在前端开发中,Git 是我们日常离不开的工具。虽然 Git 命令丰富强大,但大多数时候我们只需要掌握几个关键的操作流程,就能应对 90% 的工作场景。本文结合作者实际项目和规范文档,总结出最实用的「六个」常用 Git 分支管理操作,适合个人开发、团队协作及动态部署测试环境。
本文章以 Git 命令行和 VSCode Git Graph 插件展示,其他可视化插件同理。
同时,我也将示例操作更新到了 GitHub 仓库里,可以在文章中看到它们。
一、使用 rebase 替换 merge
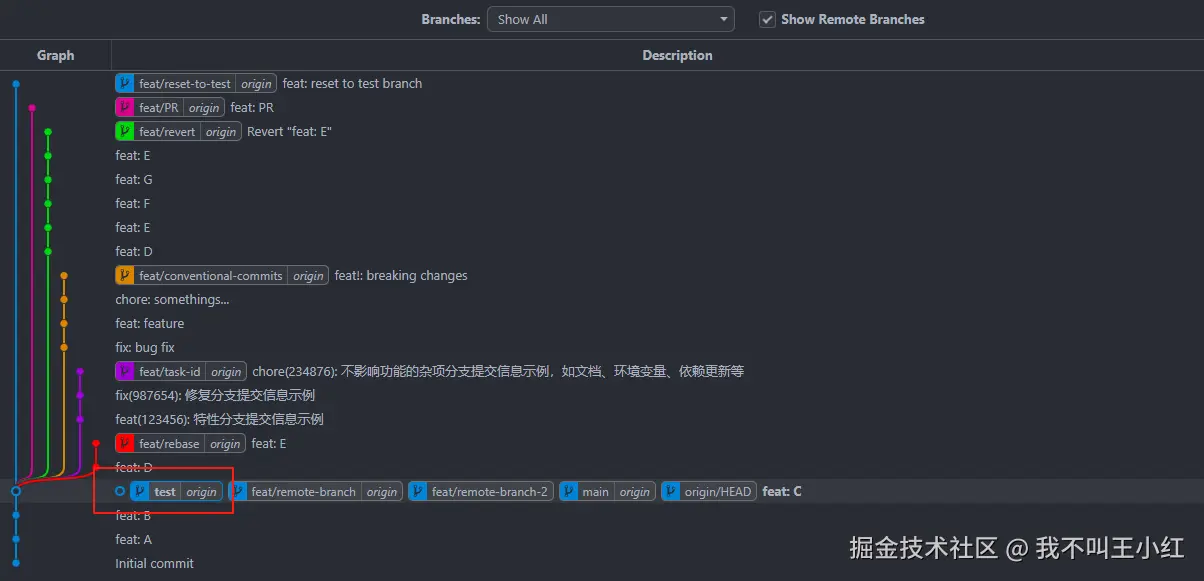
作者在工作最初的两三年里,一直习惯使用 merge 来进行分支合并。对于个人项目或开发周期较短的小型团队项目,这种方式通常不会带来太大问题。然而,随着项目不断迭代演进,当需要对某个功能进行回归测试或问题排查时,就可能遇到以下困境:

像上图这样的 Git 历史记录,让人第一眼就摸不着头绪。我们得逐条分析分支是怎么合并的,更别说要移除某个特定 commit,操作起来相当棘手。
作者第一次通宵加班就是因为 git 历史里的 merge 太多导致漏合并了代码。 :(
什么是 rebase
git rebase 是 Git 中的一种变基操作,它的作用是将一个分支的提交"平移"到另一个分支的最新提交之后,从而让提交历史保持线性、整洁。
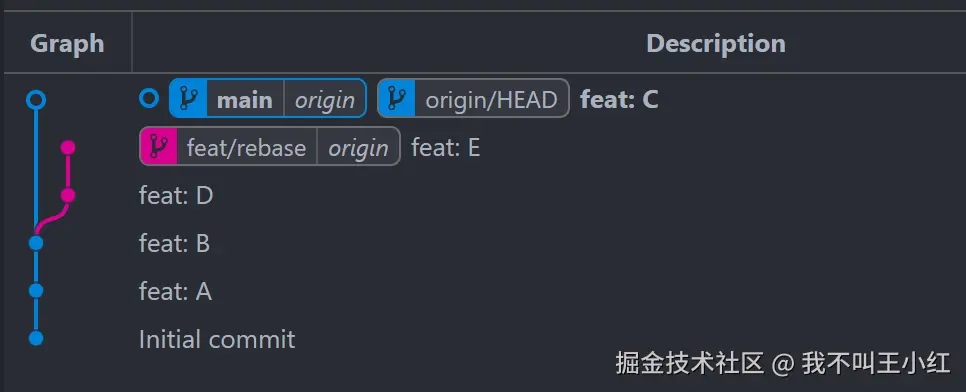
如下图所示,这是使用 rebase 后的 Git 提交历史:

可以看到,每个分支都是一条独立、清晰的直线轨迹;当某个分支被合并时,它的提交会"变基"到主分支上,历史记录保持线性、干净。
至于变基的具体原理和操作,来看下图:
假设有如下分支关系:
css
A---B---C (main)
\
D---E (feature) GitHub 地址:github.com/kieranwv/gi...
GitHub 地址:github.com/kieranwv/gi...
执行:
sh
git checkout feat/rebase
git rebase main变基后的提交历史变成:
css
A---B---C---D'---E' (feat/rebase)
这里 D' 和 E' 是 D 和 E 的"复制版本",但基于 C 重写了历史。
解决冲突
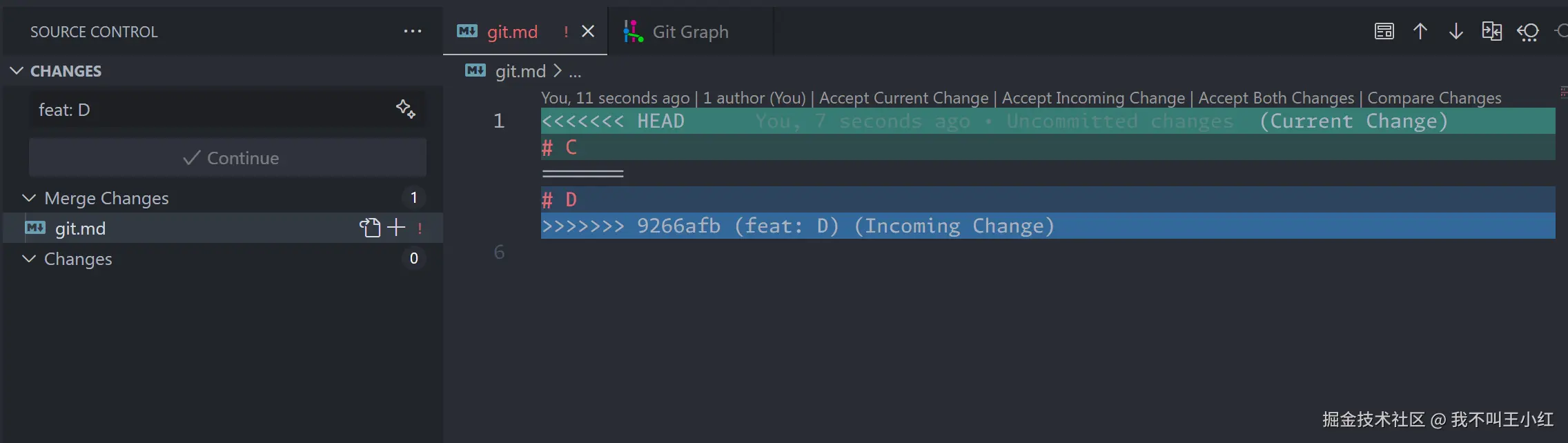
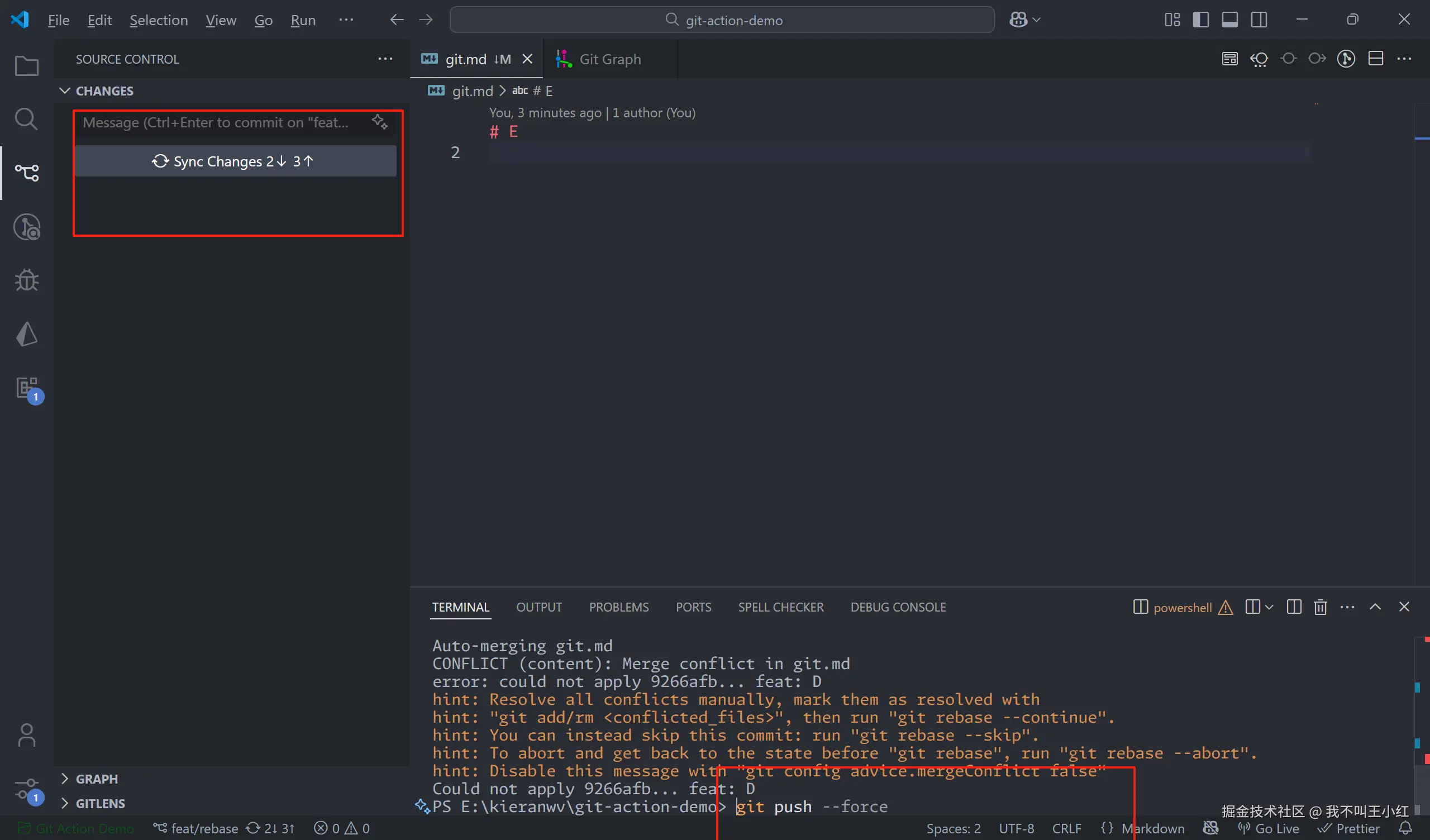
在执行上述 rebase 操作时,你可能会遇到如下图所示的冲突,发生在 C 和 D 节点之间。此时我们需要手动处理 feat/rebase 分支中的冲突部分。

因为当前正处于 feat/rebase 分支上进行 rebase 操作,因此冲突的解决应以当前分支的修改为准。在图示中,我们选择 Accept Current Change(接受当前变更),然后点击 Continue 继续 rebase 流程。
完成冲突处理后,你可能会注意到下方的同步按钮出现了双向同步提示,这是由于我们在本地对分支历史进行了变基(rebase),而远程分支仍保留原来的提交记录,导致历史不一致。

你会发现同步按钮会出现双向同步的问题,这是因为我们在本地进行了 rebase 而远程分支并没有进行 rebase。
为了解决这个问题,我们需要使用 git push --force 命令,将本地重写后的分支历史强制推送到远端:
sh
git push --force⚠️ 注意:
--force会覆盖远程分支的历史,只在你明确知道该分支没有其他人协作开发的前提下使用 ,否则可能造成他人提交丢失。关于这部分内容,章节 #二、可溯源的特性分支策略 会详细介绍。
二、可溯源的特性分支策略
在研发团队协作中,每一个开发任务通常都在项目管理工具中有明确且唯一的编号(如 Jira 任务号、TAPD 编号、飞书多维表记录等)。这为我们在 Git 中构建"可溯源"的分支体系提供了天然的锚点。
如果将 Git 的分支命名、提交记录与任务编号绑定起来,不仅能让我们快速识别分支对应的功能,还能实现从任意一段代码反向追踪到业务背景与责任人,极大提升团队协作透明度。
更重要的是,这种策略可以有效解决版本回归中的"定位困难"问题。例如:
- 某个功能上线后出现问题,只需查看提交或分支名中的任务号,即可迅速定位相关改动;
- 若需要将某一特定功能从测试环境撤回 或临时从上线版本中排除,也能通过任务编号精准地 cherry-pick 或 revert 对应提交,无需通读提交记录。
通过这种方式,Git 仓库不再只是代码存储工具,而是成为了与任务管理系统强关联的版本溯源平台,为复杂场景下的调试、回滚、灰度发布等提供了坚实基础。
例如,使用禅道的任务/BUG ID 作为唯一编号:

GitHub 地址:github.com/kieranwv/gi...
Commit 信息规范
在多人协作开发中,提交信息混乱几乎是每个团队早期都会遇到的问题------有的写着 "fix bug",有的叫 "改一下样式",甚至还有 "123" 或 "临时调试"。这种随意的提交习惯不仅给代码审查带来困难,也让版本回滚、变更记录追踪,甚至自动生成 Changelog 变得几乎不可能。
为了解决这些问题,我们推荐在团队中统一采用 Conventional Commits 提交规范。它不仅能规范化开发者的提交行为,还能为自动化工具(如语义化版本管理、Changelog 生成)提供清晰语义。
- 使用
feat表示新功能、功能性优化,或未被测试发现但由开发主动修复的问题(如开发自测中发现的小缺陷)。根据团队流程,未经过测试提报的缺陷不计入fix,应归类为feat类型的增强或完善。 - 使用
fix表示正式测试阶段或生产环境中发现的明确缺陷修复,强调其来自测试或用户反馈的问题定位与修复,用于追踪质量保障相关工作。 - 使用
chore表示杂项改动,通常用于不影响业务逻辑的修改,如构建配置、环境变量、依赖更新、脚本优化等。这类提交不产生功能变更,也不会影响发布版本号。 - 在
feat或fix后添加!,用于标识破坏性变更(Breaking Change) ,即该变更会影响已有功能或接口兼容性,通常用于重构、核心逻辑调整、接口变更或需求方向发生较大变化的场景。
建议只使用这四种提交前缀标识,不建议使用网上罗列的八九种甚至更多,这四种足以覆盖日常项目所需,且培训友好、新人友好,没有记忆负担。
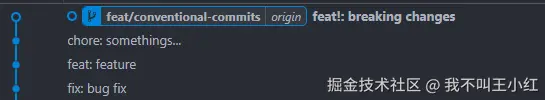
Conventional Commits 规范下的提交示例:

GitHub 地址:github.com/kieranwv/gi...
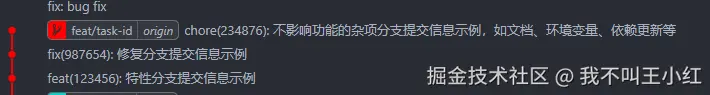
同样的,在需要溯源的项目中,我们会将任务 ID 与 Commit 信息进行关联:

Cherry Pick 和 Reset 操作
1. Cherry Pick
cherry-pick 用于将某次提交(或多个提交)应用到当前分支,常见场景如:
- 将某个 bug 修复同步到多个测试分支
- 将主干上的提交提取回某个未合并的开发分支
- 快速为某个紧急
hotfix补丁"打包"上线,后面章节 [四、hotfix 与生产事故报告](#四、hotfix 与生产事故报告 "##%E5%9B%9B%E3%80%81hotfix%E4%B8%8E%E7%94%9F%E4%BA%A7%E4%BA%8B%E6%95%85%E6%8A%A5%E5%91%8A") 会详细介绍。
sh
git checkout feat/xxxx
git cherry-pick <commit-id> # 可关联多个提交2. Revert
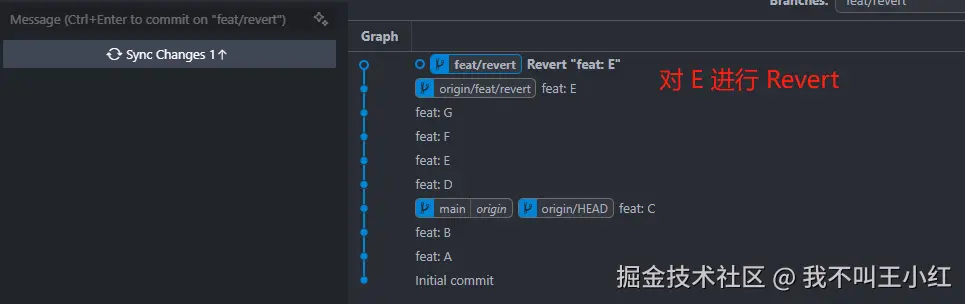
如果对于 cherry-pick 的内容需要撤销,可以使用 git revert,但它并不是直接删除历史,而是生成一个新的提交,内容是对指定提交的"反向操作",从而达到撤销效果。
sh
git revert <commit-id> GitHub 地址:github.com/kieranwv/gi...
GitHub 地址:github.com/kieranwv/gi...
3. Reset
reset 用于将分支回退到某个历史提交,可用于撤销错误的提交或快速回到某个稳定点。
- 提交错分支了,想把本地记录清空
- 调试过程中 commit 太多临时记录,想清理历史
- 想取消最近几次提交并重新提交
sh
git reset --soft <commit-id> # 回退到某提交,但保留文件修改与暂存
git reset --mixed <commit-id> # 保留文件修改,但 unstaged(默认)
git reset --hard <commit-id> # 完全回退,包括文件和暂存记录合并特性分支到主分支
当我们切出的特性分支开发完成后,需要合并回原分支中,我们不建议直接通过 Git 命令或者可视化操作直接进行合并,通常这一步需要移步到 GitHub(或者其他 Git 托管平台如 GitLab)中进行 PR 合并(GitLab 中称之为 MR)。
⚠️ 强烈建议团队在 PR 这一步进行代码审核,而不是找固定的时间进行审核。
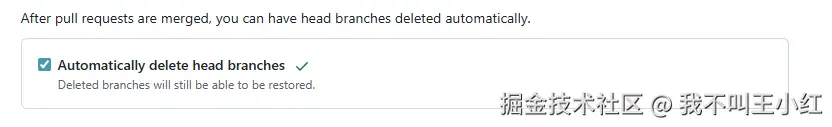
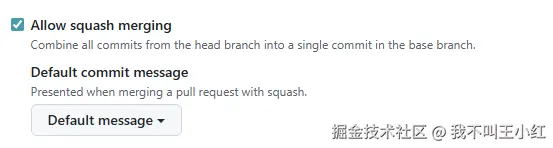
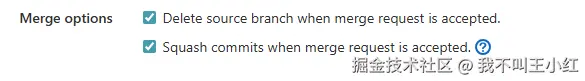
在进行代码合并时,我们可选清除原分支以及是否压缩 commit 信息。
GitHub:


GitLab:

处理过期的远程分支
由于我们采用特性分支策略,当功能开发完成并合并至主分支后,原特性分支便失去了继续保留的意义。如果不及时清理,这些分支会在远程仓库中长期堆积,增加维护成本,也可能造成误操作。
有时候远程已经删除的分支,本地依然保留引用。可以通过以下方式清理:
sh
# 获取远程分支信息
git fetch -p
# 清理远程分支引用的过期数据
git remote prune
# 列出本地分支,并删除那些在远程存储库中不存在的分支
git branch | grep -v "\\\\* " | xargs git branch -d暂存未完成的开发
在采用特性分支策略的协作流程中,开发过程中经常会遇到以下情况:
某个功能还未完成,突然需要临时切换到另一个分支,处理紧急任务或修复 Bug。
然而当前代码不能直接提交,比如构建报错或逻辑未完善。
这种情况下,我们可以使用 Git 的 stash 功能将当前的修改暂存起来,等忙完其他任务后再恢复回来,继续开发。
sh
# 暂存当前所有未提交的更改(工作区 + 暂存区)
git stash
# 恢复最近一次 stash(默认是最新的),恢复后 stash 会被清除
git stash pop
# 查看所有 stash 记录
git stash list
# 恢复指定的 stash(不会自动删除)
git stash apply stash@{1}
# 删除指定的 stash
git stash drop stash@{1}
# 删除所有 stash
git stash clear三、不安全的测试分支
在经过代码审核的特性分支合并到测试环境,使用统一的测试分支(如 test)进行自动化部署。但由于其部署频率高、内容不稳定,因此 test 分支被视为不安全分支,应严格限制其使用方式,以避免代码丢失或分支混乱。
单分支操作
用于测试单个特性或 bugfix 分支时的快速部署方式。
首先切换到需要合并的目标分支,如 test 分支:

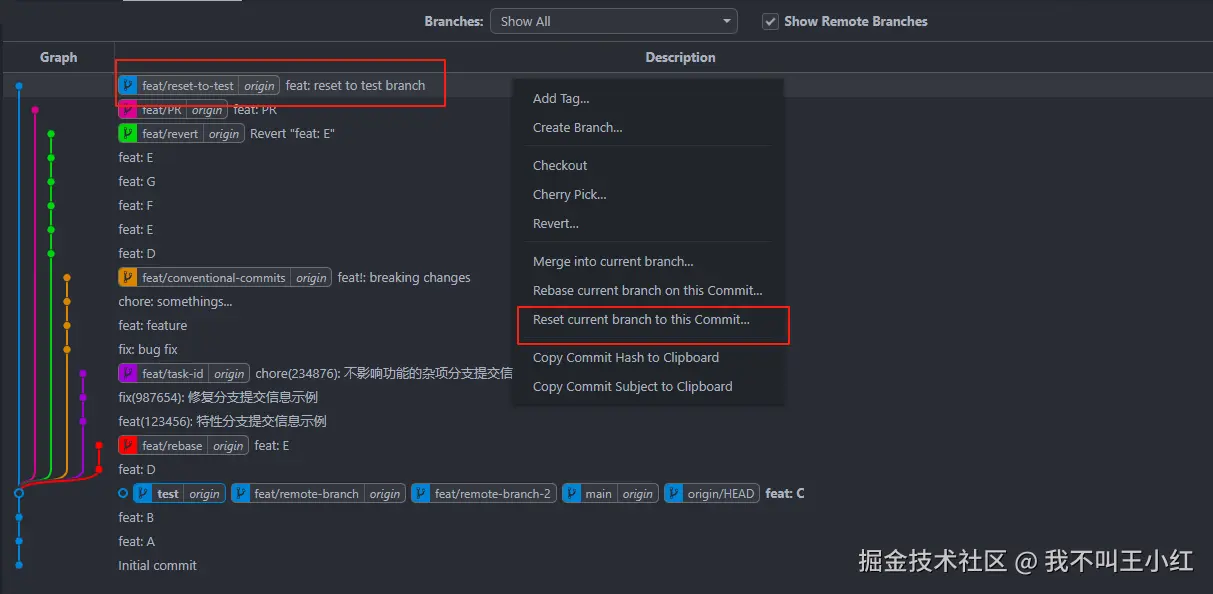
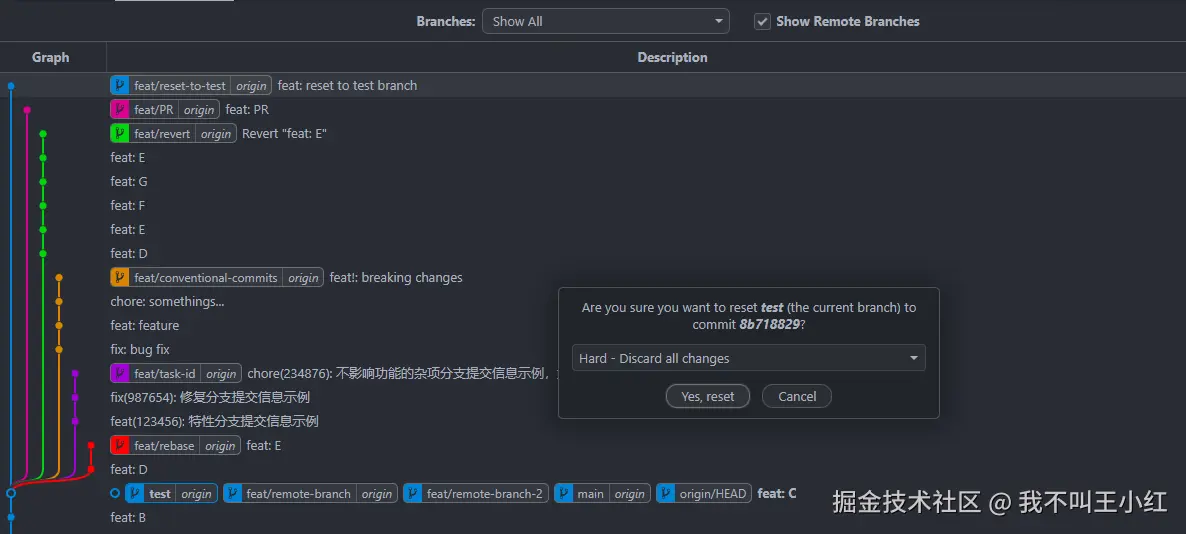
Reset 到某个特性分支的最新提交。找到需要被合并的分支,选取最新的 commit 记录右键点击 Reset current branch to this Commit 按钮:
当然你也可以使用 Git 命令行,但是这里使用可视化的操作方式便于理解。
选择 Hard 模式覆盖当前 test 分支内容:

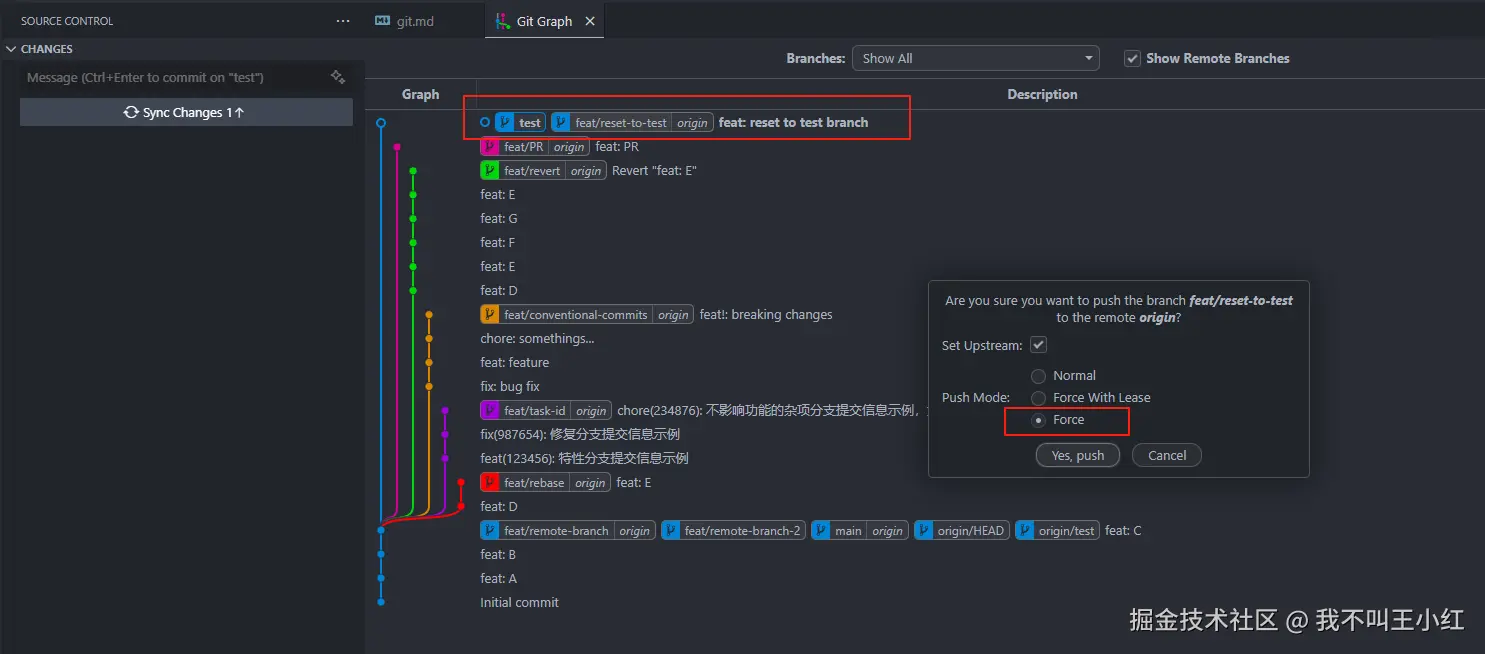
使用 Git GUI 或命令行将 test 分支强推(git push --force)至远程,触发部署流程:

到此,测试部署完成。由于 test 为不安全分支,内容可随时被覆盖,请务必将已测试通过的变更提交合并请求并合入主分支,确保交付有效。
GitHub 地址:github.com/kieranwv/gi...
多分支操作
在实际协作中,常常会遇到以下两类场景:
- 需要将多个特性分支集成到测试环境中进行联合测试;
- 测试环境中已有其他同事的特性分支,需补充合并当前开发内容以保持环境完整。
针对上述需求,可通过以下步骤将特性分支安全集成到统一的测试分支(如 test)中:
第一、第二步与单分支操作类似,需要切换到目标分支(test),然后 Reset 到某个特性分支的最新提交。

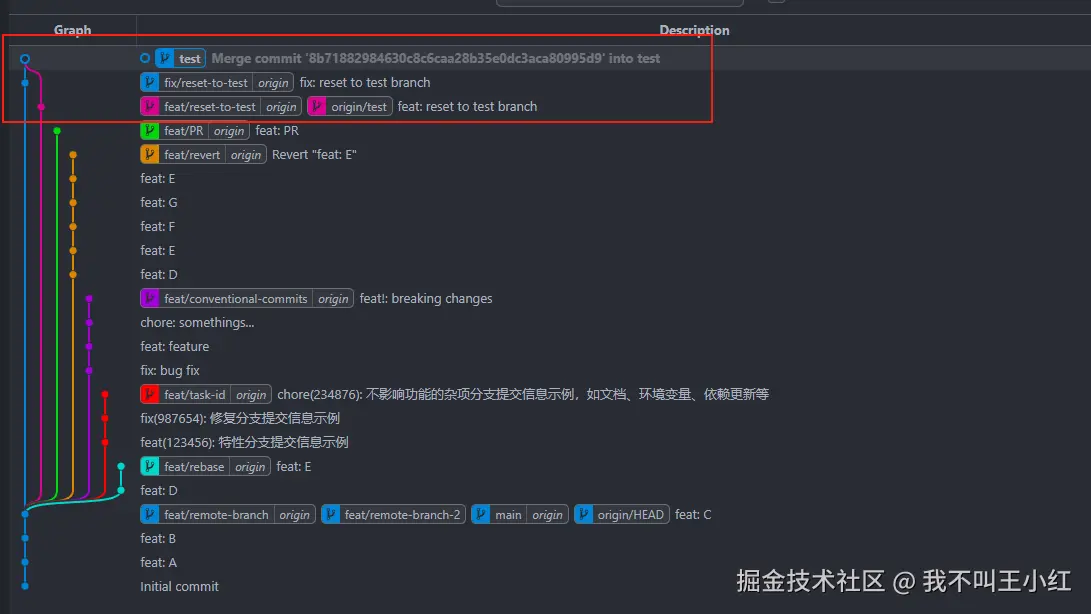
接下来,最重要的是,依次将各个功能分支合并到 test 分支,并通过强制生成 merge commit 的方式完成集成:


合并完成后,可以看到所有需要集成的功能分支已统一合入 test 分支,其提交历史在 Git 可视化工具中会表现为:多条开发线汇聚为一条主线,形成清晰的集成脉络。
这种方式不仅有助于追踪每个特性分支的合并情况,也便于后续问题定位和回溯。
GitHub 地址:github.com/kieranwv/gi...
四、Hotfix 与生产事故报告
在软件开发与部署过程中,线上故障不可完全避免。为高效响应生产环境中的紧急问题,采用 Hotfix 分支策略 进行快速修复,并通过标准化的事故报告流程,帮助团队复盘问题、持续改进。
Hotfix
Hotfix 分支主要用于修复 线上紧急问题,不依赖于下一个版本周期,适用于生产环境的快速修复场景。
- 从
master分支(即生产基线)创建新分支
命名规范如下:
scss
hotfix(任务编号): 描述- 编写修复代码
在 Hotfix 分支中进行必要的修复操作,注意同步修改版本号 (版本管理,在本文中的 [六、项目版本管理和 CHANGELOG](#六、项目版本管理和 CHANGELOG "##%E5%85%AD%E3%80%81%E9%A1%B9%E7%9B%AE%E7%89%88%E6%9C%AC%E7%AE%A1%E7%90%86%E5%92%8CCHANGELOG") 有介绍),以便后续标记与部署。
- 必要的测试和版本发布
按照 三、不安全的测试分支 章节介绍内容进行提交测试环境测试,然后经过代码审核后合并到生产环境进行紧急发版。
⚠️ 重要提醒: Hotfix 修复后的代码必须同步到开发分支,避免未来版本发布时遗漏该修复。
生产事故报告
每一次线上事故都值得认真对待。为了团队知识积累与流程优化,必须产出对应的事故报告。
内容建议包含以下要素:
| 模块 | 内容 |
|---|---|
| 事故描述 | 简要说明问题现象、严重等级、业务影响 |
| 事发时间 | 记录事故发生的时间段 |
| 发现方式 | 是由谁或什么系统发现的(如监控报警、用户反馈) |
| 影响范围 | 列出影响的模块、服务或用户群体 |
| 事故原因分析 | 技术问题 / 人为操作 / 配置错误等,推荐使用 "5 Whys" 追溯根因 |
| 应急措施 | 包括临时禁用功能、回滚版本、关闭服务等快速应对措施 |
| 修复过程 | Hotfix 创建、代码修复、测试、合并、部署等完整流程,责任到人 |
| 修复效果 | 线上是否恢复正常,有无遗留问题或新增 bug |
| 事后改进措施 | 针对 root cause 制定的长期改进措施,如增加自动测试、增强告警等 |
| 团队反馈总结 | 团队复盘意见,反思流程中存在的不足和优化方向 |
| 后续工作计划 | 包括补充测试、功能重构或文档更新等待办事项 |
| 领导层同步 | 向产品、管理层报告事故情况、应对过程和改进方向 |
📌 强烈建议在事故处理结束后,召开 15~30 分钟的快速复盘会,统一团队认知并明确事后责任分工。
五、Git Hooks 拦截异常
在团队开发中,经常会遇到提交代码格式不规范、未通过测试、敏感信息泄露等问题。通过配置 Git Hooks,可以在代码提交(commit)、推送(push)等关键环节自动拦截异常。
对于 Git Hooks 工具,目前主流有 husky 和 simple-git-hooks 两种选择。对于中小型团队,更推荐 simple-git-hooks,原因是其配置足够简单、易于维护,不会产生额外的目录,减少心智负担。
simple-git-hooks 配置
simple-git-hooks 是一款轻量级、零依赖的 Git Hooks 工具,操作简单、配置极简,非常适合快速集成到各类项目中。
- 安装
simple-git-hooks
sh
pnpm add simple-git-hooks -D- 在
package.json中新增配置:
json
{
"scripts": {
// 注册 simple-git-hooks
"prepare": "simple-git-hooks"
},
"simple-git-hooks": {
// 示例拦截,以你的当前项目为准
"pre-commit": "pnpm typecheck"
}
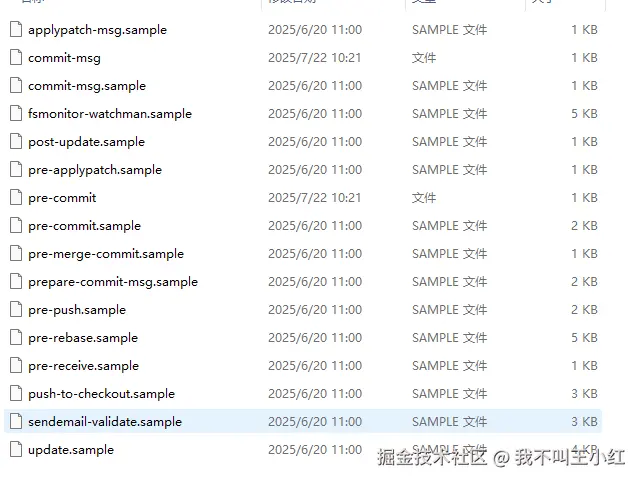
}- 安装后执行一次
npm install,即可自动生成.git/hooks脚本。当你进行 Commit 提交时会自动触发 Git Hooks。

lint-staged 检查提交代码
对于需要提交的代码检查或统一格式化,通常会结合 lint-staged 工具使用。lint-staged 可以在代码提交前,对暂存区的文件批量执行 linter 或格式化等操作,确保每次提交的代码符合规范。
- 安装
lint-staged
sh
pnpm add lint-staged -D- 在
package.json中新增配置:
json
{
"scripts": {
"preinstall": "npx only-allow pnpm",
"prepare": "simple-git-hooks",
"lint": "eslint .",
"lint:fix": "eslint . --fix",
},
"simple-git-hooks": {
"pre-commit": "pnpm lint-staged"
},
"lint-staged": {
// 对所有文件进行 ESLint 修复,当然也可以指定某个目录或者某些文件。
"*": "pnpm lint:fix"
},
}作者这里使用了 Anthony Fu 的
@antfu/eslint-config配置。这是一个基于 ESLint 的代码规范检查及代码格式化工具,也就是说仅需要一个包即可同时实现代码格式化和代码规范检查。GitHub: github.com/antfu/eslin...
commitlint 检查 Commit 信息
对于 Commit 信息的规范拦截,通常会使用 commitlint 工具。它可以在提交阶段自动校验提交信息格式,确保团队的提交记录统一且易于追踪。
- 安装
commitlint
sh
pnpm add commitlint -D- 在
package.json中新增配置:
json
{
"scripts": {
"preinstall": "npx only-allow pnpm",
"prepare": "simple-git-hooks",
"lint": "eslint .",
"lint:fix": "eslint . --fix",
},
"simple-git-hooks": {
// 使用 commitlint 进行检查。
"commit-msg": "npx commitlint --edit",
"pre-commit": "pnpm lint-staged"
},
"lint-staged": {
"*": "pnpm lint:fix"
},
"commitlint": {
"extends": [
// 使用三方规范,这是一个基于 Conventional Commits 的规范包。
"@commitlint/config-conventional"
]
}
}这里如果你使用三方规范包,需要运行
pnpm add @commitlint/config-conventional -D安装。
六、项目版本管理和 CHANGELOG
本章节基于作者之前的文章《仅需三行代码搞定 npm 应用版本管理和日志生成(项目规范首选)》。这里进行了简单修改,完善整个文章的内容。
在前端项目高频迭代的日常中,版本号管理和标准化变更日志的自动生成,常常被开发者所忽视。实际上,只需三行配置,就可以实现自动化的版本升级和规范化的 CHANGELOG 生成,极大地提升协作效率------而且无需额外心智负担。
本文推荐的解决方案,基于作者在公司内部大量实践,选用如下两个社区成熟、稳定的工具:
- bumpp :自动修改
package.json版本号; - conventional-changelog-cli :根据 Git 提交信息自动生成符合 Angular 规范的
CHANGELOG.md。
这套方案兼容单包项目和 Monorepo,适用于绝大多数前端工程,简单高效,非常适合团队落地使用。
1. 安装依赖
sh
pnpm add bumpp conventional-changelog-cli -D2. 初始化日志(首次执行)
若是第一次使用或项目未使用标准日志生成工具,需手动生成一份初始 CHANGELOG.md:
sh
npx conventional-changelog -p angular -i CHANGELOG.md -s -r 0该命令会基于现有的 Git 历史生成完整日志。
3. 配置文件
在项目根目录新建 bump.config.ts,内容如下:
ts
// bump.config.ts
import { defineConfig } from 'bumpp'
export default defineConfig({
all: true,
execute: 'npx conventional-changelog -p angular -i CHANGELOG.md -s && pnpm build',
})配置说明:
all: true:会对当前目录及所有子包自动提升版本号(适用于 Monorepo)。execute:版本变更后自动执行日志生成及构建命令。
4. 添加发布命令
编辑你的 package.json:
json
{
"scripts": {
"preinstall": "npx only-allow pnpm",
"prepare": "simple-git-hooks",
"lint": "eslint .",
"lint:fix": "eslint . --fix",
// 添加 bumpp 发布命令,如果你是 Monorepo 则使用 -r 即可。
"release": "bumpp -r"
}
}5. 使用示例
执行发布命令:
sh
pnpm release它将自动完成以下动作:
- 检测 Git 状态,提示选择版本号类型(patch/minor/major)。
- 更新版本号至
package.json。 - 根据 Git 提交信息生成或更新
CHANGELOG.md。 - 自动执行
pnpm build。 - 若配置了发布仓库,则自动执行
npm publish。

最后,Bumpp 设置的 tag 你可以在仓库中看到:

总结
本文围绕前端团队开发中的 6 大高频 Git 操作场景,从分支管理、提交规范、测试协作到自动化版本管理,系统梳理了最实用的工作流和工具方案。文章不仅涵盖了实用的 Git 操作,还涉及前端工程化相关内容,非常适合作为团队培训文档使用。无论你是个人开发者还是团队成员,只要掌握这些方法,就能高效地应对 90% 的前端 Git 流程,极大提升代码质量与团队协作效率。
如果你觉得文章对你有帮助,欢迎点赞、收藏,或在评论区留言交流你的 Git 实践经验。后续也会根据大家的需求更新文章。