嗨,我是小华同学,专注解锁高效工作与前沿AI工具!每日精选开源技术、实战技巧,助你省时50%、领先他人一步。👉免费订阅,与10万+技术人共享升级秘籍!

LogicFlow 是一款流程图编辑框架,提供了一系列流程图交互、编辑所必需的功能和简单灵活的节点自定义、插件等拓展机制,方便我们快速在业务系统内满足类流程图的需求。
为什么需要 LogicFlow?
当你面对以下挑战,是不是也深感无奈?
- 自定义业务流程图编辑:从审批流到ER图,样式和逻辑都千差万别,UI不灵活、改动成本高。
- 无需后端依赖的前端渲染:流程只能静态展示,动态执行需调用后端,臃肿复杂。
- 插件扩展困难:框架封闭无法贴合业务需求,新增功能只能"硬改"源码。
这些痛点下,"有个可自定义、可渲染、可扩展的流程图框架"就是刚需------这正是 LogicFlow 的定位!
核心功能一览 🌟
| 功能模块 | 亮点描述 |
|---|---|
| 可视化渲染编辑 | 支持节点拖拽、连线、复制、撤销、缩放等常见交互 |
| 高可定制节点/边样式 | 自定义形状、颜色、图标、属性面板,满足业务专属风格 |
| 插件机制丰富 | 支持插件扩展,目前已覆盖属性面板、布局、mini-map 等 |
| 前端自执行引擎 | 在浏览器端执行流程逻辑,实现无代码自动执行 |
| 数据互转能力 | 支持与 BPMN、Turbo 等后端执行引擎的数据转换 |
| 多图类型支持 | 支持流程图、UML、ER 图、脑图、工作流等多种图形场景 |
| 事件中心机制 | 针对节点/边/画布事件支持监听及触发机制 |
| 易集成多端框架 | 官方提供 React / Vue / Vanilla 示例 |
| 优雅的 TypeScript 支持 | 内置 TS 类型定义,开发体验佳 |
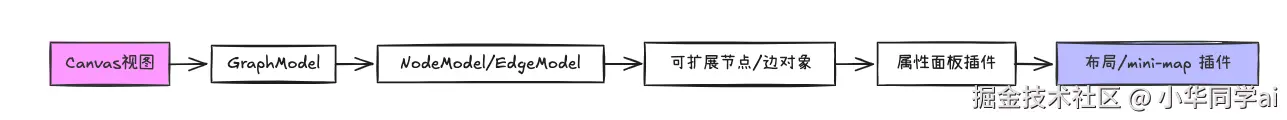
技术架构解析:插件化设计 + 事件中心
首先通过架构图梳理整体结构:

技术优势再提炼:
| 方面 | 优势 |
|---|---|
| 架构清晰 | Model--View--Plugin 模式,职责分明,维护方便 |
| 事件驱动交互 | Event Center 统一管理拖拽/点击/键盘等事件 |
| 前端可执行 | 流程自执行、与后端脱钩,可实现无代码业务 |
| UI 与数据分离 | 画布与数据模型独立,更易系统集成 |
| 高定制扩展能力 | 插件可随意组合,自定义节点格式、属性、行为 |
| 社区活跃 | 10k stars,issue、PR、discussions 均有积极反馈 |
| 持续迭代维护 | 近年有稳定版本升级记录与文档维护 |
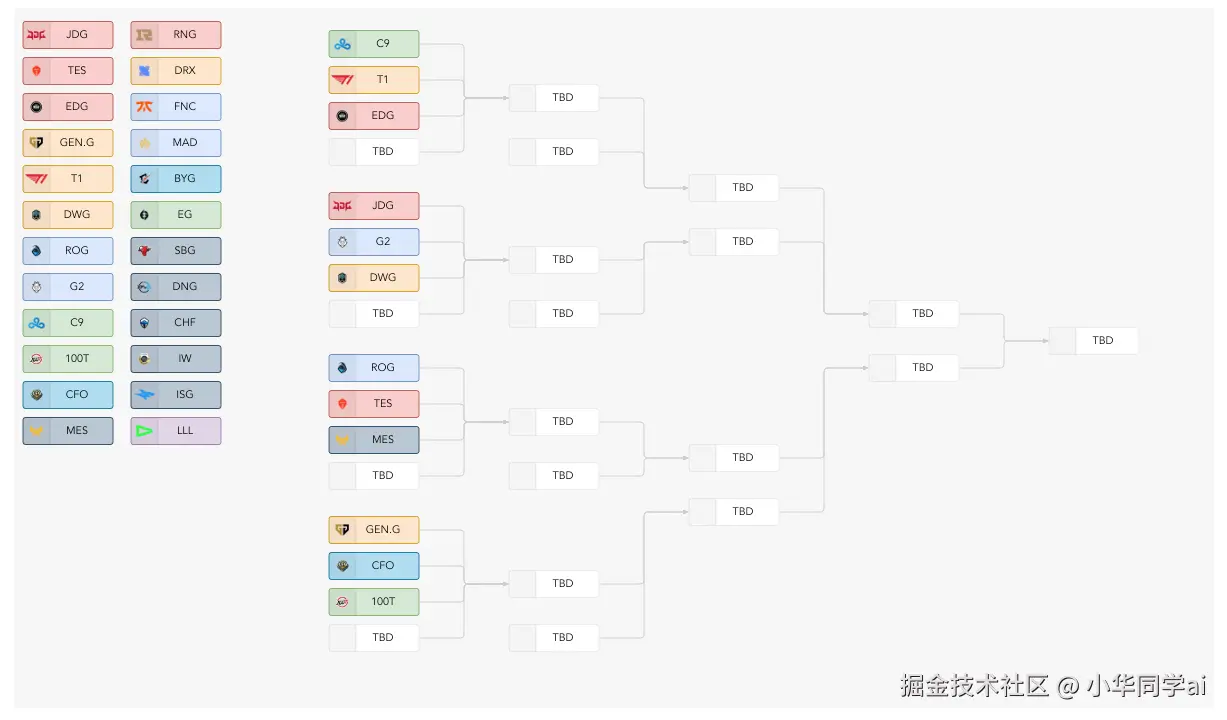
界面展示:直观又强大
以下是项目部分核心界面截图:
-
基础节点拖拽:圆、矩形、箭头轻松组合成流程示意图
-
属性面板编辑:选中节点可编辑文本、样式等业务字段
-
编辑器插件工具栏:缩放、撤销、重做、导出等快捷操作一应俱全
-
另有 Vue 示例:结构清晰的示例项目,快速落地

使用教程示例:快速上手指南
xml
<div id="container"></div>
<script>
import LogicFlow from '@logicflow/core';
import '@logicflow/extension';
const lf = new LogicFlow({
container: document.getElementById('container'),
width: 800, height: 600
});
// 初始化数据
const data = {
nodes: [
{ id:'1', type:'rect', x:150, y:100, text:'开始' },
{ id:'2', type:'circle', x:400, y:100, text:'处理' },
],
edges:[
{ type:'polyline', sourceNodeId:'1', targetNodeId:'2' }
]
};
lf.render(data);
</script>轻松三步完成流程构建:安装 → 初始化画布 → 渲染流程图!
应用场景
- 企业级流程管理:审批流、入职流程、OA 工作流
- 技术文档与设计:自动生成 ER 图、UML 类图、调用链路图
- 低代码平台:无代码拖拽 + 执行引擎,业务流程一站式触发
- 教育可视化工具:算法流程演示、思维导图
- 监控可视化看板:以流程图方式呈现业务状态/数据状态
只要涉及图形编辑和逻辑渲染,LogicFlow 都能大显身手!
跟同类项目比一比:优势明显 📊
| 项目 | 拖拽交互 | 自定义节点/样式 | 插件机制 | 前端执行 | 数据互转 | 星级 |
|---|---|---|---|---|---|---|
| LogicFlow | ✅ | ✅ | ✅ | ✅ | ✅ | 🌟10k |
| GoJS | ✅ | 部分 | ❌ | ❌ | 部分 | 4k+ |
| JointJS | ✅ | ✅ | ❌ | ❌ | 部分 | 6k+ |
| draw.io | ✅ | ✓ | ❌ | ❌ | ❌ | 20k+(商业) |
| BPMN.js | ✅ | ❌ | 部分 | ❌ | ✅ | 5k+ |
从可执行、可扩展、高度定制、自前端,LogicFlow 全方位压制同类!
文章小结
- 多图类型支持、前端执行、插件机制、可定制节点------这四大"杀手特性"让 LogicFlow 无可替代
- 技术架构清晰,事件中心+插件机制,强可维护且易扩展
- 已有成熟示例、雕琢精细、社区活跃,适合直接在大型项目落地
- 与同类相比,不仅编辑,还能执行,是真正意义上的"流程管理利器"