该系类文章主要用于记录学习three.js的过程,包括做的一些demo,笔记,以及个人思考;主要学习的课程是 神光的小册《three.js通关秘籍》,感兴趣的可以购买学习,质量还是可以的
说明
geomery 有很多的属性,geomery.attributes[属性]
postion 定义顶点位置,可以实现任意形状
uv 定义顶点uv坐标,实现对颜色贴图的裁剪
normal 定义顶点的法线,配合可反射材质,实现不同的反光
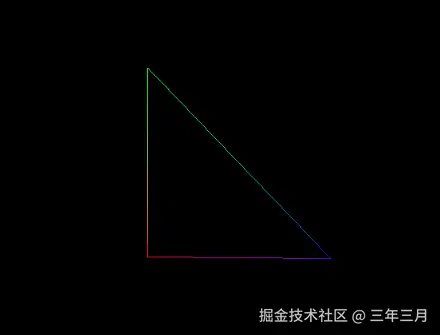
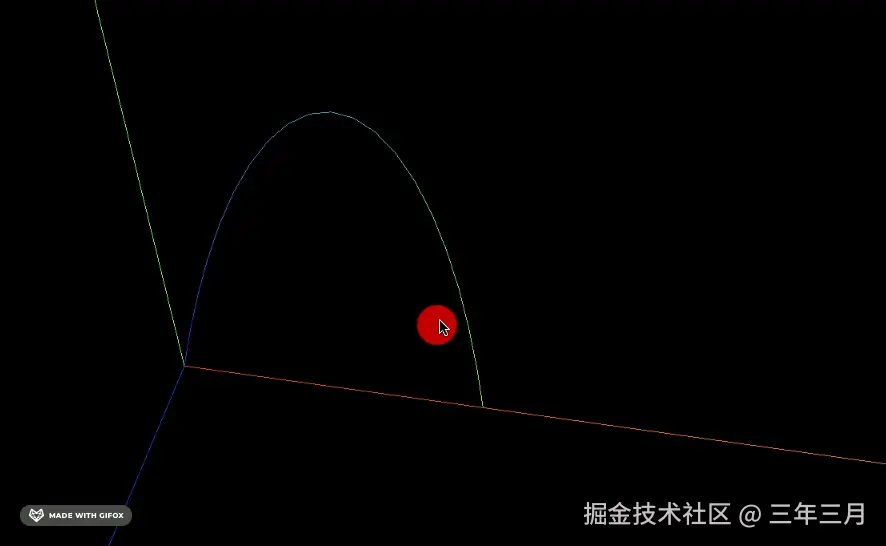
color 定义顶点自定义颜色,实现各种渐变效果
如何实现
ini
geometry.attributes.color = new THREE.BufferAttribute(colors, 3);示例