我对项目打包后运行查看打印台报错
http://192.168.31.13:88/dp/cesium/Widgets/widgets.css net::ERR_ABORTED 404 (Not Found)
http://192.168.31.13:88/dp/cesium/Cesium.js net::ERR_ABORTED 404 (Not Found)
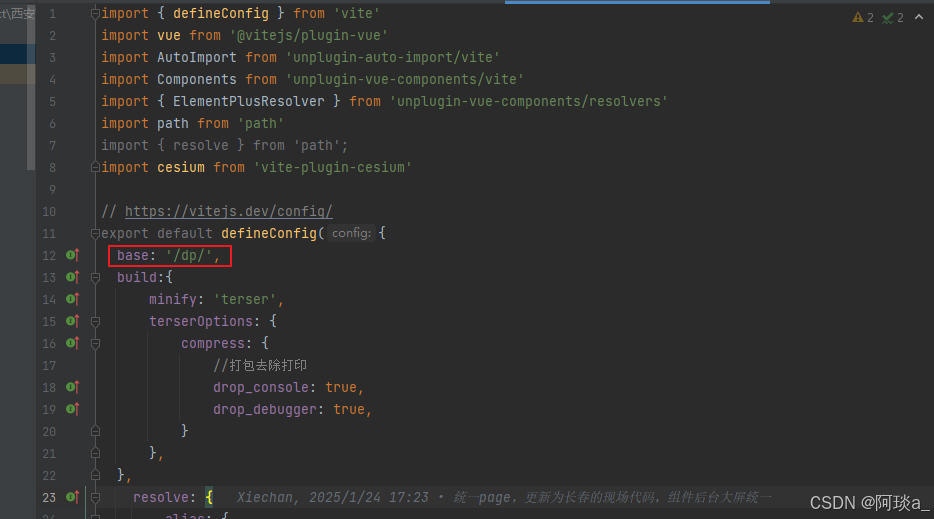
最后发现打包的路径有问题,因为我的vite.config文件中的base填写了路径,导致打包会把cesium打包到/dp目录下

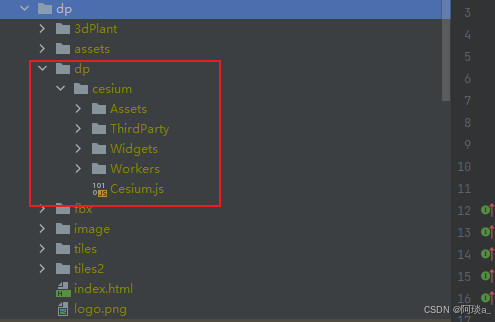
打包后的目录结构,可以发现打包后的cesium外面会套一层base目录,这是导致路径报错的根本原因。

解决方法1:
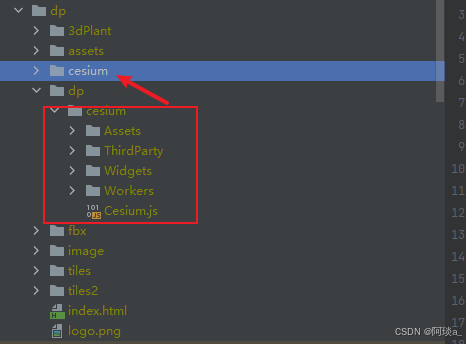
就是打包后,手动将cesium复制挪到根目录下,这样项目就可以正常运行访问cesium了。

方法2:
降vite-plugin-cesium的版本,我当前的版本是1.2.23,可以降版本降到1.2.22版本也可以。
1.2.22版本打包后,cesium会在打包后的根目录下,不会出现路径错误的问题。