Qt Quick 粒子系统详解
- [Qt Quick 粒子系统详解](#Qt Quick 粒子系统详解)
- 六、实例展示
Qt Quick 粒子系统详解
Qt Quick 粒子系统是用于创建动态视觉特效(如爆炸、火焰、烟雾等)的模块,基于 QML 声明式语法实现高性能粒子渲染。其核心原理是通过发射器生成粒子,由影响器修改粒子行为,最终通过绘制器渲染到场景中。粒子系统主要由四大核心组件构成:
- ParticleSystem - 管理所有粒子
- 渲染器 - 控制粒子如何显示
- 发射器 - 控制粒子如何产生
- 影响器 - 控制粒子行为变化
一、核心组件
-
粒子系统 (
ParticleSystem)管理全局粒子组,协调所有组件的时间线。每个粒子系统独立运行,需显式声明:
qmlParticleSystem { id: sys running: true // 控制启停 } -
发射器 (
Emitter)定义粒子生成规则:
- 位置 :
emitRate(每秒粒子数)、lifeSpan(生命周期) - 运动 :
velocity(初始速度)、acceleration(加速度) - 方向 :
angle(发射角度)、angleVariation(角度随机性)
示例:
qmlEmitter { system: sys emitRate: 100 lifeSpan: 2000 // 单位毫秒 velocity: AngleDirection { angle: 45; magnitude: 150 } } - 位置 :
-
绘制器 (
ParticlePainter)控制粒子可视化形态:
-
ImageParticle:纹理贴图qmlImageParticle { source: "particle.png" color: "#FF5733" alpha: 0.8 } -
ItemParticle:使用 QML 组件作为粒子 -
CustomParticle:自定义 GLSL 着色器
-
-
影响器 (
Affector)动态修改粒子属性:
qmlGravity { system: sys magnitude: 500 // 重力强度 angle: 90 // 向下 }其他影响器包括:
Friction(摩擦力)Attractor(吸引/排斥)Turbulence(湍流)
二、粒子运动数学模型
粒子行为遵循牛顿力学:
- 速度更新 (含加速度影响):
v ⃗ ( t ) = v 0 ⃗ + a ⃗ ⋅ t \vec{v}(t) = \vec{v_0} + \vec{a} \cdot t v (t)=v0 +a ⋅t - 位移计算 :
s ⃗ ( t ) = s 0 ⃗ + v 0 ⃗ ⋅ t + 1 2 a ⃗ ⋅ t 2 \vec{s}(t) = \vec{s_0} + \vec{v_0} \cdot t + \frac{1}{2} \vec{a} \cdot t^2 s (t)=s0 +v0 ⋅t+21a ⋅t2
其中:- v 0 ⃗ \vec{v_0} v0 为初始速度
- a ⃗ \vec{a} a 为加速度(如重力)
- t t t 为粒子存活时间
三、基本粒子系统结构
qml
import QtQuick 2.15
import QtQuick.Particles 2.15
Item {
width: 400
height: 400
// 1. 粒子系统(必须)
ParticleSystem {
id: particleSystem
}
// 2. 发射器
Emitter {
system: particleSystem
// 发射器配置...
}
// 3. 渲染器
ImageParticle {
system: particleSystem
// 渲染器配置...
}
// 4. 影响器(可选)
Wander {
system: particleSystem
// 影响器配置...
}
}四、完整示例
1、火焰效果
cpp
ParticleSystem {
id: fireSystem
}
Emitter {
id: fireEmitter
system: fireSystem
anchors.bottom: parent.bottom
anchors.horizontalCenter: parent.horizontalCenter
width: 40; height: 40
emitRate: 100 // 每秒发射粒子数
lifeSpan: 2000 // 粒子生命周期(ms)
size: 24 // 粒子大小
sizeVariation: 8 // 大小变化范围
velocity: AngleDirection {
angle: 270 // 向上发射
angleVariation: 45
magnitude: 120 // 速度
}
acceleration: PointDirection {
y: -40 // 向上加速度
}
}
ImageParticle {
system: fireSystem
source: "qrc:/particle.png"
color: "#ffa000"
colorVariation: 0.4
alpha: 0.1
}2、雪花飘落效果
cpp
ParticleSystem {
id: snowSystem
}
Emitter {
system: snowSystem
anchors.top: parent.top
width: parent.width
height: 1
emitRate: 20
lifeSpan: 10000
size: 16
sizeVariation: 8
velocity: AngleDirection {
angle: 90
angleVariation: 30
magnitude: 50
}
acceleration: PointDirection {
y: 20
xVariation: 10
}
}
ImageParticle {
system: snowSystem
source: "qrc:/snowflake.png"
color: "white"
alpha: 0.8
rotationVariation: 180
rotationVelocity: 30
entryEffect: ImageParticle.Scale
}3、烟花爆炸效果
cpp
ParticleSystem {
id: fireworks
}
Emitter {
id: rocketEmitter
system: fireworks
emitRate: 0.5 // 每2秒发射一个火箭
lifeSpan: 2000
size: 8
velocity: AngleDirection {
angle: 270
magnitude: 300
}
onEmitParticles: {
explosionEmitter.burst(100, rocketEmitter.particleX(particle),
rocketEmitter.particleY(particle))
}
}
Emitter {
id: explosionEmitter
system: fireworks
enabled: false // 手动触发
lifeSpan: 1200
lifeSpanVariation: 400
size: 16
sizeVariation: 8
velocity: AngleDirection {
angle: 0
angleVariation: 360
magnitude: 150
magnitudeVariation: 50
}
acceleration: PointDirection {
y: 80
}
}
ImageParticle {
system: fireworks
source: "qrc:/sparkle.png"
colorVariation: 0.6
alpha: 0.6
rotationVariation: 180
}五、性能优化技巧
-
粒子数量控制:
- 优先降低
emitRate而非lifeSpan - 使用
ParticleGroup分组管理
- 优先降低
-
渲染优化:
- 纹理尺寸 ≤ 64x64 像素
- 避免透明通道过度混合
-
动态启停:
qmlEmitter { enabled: animation.running // 随动画启停 } -
使用简单粒子图像:
cppImageParticle { source: "qrc:/simple_circle.png" // 小尺寸简单图形 } -
适时暂停系统:
cppParticleSystem { id: sys running: visible // 不可见时暂停 }
注意 :粒子系统默认使用 OpenGL 渲染后端,需确保环境支持
QSG_RENDERER_DEBUG=1可输出场景图调试信息。
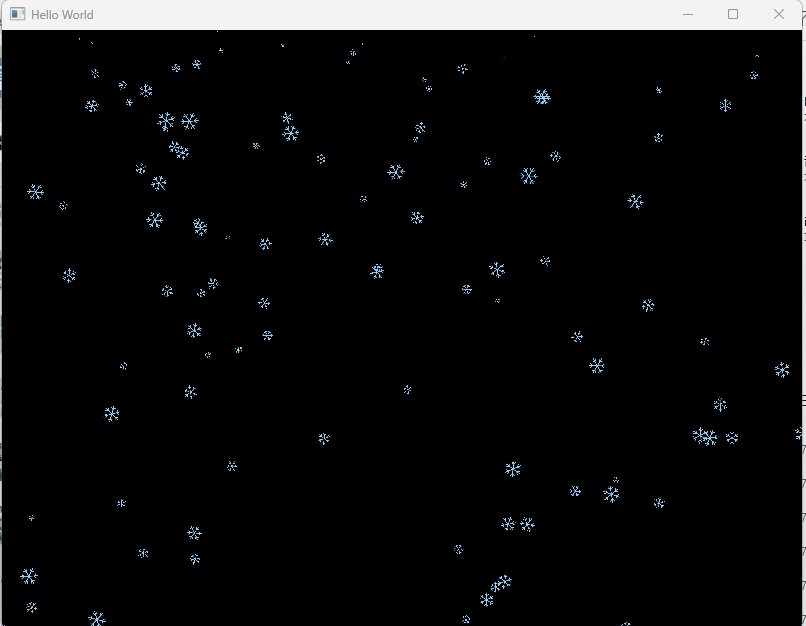
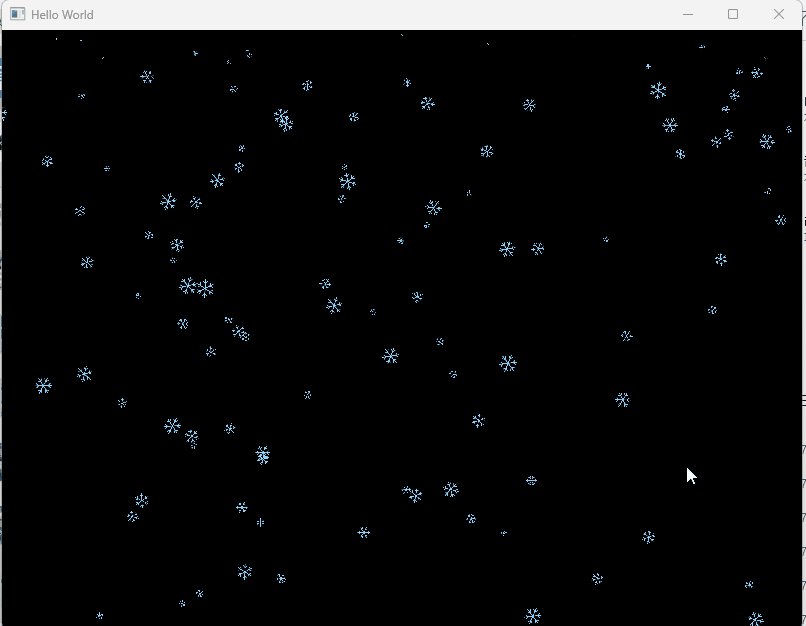
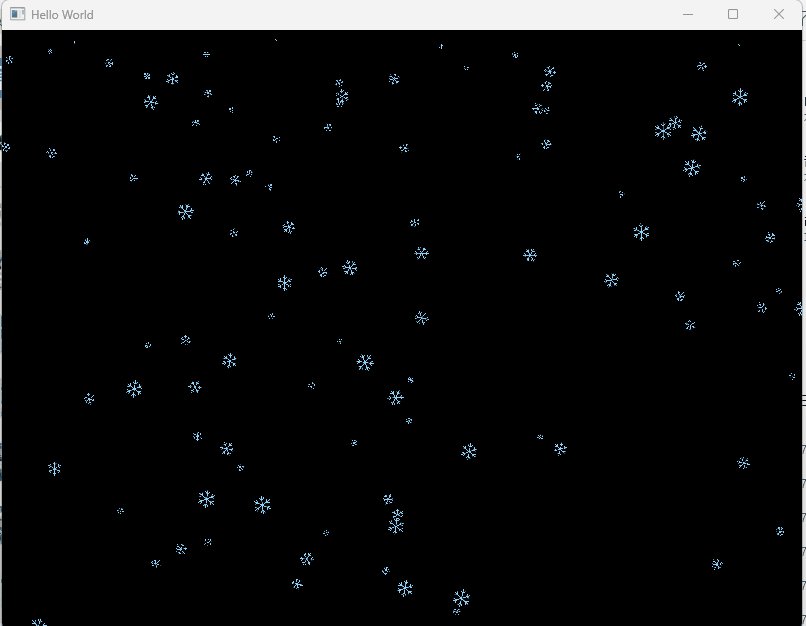
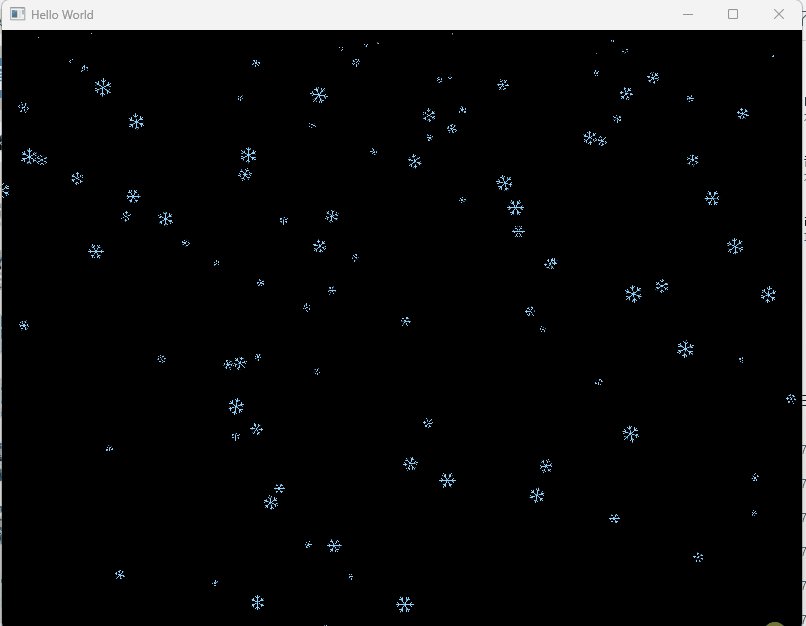
六、实例展示

cpp
import QtQuick
import QtQuick.Particles
import QtQuick.Controls
Window {
width: 800
height: 600
visible: true
title: qsTr("Hello World")
color: "black"
ParticleSystem {
id: snowSystem
}
Emitter {
system: snowSystem
anchors.top: parent.top
width: parent.width
height: 1
emitRate: 20
lifeSpan: 10000
size: 16
sizeVariation: 8
velocity: AngleDirection {
angle: 90
angleVariation: 30
magnitude: 50
}
acceleration: PointDirection {
y: 20
xVariation: 10
}
}
ImageParticle {
system: snowSystem
source: "qrc:/image/image/snowpng.png"
color: "white"
alpha: 0.8
rotationVariation: 180
rotationVelocity: 30
entryEffect: ImageParticle.Scale
}
}