什么是类型转换
类型转换Type conversion/typecasting)是指将数据由一种类型变换成另一种类型。js是一门弱类型语言,其允许变量类型的隐式类型转换 和显示类型转换,较为常见的类型转换有三种:
- 转字符串类型
- 转数字类型
- 转布尔类型
显示类型转换
显式转换 (也称为强制类型转换 )是指程序员主动在代码中明确指定的一种类型转换方式。 以下是较为常见的显示类型转换方法:
- 转字符串类型 String(X)
- 转数字类型 Number(X)
- 转布尔类型 boolean(X)
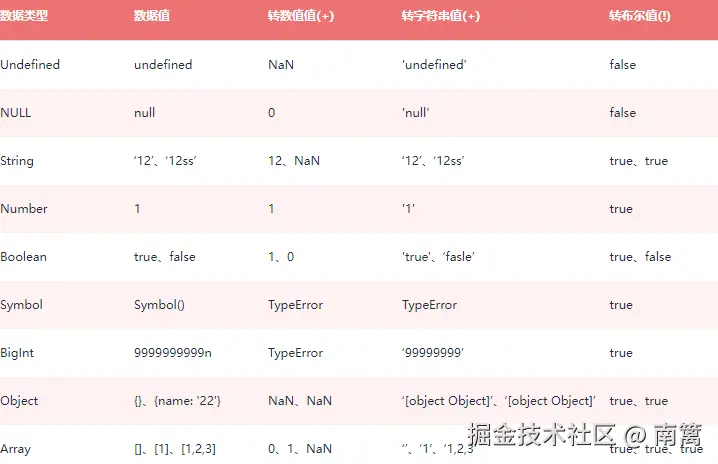
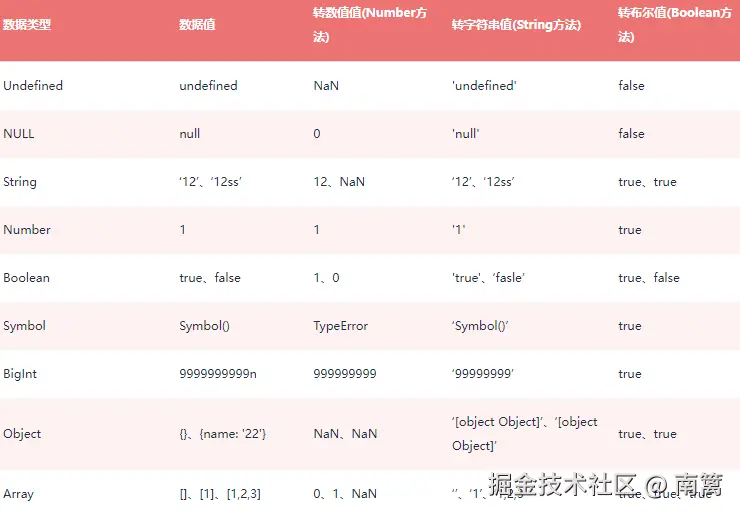
下面列出常见数据类型分别显式转换为数值类型、字符串类型以及布尔类型的值
表 1.1 显式类型转换
 图表来源:Torn《JavaScript之类型转换》
图表来源:Torn《JavaScript之类型转换》
隐式类型转换
JavaScript是一种弱类型(动态类型)语言,在运算或者比较时,如果操作数的类型不匹配,引擎会自动进行隐式类型转换(Type Coercion)。
我们先来看看js中==VS===
1.==会发生隐式类型转换,所以只判断值是否相等。
2.===不会发生隐式类型转换,所以会判断值和类型是否相等。
两种隐式类型转换
1.原始类型转原始类型
2.引用类型转原始类型
这里我们着重来聊聊引用类型转原始类型:
- 引用类型转布尔类型----任何引用类型都是true
- 引用类型转字符串类型----String(obj)==>obj.ToString()==>Toprimitive(obj,string)
- 引用类型转数字----Number(obj)==>obj.ToNmber()==>Toprimitive(obj,Number)
Toprimitive抽象操作的完整执行逻辑
- Toprimitive(obj,String)
- 判断obj是否为原始类型,是则直接返回
- 否则,调用toString(),如果得到了原始类型,则返回
- 否则调用valueOf(),如果得到了原始类型,则返回
- 否则,抛出TyoeError异常
- Toprimitive(obj,Number)
- 判断obj是否为原始类型,是则直接返回
- 否则,调用valueOf(),如果得到了原始类型,则返回
- 否则,调用toString(),如果得到了原始类型,则返回
- 否则,抛出TyoeError异常
valueOf()
valueOf()在对象原型上,它只能将包装类的对象转化为原始类型(new String() new Boolean() new Number())。
toString()
在js中的大部分构造函数原型上都有自己重写的toString()方法。
- {}.toStirng()返回由'[object 和[[class]]和]'组成的字符串
-
\].toString()返回由数组中每个元素以逗号拼接而成的字符串
发生隐式类型转换的场景
- 四则运算 + - * / %
- 判断语句 if while == >= <= != > <
+号的特殊作用
1.作为一元运算符 -- 会发生隐式类型转换,转成number (+'123'直接变成数字123) 2. 作为二元运算符 -- 只要+左右两边有一个是字符串,那么另一个也会转字符串进行拼接
下面列出常见数据类型分别隐式转换为数值类型、字符串类型以及布尔类型的值
表 1.2 隐式类型转换