想让我们的代码更优雅吗?this就能帮助你,接下来让我们全方位的了解this的奥妙,看完这篇文章不信你不会!
一、thsi的使用场景
- 在全局中
全局作用域中(非严格模式),this 指向全局对象(浏览器中是 window,Node.js 中是 global)
浏览器:
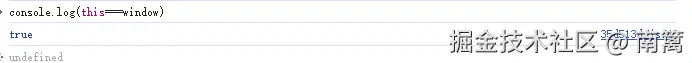
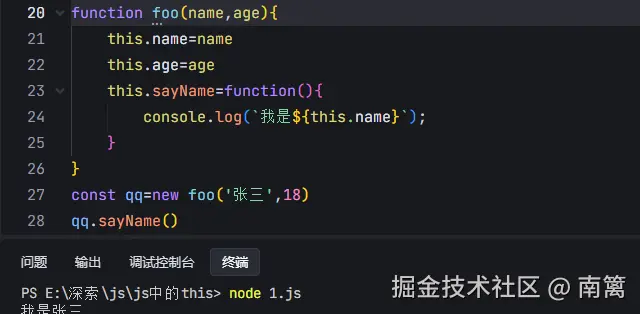
 Node.js:
Node.js:
javascript
// 在 REPL 或直接运行的脚本中(非模块模式)
console.log(this === global); // true(非严格模式)
this.a = 10; // 相当于 global.a = 10
console.log(global.a); // 10-在函数作用域中
函数中this的值取决于函数的调用方式(执行上下文)。以下是this在函数中的使用场景
1、当函数被独立调用时,函数的this指向window 其实就是全局。(默认绑定)
js
function showThis()
{
console.log(this);
}
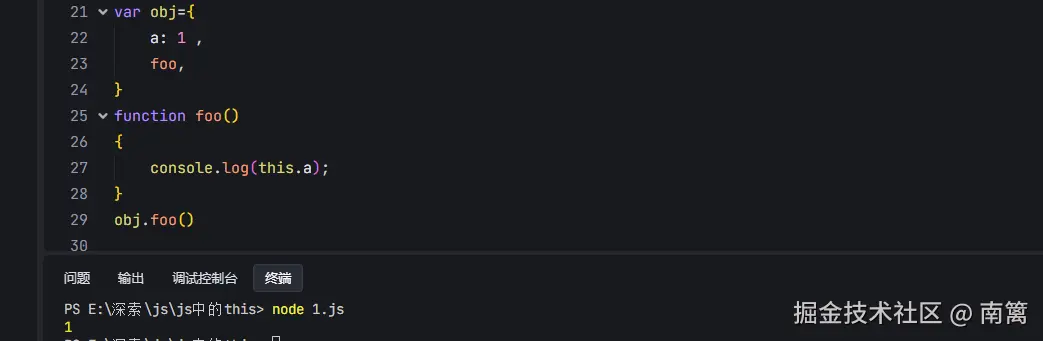
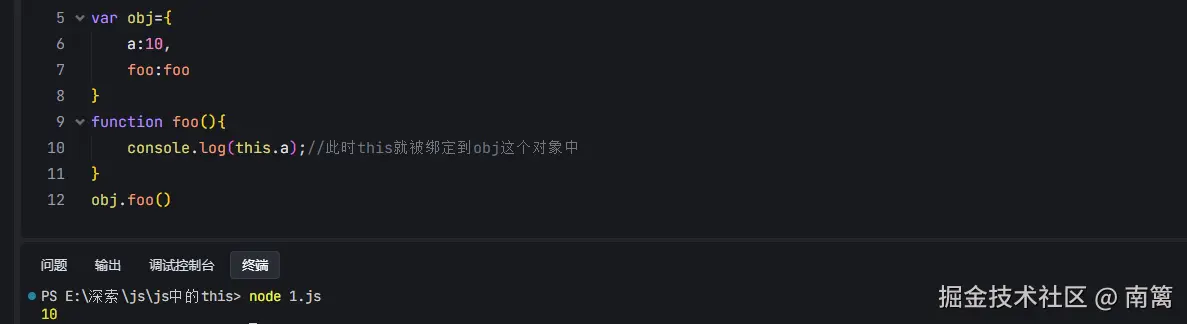
showThis(); // 输出: Window 对象2、当函数引用有上下文对象时,隐式绑定规则会把函数调用中的this绑定到这个上下文对象。(隐式绑定)  3.当一个函数被多层对象调用时,函数的this指向最近的一层对象。(隐式丢失)
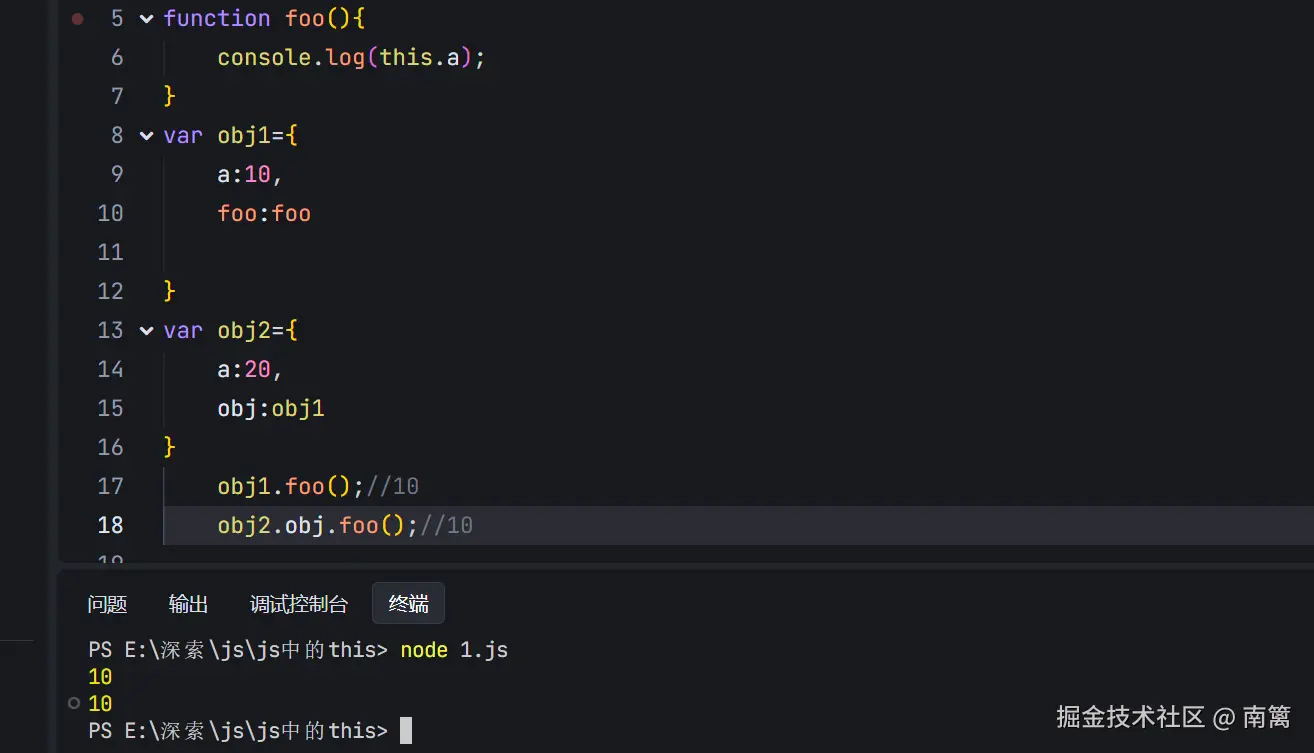
3.当一个函数被多层对象调用时,函数的this指向最近的一层对象。(隐式丢失)

4.在函数调用时,使用call()、apply()、bind()等方法可以将this"掰弯"到一个对象中。(显示绑定)
简单以call()为例:
js
var obj={
a:1
}
function foo(){
console.log(this.a)
}
foo.call(obj) //结果为 15.在函数调用时,new绑定会使用函数的this指向新创建的实例对象,这是new关键字的底层机制决定的。(new绑定)

6.箭头函数: 箭头函数中没有this这个概念,写在箭头函数中的this就是它外层那个非箭头函数的this。