前言
在前端开发的过程中,我们需要根据 figma 还原设计稿,这个环节避免不了的是需要导出很多图片素材,例如官网类项目,就存在大量的图片素材。
当前的工作流是使用 figma 导出图片后,使用图片压缩工具压缩一下,再上传到公司或者自己的 COS(对象存储)。
COS(Cloud Object Storage)对象存储是一种云端数据存储服务,常由云服务商(如腾讯云、阿里云、AWS 等)提供,主要用于海量非结构化数据的存储和访问,如图片、视频、备份、日志等。''
在我写公司官网的两周时间里,我发现我重复这个繁琐的劳动步骤很多次了,于是我尝试寻找有没有解决这个问题的插件,最好是能压缩导出图片,并自定义上传自己的 COS。
机缘巧合下我发现了这个好用的 Figma 插件。图像压缩和上传的一体化工具,基于WebAssembly的本地压缩导出工具,支持PNG、JPG、WEBP、SVG、AVIF格式。
插件安装地址: www.figma.com/community/p...
官网: exportx.dev/

只不过那时候插件的自定义上传功能还是使用不了,反馈给了作者,收到了作者的内测体验邀请。
内测使用下来体验很棒,完美的满足了我的需求,进而想推荐给大家,希望能帮助到更多的前端开发者提高开发效率。
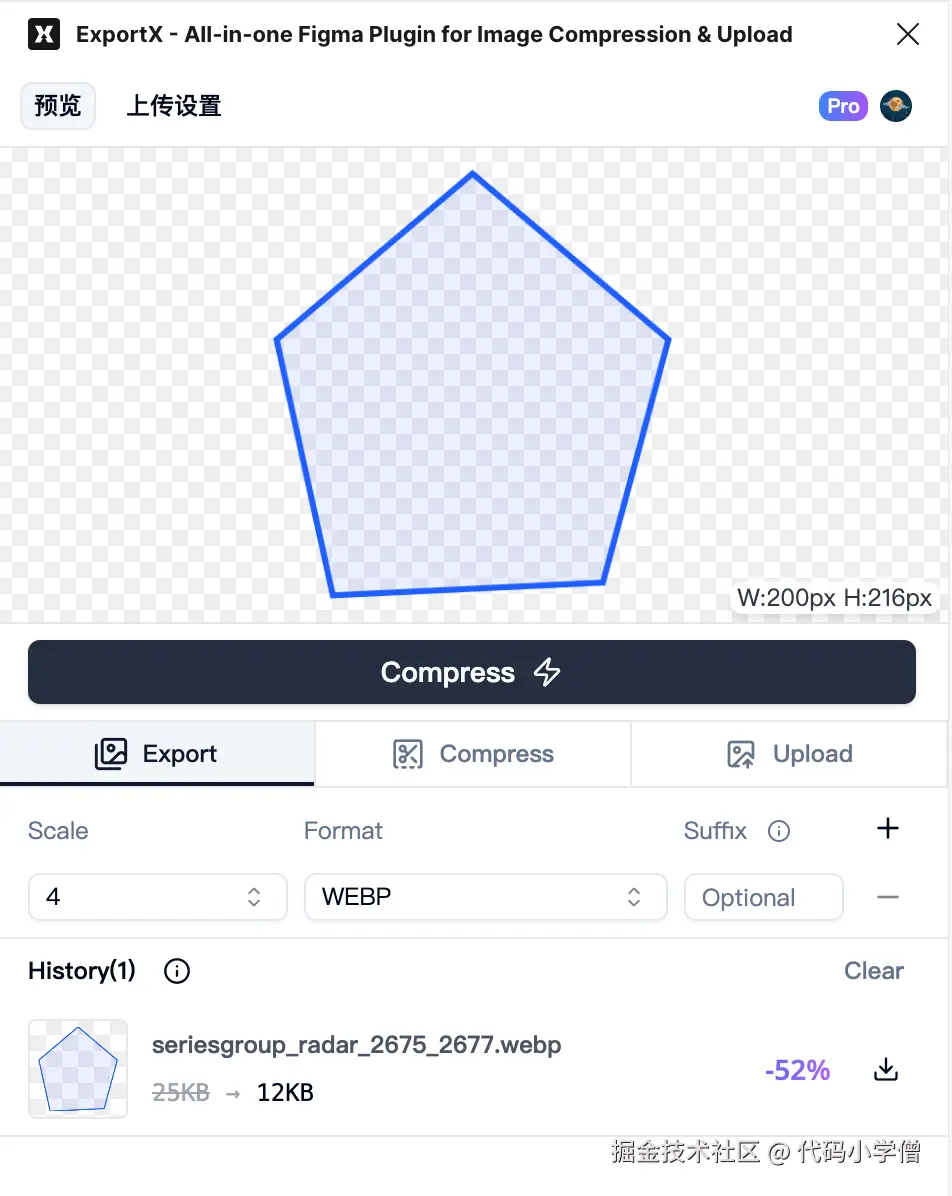
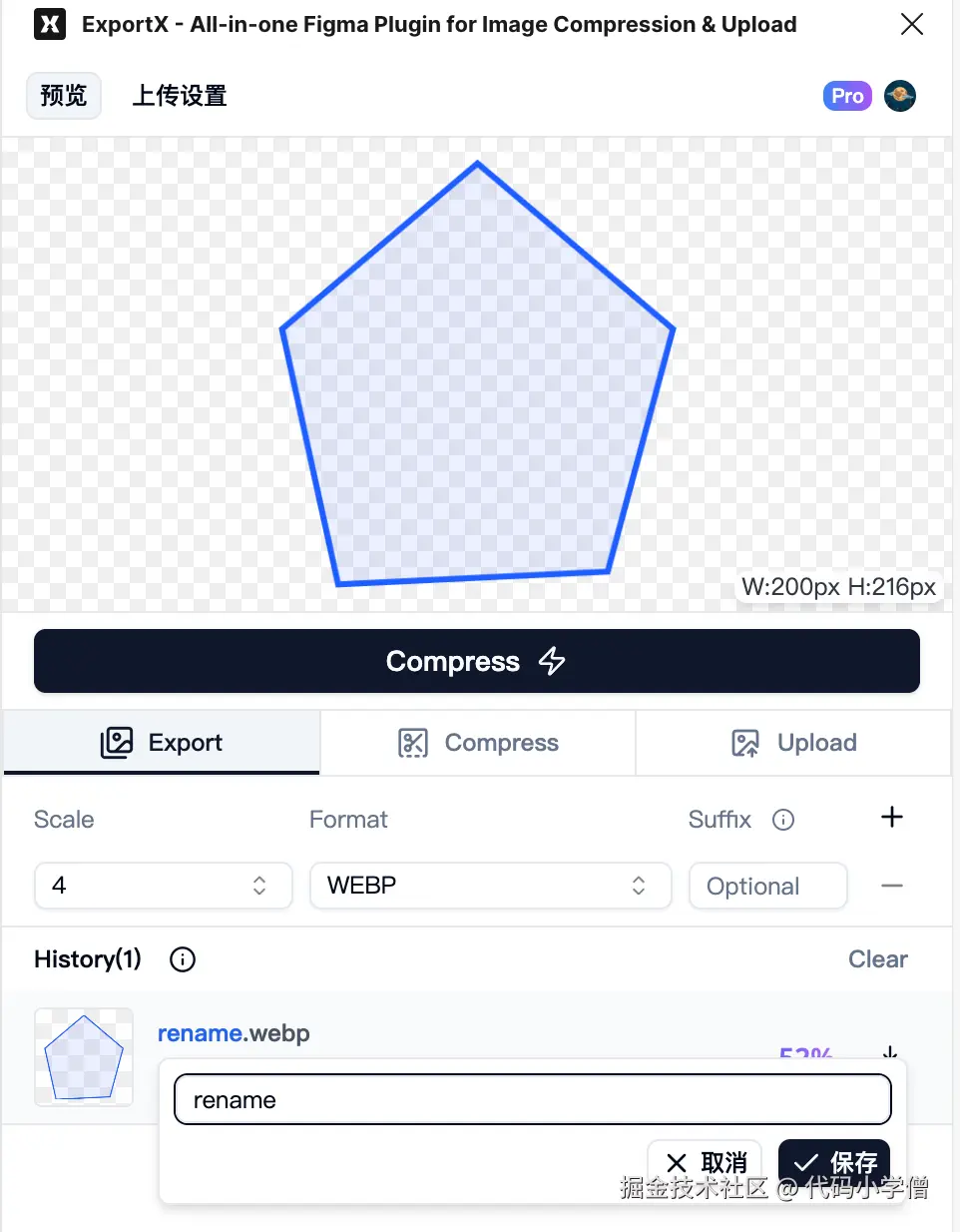
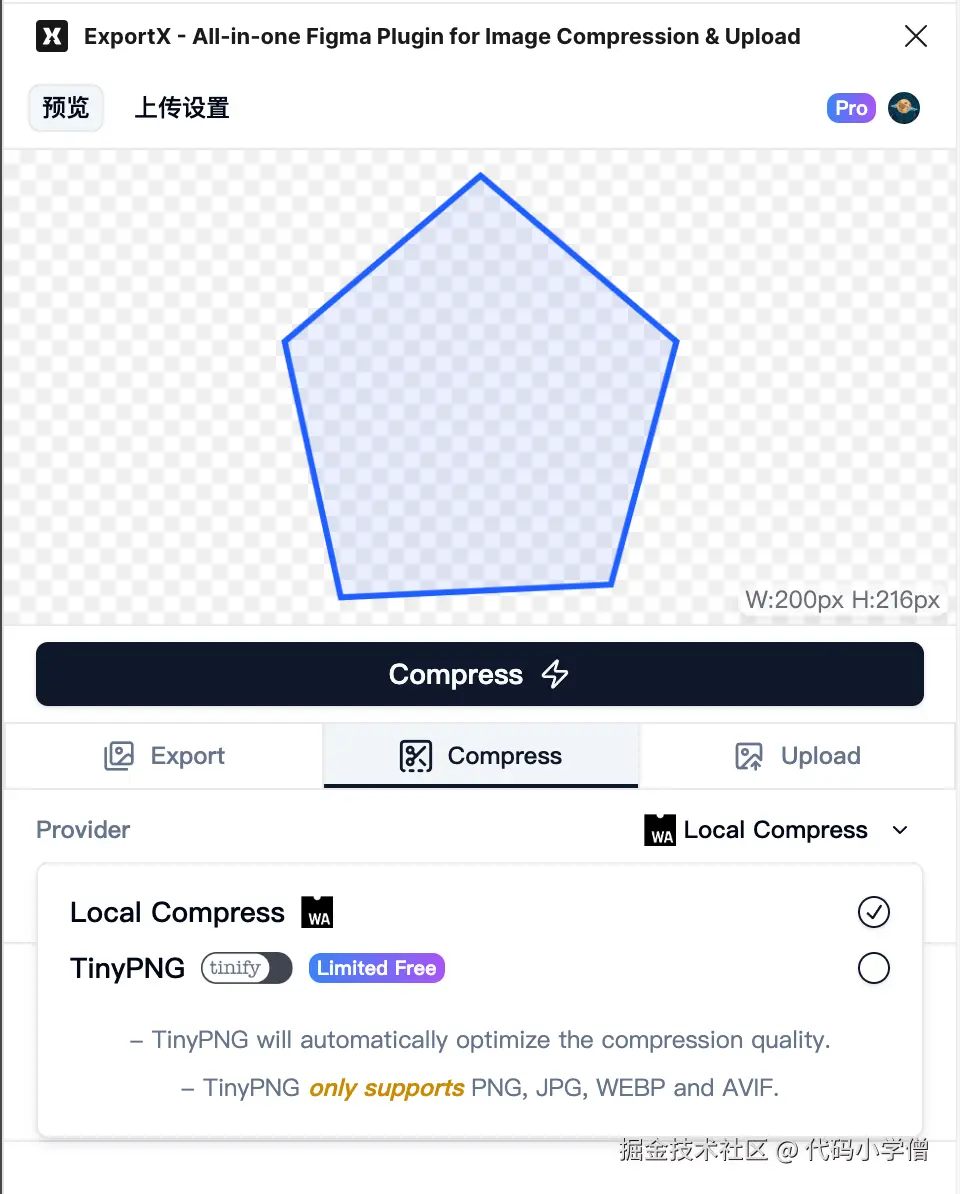
图片压缩导出为任意格式
支持自定义导出 PNG、JPG、SVG、WEBP、AVIF 格式的图片,可以自定义前缀,点击重命名图片后下载,自选图片压缩方式。



使用自定义上传功能
这里是 Exportx 官方的说明文档 www.exportx.dev/zh/blog/ten... (还在完善中)
Figma 插件上传到 COS 一定是需要密钥的,就像我们写前端上传功能一样需要 secretID 与 secretKey 才能上传。
但是如果秘钥直接填入 Figma 插件外泄了怎么办,因此作者的做法是让用户使用 Serverless 来自定义中转上传图片素材到 COS,密钥都存储在自己部署的 Serverless 环境变量中,这样做到安全可控。
操作步骤
一、先下载要上传云函数的代码 zip 文件 cnb-1251054923.cos.ap-singapore.myqcloud.com/scf-package...
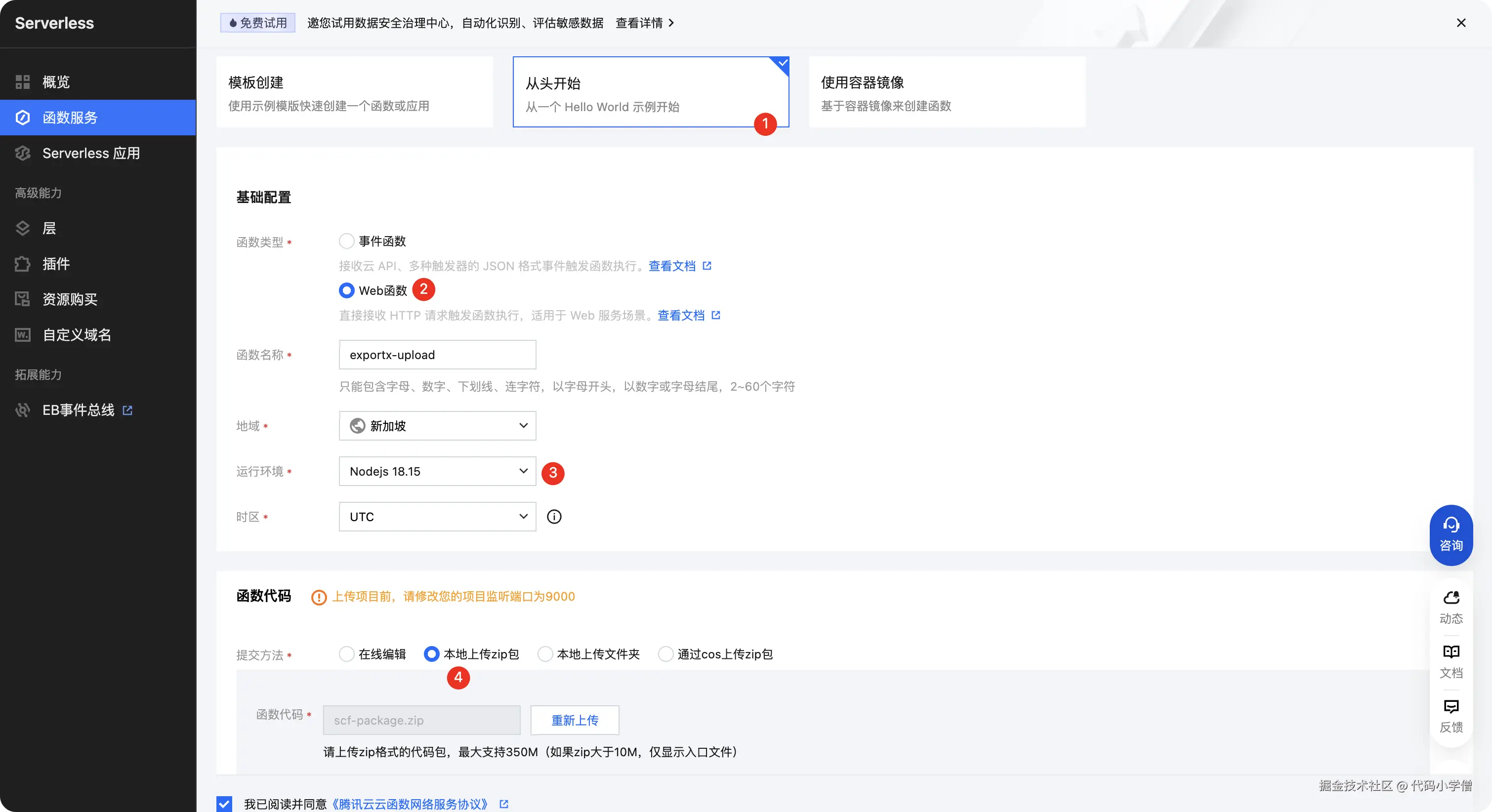
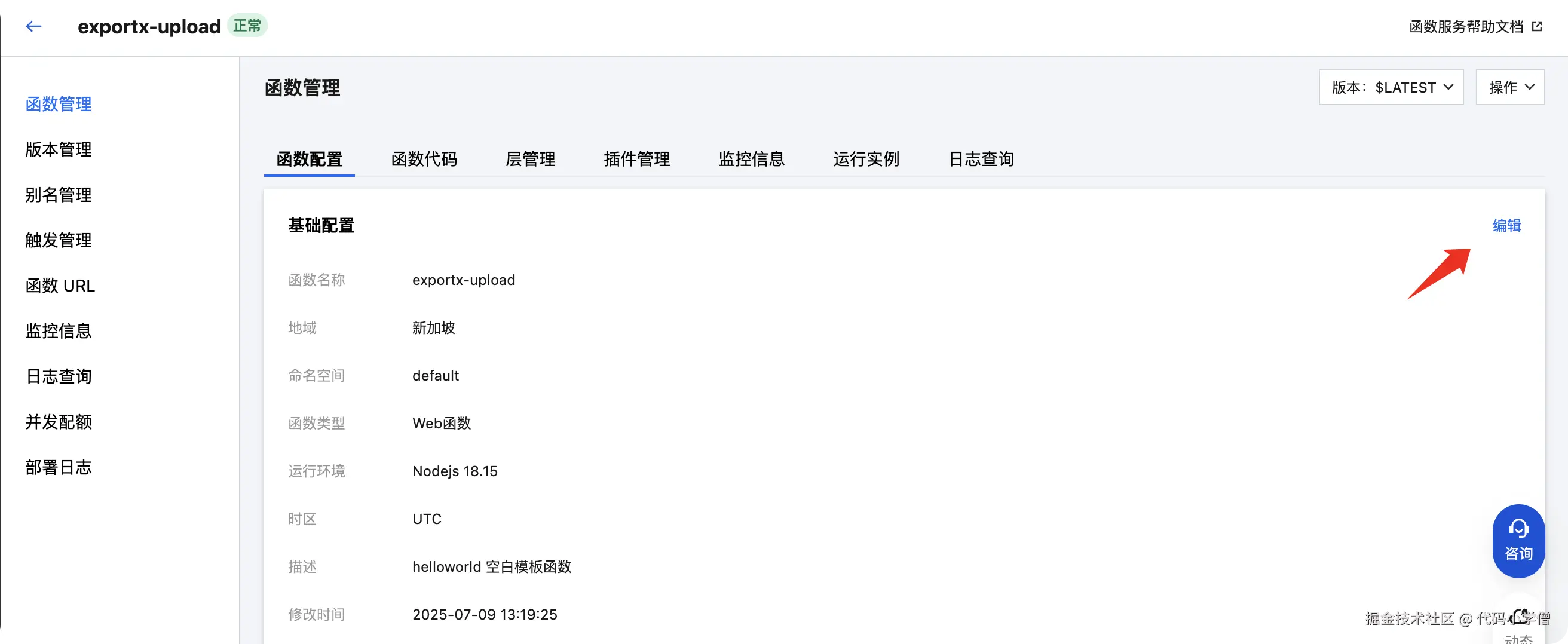
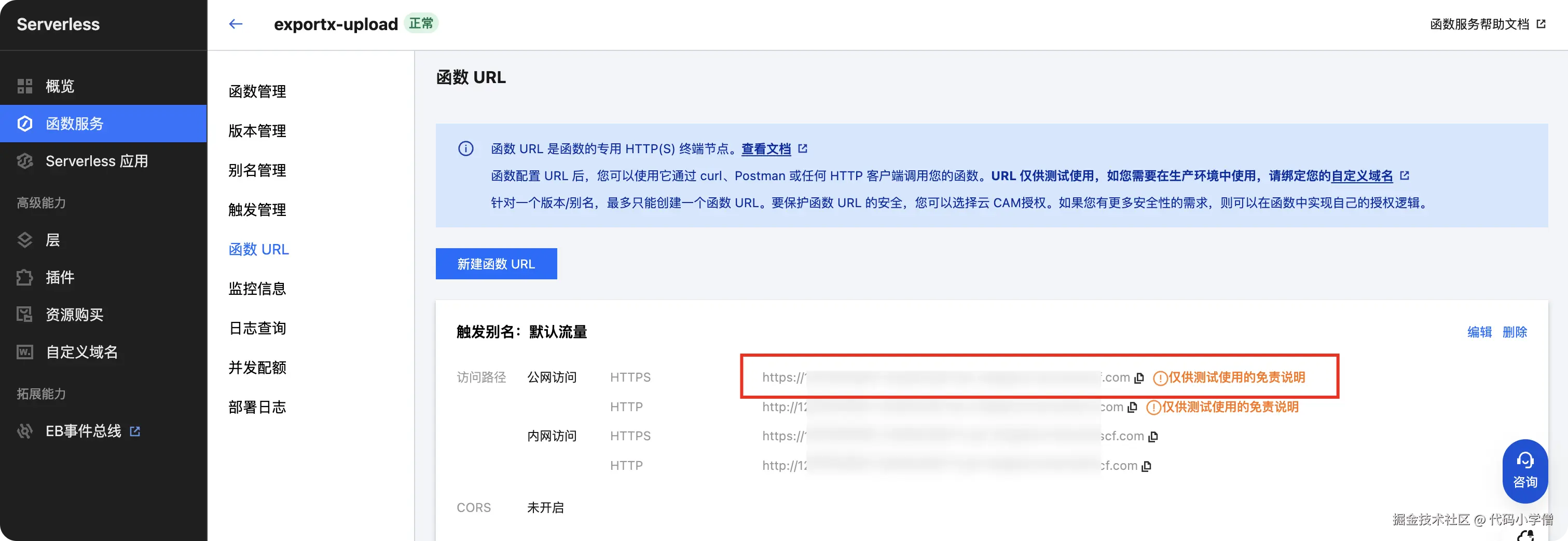
二、创建云函数并开启公网访问


三、配置环境变量
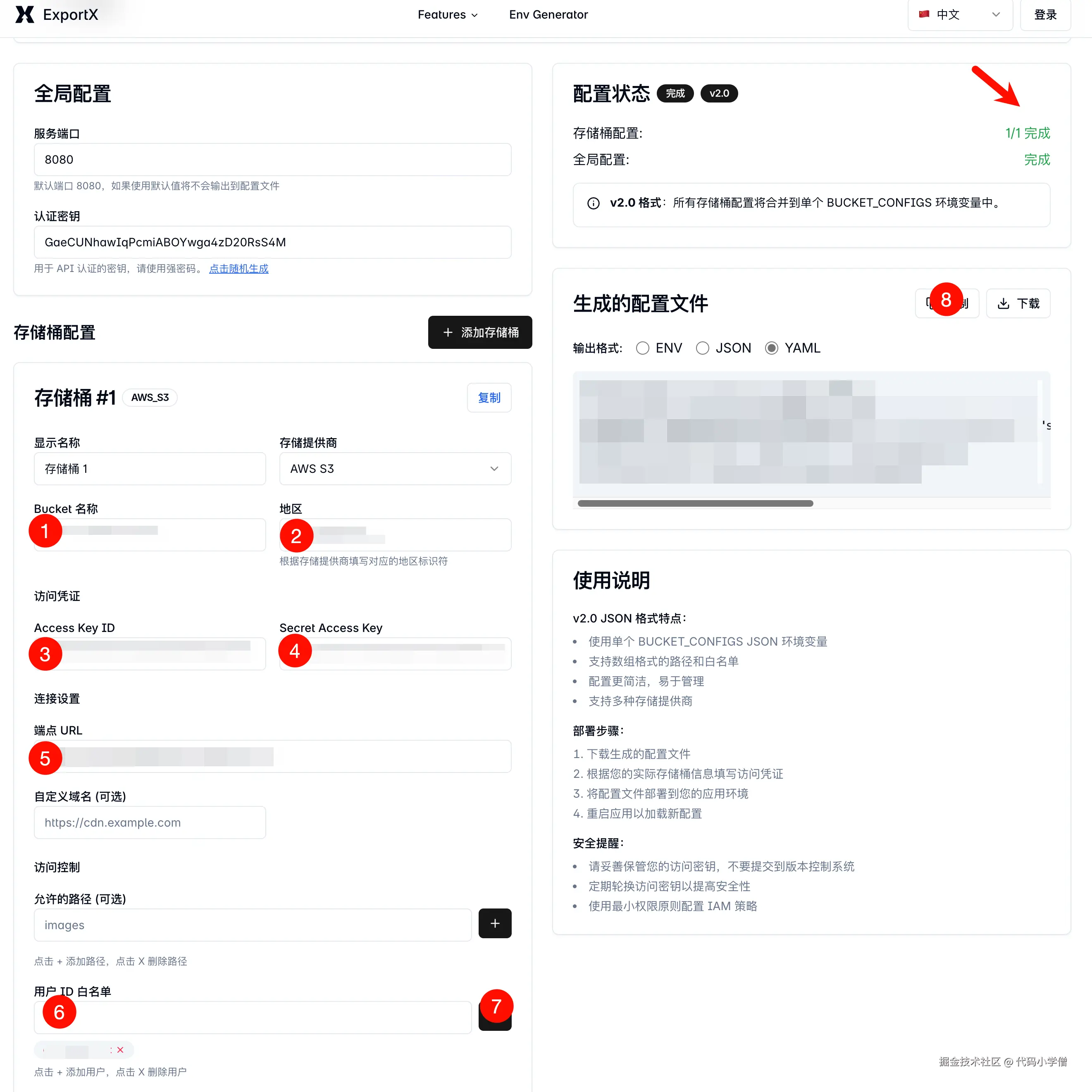
使用 ExportX 提供的环境变量生成器 www.exportx.dev/env-generat...
依次按照顺序填写必填的信息

详解一下每个字段获取来源在哪里
Access Key与Secret Access Key: console.cloud.tencent.com/cam/capi- 端点 URL: 公司 cos 去掉桶名称的地址 例如平常的图片地址是
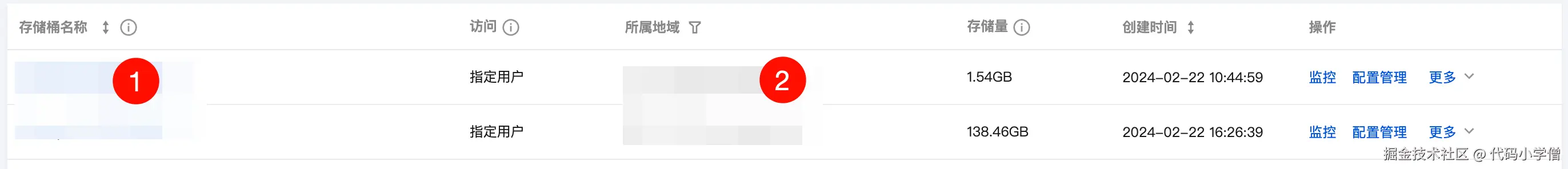
https://test123.cos.ap-guangzhou.myqcloud.com/1.png那就填写https://cos.ap-guangzhou.myqcloud.com - Bucket 名称与地区: console.cloud.tencent.com/cos/bucket

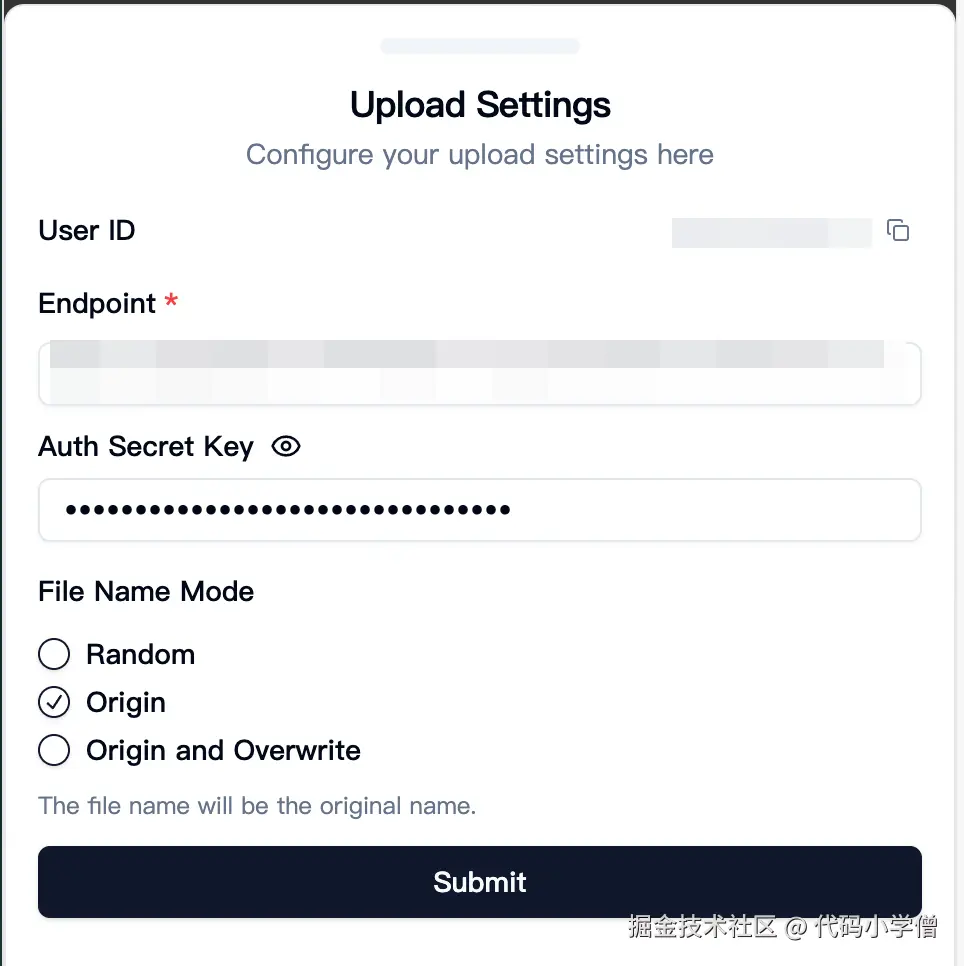
- 用户 ID 白名单为 Figma 插件显示的 UserID,点击插件的 Upload Setting 即可获取

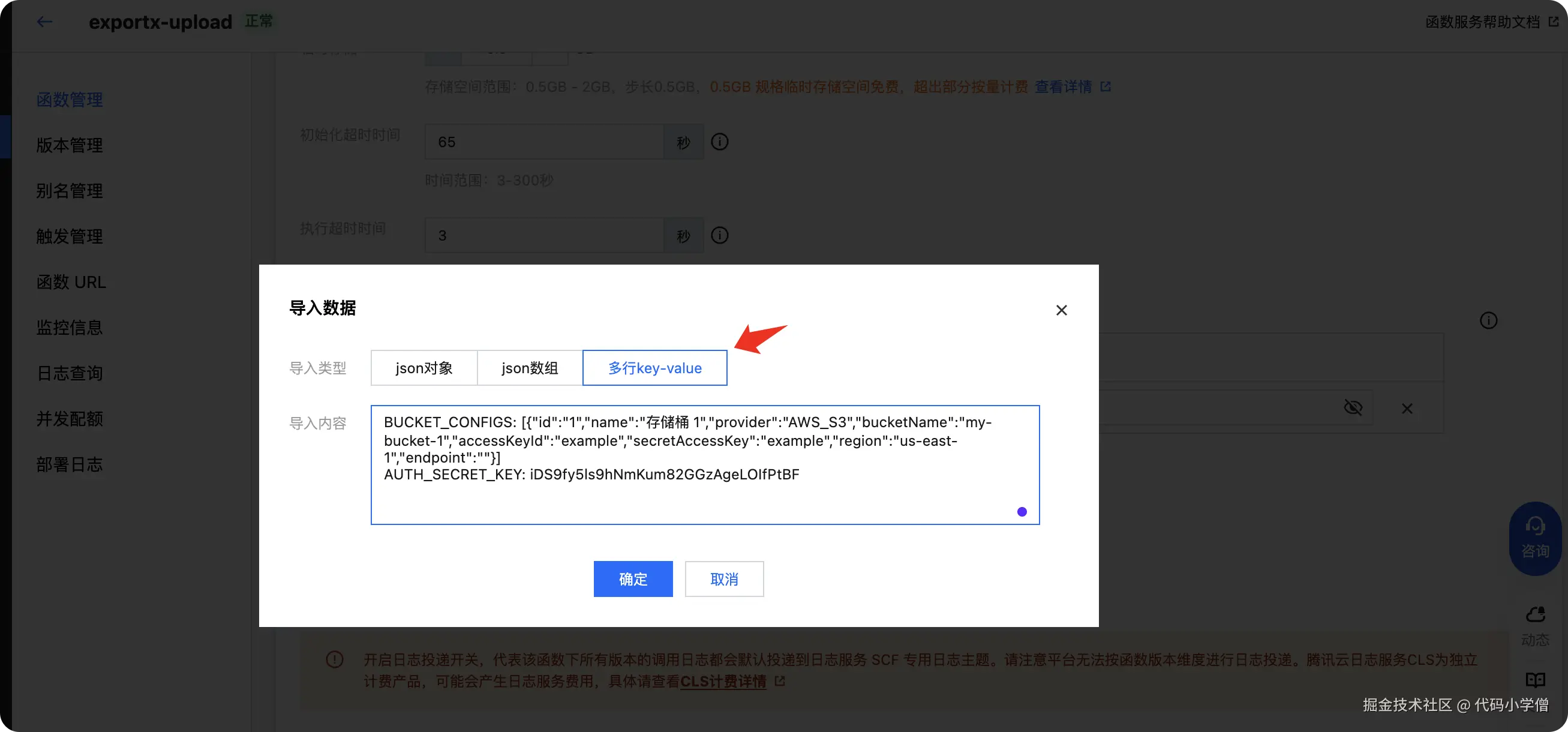
四、将完成的环境变量填入 Serverless 中
最后都配置完成后点击输出 YAML 格式一键复制,粘贴到腾讯云 Serverless 中。


保存后,等待部署完成,获取公网链接

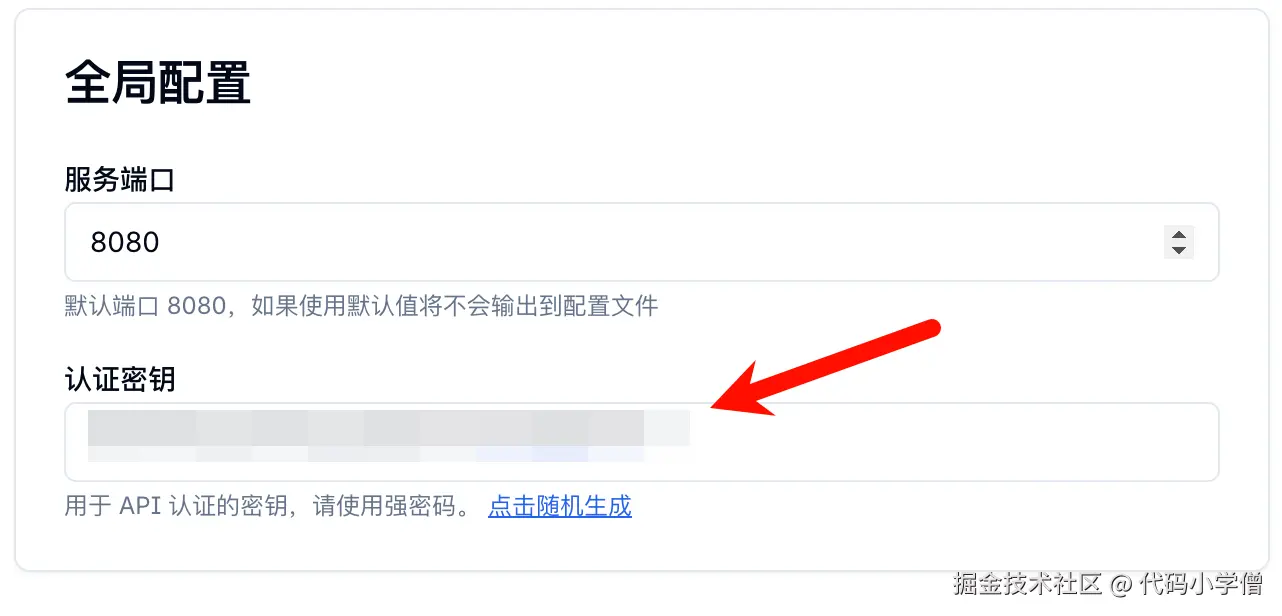
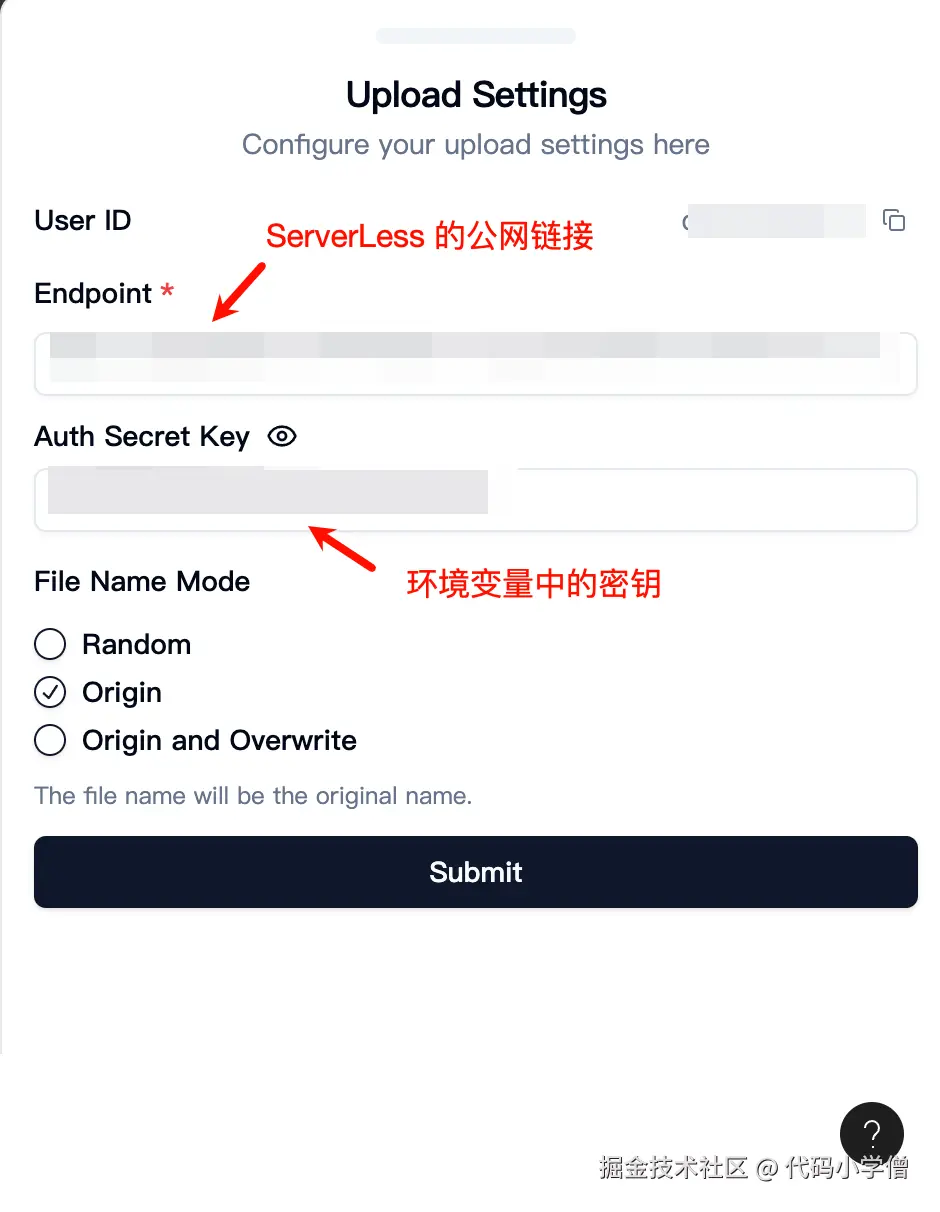
五、填写公网链接与认证密钥到插件中


大功告成,即可实现一键压缩图片并上传到公司的对象存储了,并且不会泄露 AK SK。
结语
希望这款插件能帮助大家提升开发效率,作者也在持续迭代优化中。ღ( ´・ᴗ・` )比心