
软件名称:Memos
覆盖全平台:iOS、Android、Windows、macOS、Linux,甚至浏览器插件一键接入。
软件一句话定位:"你的数字收纳盒,把灵感碎片装进一个兜里。"
核心优势:
1、实时同步:改一处笔记,所有设备立刻刷新。
2、本地存储:数据存在你自己的手机/电脑上,不怕隐私泄露(比云端更安全!)。
3、 多格式兼容:文字、图片、链接、录音......想存啥就存啥。

【memos的出色功能】------灵感捕捉大师
1、 "像拍照片一样记录想法" :支持语音转文字、截图自动保存、标签分类(比如#课堂笔记 #电影灵感)。 2、离线模式 :没网也能疯狂记,回来后自动同步。 3、极简设计:界面清爽到让你想多写点东西!
实用场景:
1. 课堂笔记狂魔的救星
- 痛点:"老师语速快+手机打字慢,重点记一半就找不到了!"
- memos方案:用平板录音+手写批注→回家电脑上听音频同步看笔a记→考试前一键导出PDF复习!
2. 创意灵感收集者的一天
- 痛点:"地铁上突然想到金句,到家就忘了怎么找。"
- memos方案:手机随手记→分类标签"#写作素材"→电脑端整理成文档,再也不怕灵感逃跑!

【cpolar的魔法】让本地笔记突破局域网限制
-
问题场景:"宿舍网络卡顿?外出时想看笔记本里的资料怎么办?"
-
解决方案 :用cpolar内网穿透将memos数据映射到外网!
- 步骤超简单:安装插件→配置端口→手机连WiFi就能远程访问本地存储的笔记。
-
效果对比:以前回宿舍才能整理资料 → 现在咖啡店也能用手机调取电脑上的课堂PPT!

memos + cpolar = 学生党的数字救星组合
-
为什么选它?
1、安全可控:数据不上传云端,隐私自己当家作主。
2、灵活高效:跨设备同步+内网穿透=随时随地调用你的知识库!
3、适用人群:从学生党到自由职业者,谁不想让灵感追着自己跑呢?
救星组合教程如下,安装一个备用呦!

1、本地docker部署Memos步骤
本例使用windows进行演示,使用Docker进行部署,如果没有安装Docker,可以查看这篇教程进行安装:《Docker安装教程------Linux、Windows、MacOS》
打开终端输入这行一键安装命令
shell
docker run -d --name memos -p 5230:5230 -v /home/docker/memos/:/var/opt/memos neosmemo/memos:latest
完成后我们打开浏览器输入localhost:5230就可以看到我们memos的页面啦

2、简单使用Memos
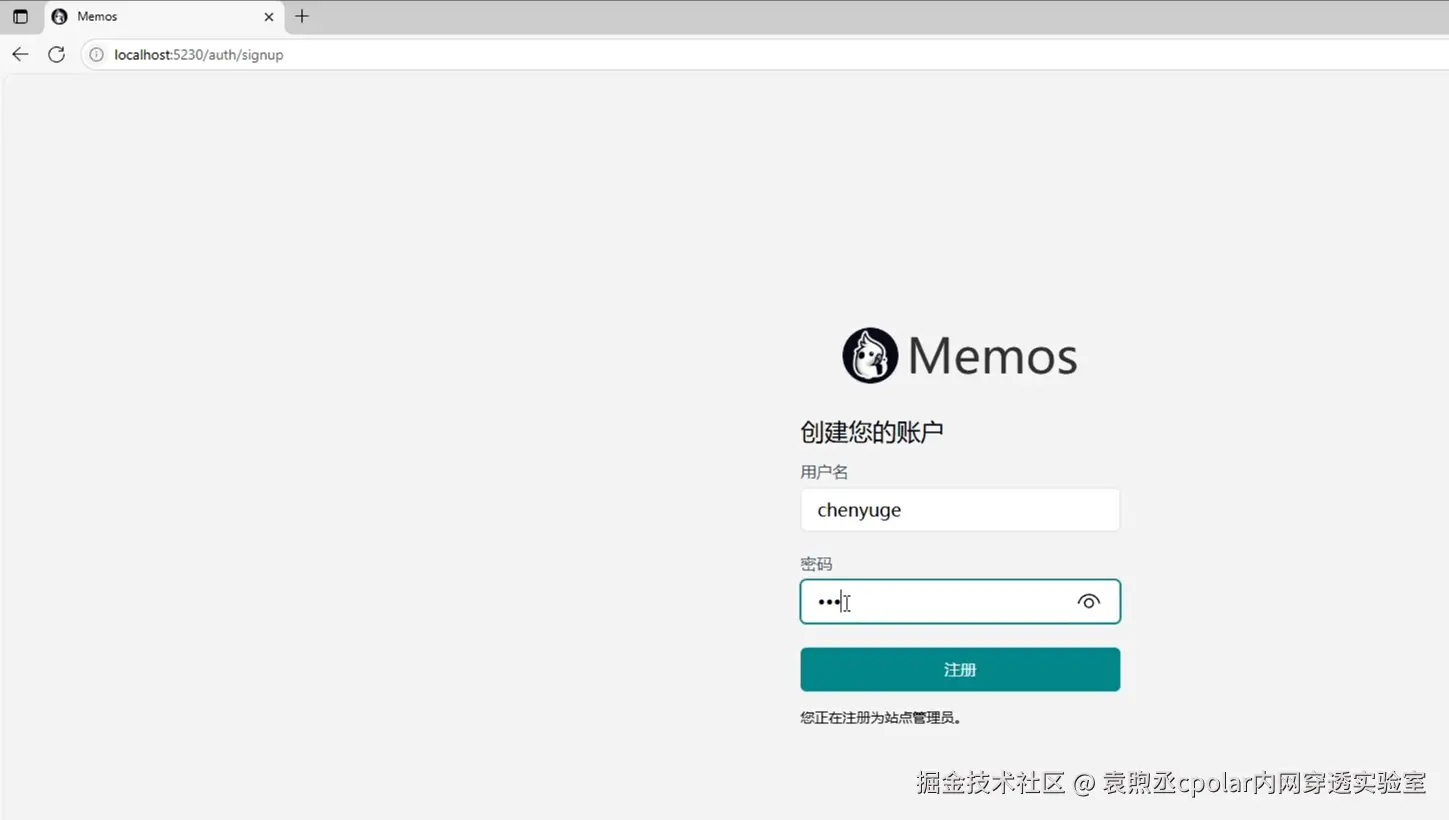
首先我们先注册一个属于自己的账号登录,

进来以后这个页面非常美观,我非常喜欢这种简约的主题

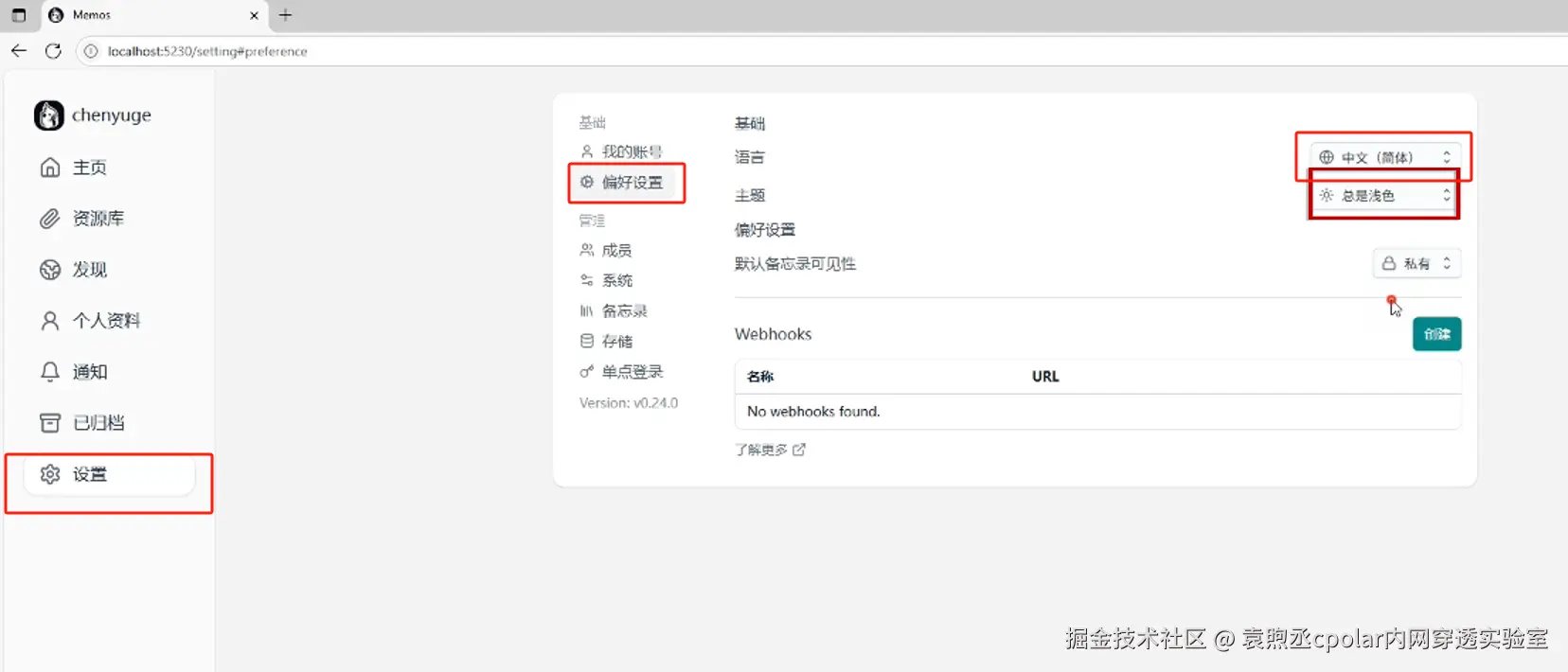
接下来先到设置里面把语言改为中文,也可以换深色浅色的主题

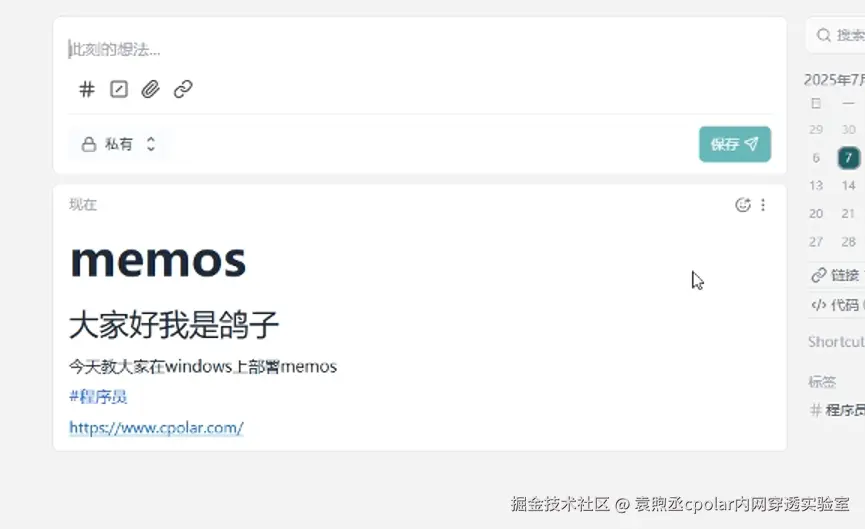
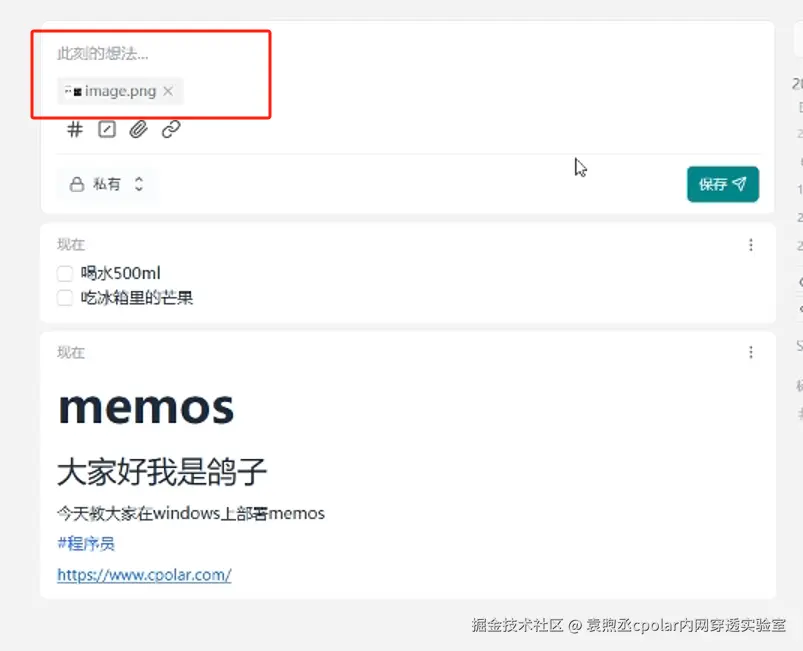
Memos是支持纯文本和 Markdown 语法。如果想要使用 Markdown 语法,可以在笔记内容中输入相应的 Markdown 符号。 例如输入 "# memos","## 大家好我是鸽子" 就可以创建一个一级标题和二级标题。再添加一点内容,如果想要添加一个标签,可以在笔记内容中输入 "#程序员",就可以成功添加一个标签。在这里还可以直接输入链接,保存

可以看到效果还是很好看的

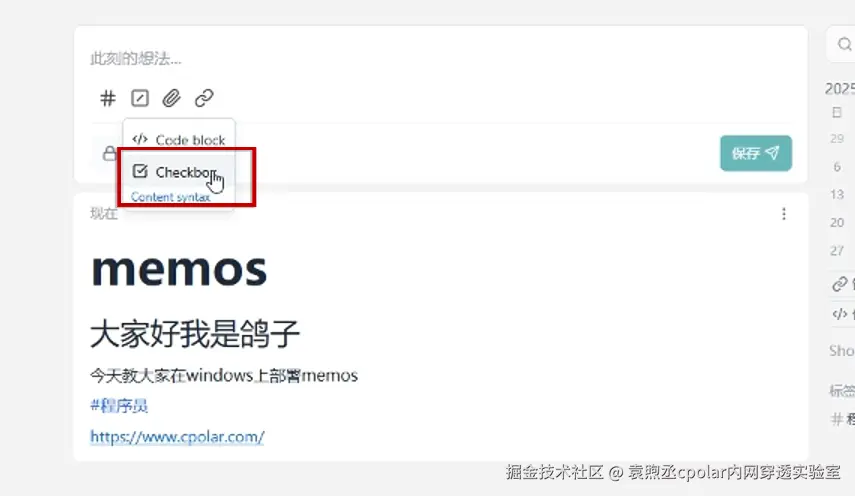
如果有待办事项,我们可以点这里选择复选块,比如喝水500ml,吃冰箱里的芒果,保存

就有两个待办项了,完成了还可以直接打钩,这个真的很方便我很喜欢!

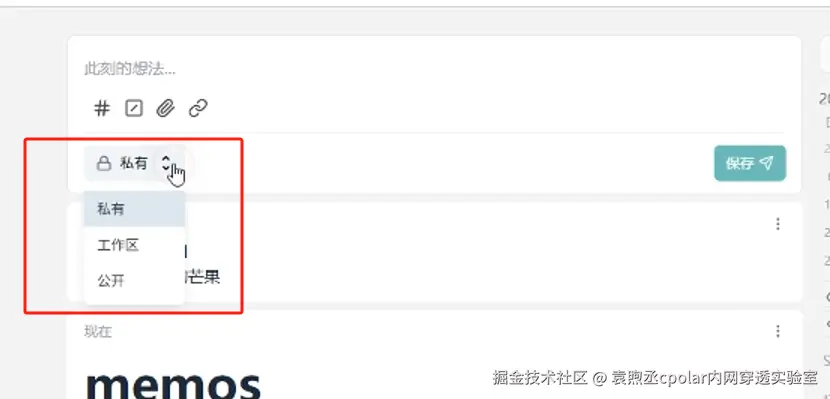
然后右上角这里还支持设置笔记的公开和私密状态。

他除了可以上传文字以外,上传图片也是很方便的。比如我这里截一张图,直接粘贴到这里点一下提交就可以直接上传。

那么这就是他基本的使用了,可以记录文字或者图片之类的。我一般可以用它来实现文件传输,比如我用另一台电脑来登录同一个账号,可以看见相同的内容,我就可以把这个图片下载到电脑的本地,平时有什么记录,或者需要传输的东西,只要你的设备打开浏览器直接保存就很方便也不用装其他app。
然后我们来看一下左边这里这个小日历,他每一个点亮颜色的,就代表你在这一天记录了,方便你查找。

我这里上传一条代码进来,点击代码块,
 然后我们粘贴一行命令提交,在左边的代码里面就增加了一条,方便你查找代码,除了代码还有链接和待办事项真的很便捷了!
然后我们粘贴一行命令提交,在左边的代码里面就增加了一条,方便你查找代码,除了代码还有链接和待办事项真的很便捷了!

点击发现,就是我们自己发的内容的主页了。

然后如果我们需要修改之前的内容,可以选中然后点击这里编辑,还可以置顶或者评论一些小表情。

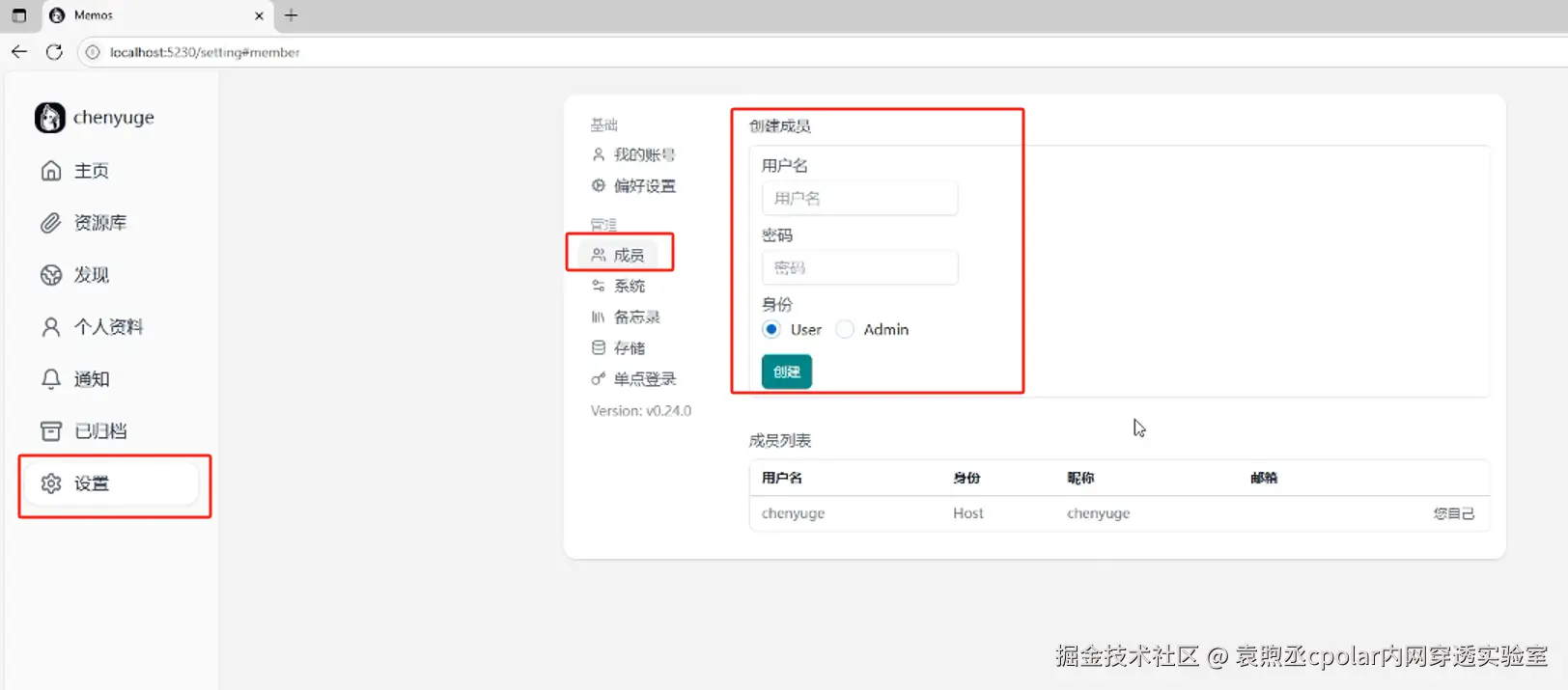
我们也可以把他当做一个个人的浏览器朋友圈来玩,因为是部署在本地的服务器上所以隐私得到一定保护。说到朋友圈,肯定是要创建各种账号了,我们点击设置,在成员里面可以设置账号,

分给朋友同事们就可以登录。下面的备忘录可以按照个人喜好设置。

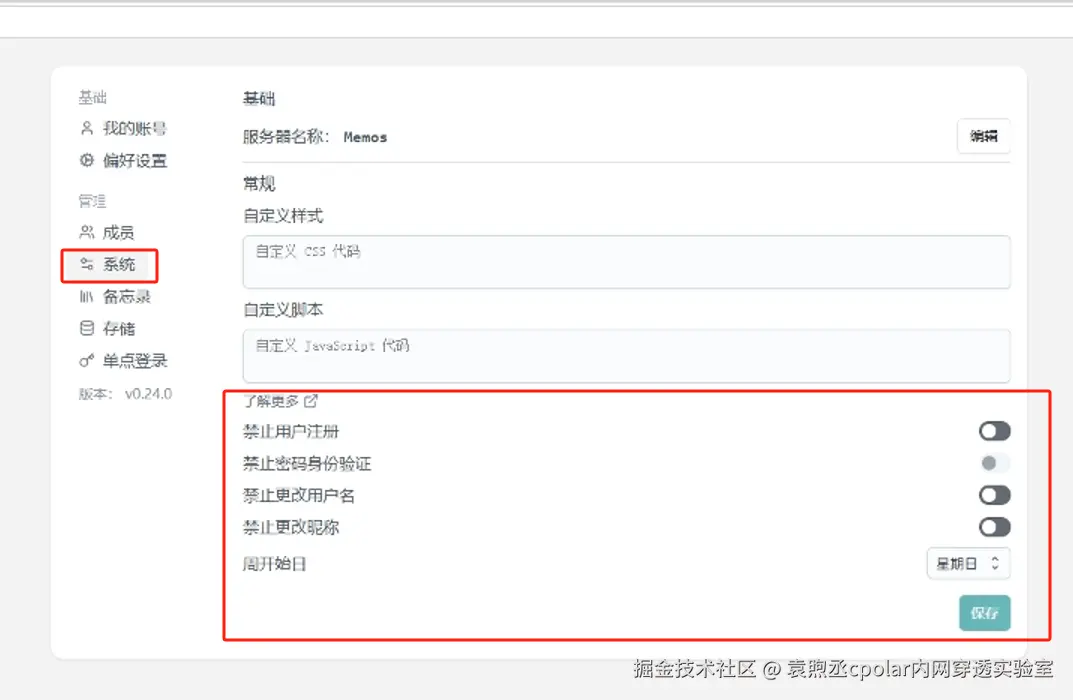
在系统里这里可以打开禁止用户注册等等自定义设置,接下来就可以把这个链接分享给你朋友一起玩memos了。

也就是说你可以把它搭建成为一个平台,给公司小团队用,或者还在上学的话可以搭建给班级用,更或者就是可以给好兄弟闺蜜们搭建一起玩。
3、介绍以及安装cpolar内网穿透
如果你想要随时随地都能访问和控制你的Memos,就需要用到端口转发工具了。 我推荐使用 cpolar。
cpolar 是一款简单易用的端口转发工具,它可以将你的本地端口映射到公网,让你的应用能够被外网访问。
访问cpolar官网: www.cpolar.com 点击免费使用注册一个账号,并下载最新版本的Cpolar。

登录成功后,点击下载Cpolar到本地并安装(一路默认安装即可)本教程选择下载Windows版本。

Cpolar安装成功后,在浏览器上访问http://localhost:9200,使用cpolar账号登录,登录后即可看到Cpolar web 配置界面,结下来在web 管理界面配置即可。

4、使用cpolar内网穿透Memos
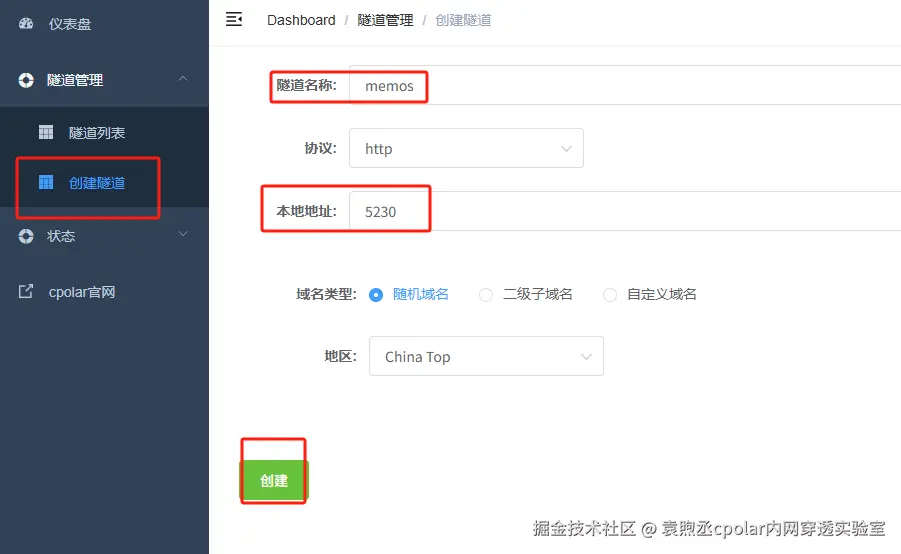
登录cpolar web UI管理界面后,点击左侧仪表盘的隧道管理------创建隧道:
- 隧道名称:可自定义,本例使用了:memos,注意不要与已有的隧道名称重复
- 协议:http
- 本地地址:5230
- 域名类型:随机域名
- 地区:选择China Top
点击创建:

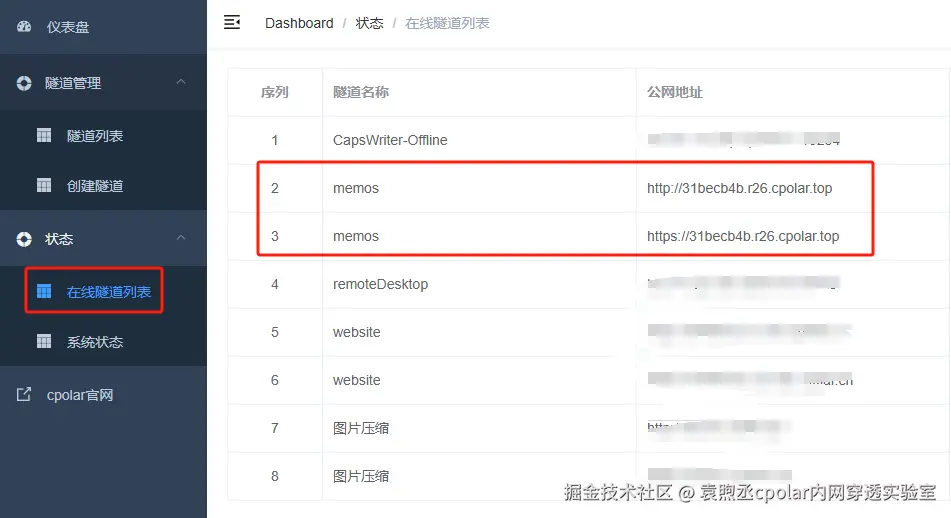
创建成功后,打开左侧在线隧道列表,可以看到刚刚通过创建隧道生成了两个公网地址,接下来就可以在其他电脑或者移动端设备(异地)上,使用任意一个地址在浏览器中访问即可。

小结
为了方便演示,我们在上边的操作过程中使用cpolar生成的HTTP公网地址隧道,其公网地址是随机生成的。这种随机地址的优势在于建立速度快,可以立即使用。然而,它的缺点是网址是随机生成,这个地址在24小时内会发生随机变化,更适合于临时使用。
如果有长期使用memos,或者异地访问与使用其他本地部署的服务的需求,但又不想每天重新配置公网地址,还想让公网地址好看又好记并体验更多功能与更快的带宽,那我推荐大家选择使用固定的二级子域名方式来配置公网地址。
5、配置固定二级子域名公网地址
使用cpolar为其配置二级子域名,该地址为固定地址,不会随机变化。
注意需要将cpolar套餐升级至基础套餐或以上,且每个套餐对应的带宽不一样。【cpolar.cn已备案】
点击左侧的预留,选择保留二级子域名,地区选择china top,然后设置一个二级子域名名称,我这里演示使用的是memos ,大家可以自定义。填写备注信息,点击保留。

保留成功后复制保留的二级子域名地址:

登录cpolar web UI管理界面,点击左侧仪表盘的隧道管理------隧道列表,找到所要配置的隧道memos,点击右侧的编辑。

修改隧道信息,将保留成功的二级子域名配置到隧道中
- 域名类型:选择二级子域名
- Sub Domain:填写保留成功的二级子域名
- 地区: China Top
点击更新

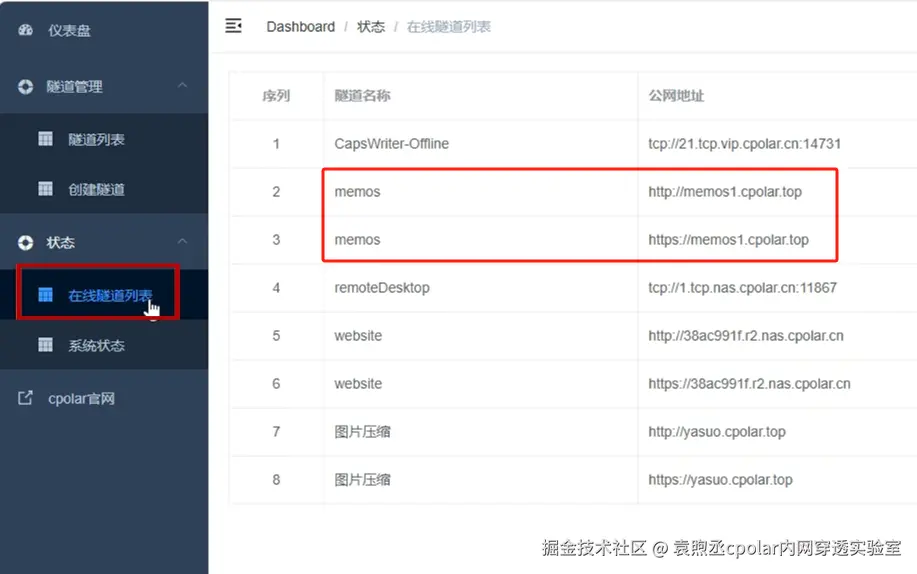
创建完成后,打开在线隧道列表,此时可以看到随机的公网地址已经发生变化,地址名称也变成了保留和固定的二级子域名名称。

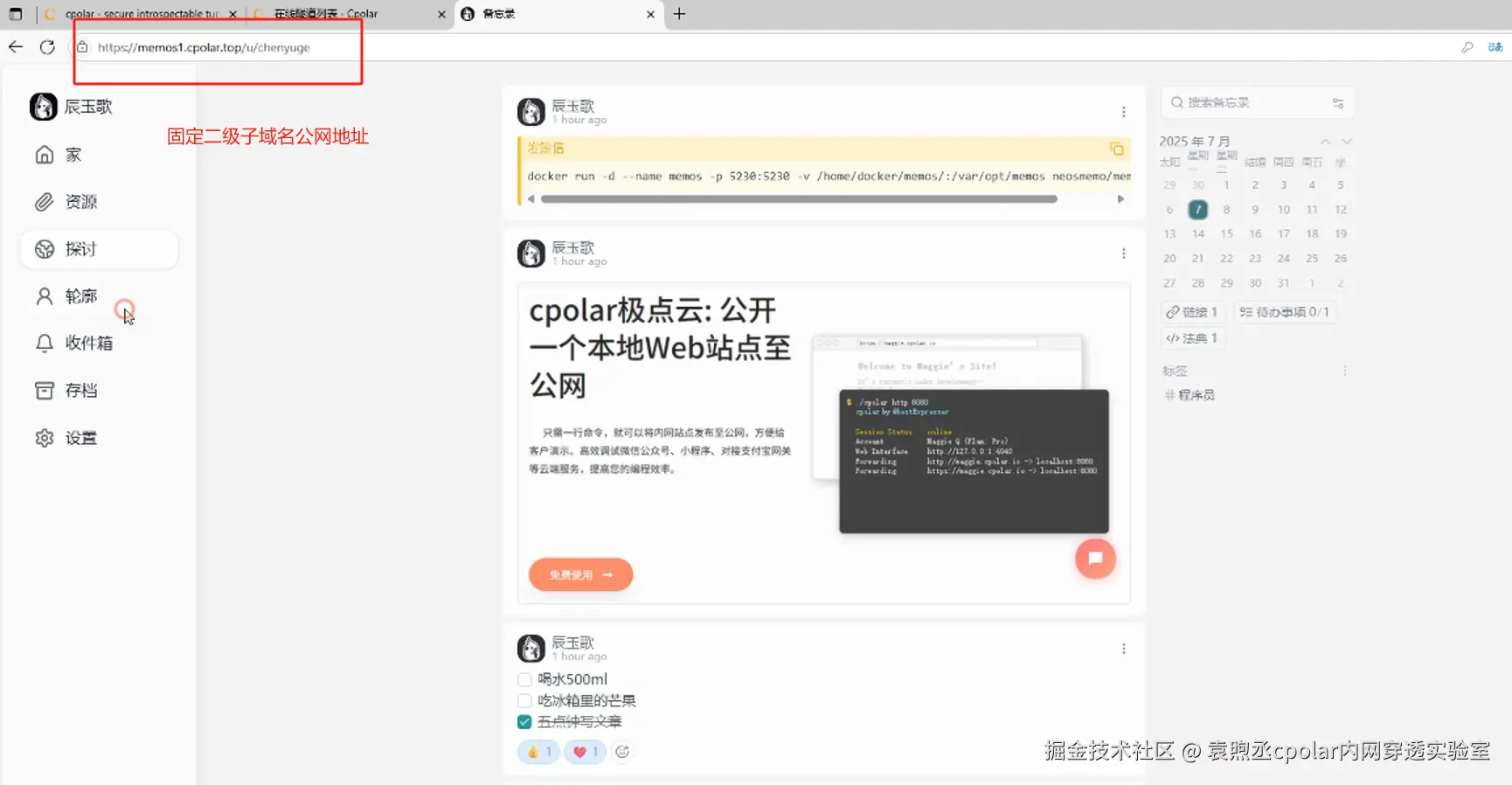
最后,我们使用固定的公网地址在任意设备的浏览器中访问,可以看到成功访问本地部署的青龙页面,这样一个永久不会变化的二级子域名公网网址即设置好了。

你可以把这个地址发给你的朋友们,让他们通过Cpolar连接到你在本地部署的memos,不管是手机还是平板,无论身处何地!都可以共享memos啦!
总结
怎么样,是不是超级简单呢?现在你不仅可以在本地使用 Memos,还能通过 cpolar 在任何地方访问它。无论是个人笔记管理、团队协作还是项目记录,Memos 都能轻松胜任!
以上就是如何在本地windows系统快速部署memos,并安装cpolar内网穿透工具配置固定不变的二级子域名公网地址,实现随时随地远程访问的全过程,感谢您的观看,