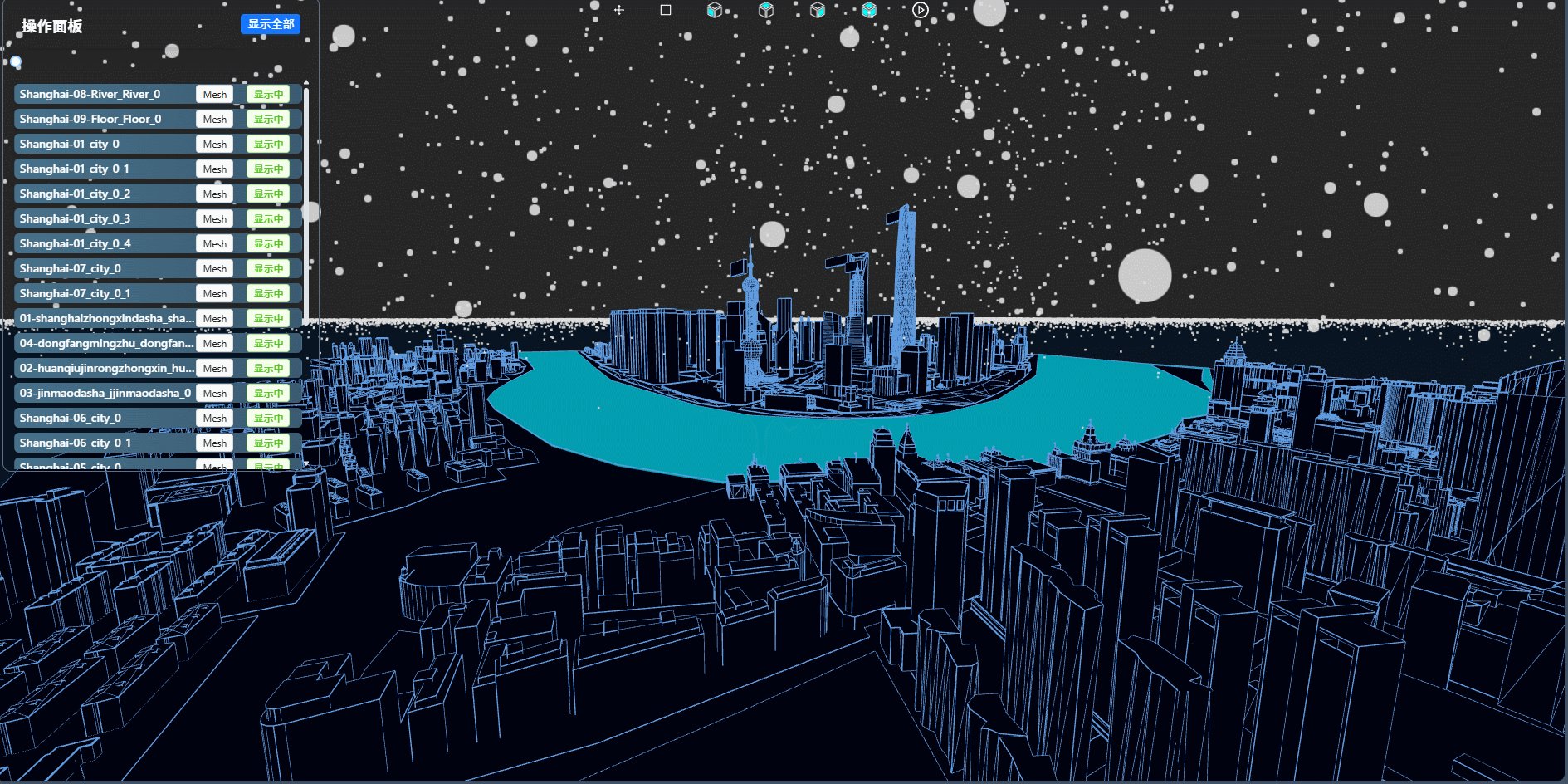
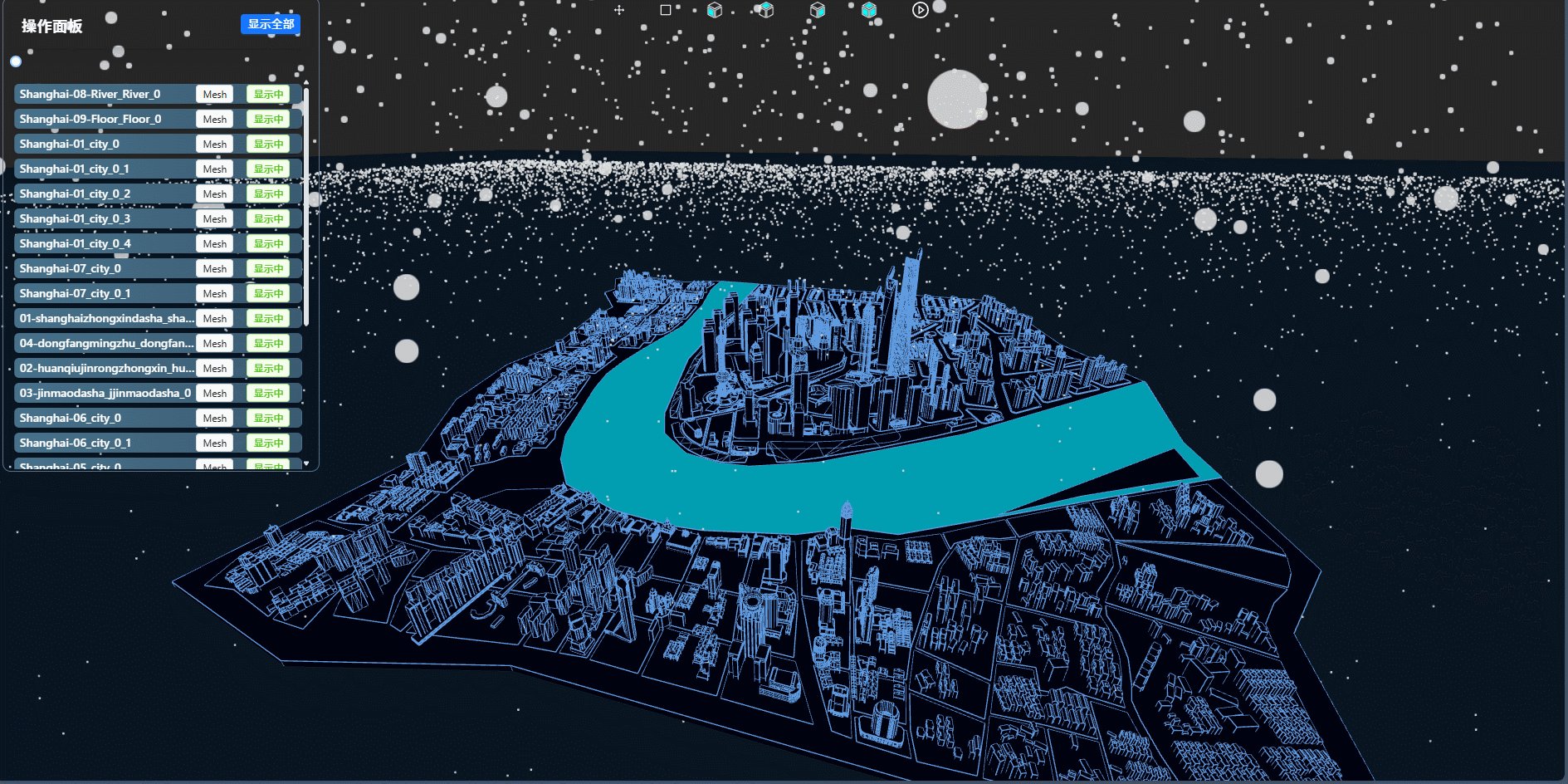
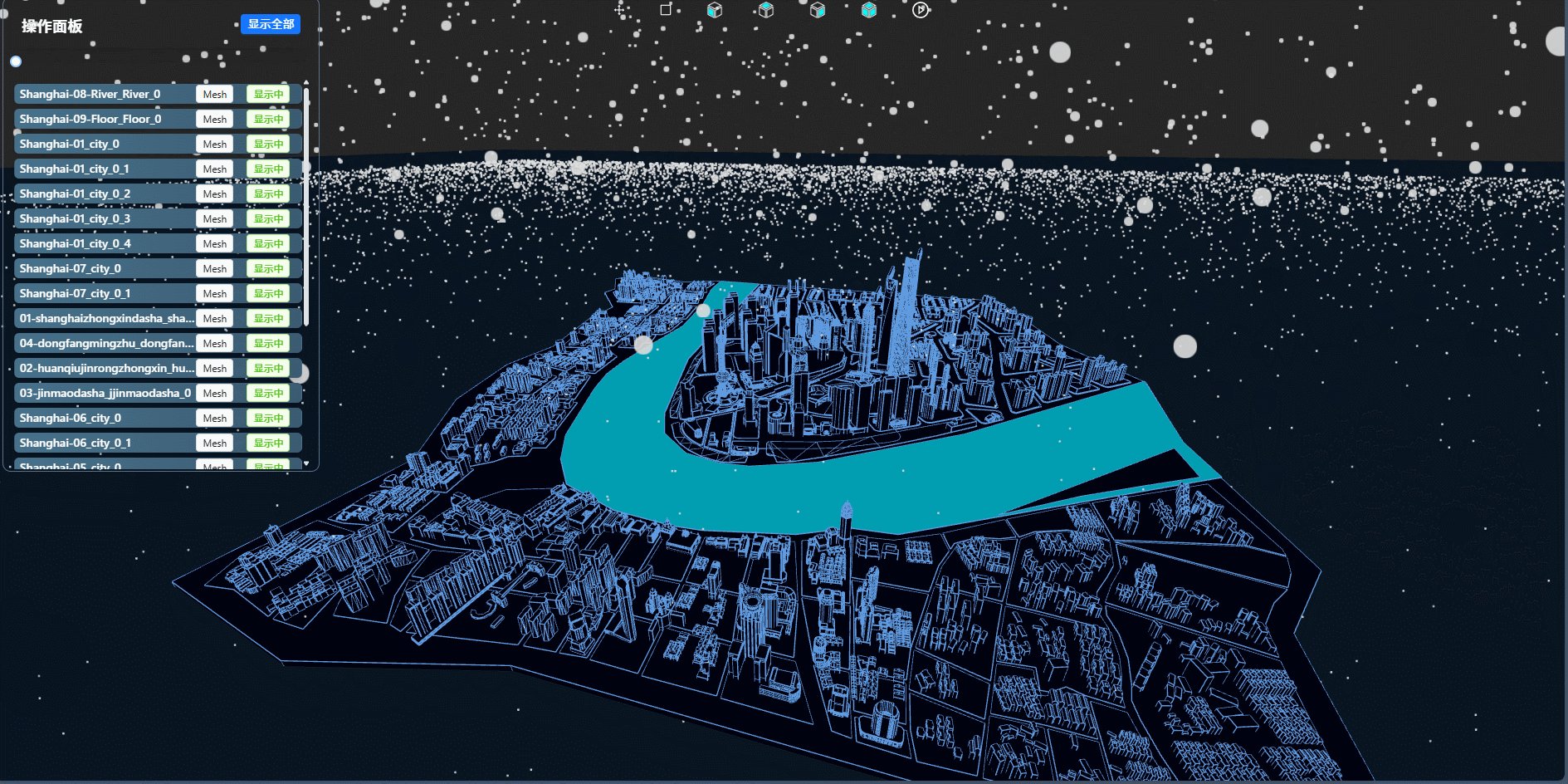
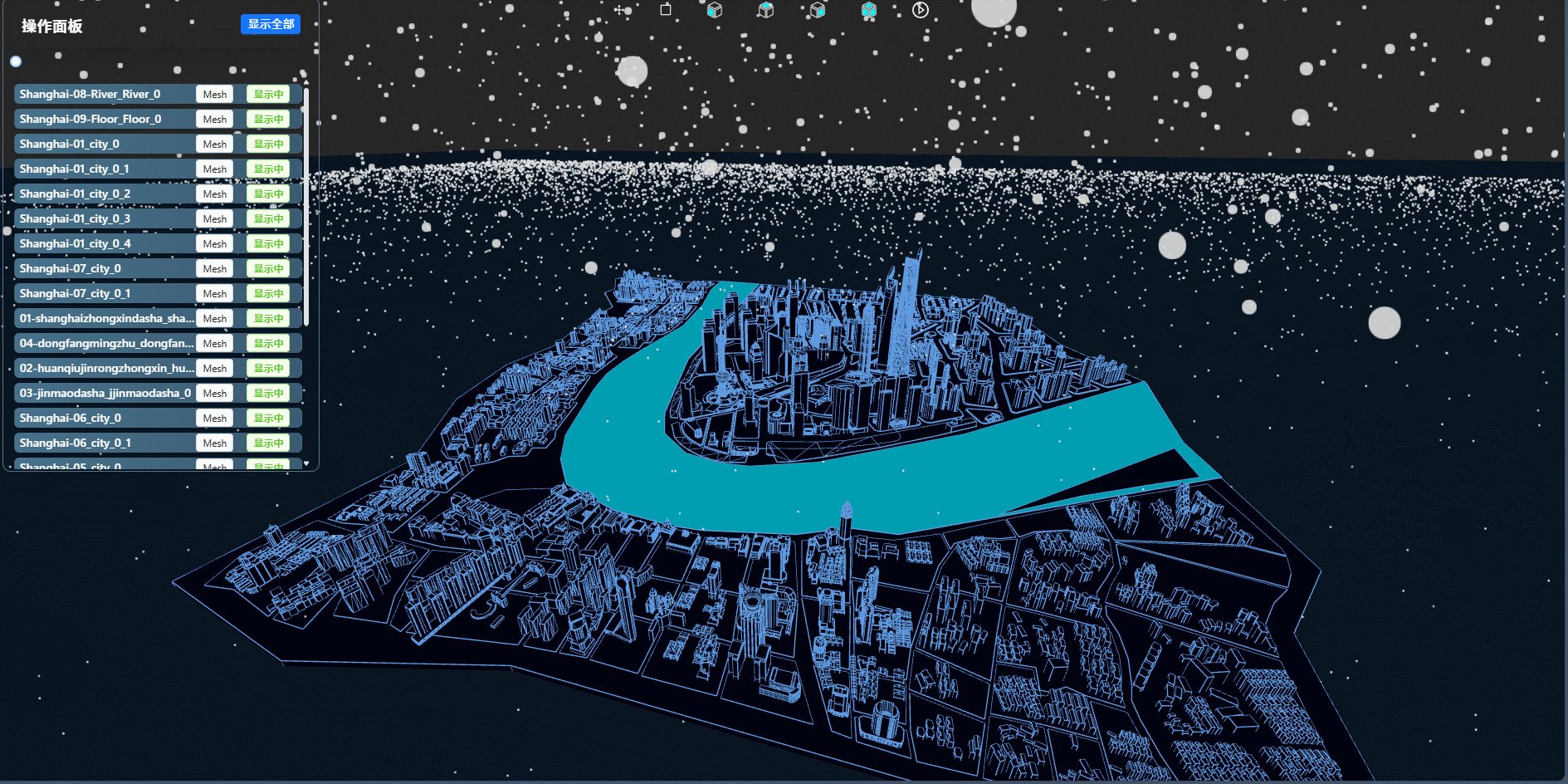
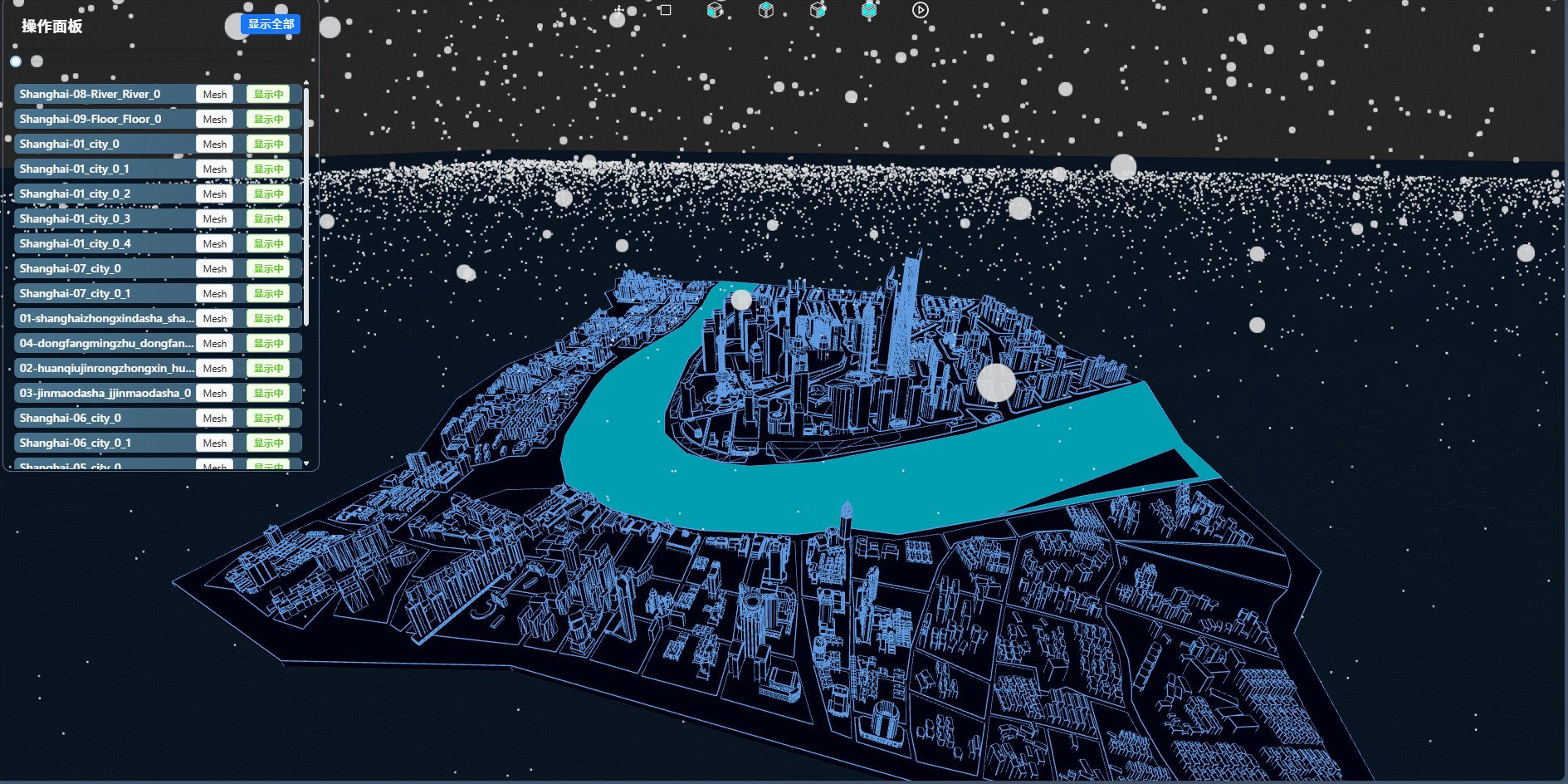
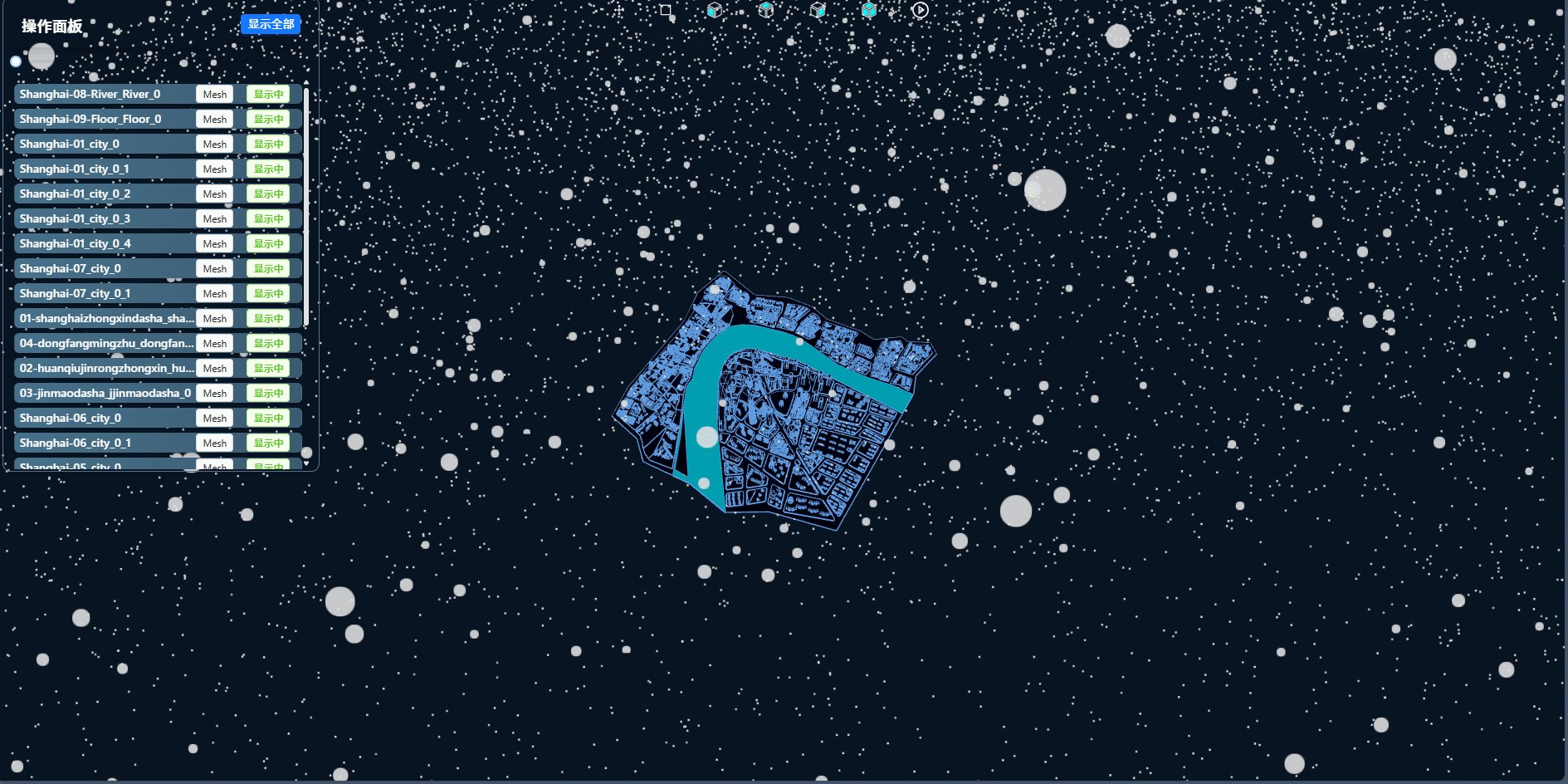
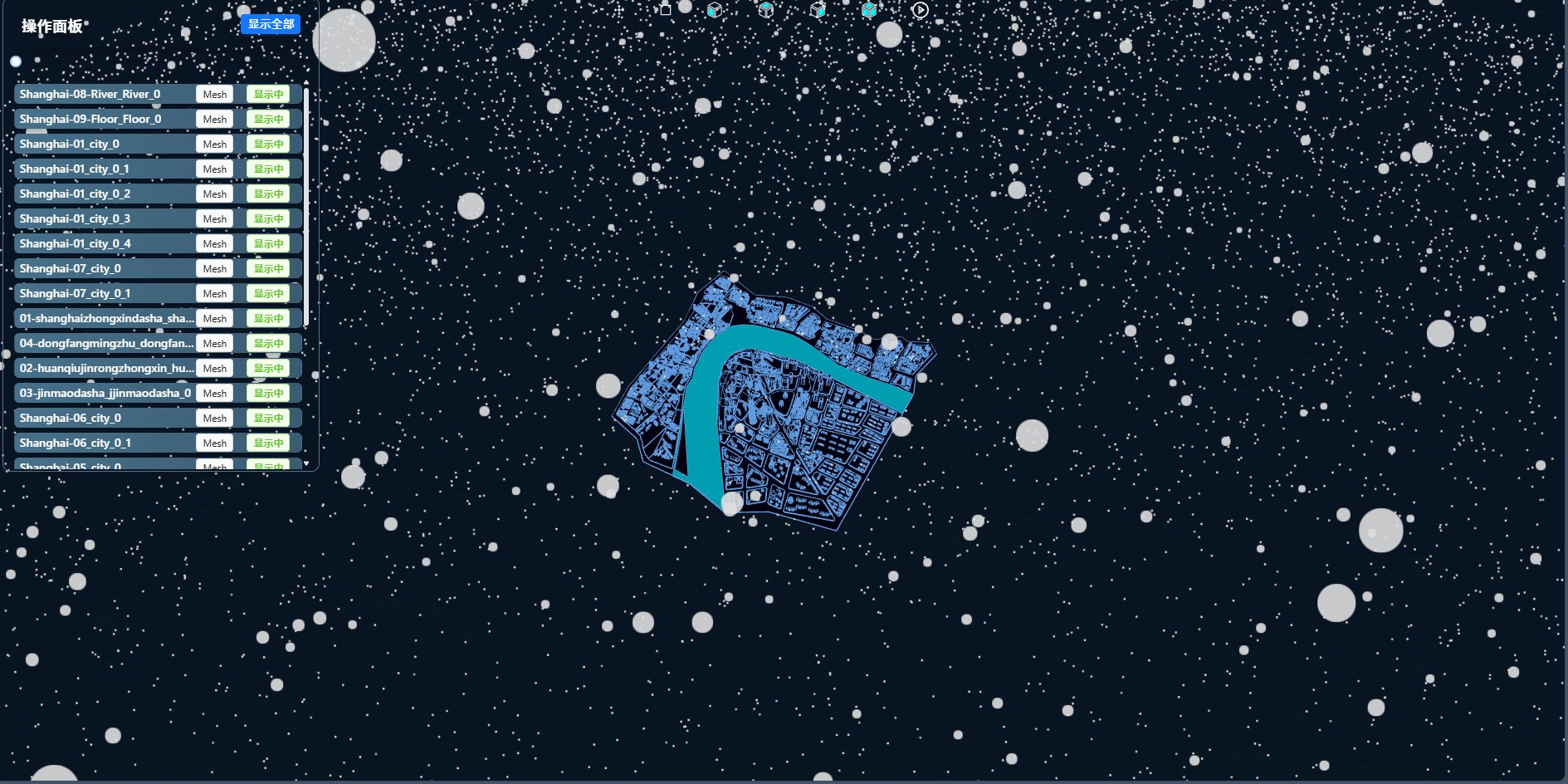
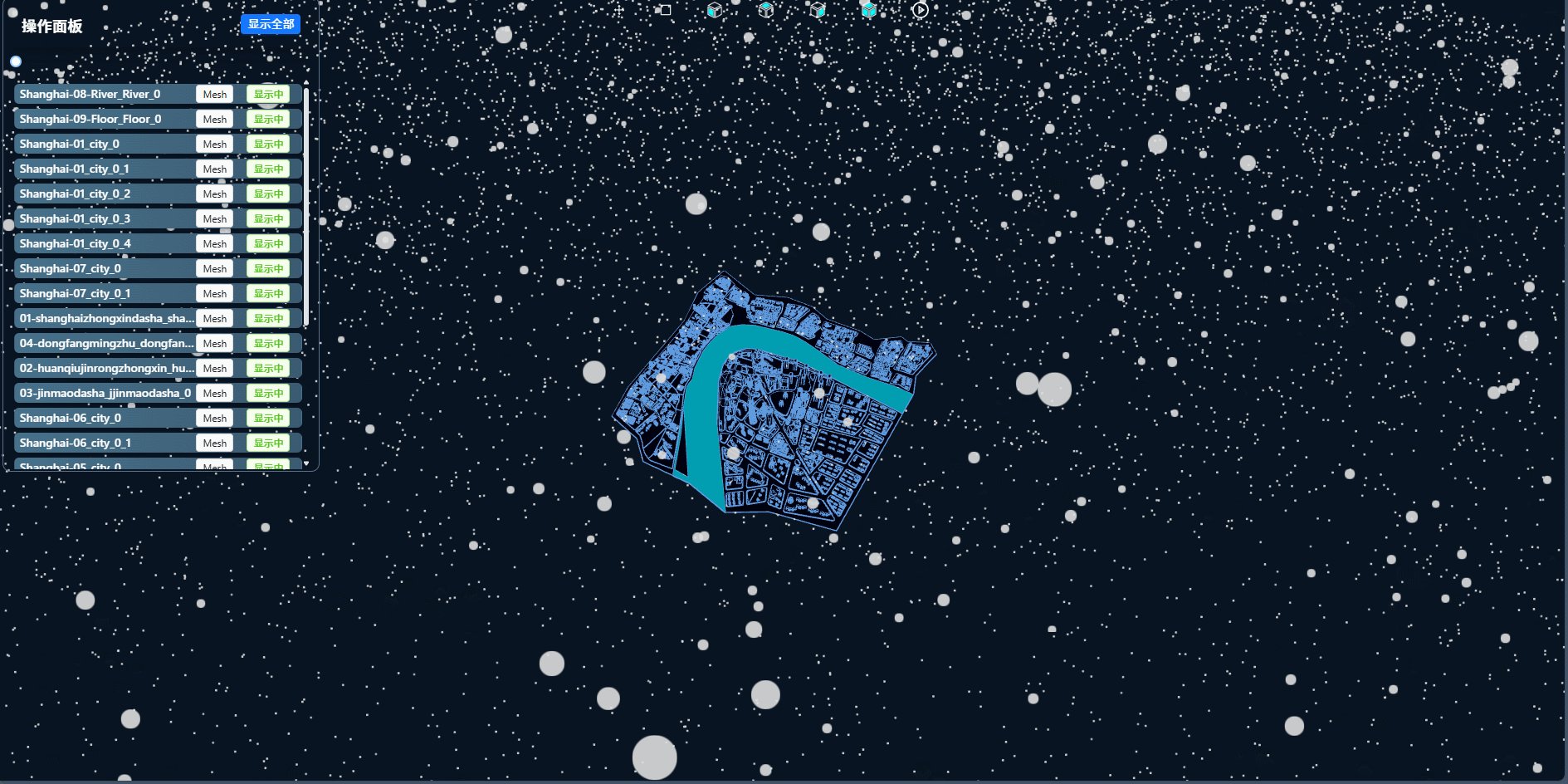
在 Web3D 开发中,自然现象模拟一直是极具吸引力的主题。本文将基于 React-Three-Fiber(R3F)框架,详解如何实现一个包含雪花下落、地面堆积的完整雪景效果。我们会从基础粒子系统入手,逐步完善物理交互逻辑,最终得到一个兼具视觉美感与性能优化的 3D 雪景组件。



为什么选择 React-Three-Fiber?
在开始之前,先简单介绍一下技术栈选择的原因:
- Three.js:作为 WebGL 的封装库,提供了丰富的 3D 图形 API
- React-Three-Fiber:将 Three.js 与 React 的声明式编程模式结合,简化了 3D 场景的状态管理
- @react-three/drei:提供了 Points 和 PointMaterial 等高层组件,大幅简化粒子系统开发
这种组合让我们能够用熟悉的 React 语法编写 3D 应用,同时享受声明式编程带来的状态管理便利。
核心需求分析
我们要实现的雪景效果包含两个核心部分:
- 动态下落的雪花:从空中随机位置生成,受重力影响下落
- 地面堆积效果:雪花接触地面后停留,形成积雪
- 性能平衡:在视觉效果与浏览器渲染性能间找到平衡点
接下来,我们将基于这些需求,逐步构建完整的实现方案。
基础粒子系统:实现雪花下落
首先,我们需要创建一个能够渲染大量雪花粒子的系统。在 Three.js 中,
Points(点精灵)是实现粒子效果的理想选择,它比 Mesh 更轻量,适合渲染大量简单元素。
初始化雪花粒子
javascript
// 下落雪花的位置初始化
const [fallingPositions] = useState(() => {
const pos = new Float32Array(particleCount * 3);
for (let i = 0; i < particleCount; i++) {
const index = i * 3;
pos[index] = (Math.random() - 0.5) * 20; // X轴范围:-10~10
pos[index + 1] = Math.random() * 15 + 5; // Y轴范围:5~20(从高空下落)
pos[index + 2] = (Math.random() - 0.5) * 20; // Z轴范围:-10~10
}
return pos;
});这段代码初始化了一个 Float32Array 数组,存储所有雪花的 3D 坐标。每个雪花粒子需要 3 个值(X、Y、Z),因此数组长度是粒子数量的 3 倍。通过Math.random()我们让雪花在指定范围内随机分布。
雪花材质设置
javascript
<PointMaterial
transparent
color="#F0F8FF" // 柔和的雪花白
sizeAttenuation={true}
depthWrite={false}
opacity={0.9}
size={0.08}
/>材质参数说明:
transparent:启用透明效果,让雪花有半透明质感sizeAttenuation:开启透视缩放,远处的雪花看起来更小depthWrite:关闭深度写入,避免粒子间互相遮挡导致的视觉错误color:选择带轻微蓝色调的白色(#F0F8FF),更符合自然雪花的视觉感受
实现雪花下落物理逻辑
有了基础粒子系统后,我们需要通过 R3F 的useFrame钩子实现雪花的下落动画。useFrame会在每帧渲染前执行,非常适合处理动画逻辑。
javascript
useFrame((_, delta) => {
if (!fallingRef.current) return;
// 创建位置数组的副本以便修改
const newPositions = new Float32Array(fallingPositions);
for (let i = 0; i < particleCount; i++) {
const index = i * 3;
const x = newPositions[index];
let y = newPositions[index + 1];
const z = newPositions[index + 2];
// 更新下落位置(乘以2加快下落速度)
y -= speeds[i] * delta * 2;
// 检查是否接触地面
if (y <= 0) {
// 添加到堆积雪花
addAccumulatedSnow(x, z);
// 重置雪花位置(重新从顶部下落)
newPositions[index] = (Math.random() - 0.5) * 20;
newPositions[index + 1] = Math.random() * 15 + 5;
newPositions[index + 2] = (Math.random() - 0.5) * 20;
} else {
// 否则继续下落
newPositions[index + 1] = y;
}
}
// 更新位置并通知Three.js需要重新渲染
fallingPositions.set(newPositions);
fallingRef.current.geometry.attributes.position.needsUpdate = true;
});这段代码的核心逻辑是:
- 遍历所有雪花粒子,更新 Y 轴位置(模拟下落)
- 当雪花接触地面(Y≤0)时,执行两个操作:
- 调用
addAccumulatedSnow将雪花添加到地面堆积- 重置该雪花的位置,使其从空中重新下落
- 通过
needsUpdate = true通知 Three.js 位置数据已更新
为了让雪花下落更自然,我们还为每个雪花设置了随机速度:
javascript
const [speeds] = useState(() =>
Array.from({ length: particleCount }, () => 0.3 + Math.random() * 1.5),
);通过0.3 + Math.random() * 1.5让雪花速度在 0.3~1.8 之间随机分布,避免机械感的同步下落。
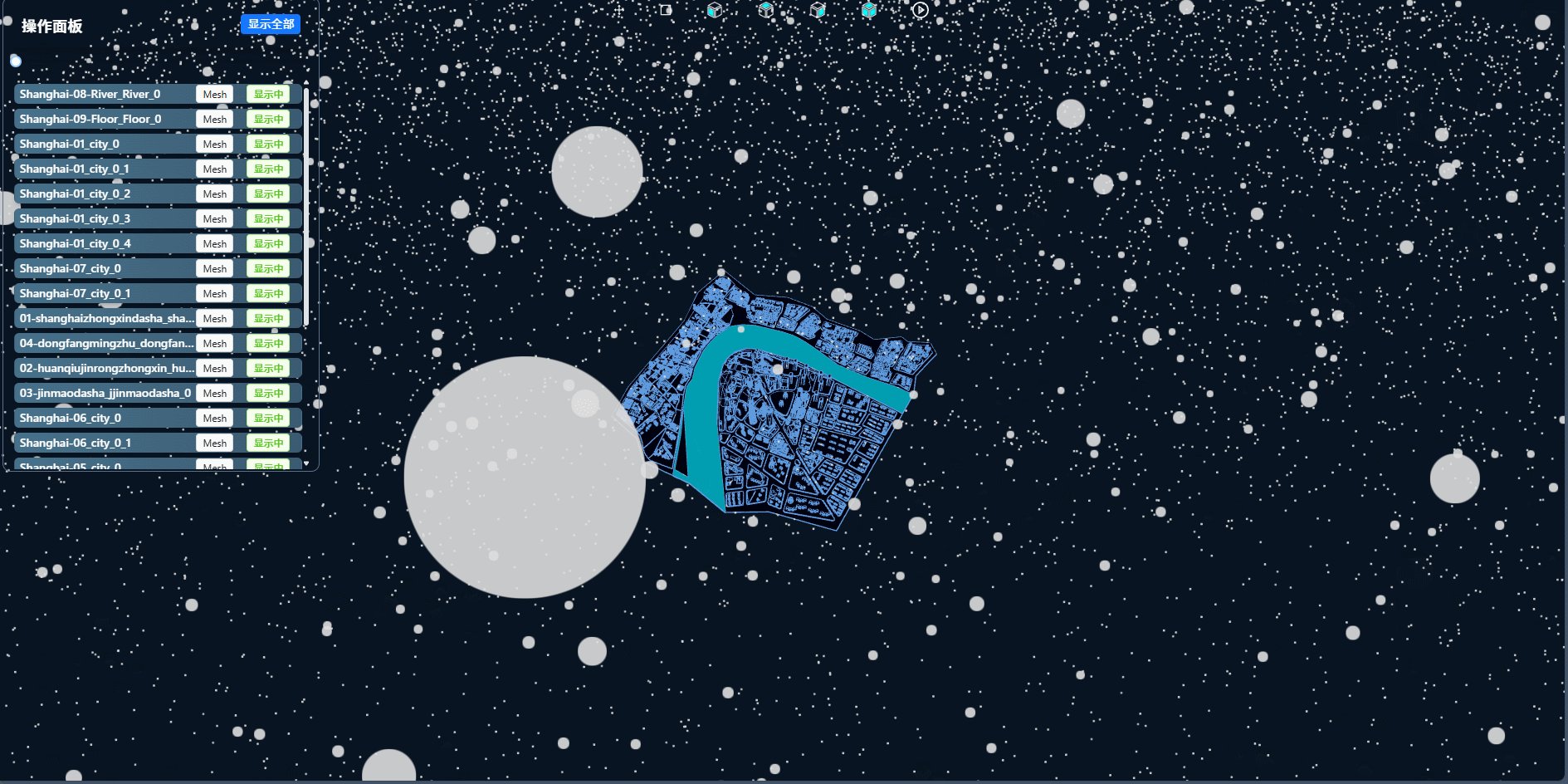
地面堆积效果实现
雪花堆积效果是通过维护第二个粒子系统实现的。当下落的雪花接触地面时,我们将其位置添加到地面粒子系统的位置数组中。
javascript
// 添加新堆积的雪花
const addAccumulatedSnow = (x: number, z: number) => {
// 创建新的堆积雪花位置数组(长度+3)
const newPosition = new Float32Array(groundPositions.length + 3);
newPosition.set(groundPositions); // 复制原有位置
// 添加新位置(Y=0.1避免与地面完全重合导致的闪烁)
newPosition[groundPositions.length] = x;
newPosition[groundPositions.length + 1] = 0.1;
newPosition[groundPositions.length + 2] = z;
setGroundPositions(newPosition);
};地面堆积的雪花使用单独的 Points 组件渲染,与下落的雪花相比有几点不同:
- 关闭
sizeAttenuation,确保地面雪花大小一致- 增大
size值(示例中为 3),让堆积效果更明显- 固定 Y 坐标为 0.1,略微高于地面避免 Z 轴冲突
javascript
<Points
ref={groundRef}
positions={groundPositions}
stride={3}
frustumCulled={false}
>
<PointMaterial
transparent
color="#F0F8FF"
sizeAttenuation={false}
depthWrite={false}
opacity={0.9}
size={3}
/>
</Points>性能优化技巧
在处理大量粒子(示例中使用 5000 个)时,性能优化至关重要:
- 使用 Float32Array:相比普通数组,TypedArray 在 WebGL 中处理效率更高
- 减少状态更新:通过直接操作数组副本减少 React 渲染次数
- 关闭 frustumCulled :
frustumCulled={false}避免雪花在视口边缘被错误剔除- 控制粒子数量 :根据目标设备性能调整
particleCount,移动端建议 2000-3000 个
如果需要进一步优化,可以考虑:
- 实现视口剔除,只更新可见区域的粒子
- 使用实例化渲染(InstancedMesh)替代 Points
- 添加粒子生命周期限制,避免地面雪花无限累积
扩展方向
这个基础实现可以通过以下方式扩展,获得更丰富的效果:
-
添加风场效果:在 X/Z 轴方向添加随机偏移,模拟风吹效果
javascript// 在更新Y轴位置的同时添加X/Z偏移 newPositions[index] += (Math.random() - 0.5) * delta * 0.5; newPositions[index + 2] += (Math.random() - 0.5) * delta * 0.5; -
实现积雪消融:为地面雪花添加生命周期,随时间减小大小和透明度
-
碰撞检测:结合模型的碰撞体,让雪花堆积在物体表面而非穿透
-
雪花大小随机化:通过自定义属性为每个雪花设置随机大小
完整代码
javascript
import React, { useState, useRef } from 'react';
import { useFrame } from '@react-three/fiber';
import { Points, PointMaterial } from '@react-three/drei';
import * as THREE from 'three';
// 雪花粒子组件
export const Snowfall = ({ particleCount = 5000 }) => {
// 下落雪花的引用
const fallingRef = useRef<THREE.Points>(null);
// 堆积雪花的引用
const groundRef = useRef<THREE.Points>(null);
// 下落雪花的位置和速度
const [fallingPositions] = useState(() => {
const pos = new Float32Array(particleCount * 3);
for (let i = 0; i < particleCount; i++) {
const index = i * 3;
pos[index] = (Math.random() - 0.5) * 20; // X范围
pos[index + 1] = Math.random() * 15 + 5; // Y范围(高度)
pos[index + 2] = (Math.random() - 0.5) * 20; // Z范围
}
return pos;
});
// 堆积雪花的位置
const [groundPositions, setGroundPositions] = useState<Float32Array>(() => {
return new Float32Array(0);
});
// 下落速度
const [speeds] = useState(() =>
Array.from({ length: particleCount }, () => 0.3 + Math.random() * 1.5),
);
// 添加新堆积的雪花
const addAccumulatedSnow = (x: number, z: number) => {
// 创建新的堆积雪花位置(稍微高于地面避免闪烁)
const newPosition = new Float32Array(groundPositions.length + 3);
newPosition.set(groundPositions);
newPosition[groundPositions.length] = x;
newPosition[groundPositions.length + 1] = 0.1; // 稍微高于地面
newPosition[groundPositions.length + 2] = z;
setGroundPositions(newPosition);
};
// 每一帧更新雪花位置
useFrame((_, delta) => {
if (!fallingRef.current) return;
// 创建位置数组的副本以便修改
const newPositions = new Float32Array(fallingPositions);
for (let i = 0; i < particleCount; i++) {
const index = i * 3;
const x = newPositions[index];
let y = newPositions[index + 1];
const z = newPositions[index + 2];
// 更新下落位置
y -= speeds[i] * delta * 2;
// 检查是否接触地面
if (y <= 0) {
// 添加到堆积雪花
addAccumulatedSnow(x, z);
// 重置雪花位置
newPositions[index] = (Math.random() - 0.5) * 20;
newPositions[index + 1] = Math.random() * 15 + 5;
newPositions[index + 2] = (Math.random() - 0.5) * 20;
} else {
// 否则继续下落
newPositions[index + 1] = y;
}
}
// 更新状态
fallingPositions.set(newPositions);
fallingRef.current.geometry.attributes.position.needsUpdate = true;
});
return (
<>
{/* 下落的雪花 */}
<Points
ref={fallingRef}
positions={fallingPositions}
stride={3}
frustumCulled={false}
>
<PointMaterial
transparent
color="#F0F8FF" // 雪花颜色
sizeAttenuation={true}
depthWrite={false}
opacity={0.9}
size={0.08}
/>
</Points>
{/* 堆积的雪花 */}
<Points
ref={groundRef}
positions={groundPositions}
stride={3}
frustumCulled={false}
>
<PointMaterial
transparent
color="#F0F8FF" // 雪花颜色
sizeAttenuation={false}
depthWrite={false}
opacity={0.9}
size={3}
/>
</Points>
</>
);
};总结
通过本文的实现,我们展示了如何用 React-Three-Fiber 构建一个包含粒子系统、物理模拟和状态管理的 3D 雪景效果。核心思路是将复杂效果分解为简单模块:下落粒子系统负责动态效果,地面粒子系统负责静态堆积,通过
useFrame实现两者的联动。这种基于粒子系统的方法不仅适用于雪景模拟,还可扩展到雨滴、火焰、烟雾等多种自然现象。希望本文能为你的 3D 开发提供一些启发,让 Web3D 世界更加生动多彩。