一、引入生命周期
生命周期:
1.又名:生命周期回调函数、生命周期函数、生命周期钩子。
2.是什么:Vue在关键时刻帮我们调用的一些特殊名称的函数。
3.生命周期函数的名字不可更改,但函数的具体内容是程序员根据具体需求编写的。
4.生命周期函数中的this指向是vm 或 组件实例对象。
html
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>引出生命周期</title>
<script type="text/javascript" src="../js/vue.js"></script>
</head>
<body>
<div id="root">
<h2 :style="{opacity}">欢迎学习Vue</h2>
</div>
</body>
<script type="text/javascript">
Vue.config.productionTip = false
new Vue({
el:'#root',
data:{
opacity:1
},
//Vue完成模板的解析并把初始的真实DOM元素放入页面后(挂载完毕)调用mounted
mounted(){
change:{
setInterval(()=>{
this.opacity -= 0.01
if(this.opacity <=0) this.opacity = 1
},16)
}
}
})
//通过外部的定时器实现(不推荐)
// setInterval(() => {
// vm.opacity -= 0.01
// if(vm.opacity<=0) vm.opacity = 1
// },16)
</script>
</html>二、生命周期_挂载流程(初始化)
生命周期初始化全程包含以下函数:
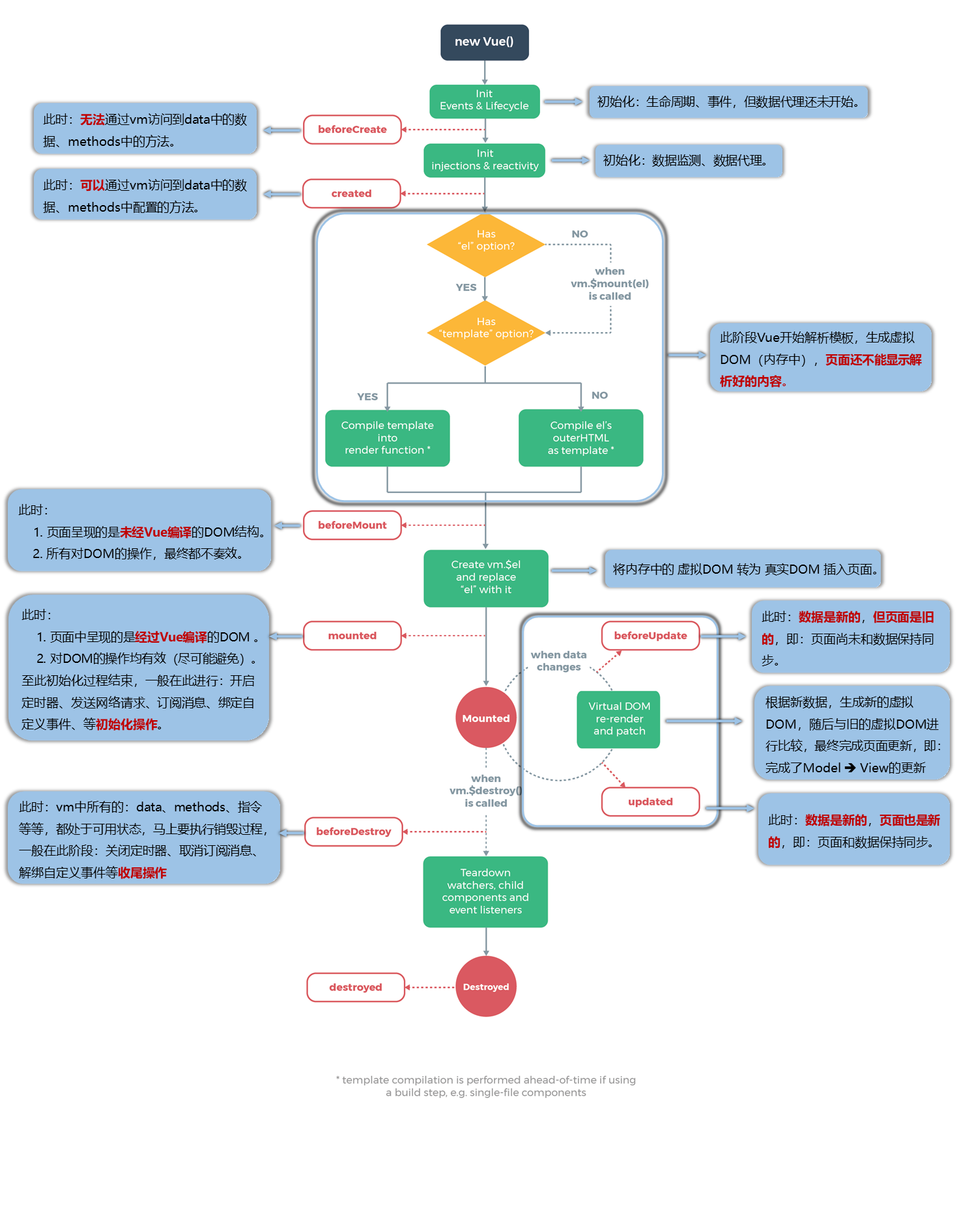
beforeCreate:生命周期、事件,但数据代理还未开始。此时无法通过vm访问到data中的数据、methods中的方法。
created:已经完成数据监测、数据代理。此时可以通过vm访问到data中的数据、methods中配置的方法。
beforeMount:此阶段Vue开始解析模板,生成虚拟DOM(内存中),页面还不能显示解析好的内容。此时:
1.页面呈现的是未经Vue编译的DOM结构,
2.所有对DOM的操作,最终都不奏效。
mounted:将内存中的 虚拟DOM 转为 真实DOM 插入页面。此时:
1.页面中呈现的是经过Vue编译的DOM
2.对DOM的操作均有效(尽可能避免)。至此初始化过程结束,一般在此进行:开启定时器、发送网络请求、订阅消息、绑定自定义事件、等初始化操作。
html
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>分析生命周期</title>
<script type="text/javascript" src="../js/vue.js"></script>
</head>
<body>
<div id="root">
<h2>此时n的值为:{{n}}</h2>
<button @click="n++">点击n+1</button>
</div>
</body>
<script type="text/javascript">
Vue.config.productionTip = false
new Vue({
el:'#root',
// template:`
// <div>
// <h2>此时n的值为:{{n}}</h2>
// <button @click="n++">点击n+1</button>
// </div>
// `,
data:{
n:1
},
//此时页面内为原始html代码渲染结果,vm中不存在_data
beforeCreate() {
console.log("beforeCreate",this)
debugger;
},
//此时页面内为原始html代码渲染结果,vm已经完成数据代理和数据监视,但还未开始解析模板
created() {
console.log("Create",this)
debugger;
},
//此时页面内为原始html代码渲染结果,Vue模板解析完成,但还未将虚拟DOM挂载到页面上
beforeMount() {
console.log("beforeMount",this)
debugger;
},
//此时已经将Vue的所有虚拟DOM与对应的真实DOM替换完成
mounted() {
console.log("Mount",this)
debugger;
},
})
</script>
</html>三、生命周期_更新流程
更新流程包含:
beforeUpdate:此时,数据是新的,但页面是旧的,即:页面尚未和数据保持同步。
Updated:根据新数据,生成新的虚拟DOM,随后与1日的虚拟DOM进行比较,最终完成页面更新,即完成了Model> View的更新。此时,数据是新的,页面也是新的,即:页面和数据保持同步。
html
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>分析生命周期</title>
<script type="text/javascript" src="../js/vue.js"></script>
</head>
<body>
<div id="root">
<h2>此时n的值为:{{n}}</h2>
<button @click="n++">点击n+1</button>
</div>
</body>
<script type="text/javascript">
Vue.config.productionTip = false
new Vue({
el:'#root',
// template:`
// <div>
// <h2>此时n的值为:{{n}}</h2>
// <button @click="n++">点击n+1</button>
// </div>
// `,
data:{
n:1
},
//此时页面内为原始html代码渲染结果,vm中不存在_data
beforeCreate() {
console.log("beforeCreate",this)
debugger;
},
//此时页面内为原始html代码渲染结果,vm已经完成数据代理和数据监视,但还未开始解析模板
created() {
console.log("Create",this)
debugger;
},
//此时页面内为原始html代码渲染结果,Vue模板解析完成,但还未将虚拟DOM挂载到页面上
beforeMount() {
console.log("beforeMount",this)
debugger;
},
//此时已经将Vue的所有虚拟DOM与对应的真实DOM替换完成
mounted() {
console.log("Mount",this)
debugger;
},
//当数据发生修改时,新的数据已经保存,但页面上的数据还没有更改
beforeUpdate() {
console.log("beforeUpdate",this)
debugger;
},
//当数据发生修改时,vm的数据已经完成修改,且新的虚拟DOM已经和旧的真实DOM完成比较替换
updated() {
console.log("Update",this)
debugger;
},
})
</script>
</html>四、生命周期_销毁流程
销毁流程包含:
beforeDestroy:此时,vm中所有的:data、methods、指令等等,都处于可用状态,马上要执行销毁过程般在此阶段:关闭定时器、取消订阅消息、解绑白定义事件等收尾操作。
destroyed:vm完全销毁。
html
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>分析生命周期</title>
<script type="text/javascript" src="../js/vue.js"></script>
</head>
<body>
<div id="root">
<h2>此时n的值为:{{n}}</h2>
<button @click="n++">点击n+1</button>
<button @click="destroy">点击销毁</button>
</div>
</body>
<script type="text/javascript">
Vue.config.productionTip = false
new Vue({
el:'#root',
// template:`
// <div>
// <h2>此时n的值为:{{n}}</h2>
// <button @click="n++">点击n+1</button>
// </div>
// `,
data:{
n:1
},
methods: {
destroy(){
this.$destroy()
}
},
//此时页面内为原始html代码渲染结果,vm中不存在_data
beforeCreate() {
console.log("beforeCreate",this)
debugger;
},
//此时页面内为原始html代码渲染结果,vm已经完成数据代理和数据监视,但还未开始解析模板
created() {
console.log("create",this)
debugger;
},
//此时页面内为原始html代码渲染结果,Vue模板解析完成,但还未将虚拟DOM挂载到页面上
beforeMount() {
console.log("beforeMount",this)
debugger;
},
//此时已经将Vue的所有虚拟DOM与对应的真实DOM替换完成
mounted() {
console.log("mount",this)
debugger;
},
//当数据发生修改时,新的数据已经保存,但页面上的数据还没有更改
beforeUpdate() {
console.log("beforeUpdate",this)
debugger;
},
//当数据发生修改时,vm的数据已经完成修改,且新的虚拟DOM已经和旧的真实DOM完成比较替换
updated() {
console.log("update",this)
debugger;
},
//此时vm还未销毁,与vm相关的其它实例的连接,解绑它的全部指令及自定义事件监听器
beforeDestroy() {
console.log("beforeDestroy",this)
this.n = 99 // 页面不再更新
debugger;
},
//销毁完成
destroyed() {
console.log("destroy")
debugger;
},
})
</script>
</html>五、生命周期_总结

生命周期流程图
常用的生命周期钩子:
1.mounted:发送Ajax请求、启动定时器、绑定自定义事件、订阅消息等【初始化操作】。
2.beforeDestory:清除定时器、解绑自定义事件、取消订阅等【收尾操作】。
关于销毁Vue实例:
1.销毁后借助Vue开发者工具看不到任何信息。
2.销毁后自定义事件会失效,但原生DOM事件依然有效。
3.一般不会在beforeDestroy操作数据,因为即便操作数据,也不会再触发更新流程了。
html
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>总结生命周期</title>
<script type="text/javascript" src="../js/vue.js"></script>
</head>
<body>
<div id="root">
<h2 :style="{opacity}">欢迎学习Vue</h2>
<button @click="destroy">点击停止变化</button>
</div>
</body>
<script type="text/javascript">
Vue.config.productionTip = false
new Vue({
el:'#root',
data:{
opacity:1
},
methods:{
destroy(){
this.$destroy()
}
},
//Vue完成模板的解析并把初始的真实DOM元素放入页面后(挂载完毕)调用mounted
mounted(){
change:{
this.change = setInterval(()=>{
this.opacity -= 0.01
if(this.opacity <=0) this.opacity = 1
},16)
}
},
beforeDestroy() {
clearInterval(this.change)
},
})
</script>
</html>