起因:alert 或 console 调试,一次两次还好,多次,很烦


webstorm。前端 vue3、ts,如何打断点执行? 必须浏览器吗?webstorm 不行吗?如何打断点呢?
我的项目启动方式: "serve": "vite serve --mode development",
如何打断点调试呢?我现在打断点,好像没用,
你的 serve 配置是 NPM 类型的。这种配置的作用是:
- 运行 (Run):执行 npm run serve 命令,启动 Vite 开发服务器。这没有问题。
- 调试 (Debug):尝试调试 npm run serve 这个 Node.js 进程本身。也就是说,它会去调试 Vite 的源代码,而不是你自己的前端 Vue 代码。
而你的断点是打在前端代码(useMessageStreamHandler.ts)里的,这段代码最终是在浏览器中运行的,而不是在 Node.js 服务器进程中运行的。
所以,当你用这个 NPM 配置点击"Debug"时,你是在调试一个完全不同的程序,自然永远也无法命中你在前端代码里设置的断点。
正确的解决方案:两步走
你需要将"启动服务器"和"调试前端代码"看作两个独立但关联的步骤。
第 1 步:正常启动你的开发服务器
这一步你已经做对了,但要用正确的方式。不要用 Debug 按钮去启动它。
第 2 步:创建并使用正确的 "JavaScript Debug" 配置来连接浏览器
现在我们来创建专门用于调试前端代码的配置。
- 点击右上角的配置下拉菜单,选择 "Edit Configurations..."。
- 点击左上角的 + 号,在弹出的列表中选择 "JavaScript Debug"。
- 配置这个新的 Debugger:
- Name: 给它起个名字,比如 "Debug in Chrome"。
- URL: 填入你第 1 步中 Vite 启动后显示的那个地址,例如 http://localhost:5173。
- Browser: 确保选择了 Chrome。
- 点击 "OK" 保存。
第 3 步:开始调试!
现在,你的工作流程变成了: - 确保你的 npm run serve 正在运行 (通过终端或 "Run" 按钮)。
- 在右上角的配置下拉菜单中,选择你刚刚创建的 "Debug in Chrome" 配置。
- 点击它旁边的绿色小虫子(Debug)图标。
WebStorm 现在会打开一个新的 Chrome 窗口,并自动连接到它。
- 在新打开的这个 Chrome 窗口里操作你的网页应用,当代码执行到你设置了断点的地方时(比如 useMessageStreamHandler.ts 里的 if 语句),WebStorm 就会自动暂停,并且弹出 Debug 工具窗口让你进行调试!
vue 值查看
很好,可以打断点了
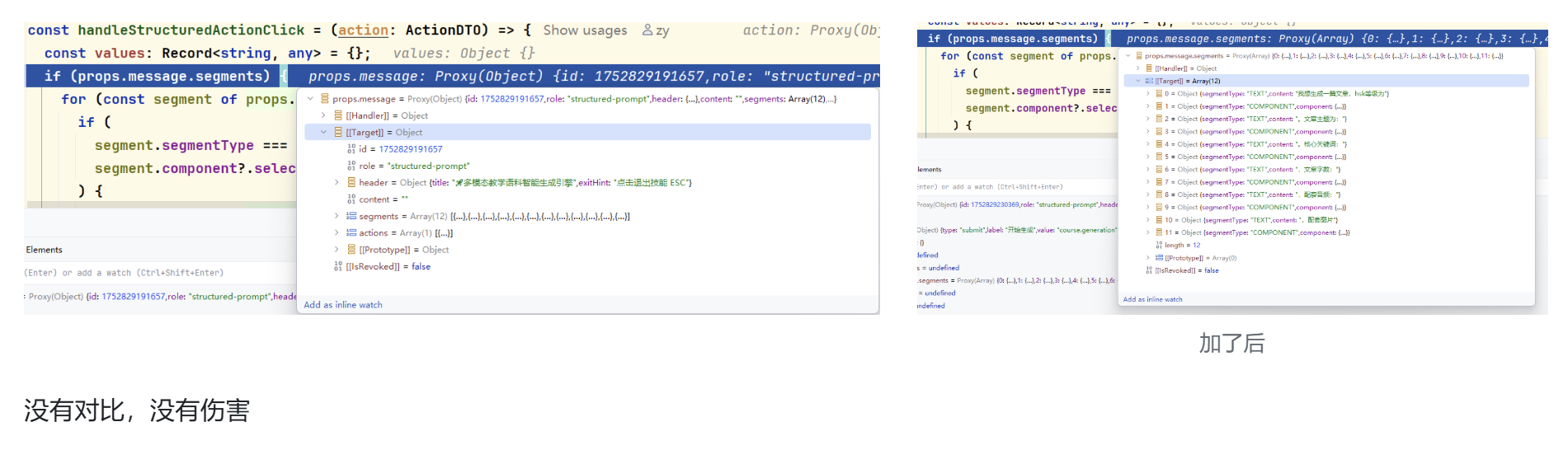
但是 vue3 代码,看起来,很不舒服,老是 target 和 handler 之类
我能不能直接看到值呢? 有什么技巧,或插件吗?
太棒了!你已经成功进入了调试的核心环节,并且遇到了每个 Vue 3 开发者都会问的经典问题。
你看到 Proxy(Object)、[[Handler]] 和 [[Target]] 是完全正常的,这是 Vue 3 响应式系统的核心工作原理。你并不是做错了什么。
让我来解释为什么会这样,以及如何轻松地看到你想要的原始数据。
为什么会看到 Proxy?
在 Vue 3 中,当你使用 reactive() 或者 ref() (对于对象) 创建一个响应式数据时,Vue 实际上是用了 JavaScript ES6 的 Proxy 功能来包裹你的原始对象。
- 原始对象 (Target): 就是你传入 reactive() 的那个普通 JavaScript 对象。它藏在 [[Target]] 里面。
- 代理对象 (Proxy): 这是你实际在代码中操作的对象。它就像一个"看门人"。
- 处理器 (Handler): 当你读取或修改代理对象的属性时(比如 props.message.segments),这个 "Handler" 就会被触发,它会通知 Vue:"嘿,这个数据被访问/修改了,所有依赖它的地方都可能需要更新!"
所以,调试器忠实地向你展示了你正在操作的变量的真实面目------它是一个 Proxy。
如何直接看到值?(多种技巧)
有几种非常简单的方法可以让你在调试时直接看到干净的数据。
方法 1:手动展开 [[Target]] (最基本)
这是最直接的方法。在调试器的变量窗口中,你看到的 Proxy 对象是可以展开的。
- 展开 props.message: Proxy(Object)。
- 你会看到一个内部属性 [[Target]]。
- 再次展开 [[Target]],里面就是你想要的纯净的、未经代理的原始对象和数据了!
方法 2:使用 WebStorm 的 "Watches" 面板(强烈推荐)
在调试窗口中,有一个 "Watches" (监视) 面板。你可以在这里添加任何你想持续观察的表达式,并且可以对它使用 Vue 提供的工具函数! - 在 Debug 工具窗口,切换到 Watches 标签页。
- 点击 + 号 (Add to Watches)。
- 输入 toRaw(props.message) 并回车。
toRaw 是 Vue 3 提供的一个工具函数,它可以返回一个响应式代理的原始对象。
效果: 你会在 Watches 面板里看到一个非常干净的对象,不再有 Proxy 的外壳,可以直接查看所有属性。这在你需要反复查看某个复杂对象时特别有用。
方法 3:在代码中使用 console.log 和 toRaw
如果你想在代码执行的某个特定点打印出原始对象,可以在代码里这样做:
import { toRaw } from 'vue';
// ... 在你的函数内部
console.log('Raw message object:', toRaw(props.message));
// 如果是 ref 对象,比如 const count = ref(0)
// 你可以直接用 .value, console.log(count.value)
// 如果是 ref 包裹的对象,也可以用 toRaw
// const user = ref({ name: 'test' });
// console.log(toRaw(user.value));
然后你就可以在调试器的 Console 标签页看到清晰的打印结果。
方法 4:开启 WebStorm 的 Vue 特性(一劳永逸的最佳方案!)
WebStorm 非常智能,它内置了对 Vue 的深度支持,可以帮你自动"解包"这些 Proxy 对象!
- 打开设置:
- Windows/Linux: File > Settings
- macOS: WebStorm > Preferences
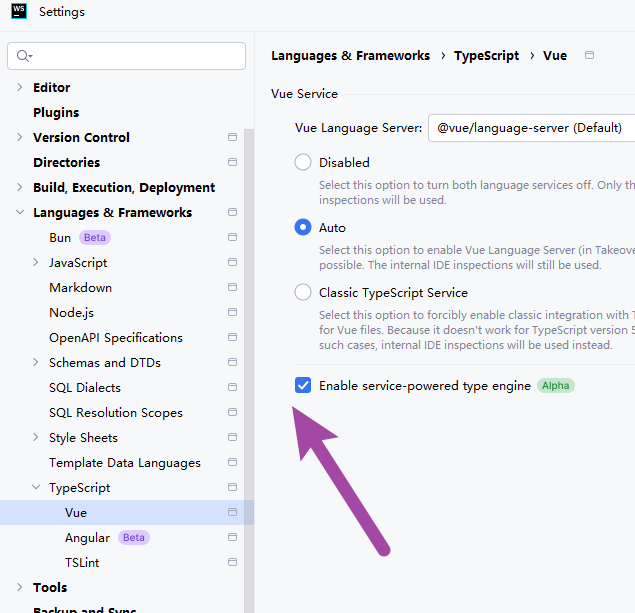
- 导航到: Languages & Frameworks > TypeScript > Vue。
- 勾选 "Enable vue-specific component inspection" (启用 Vue 特定的组件检查)。
- 点击 OK 保存,重启你的调试会话(停止当前的 Debug,然后重新点击小虫子图标启动)。
之后,当你再次断点时,WebStorm 的 Variables 面板会自动为你展示 [[Target]] 里的内容,并用一个特殊的图标(比如 Vue 的 Logo)标记它,让你一眼就能看到最关心的数据!
总结与推荐
暂时无法在飞书文档外展示此内容
强烈推荐你立即去开启方法 4,这是 WebStorm 提供的最佳体验。然后再结合方法 2 的 Watches 面板来灵活查看特定数据,你的调试效率会大大提升!
图片
图片
没有对比,没有伤害