项目打算为运营整一个wordpress项目让运营去配置使用。这种方式相对于传统的开发有一个天大的好处:运营需要调整部分展示效果时,可以自行调整,且不需要独立开发后台。
但是wordpress中的区块种类还是太单一了,没有办法满足独特的需求。因此需要独立开发插件供运营使用。
查阅互联网,发现没有一个很有体系的介绍,或有些过时。因此编写此篇笔记。
ps. 此篇笔记将带来一个快速的开始。不会详细介绍种种功能。详细介绍会后面更新
一、创建插件
在插件目录(wp-content\plugins)打开cmd,使用包管理工具创建wordpress插件
bash
npx @wordpress/create-block@latest [插件名称] --variant=dynamic
cd [插件名称]这种方式会在当前目录创建一个名为copyright-date-block的文件夹。后面的选项--variant=dynamic则表示这是一个动态插件 。接下来的插件会以ht-note为例子进行讲解。
创建过程需要node.js环境。整个过程可能持续3-6分钟。当看到Done: WordPress plugin [插件名称] bootstrapped in the [插件目录]表示可以继续进行了。
另外,如果你是第一次运行,该命令会自己下载一些依赖,你可能会等更长的时间。这个根据网络环境而定。
另外的另外,这个似乎还吃电脑的配置?我的小破电脑好卡。。。
二、开始配置
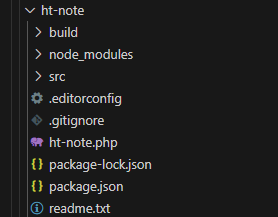
进入插件目录,就能看到已经有了目录结构了。

这里我们先不去关注每个文件的具体作用。先来个快速开始。因此只需关注ht-note.php和src\ht-note目录下文件即可。
1、编译插件
到此为止,此插件只是存在到你的wordpress项目中而已。当你修改文件时,项目不会实时刷新。因此可以在插件目录的终端中(ht-note)执行以下命令
bush
npm run start稍等片刻,看到successfully就表示成功了。
2、配置插件具体信息
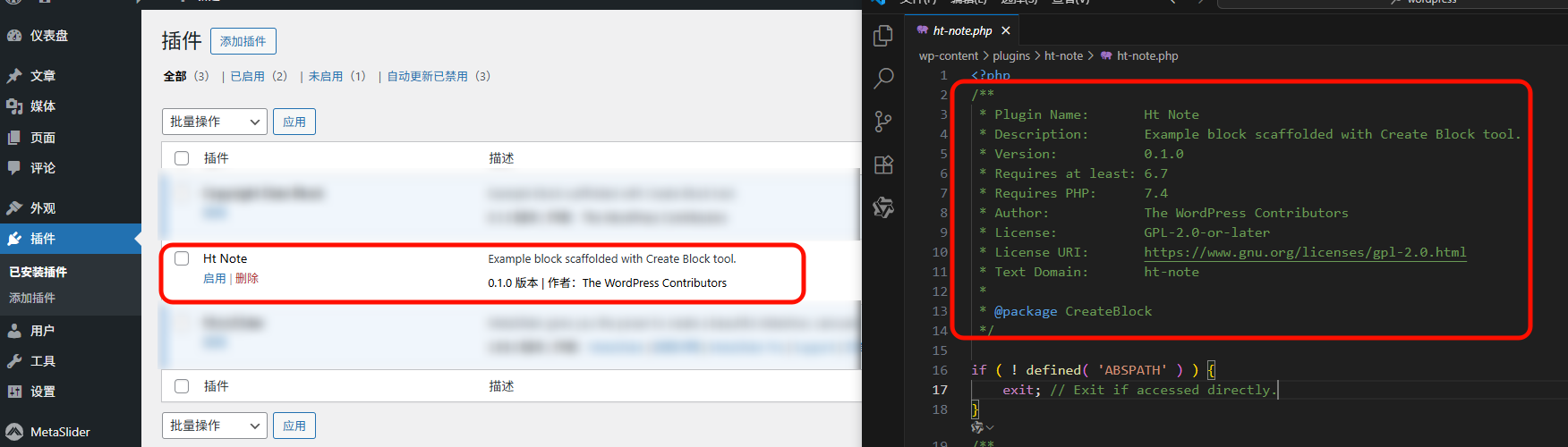
打开ht-note.php,可以在顶部的注释区域填写相关介绍。此处的介绍将展示在插件配置界面中

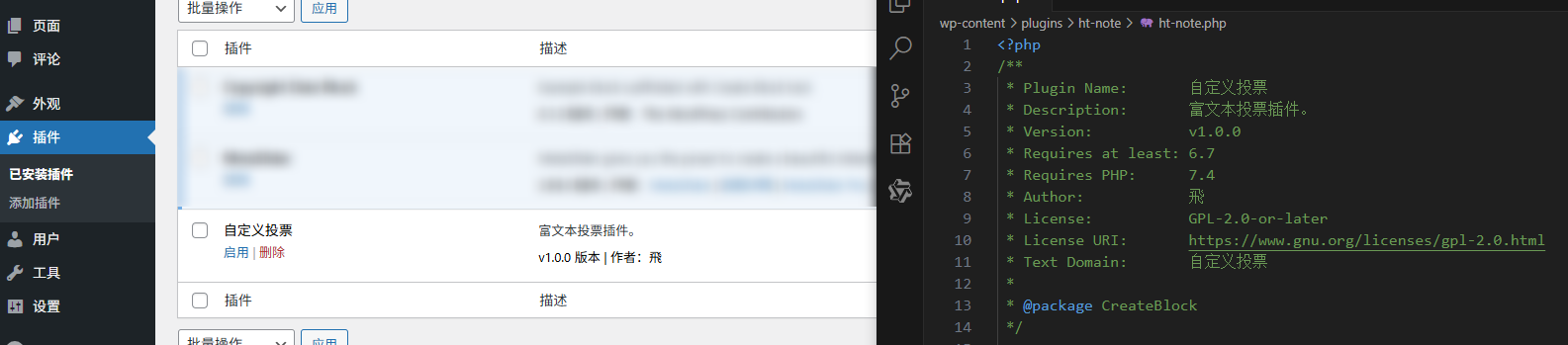
修改之后效果:

顺利修改成功。此时就可以点击启用插件了。
3、修改编辑器中效果
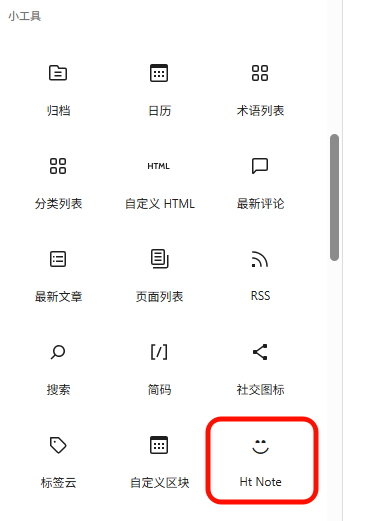
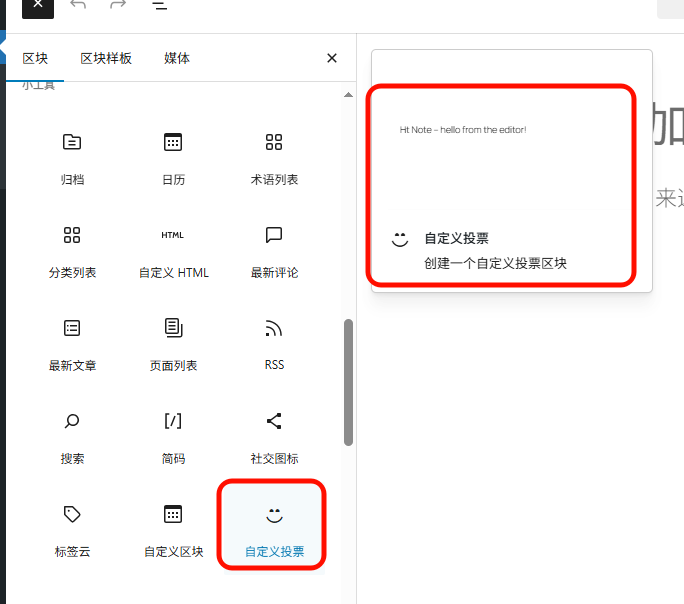
启用完插件后,打开文章/页面编辑器,会看到这样的一个区块

这就是我们创建的区块了。可以看到并没有一个很好的描述信息去介绍此区块。因此还是需要再次修改信息。
进入ht-note\src\ht-note\block.json中就能看到区块具体信息了。可进行以下修改,不过注意,name字段应当与ht-note.php中配置的信息完全相同:
json
{
"$schema": "https://schemas.wp.org/trunk/block.json",
"apiVersion": 3,
"name": "ht/ht-note",
"version": "v1.0.0",
"title": "自定义投票",
"category": "widgets",
"icon": "smiley",
"description": "创建一个自定义投票区块",
"example": {},
"supports": {
"html": false
},
"textdomain": "ht-note",
"editorScript": "file:./index.js",
"editorStyle": "file:./index.css",
"style": "file:./style-index.css",
"render": "file:./render.php",
"viewScript": "file:./view.js"
}在这里你可以配置很多信息,如区块的分类,区块的图标,区块默认配置等。这些会在后面再详细说。这里碍于篇幅,暂时不详细说明。为了方便这里只修改了基础的信息。修改完成,刷新界面可以看到:

顺利修改成功,此时就能够将区块拖入编辑器中啦。
4、自定义的图标
这个微笑的图标显然没有办法体现出我们的特色与功能。也没办法凸显我们这个自定义的控件。因此下一步是自定义图标。当然,第一步:找一个优雅美丽的icon
Word Press支持使用矢量图 配置自定义图标。因此打开index.js,编辑registerBlockType方法,将矢量图粘进去(你可以选择自己喜欢的icon):
js
const icon = (
<svg
viewBox="0 0 24 24"
xmlns="http://www.w3.org/2000/svg"
aria-hidden="true"
focusable="false"
>
<path d="M19 3H5c-1.1 0-2 .9-2 2v14c0 1.1.9 2 2 2h14c1.1 0 2-.9 2-2V5c0-1.1-.9-2-2-2zm.5 16c0 .3-.2.5-.5.5H5c-.3 0-.5-.2-.5-.5V7h15v12zM9 10H7v2h2v-2zm0 4H7v2h2v-2zm4-4h-2v2h2v-2zm4 0h-2v2h2v-2zm-4 4h-2v2h2v-2zm4 0h-2v2h2v-2z"></path>
</svg>
)
registerBlockType( metadata.name, {
/**
* @see ./edit.js
*/
edit: Edit,
icon: icon,
} );效果(然而并没有使用上边的):

三、总结
- 使用wordpress的包管理工具创建一个自定义区块的插件
- 运行npm命令,实现修改后应用效果
- 通过编辑配置文件修改插件信息
至此一个自定义的区块已经创建并配置完成。没能讲到更多,更详细的内容我也很难过。但是如果真的展开来讲可能很长时间都没办法讲完,只好草草作罢。但接下来会写关于区块的更多信息。有问题可直接评论留言。