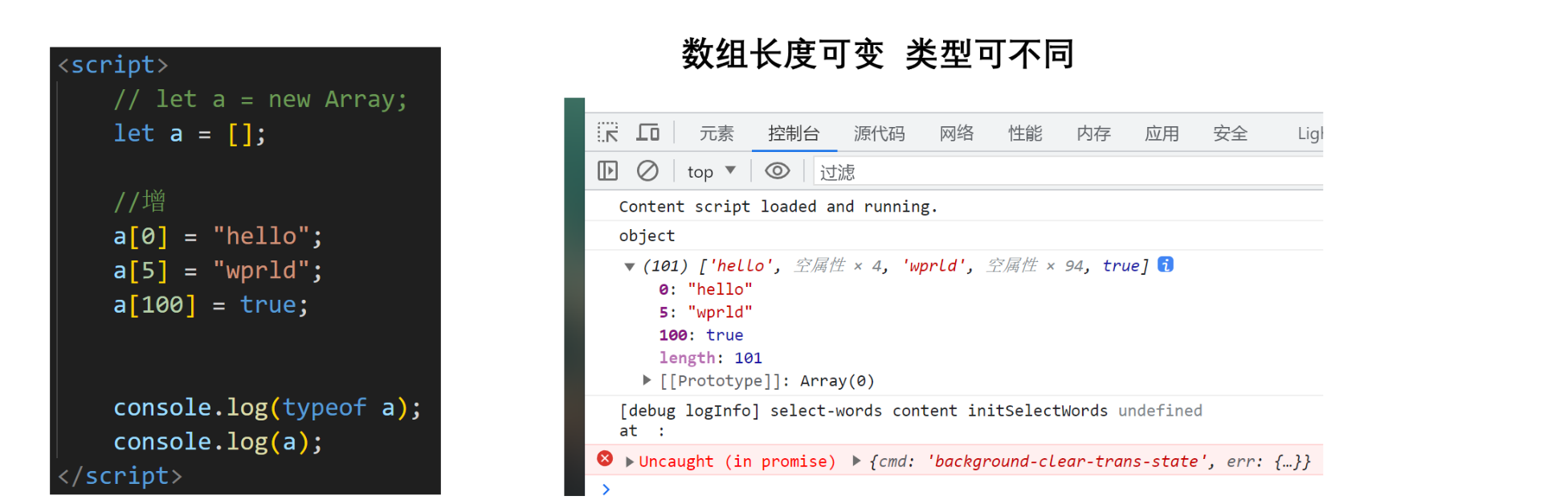
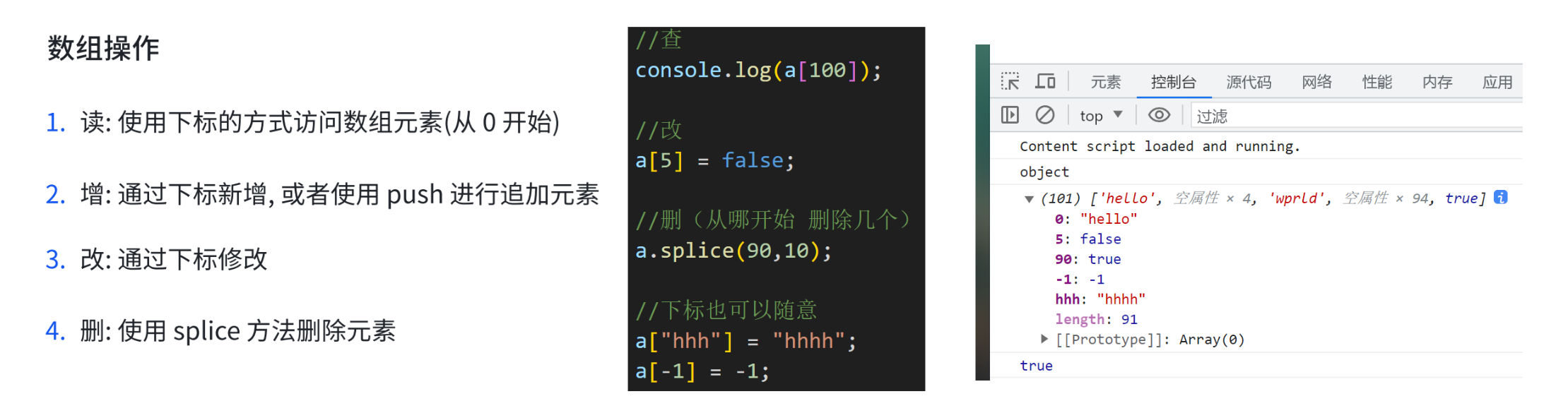
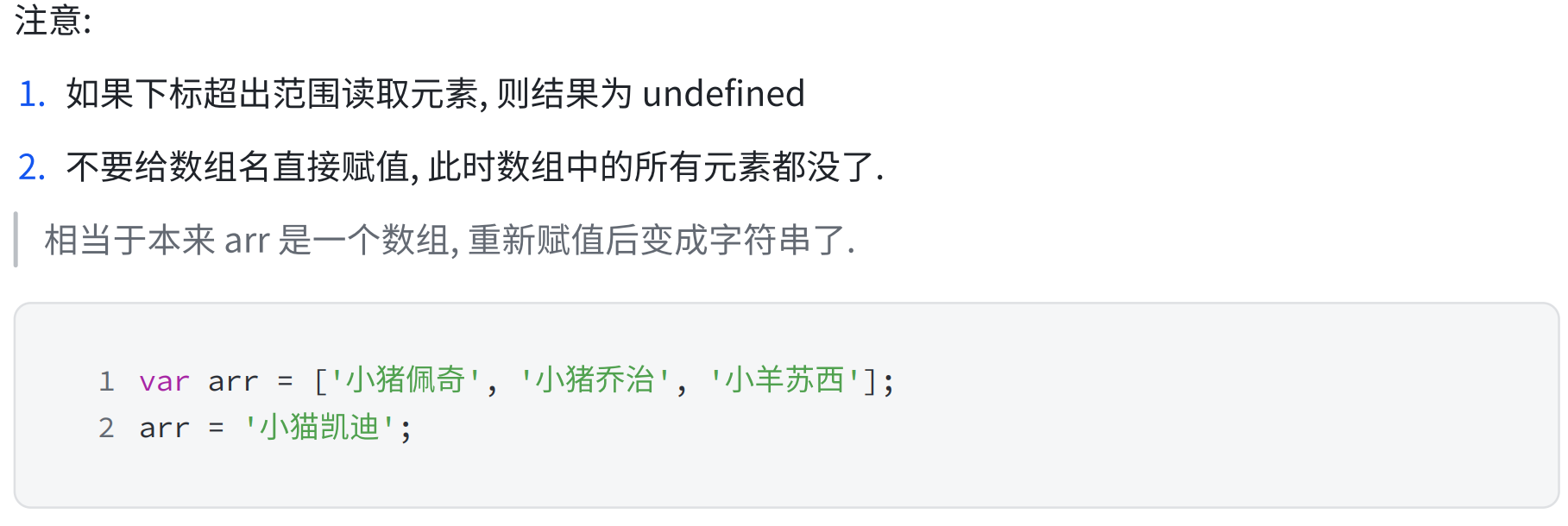
3.3.1 数组



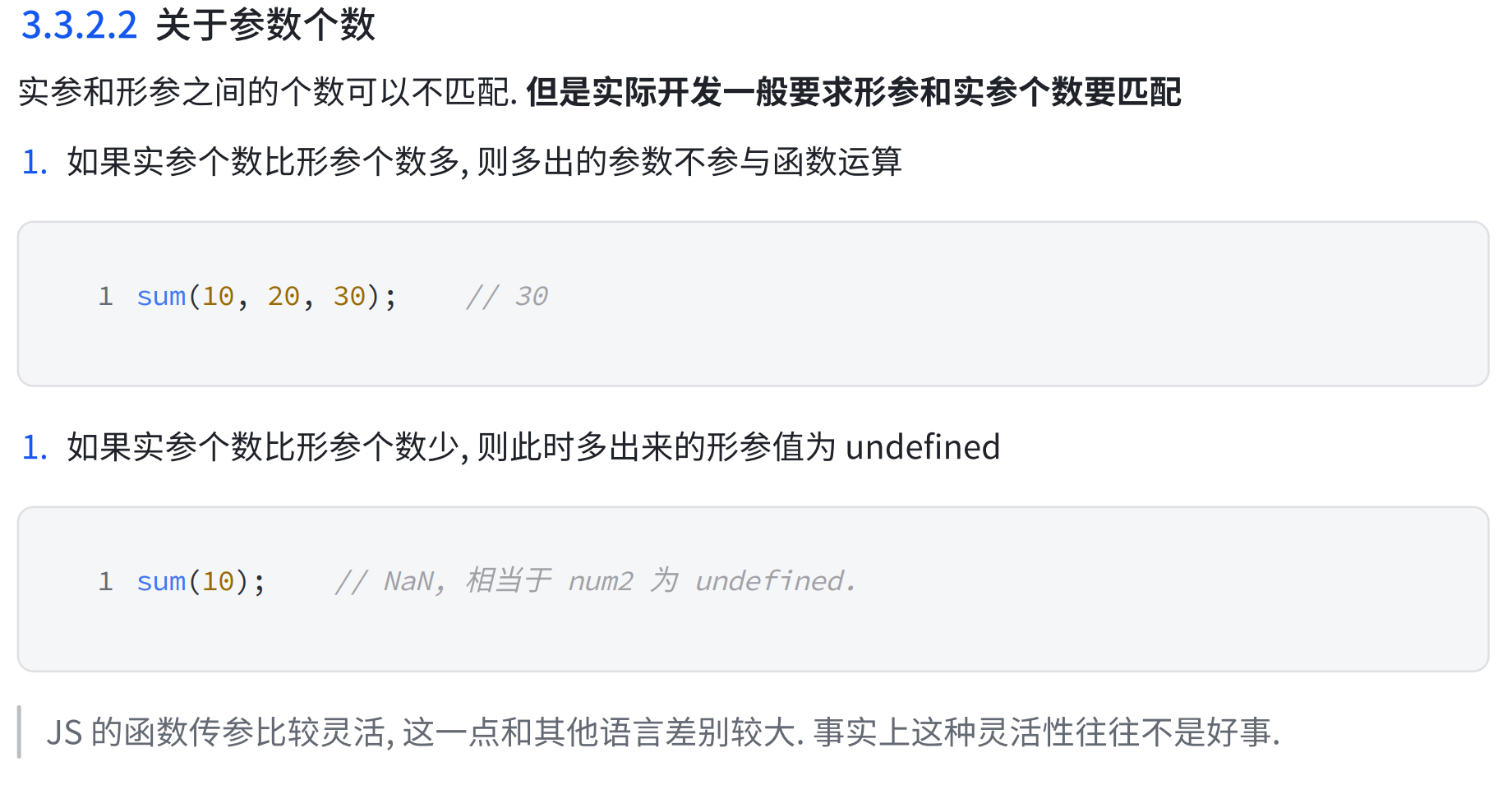
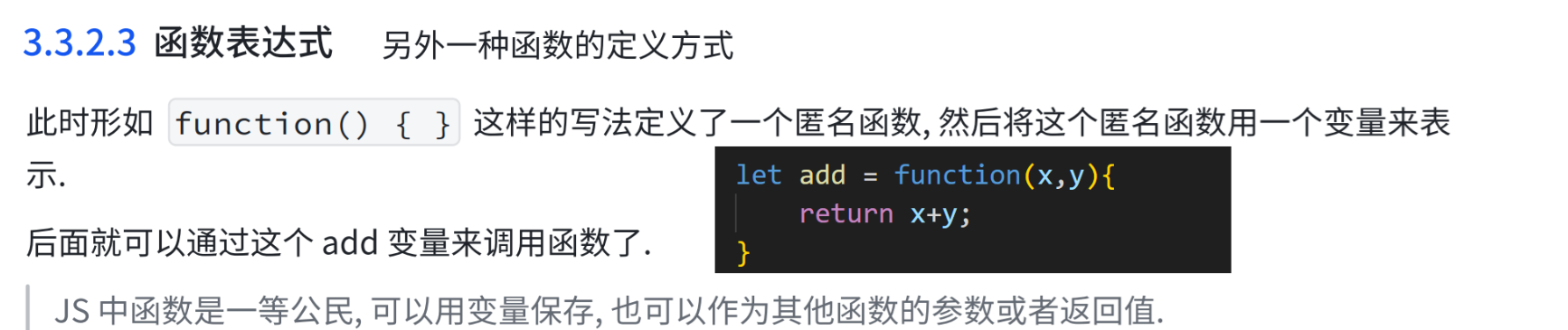
3.3.2 函数




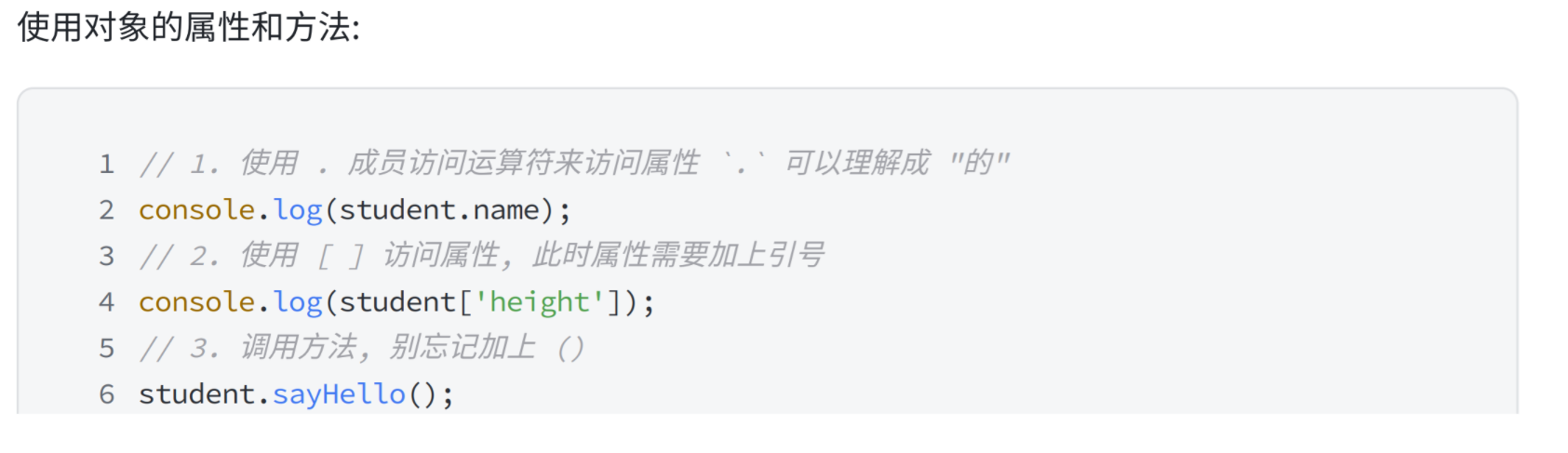
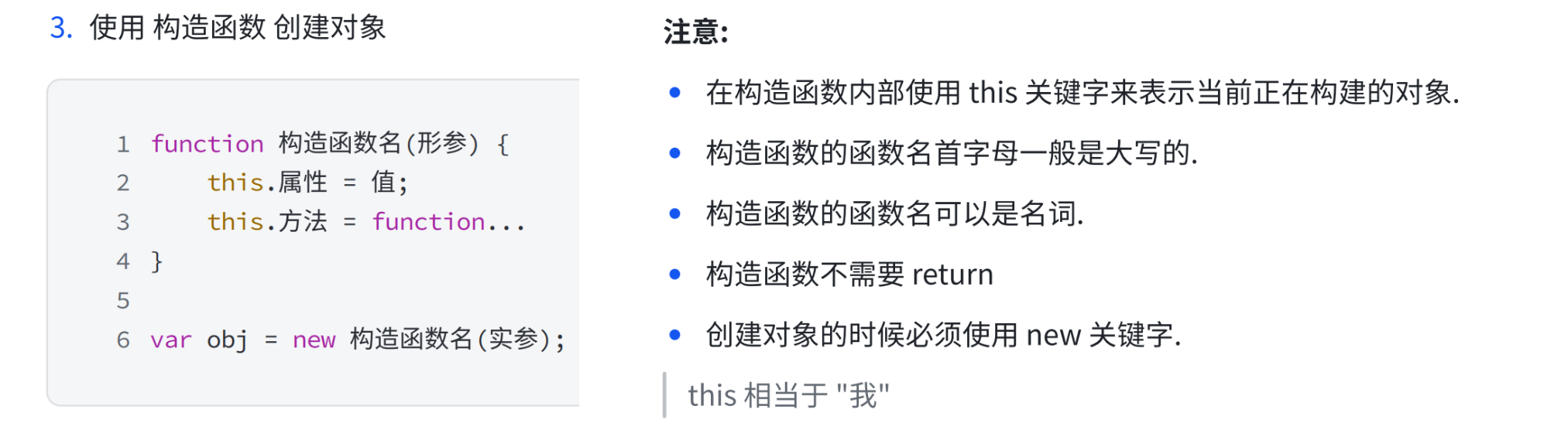
3.3.3 对象
在JS中字符串、数值、数组、函数 都是对象。 每个对象中包含若干的属性和方法。 •属性 :事物的特征。 • 方法 :事物的行为。





3.4 JQuery

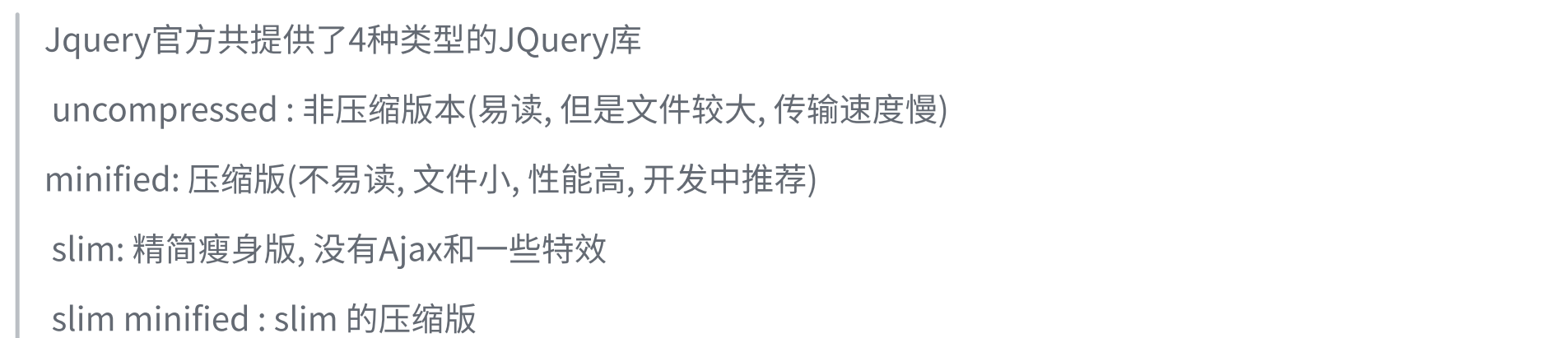
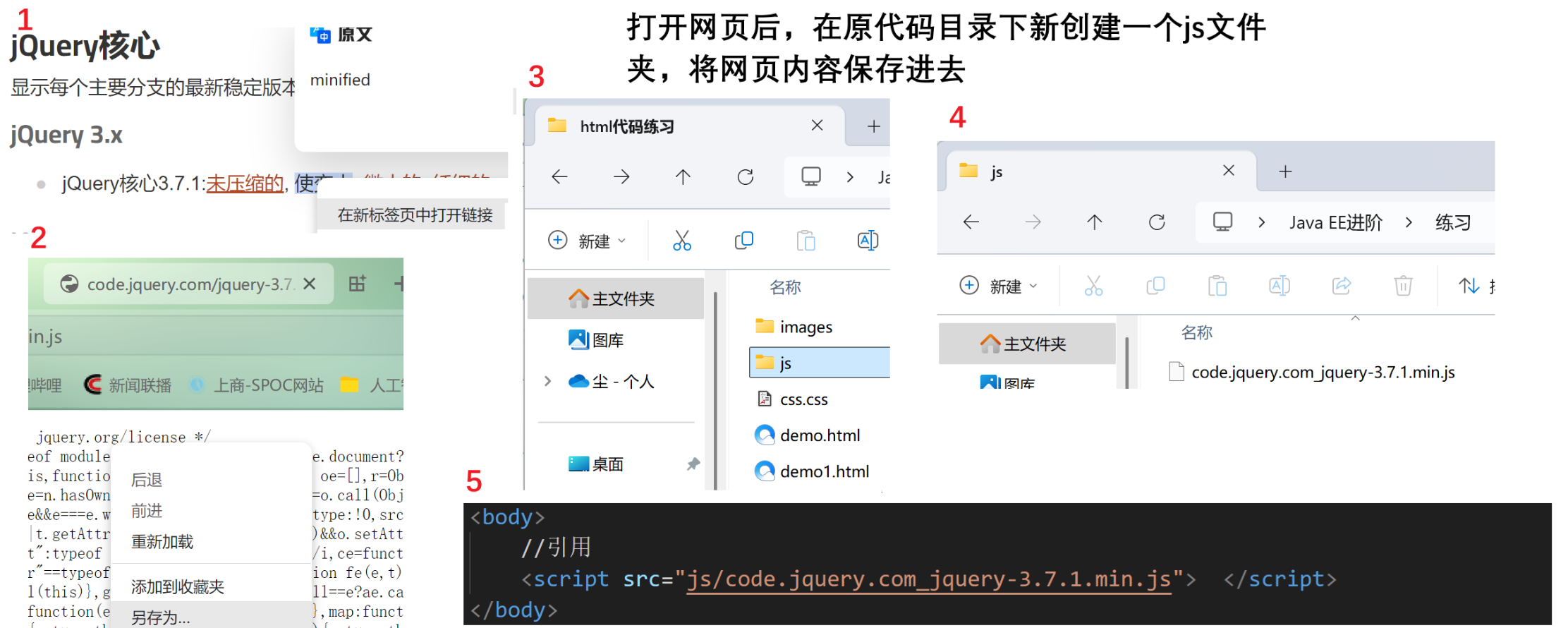
3.4.1 引入依赖

jQuery CDNWorldwide distribution of jQuery releases.![]() https://releases.jquery.com/
https://releases.jquery.com/




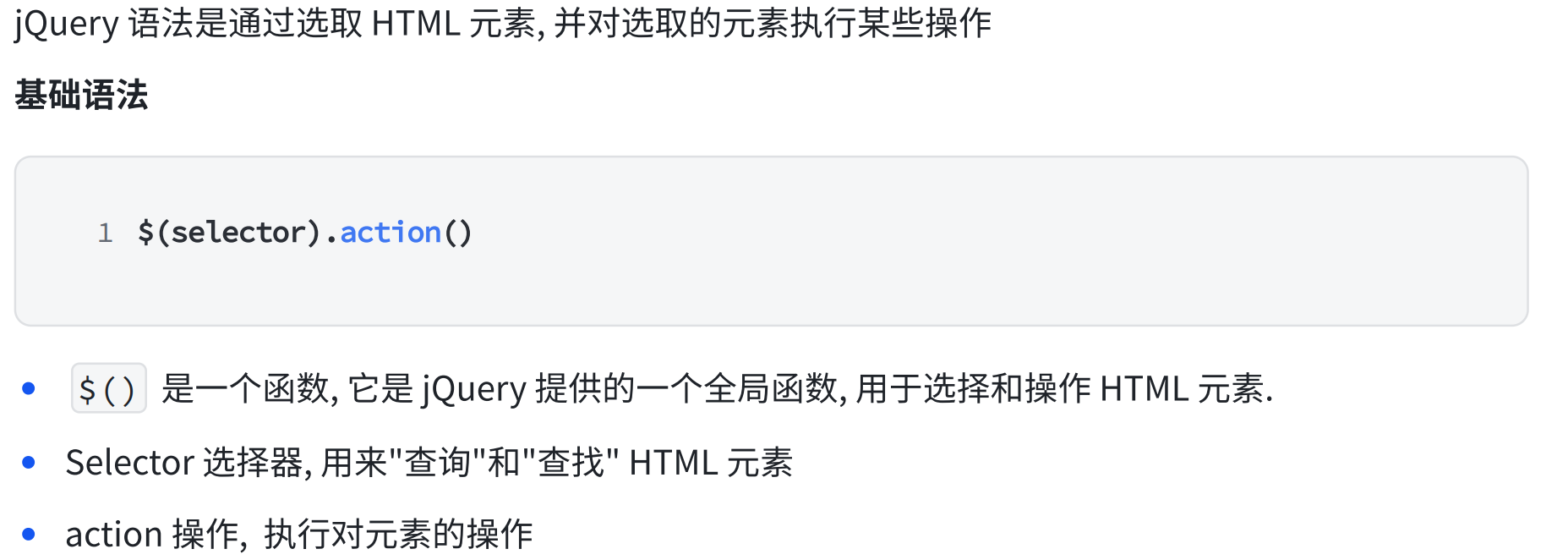
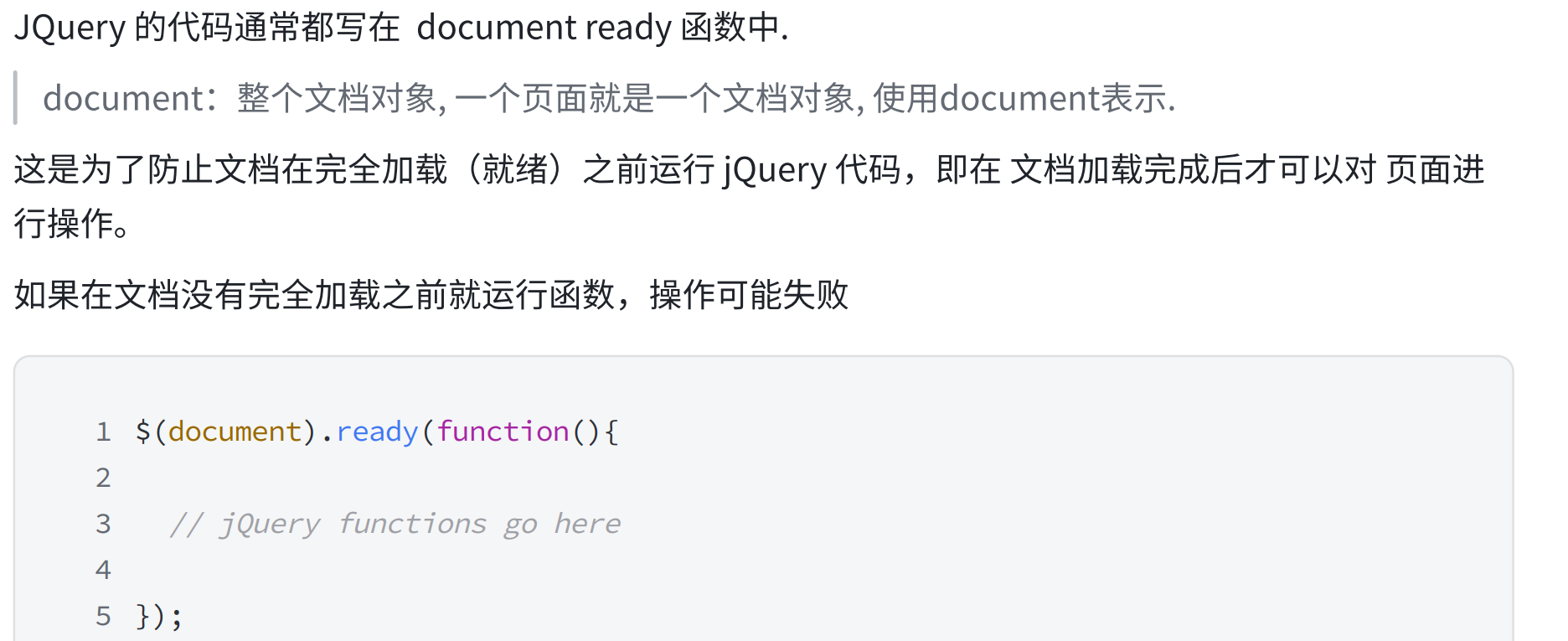
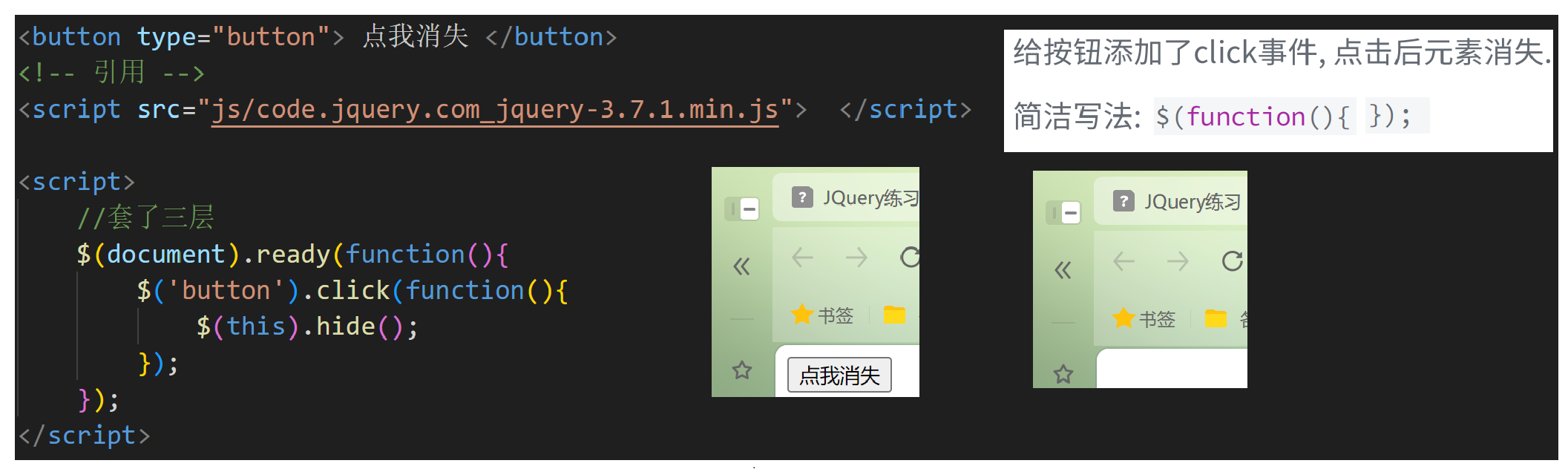
3.4.2 JQuery语法




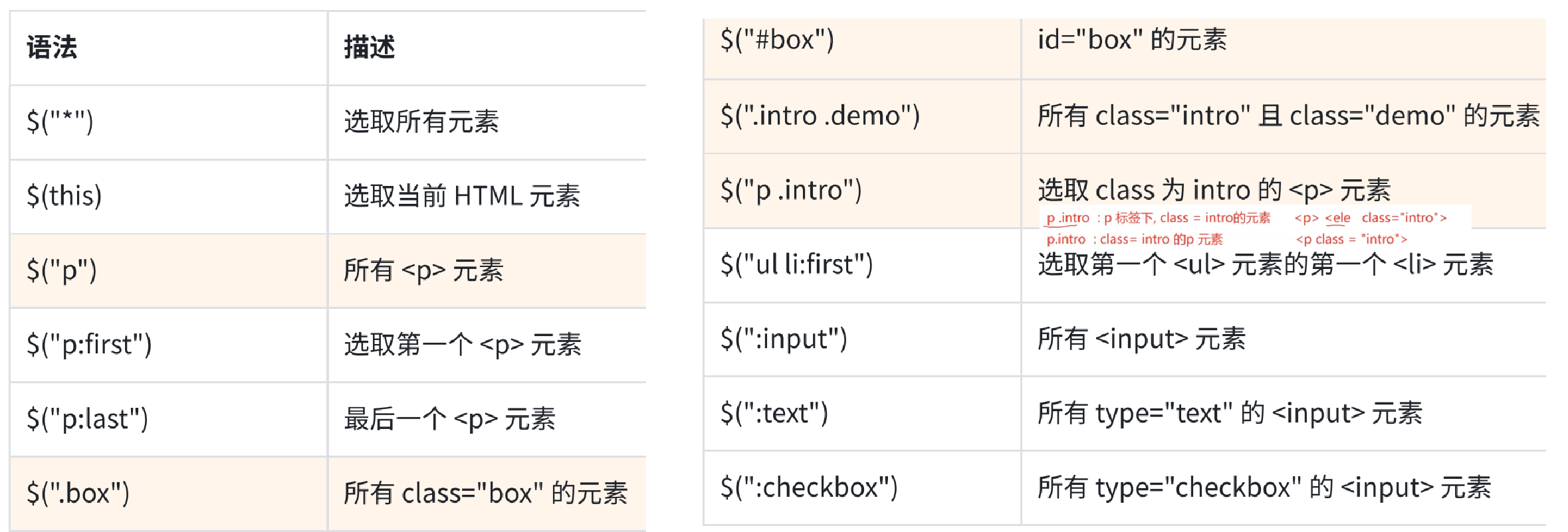
3.4.3 JQuery选择器


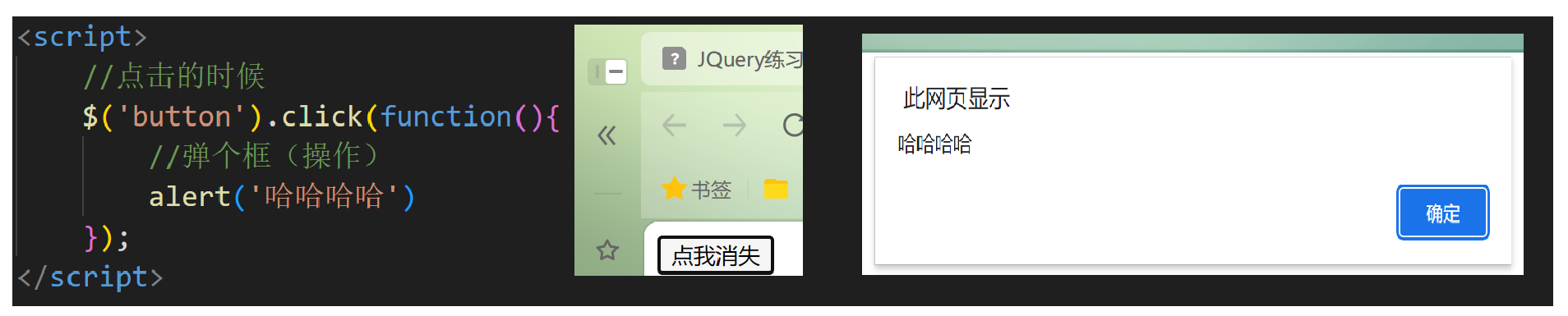
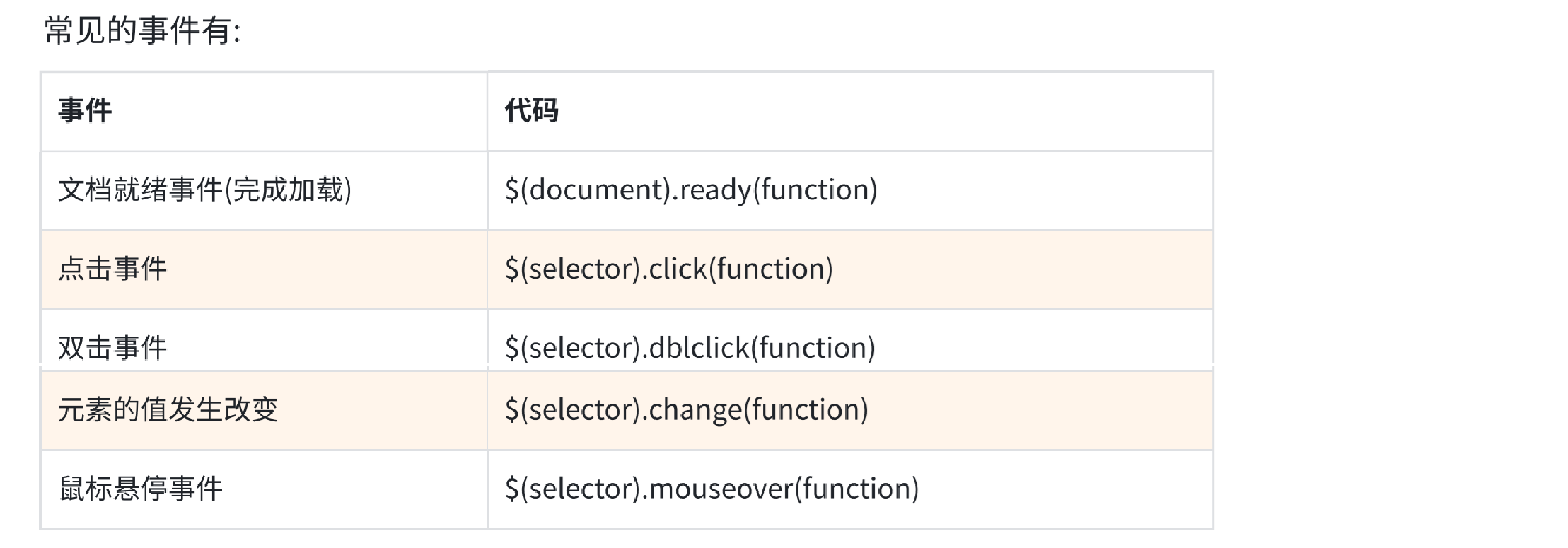
3.4.4 JQuery事件



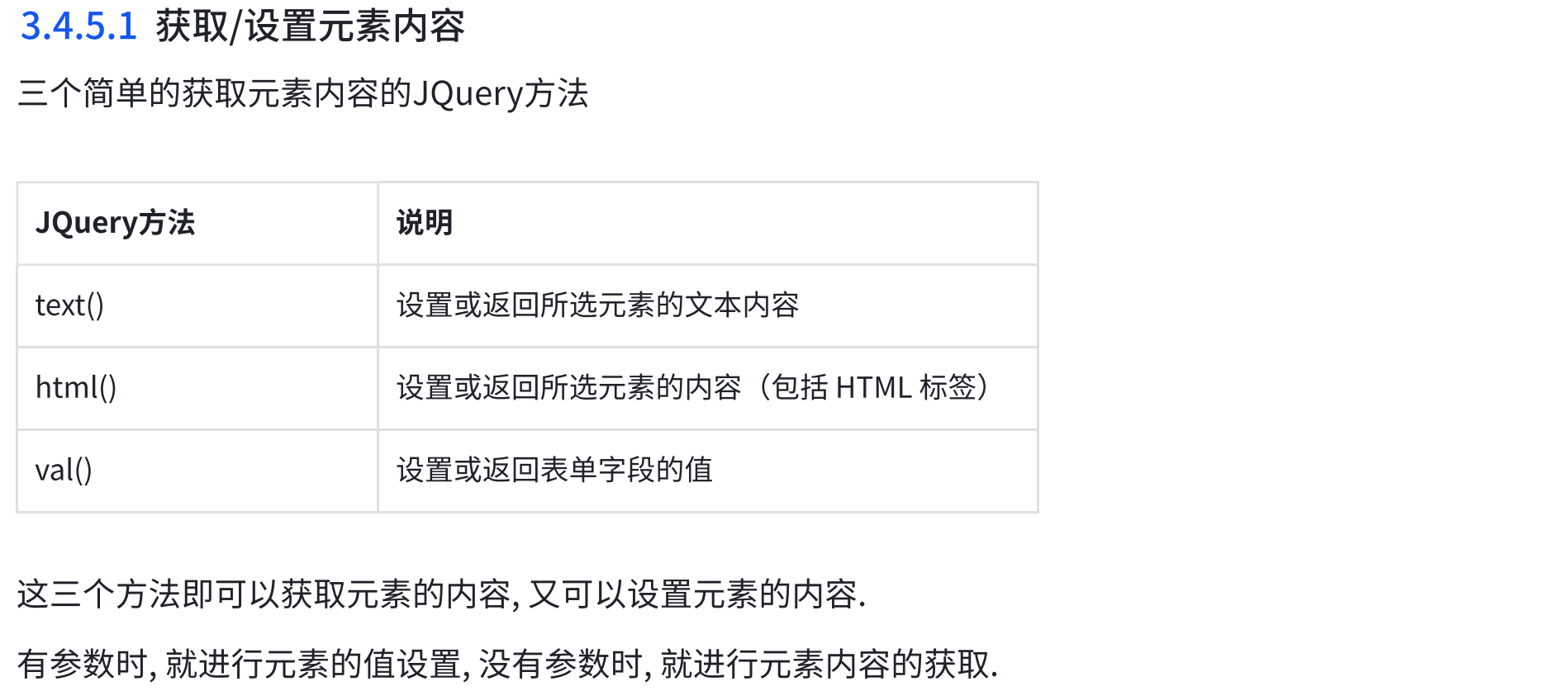
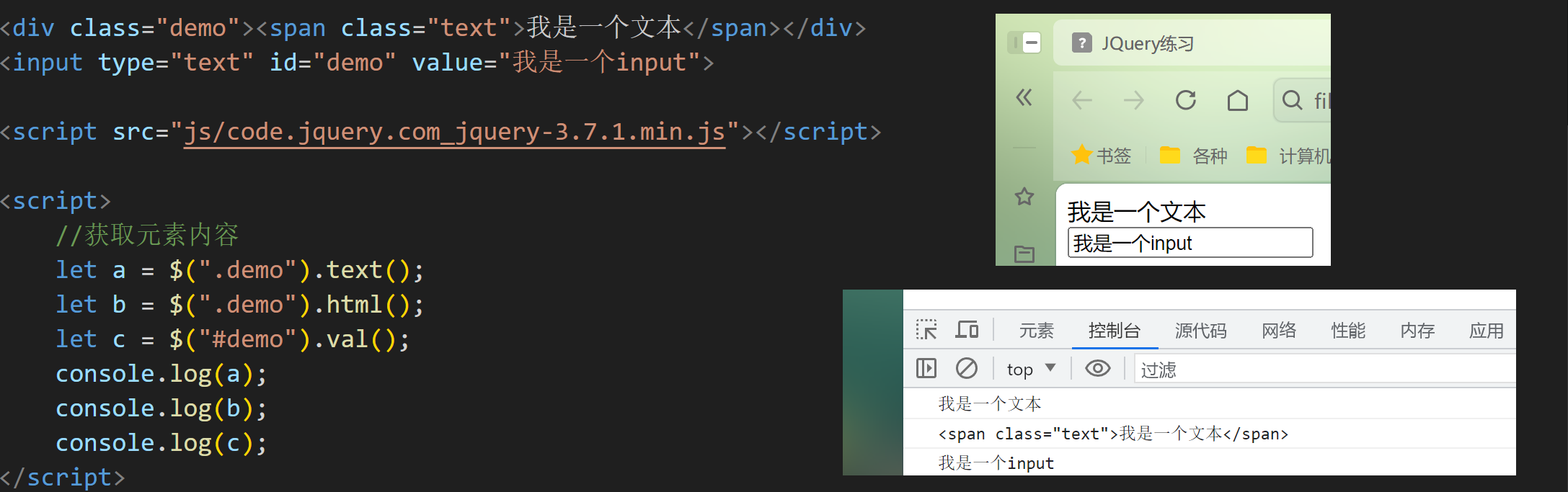
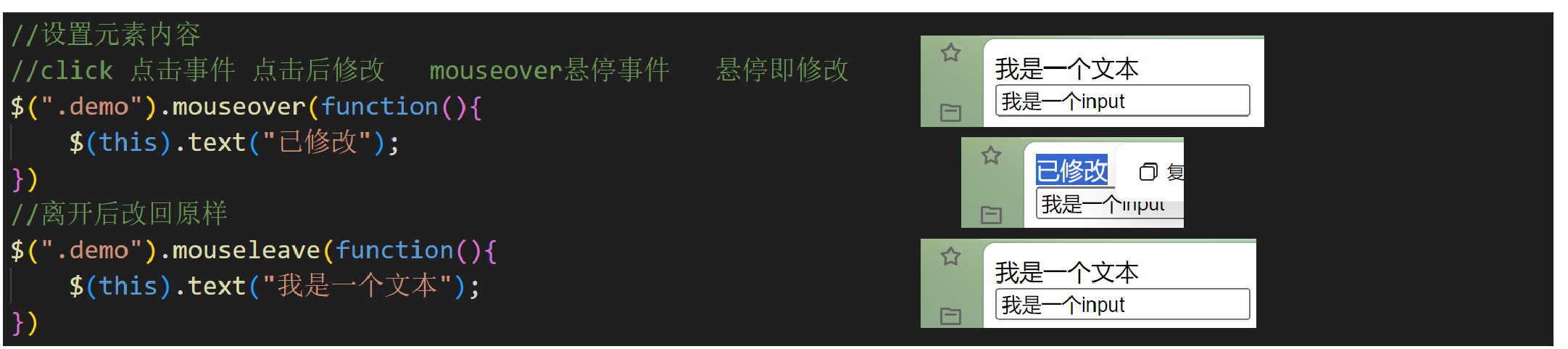
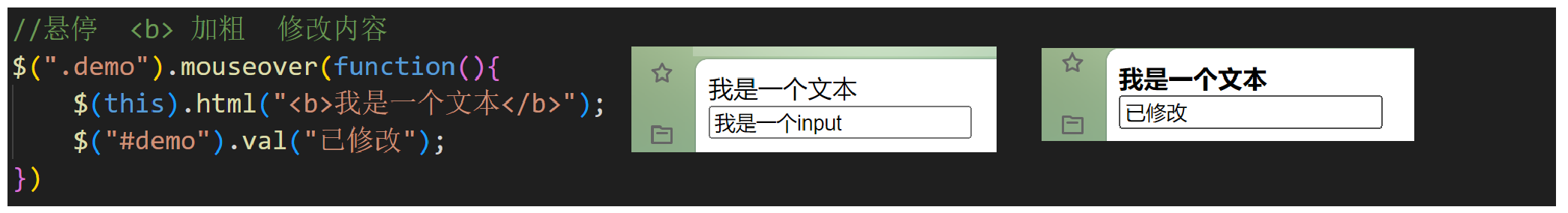
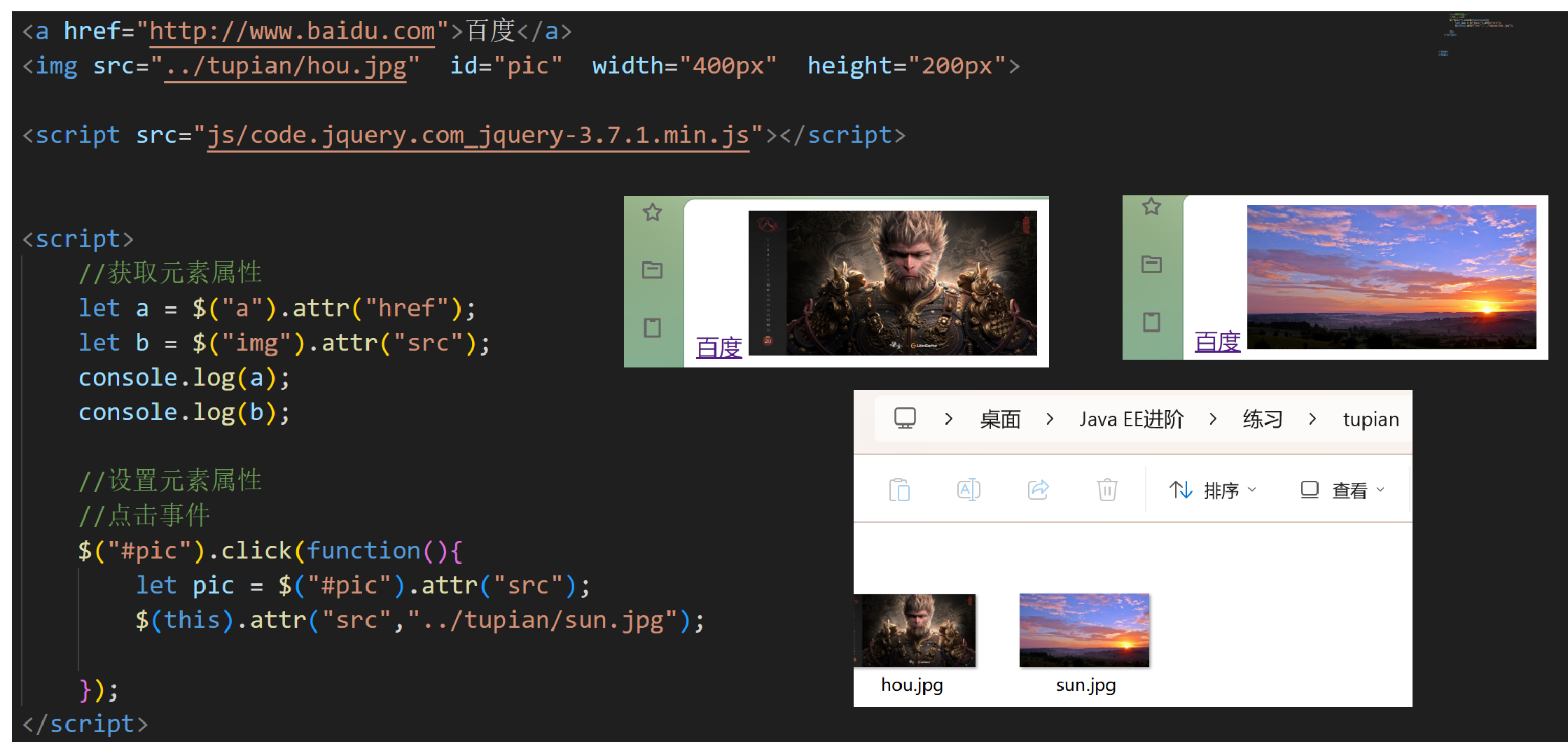
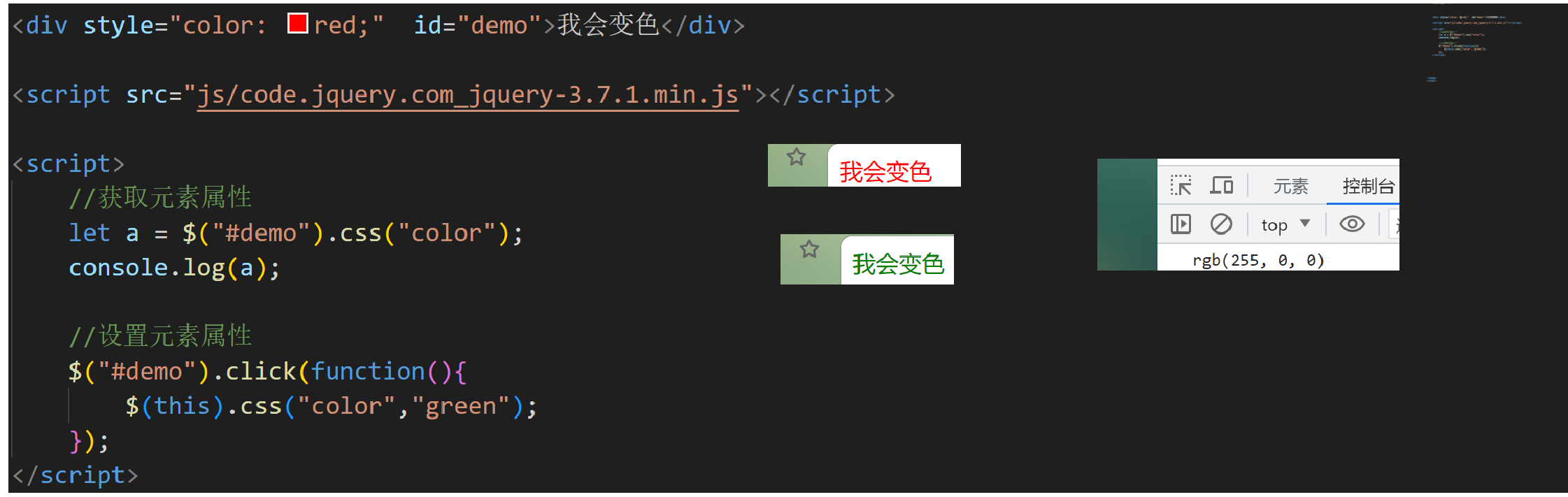
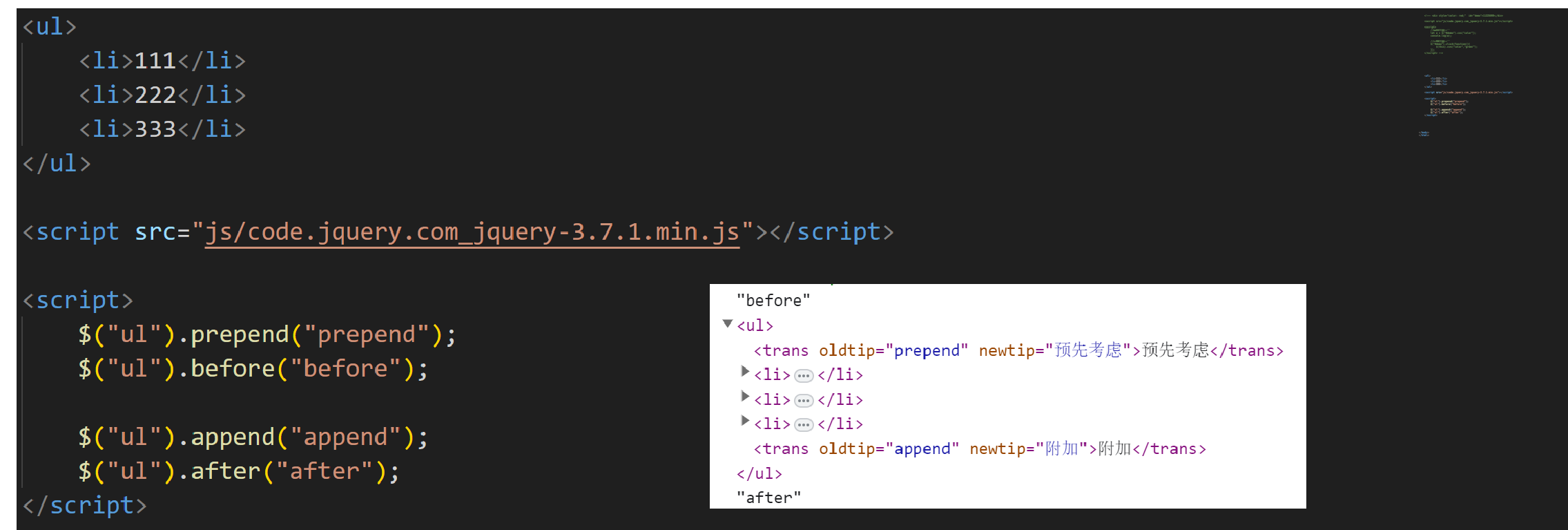
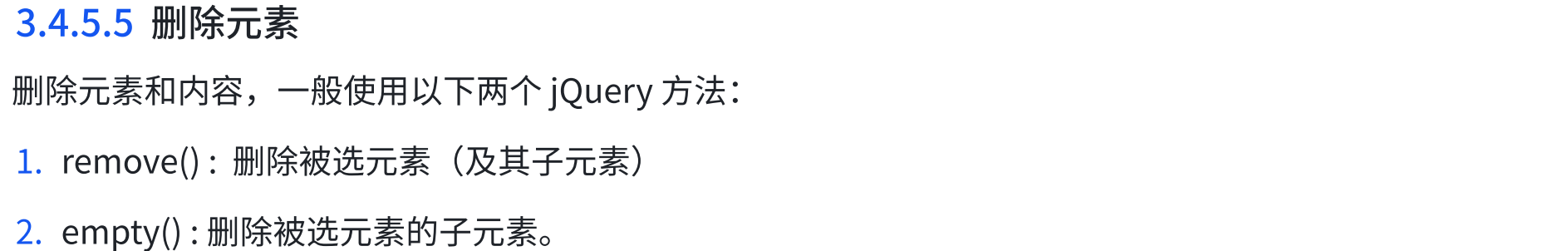
3.4.5 操作元素











3.5 综合案例
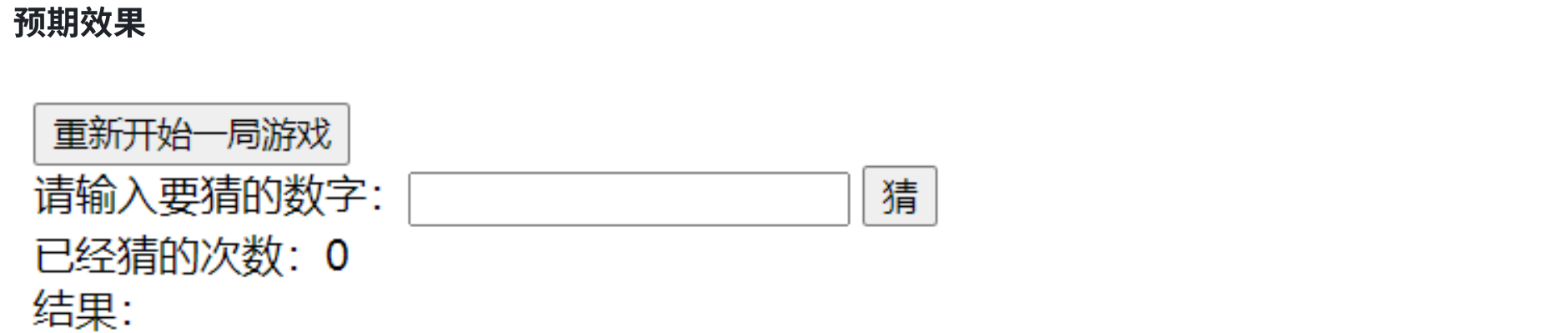
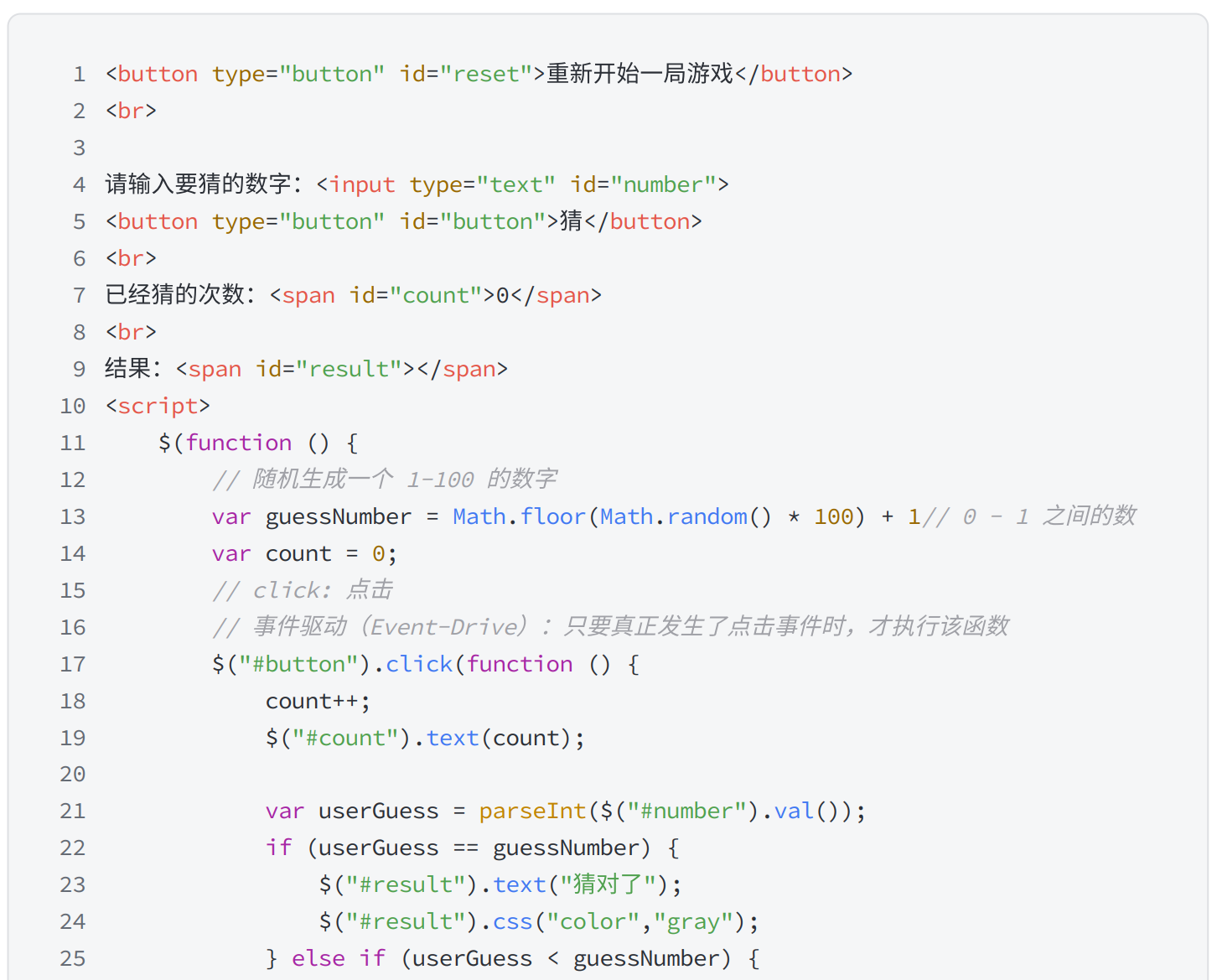
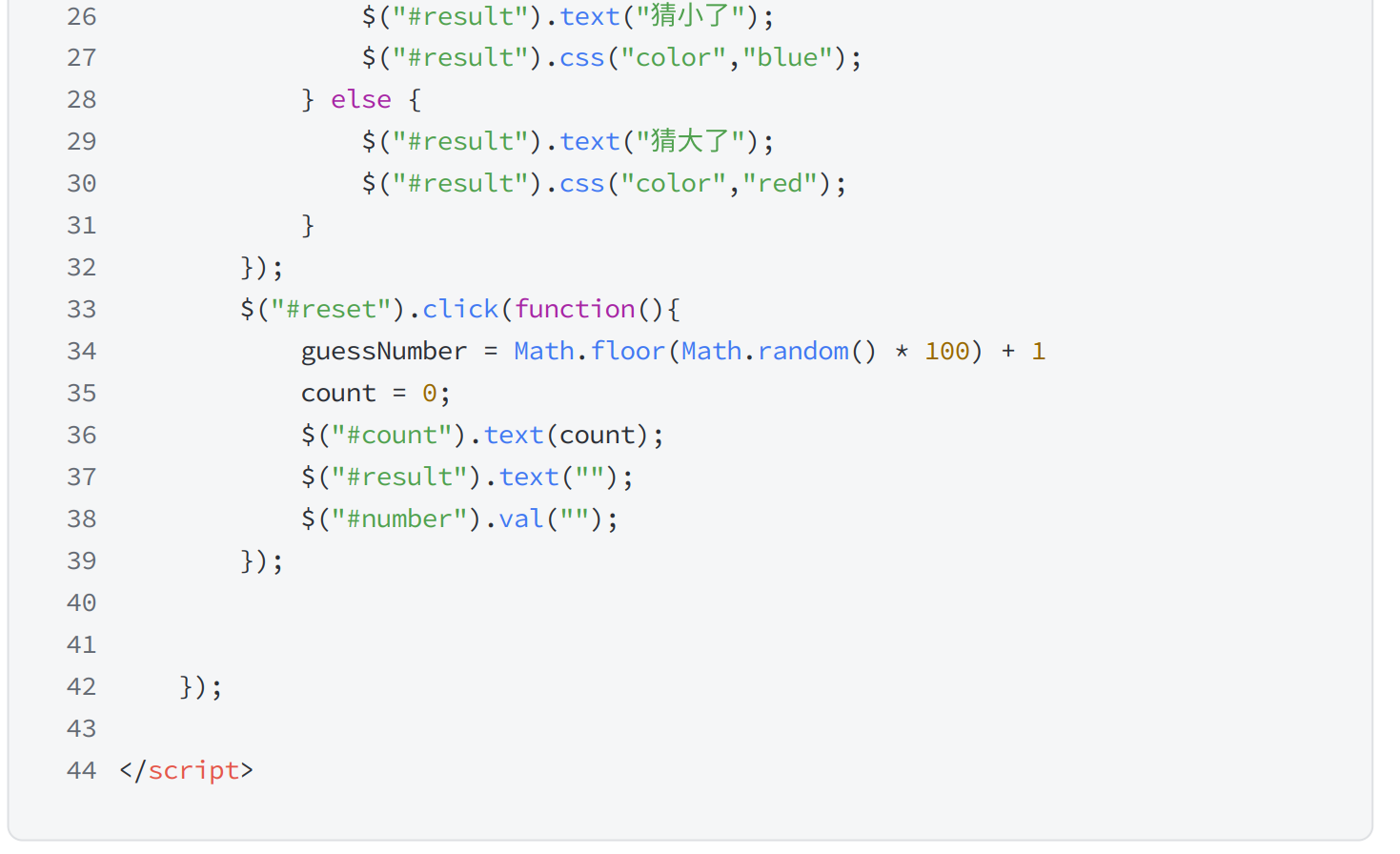
3.5.1 猜数字



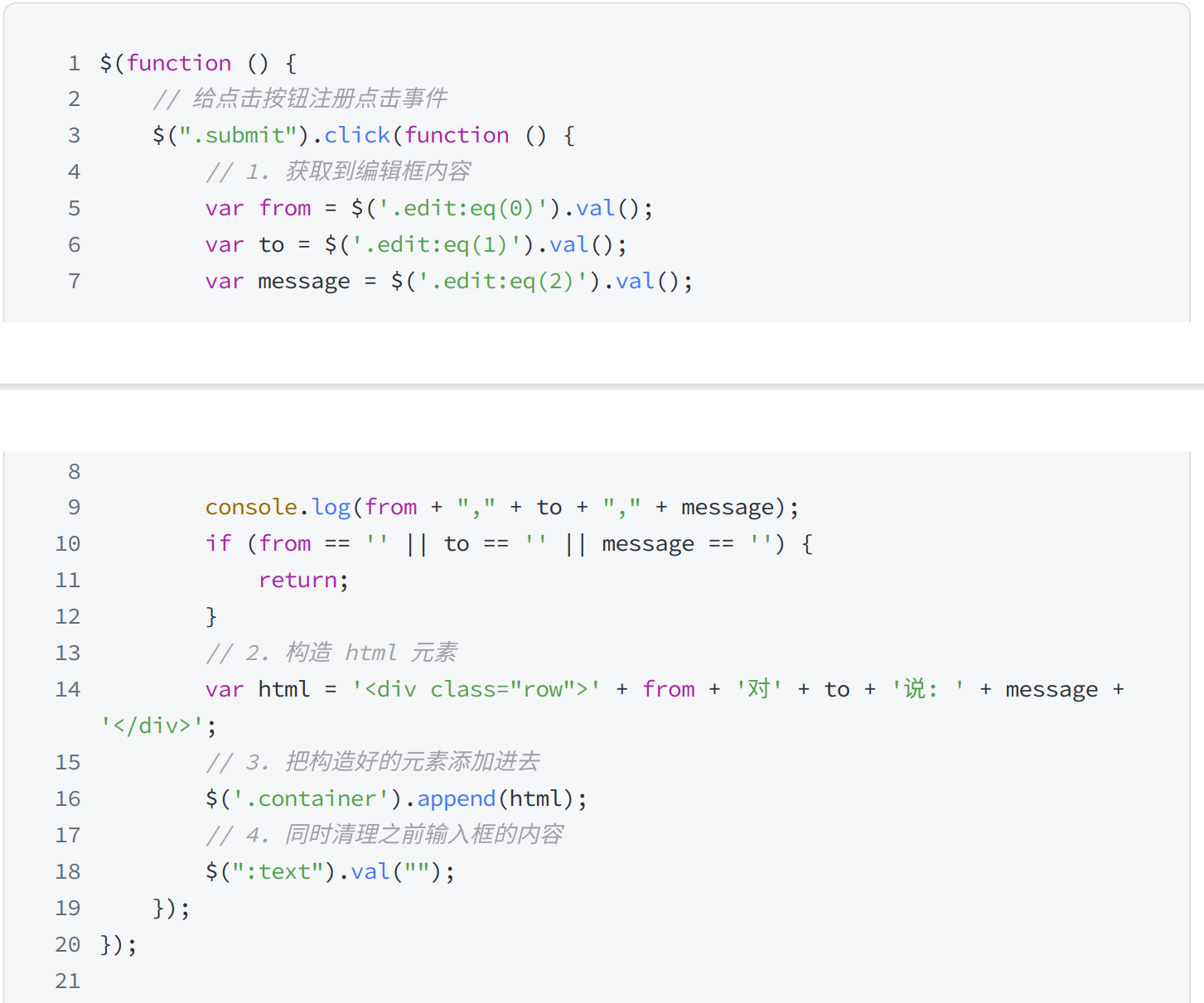
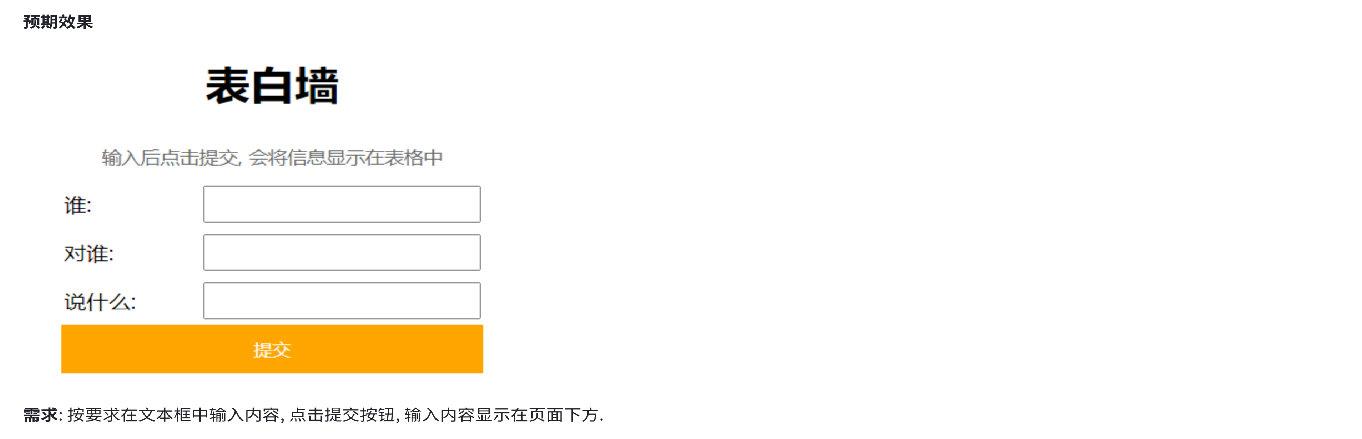
3.5.2 表白墙

代码实现
1. 提前准备如下HTML和CSS代码
html
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<style>
* {
margin: 0;
padding: 0;
}
.container {
width: 400px;
margin: 0 auto;
}
h1 {
text-align: center;
padding: 20px 0;
}
p {
color: #666;
text-align: center;
font-size: 14px;
padding: 10px 0;
}
.row {
height: 40px;
display: flex;
justify-content: center;
align-items: center;
}
span {
width: 100px;
line-height: 40px;
}
.edit {
width: 200px;
height: 30px;
}
.submit {
width: 304px;
height: 40px;
color: white;
background-color: orange;
border: none;
}
</style>
</head>
<body>
<div class="container">
<h1>表⽩墙</h1>
<p>输⼊后点击提交, 会将信息显⽰在表格中</p>
<div class="row">
<span>谁: </span>
<input class="edit" type="text">
</div>
<div class="row">
<span>对谁: </span>
<input class="edit" type="text">
</div>
<div class="row">
<span>说什么: </span>
<input class="edit" type="text">
</div>
<div class="row">
<input type="button" value="提交" class="submit">
</div>
</div>
</body>
</html>2. 实现提交