01 【react入门】
1.React简介
react是什么?
React 是一个用于构建用户界面的 JavaScript 库。
- 是一个将数据渲染为 HTML 视图的开源 JS 库
- 它遵循基于组件的方法,有助于构建可重用的 UI 组件
- 它用于开发复杂的交互式的 web 和移动 UI
React 有什么特点?
- 使用虚拟 DOM 而不是真正的 DOM
- 它可以用服务器渲染
- 它遵循单向数据流或数据绑定
- 高效
- 声明式编码,组件化编码
React 的一些主要优点?
- 它提高了应用的性能
- 可以方便在客户端和服务器端使用
- 由于使用 JSX,代码的可读性更好
- 使用React,编写 UI 测试用例变得非常容易
为什么学?
1.原生JS操作DOM繁琐,效率低
2.使用JS直接操作DOM,浏览器会进行大量的重绘重排
3.原生JS没有组件化编码方案,代码复用低
在学习之前最好看一下关于npm的知识:下面是我在网上看见的一个写的还不错的npm的文章
2.React 基础案例
首先需要引入几个 react 包
- React 核心库、操作 DOM 的 react 扩展库、将 jsx 转为 js 的 babel 库
【先引入react.development.js,后引入react-dom.development.js】
react.development.js
- react 是react核心库,只要使用react就必须要引入
- 下载地址:unpkg.com/react@18.0....
react-dom.development.js
- react-dom 是react的dom包,使用react开发web应用时必须引入
- 下载地址:unpkg.com/react-dom@1...
babel.min.js
由于JSX最终需要转换为JS代码执行,所以浏览器并不能正常识别JSX,所以当我们在浏览器中直接使用JSX时,还必须引入babel来完成对代码的编译。
babel下载地址:unpkg.com/babel-stand...

arduino
react.development.js
react-dom.development.js
babel.min.js 2.创建一个容器
3.创建虚拟DOM,渲染到容器中
目录结构
arduino
script
│ ├── babel.min.js
│ ├── react-dom.development.js
│ └── react.development.js
index.htmlindex.html
js
<!doctype html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>react_study</title>
<!-- 引入react核心库 -->
<script type="text/javascript" src="./script/react.development.js"></script>
<!-- 引入react-dom,用于支持react操作DOM -->
<script type="text/javascript" src="./script/react-dom.development.js"></script>
<!-- 引入babel,用于将jsx转为js -->
<script type="text/javascript" src="./script/babel.min.js"></script>
</head>
<body>
<div id="root"></div>
<script type="text/babel">
/* 此处一定要写babel */
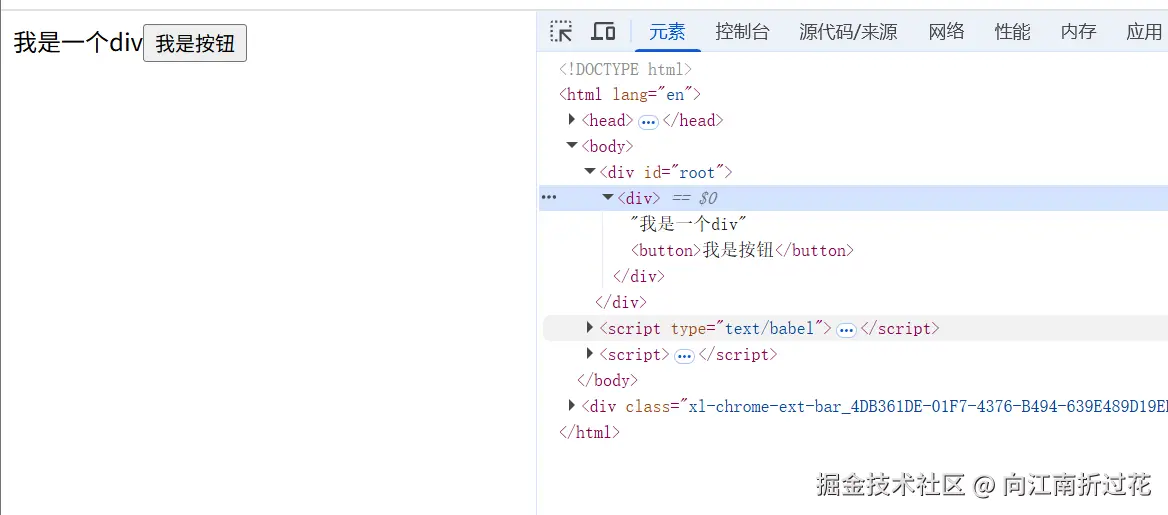
const div = <div>
我是一个div
<button>我是按钮</button>
</div>;
const root = ReactDOM.createRoot(document.getElementById('root'));
root.render(div);
</script>
</body>
</html>这样,就会在页面中的这个div根容器上添加我们自己写的div

- React.createElement()
React.createElement(type, [props], [...children])- 用来创建React元素
- React元素无法修改
- ReactDOM.createRoot()
createRoot(container[, options])- 用来创建React的根容器,容器用来放置React元素
- ReactDOM.render()
root.render(element)- 用来将React元素渲染到根元素中
- 根元素中所有的内容都会被删除,被React元素所替换
- 当重复调用render()时,React会将两次的渲染结果进行比较,
- 它会确保只修改那些发生变化的元素,对DOM做最少的修改
3.jsx 语法
JSX 是 JavaScript 的语法扩展,JSX 使得我们可以以类似于 HTML 的形式去使用 JS。JSX便是React中声明式编程的体现方式。声明式编程,简单理解就是以结果为导向的编程。使用JSX将我们所期望的网页结构编写出来,然后React再根据JSX自动生成JS代码。所以我们所编写的JSX代码,最终都会转换为以调用React.createElement()创建元素的代码。
- 定义虚拟DOM,JSX不是字符串,不要加引号
- 标签中混入JS表达式的时候使用
{}
js
id = {myId.toUpperCase()}-
样式的类名指定不能使用class,使用
className -
内敛样式要使用
{{}}包裹
js
style={{color:'skyblue',fontSize:'24px'}}-
不能有多个根标签,只能有一个根标签
-
JSX的标签必须正确结束(自结束标签必须写/)
-
JSX中html标签应该小写,React组件应该大写开头。如果小写字母开头,就将标签转化为 html 同名元素,如果 html 中无该标签对应的元素,就报错;如果是大写字母开头,react 就去渲染对应的组件,如果没有就报错
-
如果表达式是空值、布尔值、undefined,将不会显示
关于JS表达式和JS语句:
JS表达式:返回一个值,可以放在任何一个需要值的地方 a a+b demo(a) arr.map() function text(){}
JS语句:if(){} for(){} while(){} swith(){} 不会返回一个值
其它
- 注释
写在花括号里
jsx
const div = <div>
我是一个div
<button>我是按钮</button>
{/*注释*/}
</div>;class需要使用className代替style中必须使用对象设置style={{background:'red'}}
index.html
js
<!doctype html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>react_study</title>
<!-- 引入react核心库 -->
<script type="text/javascript" src="./script/react.development.js"></script>
<!-- 引入react-dom,用于支持react操作DOM -->
<script type="text/javascript" src="./script/react-dom.development.js"></script>
<!-- 引入babel,用于将jsx转为js -->
<script type="text/javascript" src="./script/babel.min.js"></script>
<style>
.btn {
display: inline-block;
padding: 12px 24px;
border-radius: 6px;
font-size: 16px;
font-weight: 600;
text-align: center;
cursor: pointer;
transition: all 0.3s ease;
border: none;
outline: none;
}
</style>
</head>
<body>
<div id="root"></div>
<script type="text/babel">
/* 此处一定要写babel */
const div = (
<div>
<button className="btn"
style={{
background: 'linear-gradient(135deg, #4a6cf7 0%, #2541b2 100%)',
color:'white',
boxShadow:'0 4px 6px rgba(0, 0, 0, 0.1)'
}}>我是现代风格按钮
</button>
</div> );
/* React 18 */
const root = ReactDOM.createRoot(document.getElementById('root'));
root.render(div);
</script>
</body>
</html>
- 数组
JSX 允许在模板中插入数组,数组自动展开全部成员
{} 只能用来放js表达式,而不能放语句(if for) 在语句中是可以去操作JSX
js
var arr = [
<h1>Java</h1>,
<h1>Rust</h1>
]
/* React 18 */
const root = ReactDOM.createRoot(document.getElementById('root'));
root.render(<div>{arr}</div>);tip: JSX 小练习
根据动态数据生成 li
js
const data = ['Java','Rust','Go']
const div = <div>
<ul> {
data.map((item,index) => {
return <li key={index}>{item}</li>;
})
}
</ul>
</div>
/* React 18 */
const root = ReactDOM.createRoot(document.getElementById('root'));
root.render(div);
4.两种创建虚拟DOM的方式
使用JSX创建虚拟DOM
js
<!-- JSX方式(需要babel转换) -->
<script type="text/babel">
// JSX方式
const AppJSX = (
<div>
<h1>Created with JSX</h1>
<p>This is more readable for nested structures</p>
</div> );
// React 18渲染
const root = ReactDOM.createRoot(document.getElementById('root'));
root.render(AppJSX);
</script>这个在上面的案例中已经演示过了 ,下面看看另外一种创建虚拟DOM的方式
2.使用JS创建虚拟DOM
js
/*
* React.createElement()
* - 用来创建一个React元素
* - 参数:
* 1.元素的名称(html标签必须小写)
* 2.标签中的属性
* - class属性需要使用className来设置
* - 在设置事件时,属性名需要修改为驼峰命名法
* 3.元素的内容(子元素)
* - 注意点:
* React元素最终会通过虚拟DOM转换为真实的DOM元素
* React元素一旦创建就无法修改,只能通过新创建的元素进行替换
* */
js
<!-- JS方式 -->
<script>
// JS方式
const AppJS = React.createElement(
'div',
null,
React.createElement('h1', null, 'Created with JS'),
React.createElement('p', null, 'This becomes verbose for complex structures')
);
// React 18渲染
const root = ReactDOM.createRoot(document.getElementById('root'));
root.render(AppJS);
</script>使用JS和JSX都可以创建虚拟DOM,但是可以看出JS创建虚拟DOM比较繁琐,尤其是标签如果很多的情况下,所以还是比较推荐使用JSX来创建。
5.两种DOM的区别
index.html
js
<!doctype html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>react_study</title>
<!-- 引入react核心库 -->
<script type="text/javascript" src="./script/react.development.js"></script>
<!-- 引入react-dom,用于支持react操作DOM -->
<script type="text/javascript" src="./script/react-dom.development.js"></script>
<!-- 引入babel,用于将jsx转为js -->
<script type="text/javascript" src="./script/babel.min.js"></script>
<style>
.container {
margin: 20px;
padding: 20px;
border: 1px solid #ddd;
border-radius: 8px;
}
.dom-type {
color: #61dafb;
font-weight: bold;
}
</style>
</head>
<body>
<!-- 准备好容器 -->
<div id="test" class="container"></div>
<script type="text/babel">
// 1. 创建虚拟DOM
const VirtualDOM = (
<h1 className="dom-type">
Hello, React (虚拟DOM)
</h1>
)
// 2. 渲染虚拟DOM到页面
const root = ReactDOM.createRoot(document.getElementById('test'))
// 3. 使用setTimeout确保DOM渲染完成
root.render(VirtualDOM)
setTimeout(() => {
// 4. 获取真实DOM节点
const RealDOM = document.querySelector('#test h1')
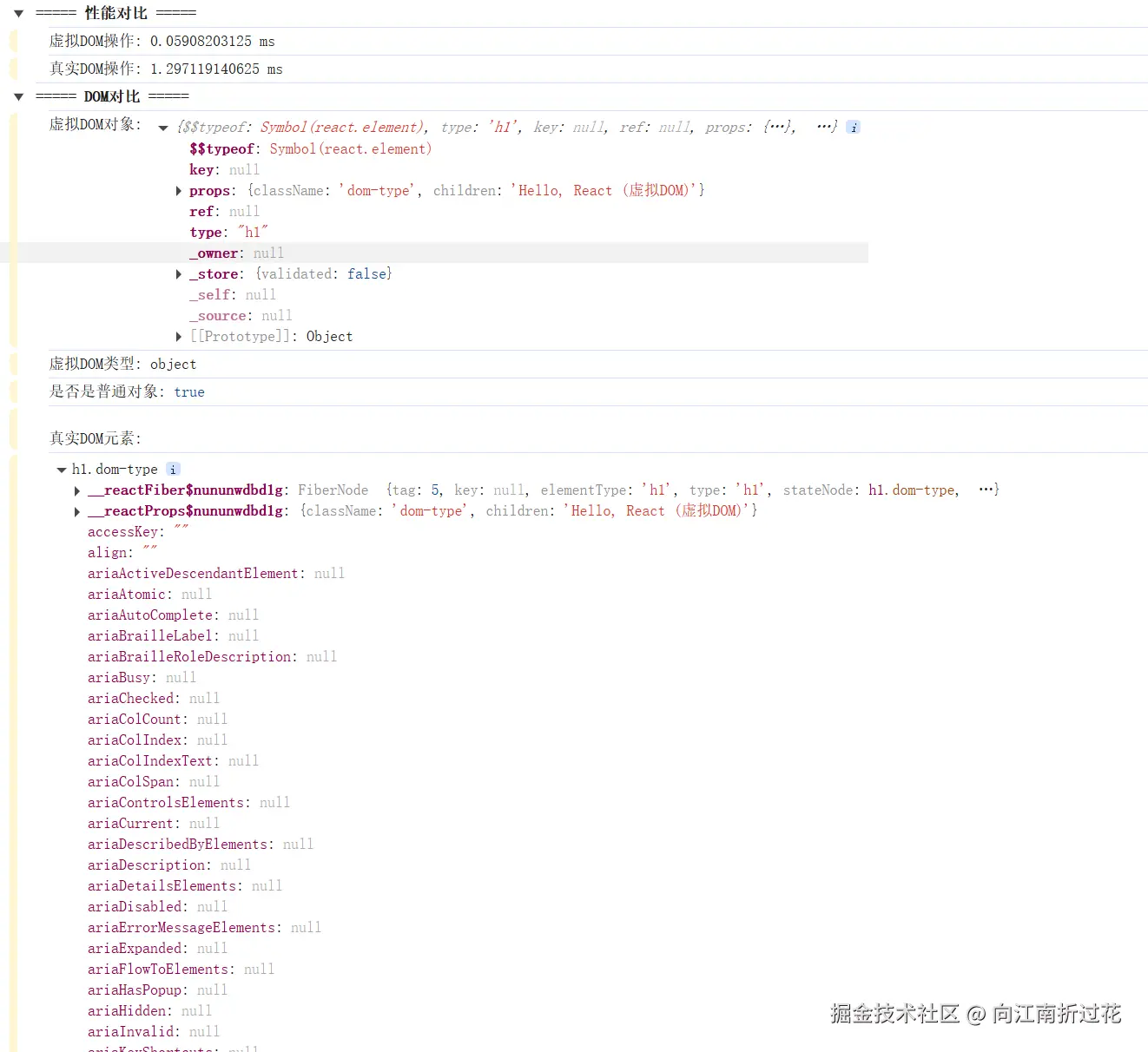
// 5. 控制台对比输出
console.group('===== DOM对比 =====')
console.log('虚拟DOM对象:', VirtualDOM)
console.log('虚拟DOM类型:', typeof VirtualDOM)
console.log('是否是普通对象:', VirtualDOM instanceof Object)
console.log('\n真实DOM元素:')
console.dir(RealDOM) // 现在应该能正确显示DOM元素
console.groupEnd()
}, 50) // 50ms延迟确保渲染完成
// 6. 性能对比演示(这部分不需要等待DOM渲染)
console.group('===== 性能对比 =====')
console.time('虚拟DOM操作')
const vdomArray = Array(1000).fill(<div>虚拟DOM元素</div>)
console.timeEnd('虚拟DOM操作')
console.time('真实DOM操作')
const domArray = Array(1000).fill(null).map(() => {
const div = document.createElement('div')
div.textContent = '真实DOM元素'
return div
})
console.timeEnd('真实DOM操作')
console.groupEnd()
</script>
</body>
</html>
关于虚拟DOM:
-
本质区别:
- 虚拟DOM:轻量级的JavaScript对象(React元素)
- 真实DOM:浏览器中的实际DOM节点
-
性能差异:
- 创建成本:虚拟DOM ≈ JS对象操作,真实DOM ≈ 浏览器布局计算
- 更新效率:虚拟DOM通过diff算法最小化真实DOM操作
-
属性对比:
- 虚拟DOM只包含必要的属性(type, props, key等)
- 真实DOM包含大量浏览器特定属性和方法