2023 年,Meta 悄然重新点燃了对 React Native 的承诺。这一次,带来了真正的生产成果。
背景故事:Instagram 第一次试水 React Native
Instagram 跟 React Native 嘛,关系一直都挺长的,但也有点磕磕绊绊的。
话说回到 2016 年那会儿,Instagram 就想把 React Native 弄到它的推送通知和评论管理界面里去。当时看着挺有戏的,但后来发现性能跟不上,各种手机系统特有的奇葩问题也多,工具也不太给力,所以就只好先撤了一部分。React Native 就一直待在边上,从来没真正在核心功能里挑大梁。
再后来,就直接重写了。

2023 年之后,有啥不一样了?
React Native 本身就变了。
2023 年,Meta 把大家等了很久的 React Native Fabric 给推出来了。这玩意儿可是彻底重构过的,用了更现代的渲染管线,能完全异步布局,跟 C++ 也能更好地配合了。
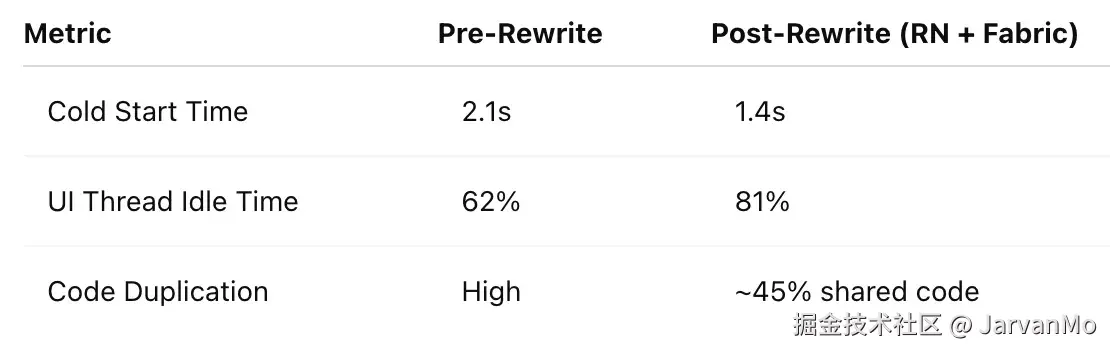
再加上 Codegen 、TurboModules 和 Hermes 这些新东西,React Native 的性能、启动速度和跟原生代码桥接的延迟,就不再是纸上谈兵了。这些都是能实实在在测出来的提升。
核心升级:
- Fabric: 声明式 UI,还支持并发渲染。
- TurboModules: 原生模块能按需加载了,这样应用启动就更快了。
- Hermes: Meta 自家的 JS 引擎,专门为 RN 优化过的。
- Codegen: 生成的原生绑定代码,类型更安全了。
为啥要用 React Native 重写 Instagram 的核心功能?
Instagram 的应用架构啊,那时候已经有点老旧了。团队就得琢磨:
- 是继续在 iOS 和 Android 上重复造轮子?
- 还是干脆集中精力,搞一个性能好的跨平台技术栈?
2023 年的 React Native,给了他们一个实实在在的第二次机会。
重写前 vs 重写后
之前(平台专属代码):
typescript
// iOS Feed 渲染
func renderPost(post: Post) {
let view = UIImageView()
view.image = post.image
feedContainer.addSubview(view)
}
// Android Feed 渲染
fun renderPost(post: Post) {
val view = ImageView(context)
view.setImageBitmap(post.image)
feedContainer.addView(view)
}之后(使用 Fabric 的 React Native):
typescript
// 跨平台 React Native 组件
export const PostView = ({ image }: { image: string }) => (
<Image source={{ uri: image }} style={styles.image} />
);结果: 跨平台代码共享率达到约 45%,迭代速度也提升了。
简化后的重写架构
lua
+---------------------------+
| JavaScript |
| (React Components + UI) |
+------------+--------------+
|
v
+------------+--------------+
| React Native |
| Fabric + TurboModules |
+------------+--------------+
|
+-------+--------+
| |
v v
+--------+ +------------+
| Android| | iOS |
| Views | | Views |
+--------+ +------------+迁移决策树
sql
+--------------------------+
| Need to ship new feature?|
+-----------+--------------+
|
+-----------v-------------+
| Can be done in RN? |
+-----------+-------------+
|
+--------------v-------------+
| Rewrite in React Native |
| with Fabric + Codegen |
+----------------------------+如果性能至关重要(例如,相机、增强现实),则回退到原生。否则,默认使用 RN。
面临的挑战
- 与遗留原生代码的互操作性
- 保持原生用户体验的一致性
- 开发者适应新的 RN 技术栈
"我们必须重新思考团队如何协作。RN 不仅仅是技术上的转变;它更是工作流程上的转变。"------Meta 工程师
Instagram 内部报告

结论:这次成功了
Instagram 第二次押宝 React Native,不再是为了炒作。而是因为它成熟了。
有了 Fabric、TurboModules 和 Codegen,RN 不再是"写一次,到处调试"。它是一个严肃的跨平台系统,经过 Meta 自家应用的磨砺而变得强大。 而 Instagram 的重写证明了这一点:你可以在现代 React Native 上交付复杂、高流量、高精度的体验。
最后,欢迎关注我的公众号:OpenFlutter