Adobe illustrator
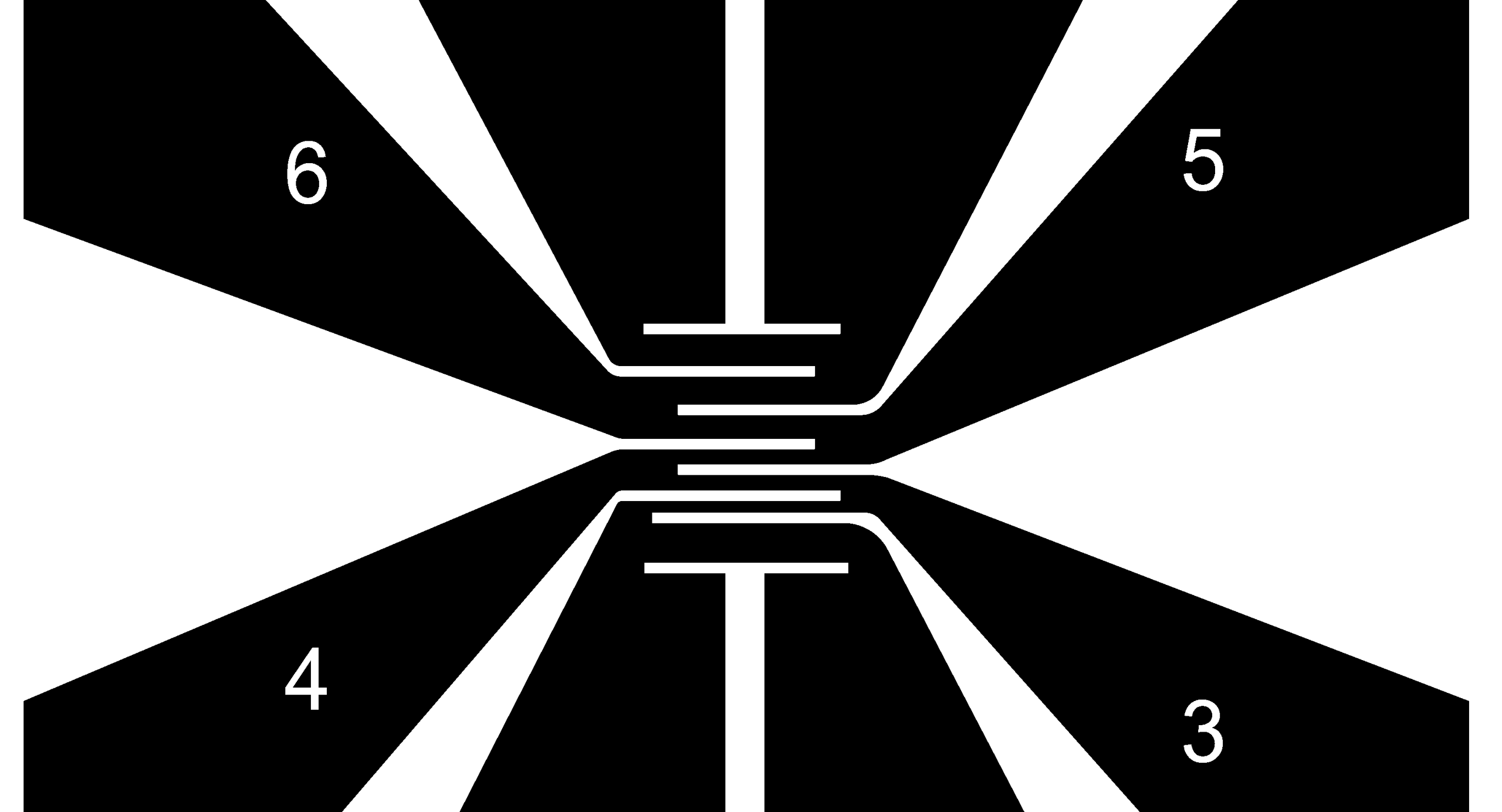
绘制光刻图

进行光刻

在1 um倍镜下光刻,1 pixel ≈ 0.12 um。
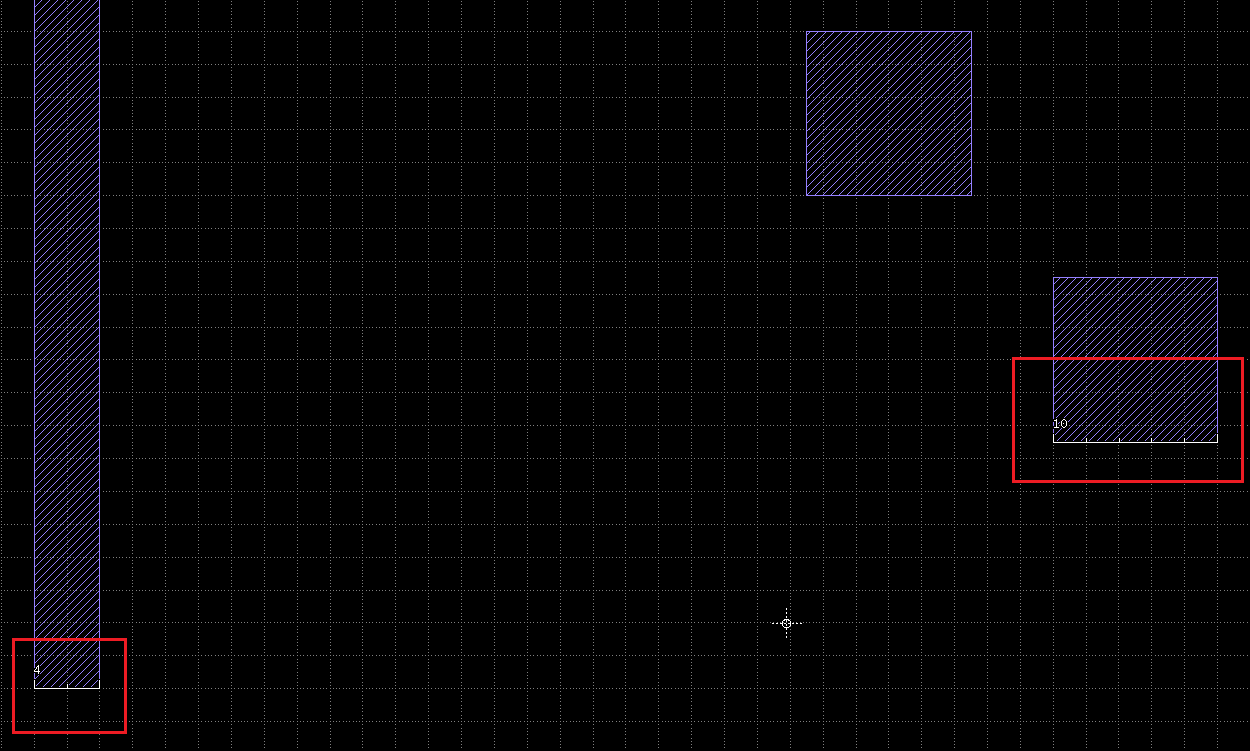
klayout
macro
调整mag取值使得kalyout中的尺寸与光刻下的尺寸匹配。
if self.fac.currentText == "8X": # Lens Parameter
mag = 1
elif self.fac.currentText == "20X":
mag = 2
elif self.fac.currentText == "50X":
mag = 5
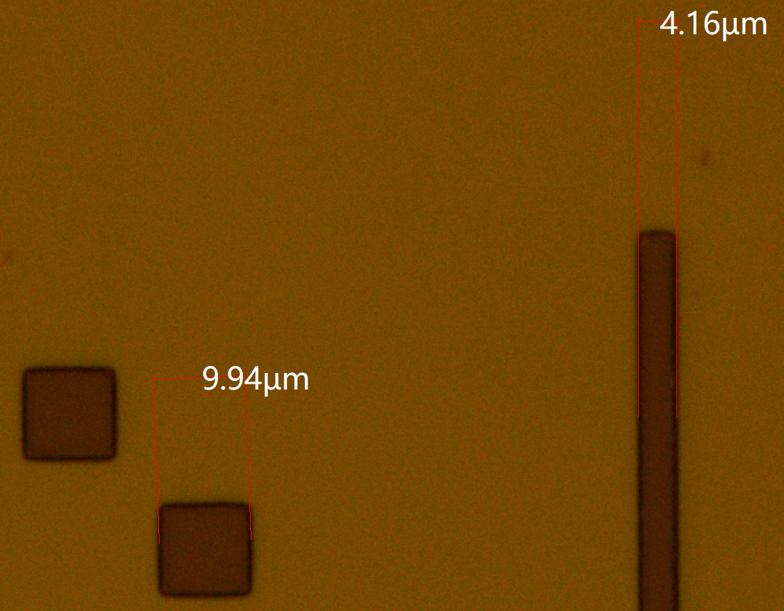
mag = 1 / magklayout中20 um,当mag取8.32时:

官方切图

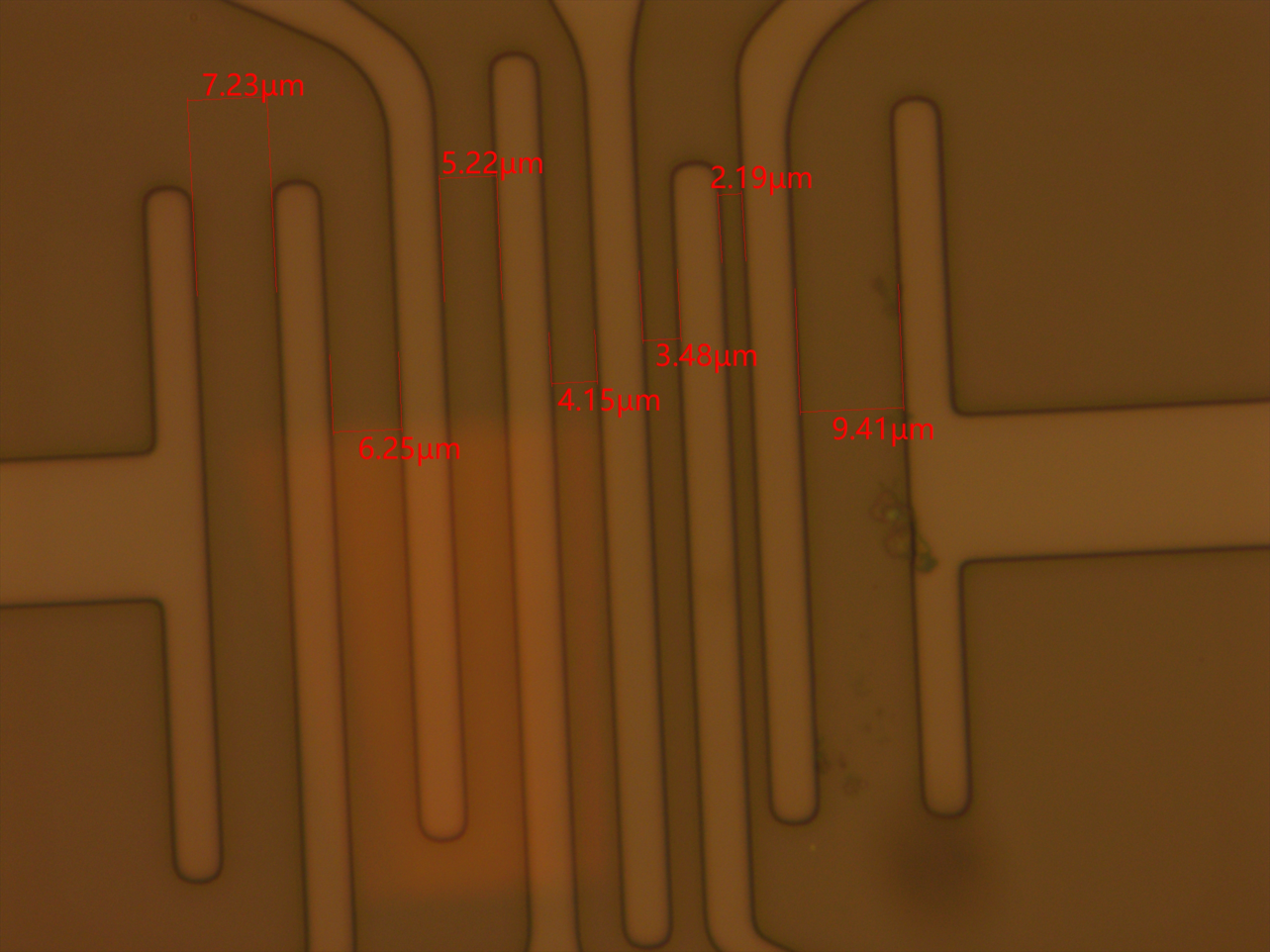
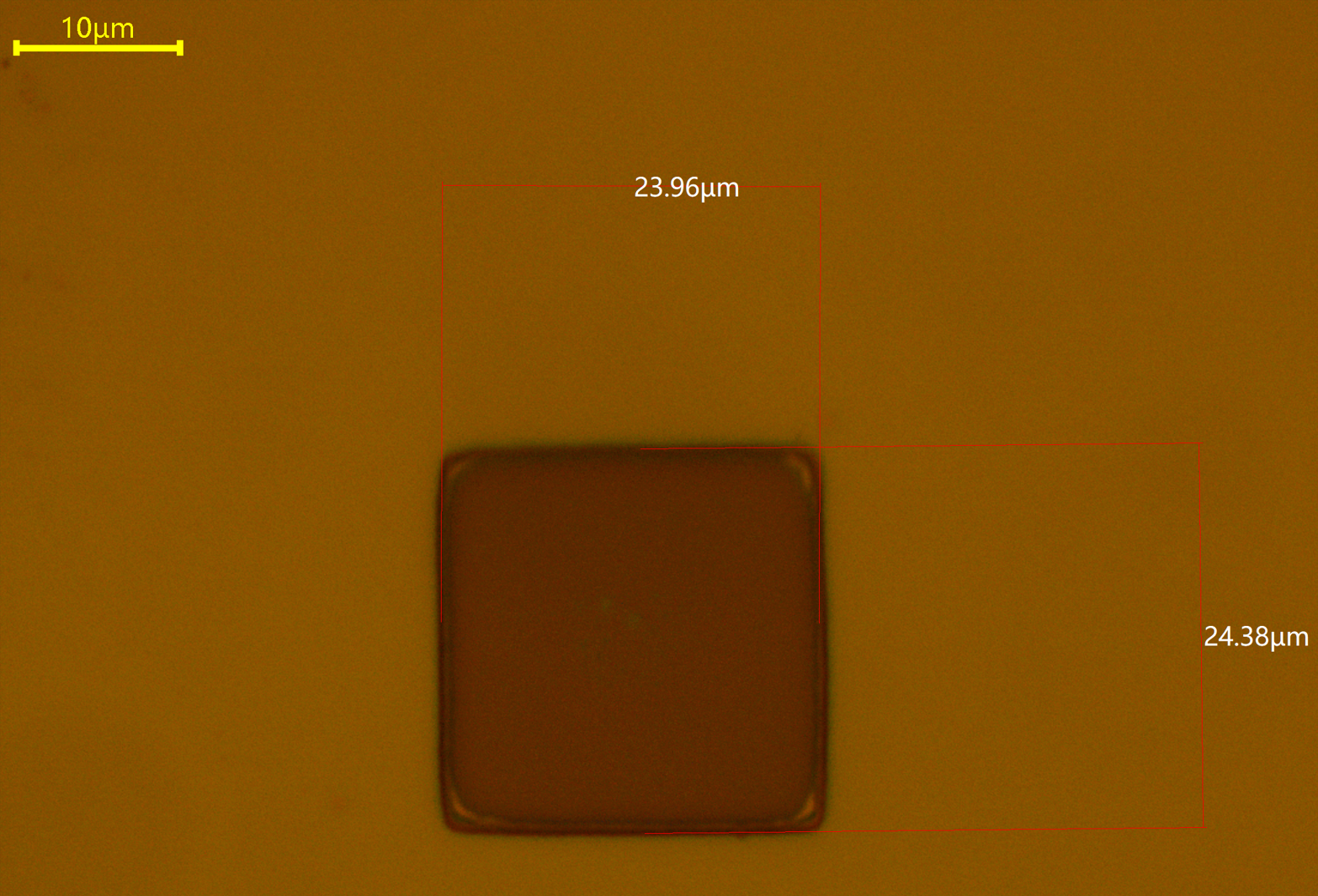
选择相应的倍镜进行切图即可,光刻后测量结果证明符合: