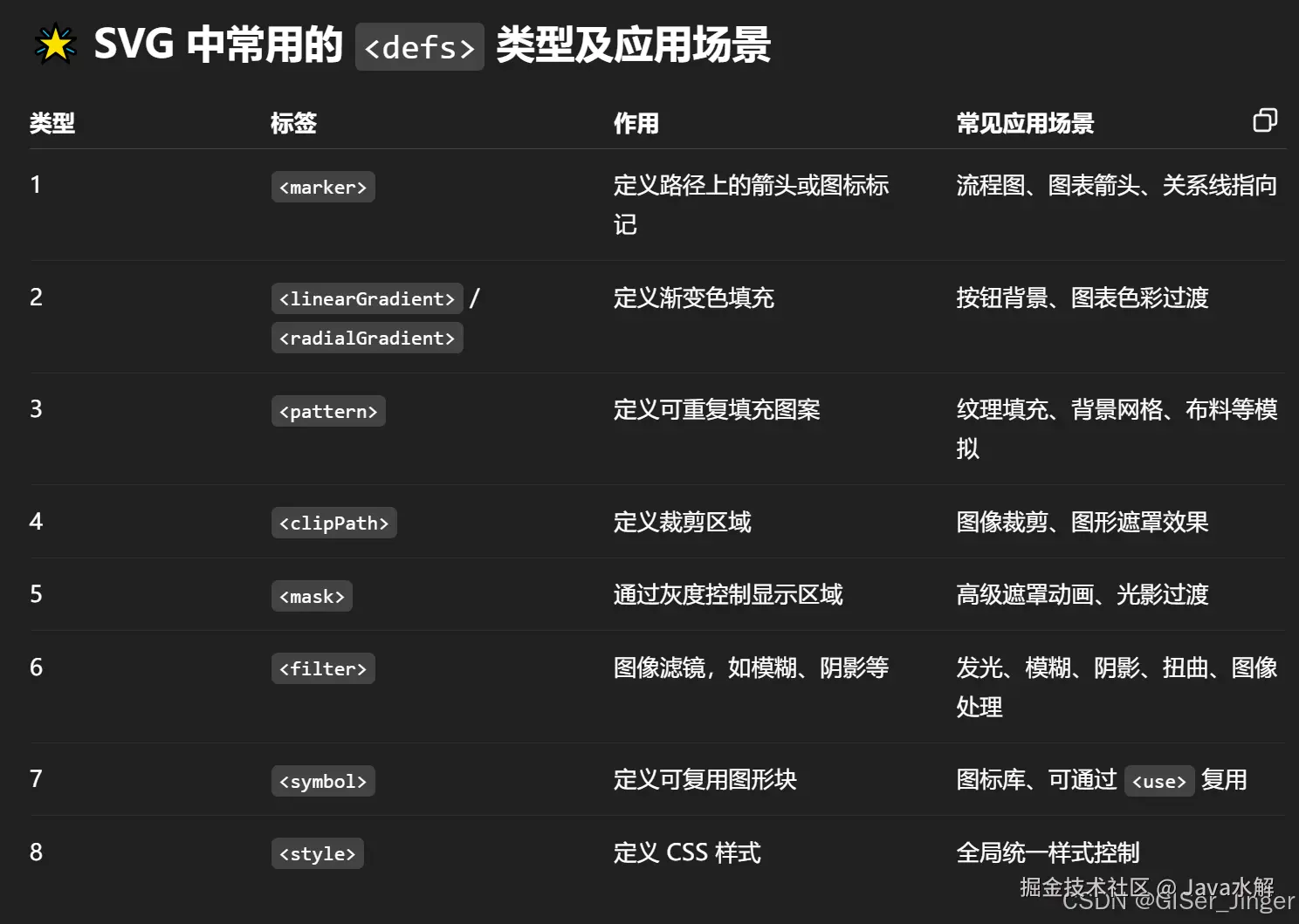
一、[SVG]中 <defs> 元素详解
![在这里插入图片描述]
1. <defs> 是什么?
在 SVG(Scalable Vector Graphics)中,<defs> 是一个容器元素 ,用于存储可能会在文档其他地方重复引用的图形元素、样式、滤镜、渐变、图案等。
- 作用:
定义可复用内容,但不直接呈现在 SVG 渲染中。 - 常见用途:
marker、linearGradient、clipPath、pattern、symbol等元素通常写在<defs>中,然后通过id被其他元素引用。
2. 常见被定义内容举例
- 标记(marker) :箭头或路径终点标记。
- 渐变(gradient) :线性或径向渐变。
- 图案(pattern) :可重复填充图形的图案。
- 滤镜(filter) :例如模糊、阴影、颜色变化等。
- 裁剪路径(clipPath) :定义裁剪区域。
- 符号(symbol) :可重复引用的图形。
二、SVG 基本组成详解
1. SVG 文件结构
xml
<svg width="100" height="100" xmlns="http://www.w3.org/2000/svg">
<defs> <!-- 定义资源 -->
<!-- 渐变、图案、marker等 -->
</defs>
<!-- 使用 defs 中定义的资源 -->
<circle cx="50" cy="50" r="40" fill="url(#myGradient)" />
</svg>
AI写代码xml
123456782. 关键组成部分
| 组成部分 | 说明 |
|---|---|
<svg> |
根容器,必须声明 xmlns 属性 |
<defs> |
定义复用资源,不直接渲染 |
<g> |
分组元素,可统一设置样式或变换 |
<path>, <circle>, <rect>, <line>, <polygon> |
图形元素 |
<use> |
引用 <symbol> 或其他带 id 的定义 |
<style> |
内嵌 CSS |
<script> |
可嵌入 JavaScript 脚本 |
三、代码示例详解
ini
<defs ref="customSuccessDefs">
<marker
id="sequenceflow-end-white-success"
viewBox="0 0 20 20"
refX="11"
refY="10"
markerWidth="10"
markerHeight="10"
orient="auto"
>
<path
class="success-arrow"
d="M 1 5 L 11 10 L 1 15 Z"
style="stroke-width: 1px; stroke-linecap: round; stroke-dasharray: 10000, 1;"
/>
</marker>
<marker
id="conditional-flow-marker-white-success"
viewBox="0 0 20 20"
refX="-1"
refY="10"
markerWidth="10"
markerHeight="10"
orient="auto"
>
<path
class="success-conditional"
d="M 0 10 L 8 6 L 16 10 L 8 14 Z"
style="stroke-width: 1px; stroke-linecap: round; stroke-dasharray: 10000, 1;"
/>
</marker>
</defs>
AI写代码xml
123456789101112131415161718192021222324252627282930313233关键点解释:
-
<marker>元素: 定义可附加到路径末尾或开头的标记(如箭头、菱形等)。id:用于被<path>或<line>的marker-end、marker-start属性引用。viewBox:定义 marker 自身的坐标系统。refX/refY:定义标记锚点,指定 marker 应该附着在路径上的哪一点。markerWidth/markerHeight:标记显示区域的大小。orient="auto":使箭头根据路径方向自动旋转。
-
<path>元素:-
d="M 1 5 L 11 10 L 1 15 Z":画一个箭头形状(三角形)。 -
style:stroke-width: 1px:边框宽度。stroke-linecap: round:线条端点为圆形。stroke-dasharray: 10000, 1:用于使边框看似实线。
-
-
class="success-arrow"、success-conditional": 用于附加 CSS 样式,比如颜色等。
实际用途:
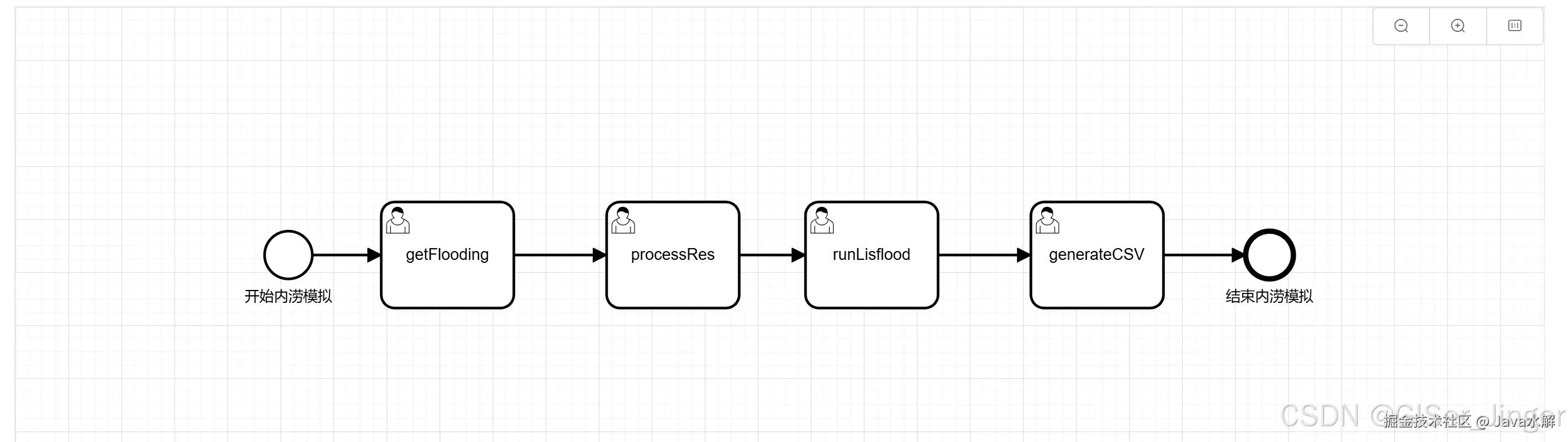
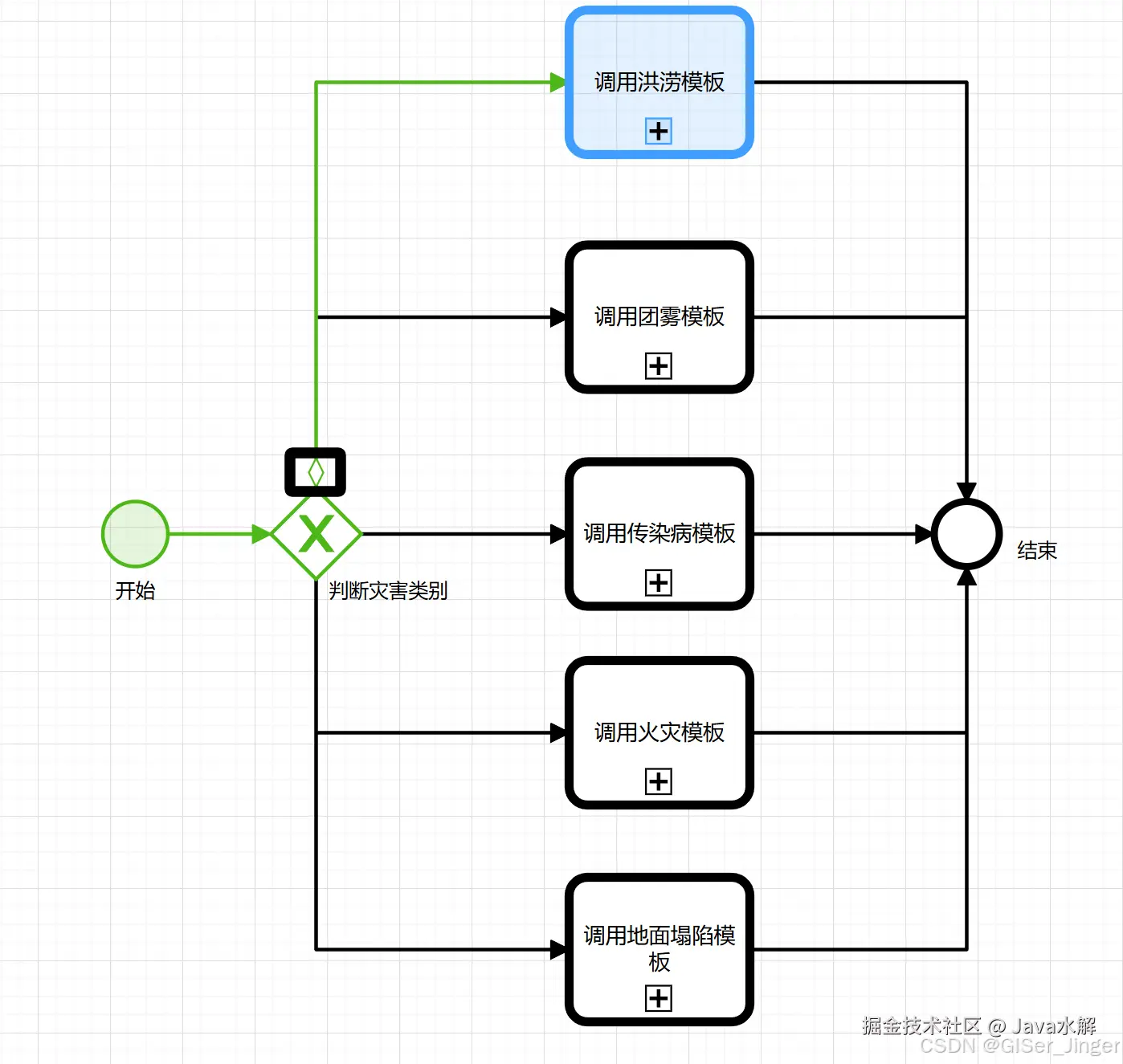
这段 <defs> 通常用于流程图或 BPMN 图中,为不同类型的连接线添加末尾标志(如"成功"箭头或条件判断标记)。
例如这样使用:
ini
<path d="M10 10 L100 100" marker-end="url(#sequenceflow-end-white-success)" />
AI写代码xml
1总结:
<defs>用来定义可复用的图形资源,不直接绘制。<marker>定义箭头或装饰,常用于路径两端。- 示例中的两个
<marker>分别定义了一个三角形箭头和一个菱形条件标记,用于流程图中表示成功和条件流。
前:

如需我帮你生成一个可运行的 SVG 示例展示效果,请告诉我。
ini
```javascript
<!-- 自定义箭头样式,用于成功状态下流程连线箭头 -->
<defs ref="customSuccessDefs">
<marker id="sequenceflow-end-white-success" viewBox="0 0 20 20" refX="11" refY="10" markerWidth="10" markerHeight="10" orient="auto">
<path class="success-arrow" d="M 1 5 L 11 10 L 1 15 Z" style="stroke-width: 1px; stroke-linecap: round; stroke-dasharray: 10000, 1;"></path>
</marker>
<marker id="conditional-flow-marker-white-success" viewBox="0 0 20 20" refX="-1" refY="10" markerWidth="10" markerHeight="10" orient="auto">
<path class="success-conditional" d="M 0 10 L 8 6 L 16 10 L 8 14 Z" style="stroke-width: 1px; stroke-linecap: round; stroke-dasharray: 10000, 1;"></path>
</marker>
</defs>
addCustomDefs() {
const canvas = this.bpmnViewer.get('canvas');
const svg = canvas._svg;
const customSuccessDefs = this.$refs.customSuccessDefs;
const customFailDefs = this.$refs.customFailDefs;
svg.appendChild(customSuccessDefs);
svg.appendChild(customFailDefs);
},
AI写代码javascript
运行
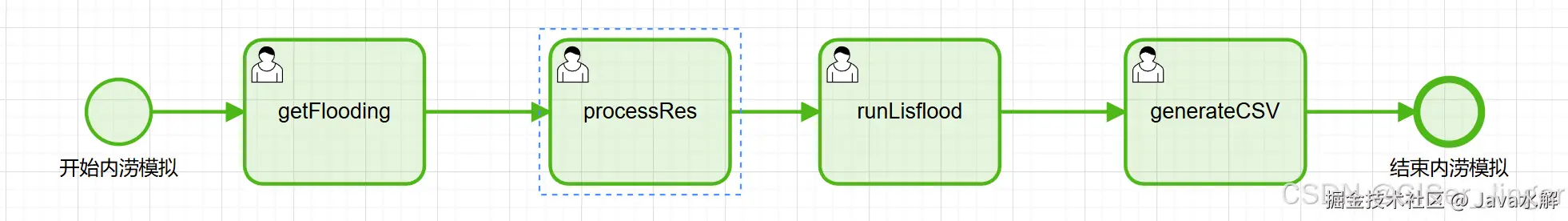
12345678910111213141516171819后:

顺序:三角形箭头

条件分支:条件流程标记箭头(不是普通尖头箭头),表示带有条件判断的流程连接线,条件判断符号


Additional Content
SVG常用defs详解

marker路径标记(箭头、符号)
📌 应用场景:
- BPMN、流程图、拓扑图中路径起点/终点箭头
- 线性关系、依赖关系可视化
✅ 示例:
ini
<defs>
<marker id="arrowhead" markerWidth="10" markerHeight="7"
refX="10" refY="3.5" orient="auto">
<polygon points="0 0, 10 3.5, 0 7" fill="black"/>
</marker>
</defs>
<line x1="0" y1="0" x2="100" y2="100" stroke="black"
marker-end="url(#arrowhead)" />
AI写代码xml
12345678

自定义不同状态样式
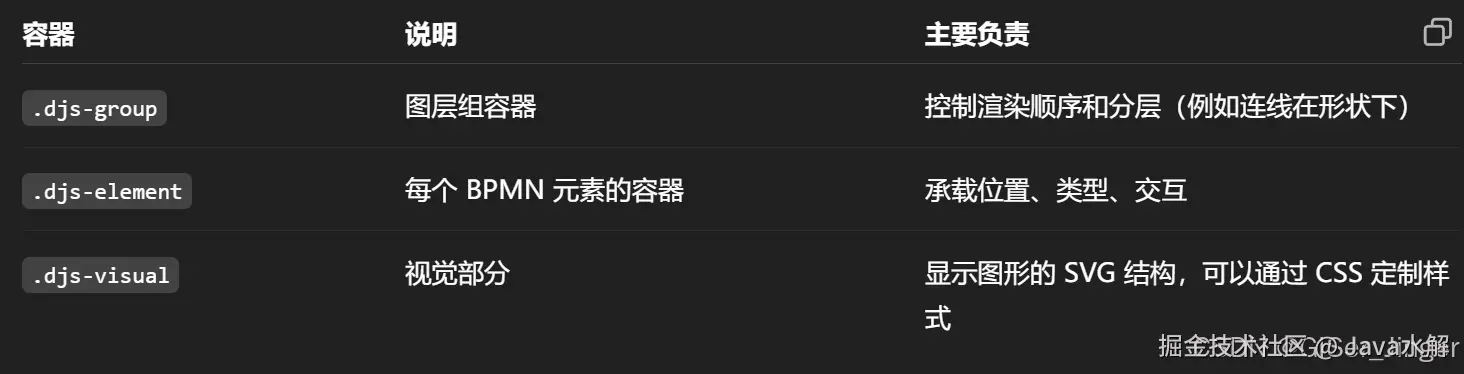
GraphicsFactory管理SVG容器
- 创建图形元素的 SVG 表现形式(如任务框、连线、事件图标等)
- 根据元素类型(任务、事件、连接线等)调用不同的绘图方法
- 在元素更新(如样式变化、位置变化)时负责重绘 SVG 图形

CSS动态变量\] Vue动态绑定style对象、数组对象,class绑定classA:true,
success-color: #4eb819;
primary-color: #409EFF;
warning-color: #E6A23C;
danger-color: #F56C6C;
$cancel-color: #909399;
.success.djs-connection {
.djs-visual path {
stroke: $success-color!important;
marker-end: url(#sequenceflow-end-white-success)!important;
}
}
.success.djs-connection.condition-expression {
.djs-visual path {
marker-start: url(#conditional-flow-marker-white-success)!important;
}
}
.success.djs-shape {
.djs-visual rect {
stroke: success-color!important;
fill: success-color!important;
fill-opacity: 0.15!important;
}
.djs-visual polygon {
stroke: $success-color!important;
}
.djs-visual path:nth-child(2) {
stroke: $success-color!important;
fill: $success-color!important;
}
.djs-visual circle {
stroke: $success-color!important;
fill: $success-color!important;
fill-opacity: 0.15!important;
}}