作为mockm项目的维护者,这几天我一直在优化CI/CD流水线。终于把自动化测试和发布流程都搞定了,心想着可以安心写代码了。结果今天早上一看GitHub Actions,我傻眼了...
项目突然构建失败了

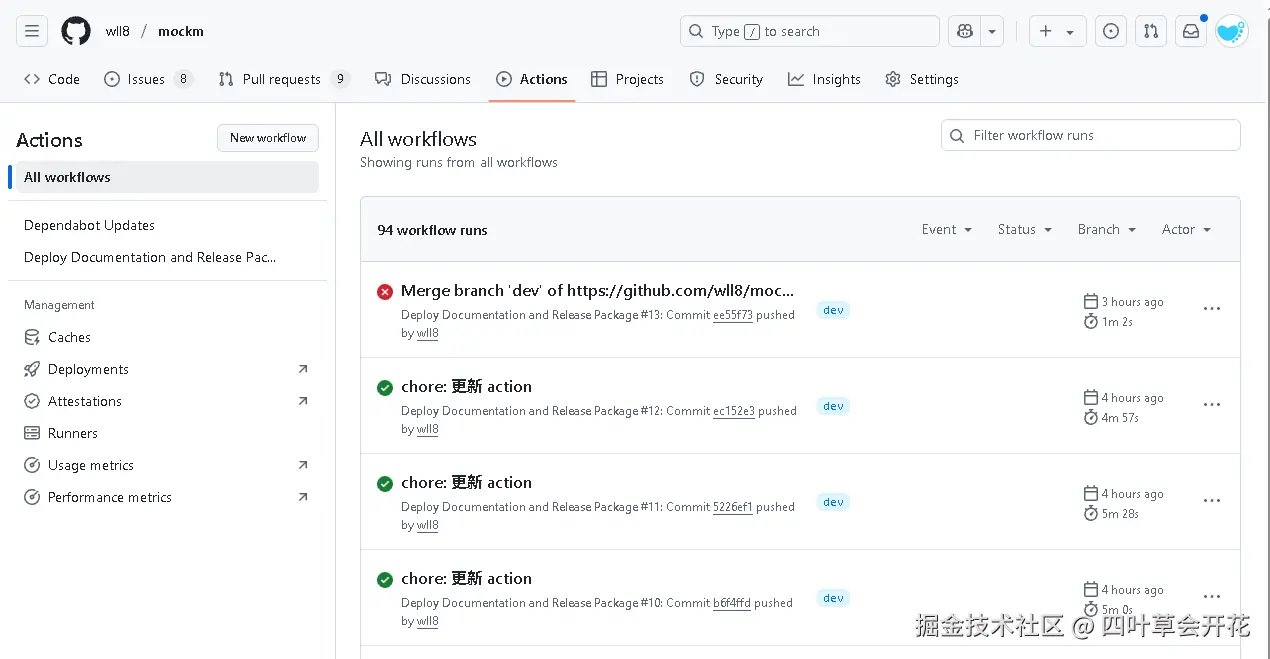
昨天还好好的CI/CD流水线,今天突然就红了一片!
刚刚合并完dev分支的代码,准备发布新版本,结果Deploy Documentation and Release Package这个workflow直接失败了。作为一个有洁癖的开发者,看到Actions页面一片红色真的很崩溃。
第一反应:又是我的配置问题?
点开失败的job详情,看到build-and-release这一步挂了。心想肯定又是我的docker-compose配置有问题,或者是某个环境变量没设对。
毕竟刚优化完CI/CD,出问题很正常嘛...
但是当我仔细查看错误日志时,发现了一个让我摸不着头脑的错误:
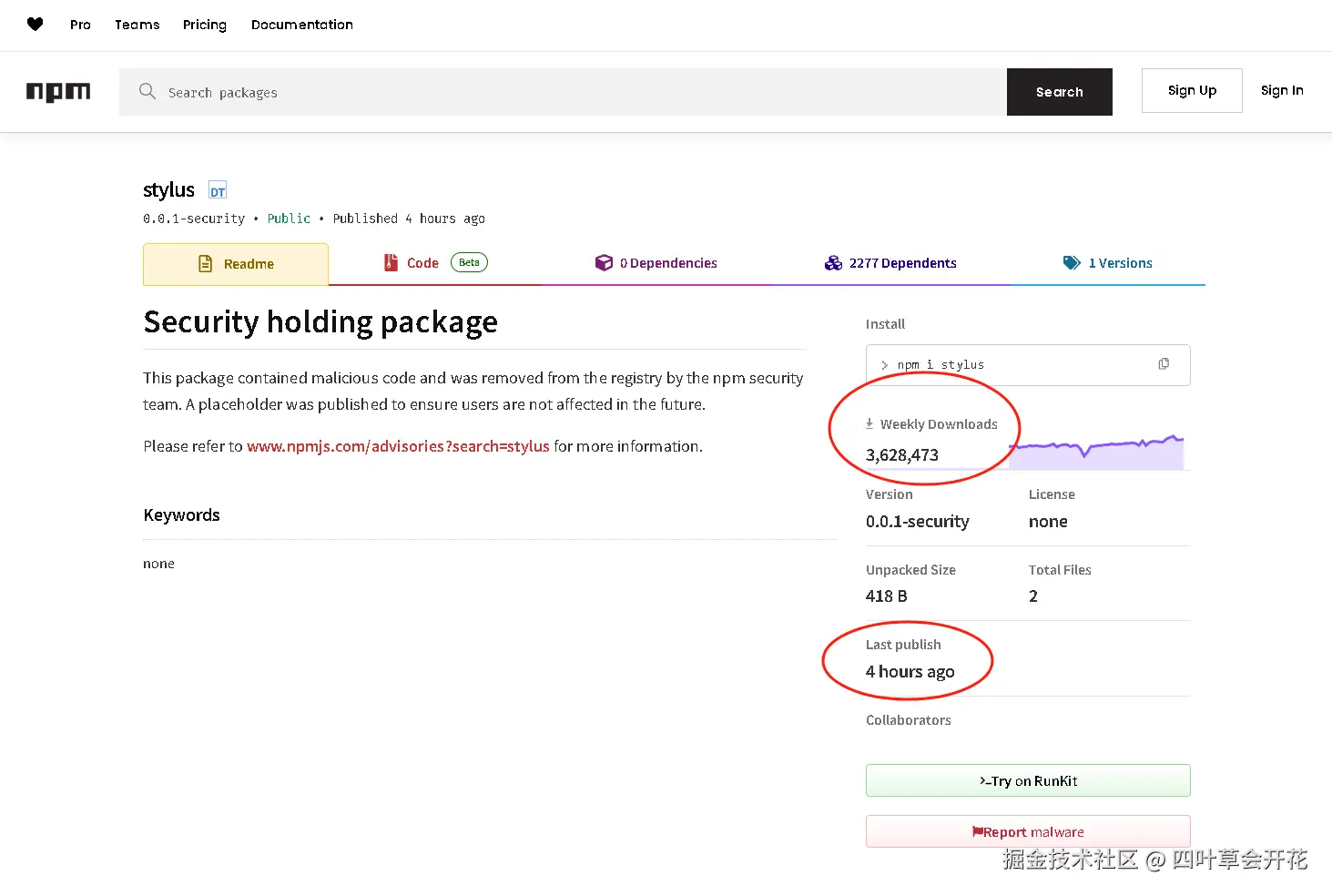
stylus包不存在?什么鬼?
我重新运行了一遍workflow,还是同样的错误。然后我在本地试了试 npm install,结果更震惊了------NPM告诉我这个用了好几年的CSS预处理器库,突然从地球上消失了。
从GitHub Actions红屏到全网灾难
看到这个错误,我的第一反应不是恐慌,而是怀疑自己的CI配置:
bash
npm ERR! 404 'stylus@https://registry.npmjs.org/stylus/-/stylus-0.64.0.tgz' is not in this registry"是不是我的workflow配置有问题?"我检查了一遍deploy.yml文件,docker-compose配置也重新看了遍。
"是不是环境变量没设对?"我在Actions的Secrets里确认了一遍,没有问题。
"是不是依赖版本冲突了?"我看了看package.json,stylus版本一直没变过啊。
然后我想到,也许是GitHub Actions的runner环境问题?我在本地试了试:
bash
npm install stylus
npm ERR! 404 'stylus@*' is not in this registry.WTF?本地也不行了!
这时候我才意识到,这不是我的mockm项目的问题,不是我的CI/CD配置的问题,而是整个NPM生态出大问题了。
直到我打开Twitter,看到满屏的哀嚎,才意识到这不是我一个人的问题。这是一场全球性的前端灾难。
当我意识到这不是我的CI问题时...
说实话,刚开始我还暗自庆幸------至少不是我的自动化流程配置有问题。毕竟刚花了好几天时间优化CI/CD,要是出bug了那真是太丢人了。
但当我看到GitHub上那些issue的时候,笑不出来了:
- Nx框架的用户在哭
- TypeScript项目在崩溃
- 连Vue的生态都受到了影响
- 我的mockm项目构建也挂了
这让我想起了2016年的left-pad事件,但这次更严重。left-pad至少只是一个小工具函数,而Stylus是整个CSS预处理生态的重要组成部分。
我开始担心:不光是我的mockm项目发布不了,全世界有多少个项目的CI/CD都在今天红屏了?有多少开发者像我一样,以为是自己的配置问题,结果查了半天发现是外部依赖炸了?
全球开发者陷入恐慌
GitHub Issues 爆炸式增长
短短几小时内,与Stylus相关的错误报告如雨后春笋般涌现:
- [Nx框架] -
'stylus@https://registry.npmjs.org/stylus/-/stylus-0.64.0.tgz' is not in this registry on npm install nrwl/nx#32031 - [TypeScript CSS Modules] -
Stylus contained malicious code and was removed from the registry by the npm security team mrmckeb/typescript-plugin-css-modules#287 - [ShadCN Vue] -
ERR_PNPM_NO_MATCHING_VERSION due to yanked package unovue/shadcn-vue#1344
社交媒体上的恐慌
Twitter、Reddit、Discord等平台上充斥着开发者的求助和抱怨:
"我的整个项目都跑不起来了,Stylus到底发生了什么?"
"生产环境部署失败,老板在催进度,Stylus你什么时候能回来?"
"这是我见过最离谱的NPM事故,一个CSS预处理器居然能让半个前端圈瘫痪"
然后我发现了最荒谬的真相...
花了一个上午收集信息后,我发现了这个让人哭笑不得的真相:
NPM把CSS预处理器和ChromeOS的触控笔搞混了!
没错,你没看错。导致Stylus被封禁的CVE-2025-6044,说的是ChromeOS设备上的物理触控笔存在安全漏洞。而NPM的安全团队,可能是用了某种自动化工具,看到"Stylus"这个名字,就把我们前端开发者天天用的CSS预处理器给ban了。
我第一次看到这个解释的时候,真的以为是在看洋葱新闻。
让我们来对比一下这个绝世乌龙:
真正有漏洞的"Stylus":
- ChromeOS设备上的物理触控笔工具
- 需要物理接触设备才能攻击
- 和前端开发一毛钱关系都没有
被误杀的"stylus":
- 前端开发者的CSS预处理器
- 纯软件库,连UI都没有
- 被全世界几百万项目依赖
这就好比因为苹果公司出了安全问题,就把超市里的苹果都下架了一样荒谬。

我为这个维护者感到心疼
看到Stylus维护者@iChenLei在GitHub上的无助求助,说实话我挺心疼的。
作为一个也维护过开源项目的人,我太能理解那种感受了:你辛辛苦苦维护了这么多年的项目,服务了全球这么多开发者,结果因为一个莫名其妙的错误就被封禁,而且申诉无门。
他在Issue里写道:
"这影响了很多人。虽然这不是我的错,但我向每个人道歉。"
这句话让我特别感动。明明是NPM搞错了,但他还是在为用户的困扰道歉。这就是开源维护者的责任感。
而且你看他做的这些努力:
- 立即提交官方ticket
- 在Twitter上求助
- 甚至还展示了自己的2FA截图证明账户安全
但NPM官方到现在还没有任何回应。这让我想起那句话:"开源开发者用爱发电,平台方用AI管理"。
临时解决方案:前端社区的自救行动
面对官方的无回应,社区开始了自救。说实话,这种时候最能看出开源社区的凝聚力。
我试过的几种方法
方法一:直接用GitHub源
bash
npm install https://github.com/stylus/stylus/archive/refs/tags/0.64.0.tar.gz这个方法管用,但感觉不太优雅。而且每次安装都要下载整个repo,速度慢得要命。
方法二:Package.json override
json
{
"overrides": {
"postcss-styl>stylus": "https://github.com/stylus/stylus/archive/refs/tags/0.64.0.tar.gz"
}
}这个比较适合已有项目,但对新项目来说还是很麻烦。
方法三:换注册表
bash
npm config set registry https://registry.npm.taobao.org/试了几个国内镜像,大部分还有缓存,可以正常安装。但总感觉不是长久之计。
让我感动的社区互助
在各种群和论坛里,大家都在分享解决方案,没有人在抱怨,更没有人在指责维护者。这让我想起了为什么我当初会爱上开源社区。
有个老哥甚至建议大家去转发维护者的Twitter求助,我觉得这个主意不错。毕竟有时候社交媒体的影响力比正式渠道还管用。
这件事让我重新思考了很多问题
说实话,这次事件让我开始重新审视我们前端开发的生态。
NPM真的靠谱吗?
作为一个在前端圈混了这么多年的老司机,我一直觉得NPM已经足够成熟稳定了。但这次事件让我意识到,我们可能过于依赖这个中心化的平台了。
想想看:
- 一个错误的安全判断,就能让全球项目停摆
- 维护者申诉无门,只能在社交媒体求助
- 没有任何预警机制,用户只能被动承受
这真的合理吗?
开源维护者太难了
@iChenLei的遭遇让我想起了很多开源维护者的心酸。他们用爱发电,服务全世界,但遇到问题时却如此无助。
我觉得我们作为受益者,应该:
- 多给开源项目捐赠
- 积极参与社区建设
- 在这种时候给维护者更多支持
而不是只会在出问题时抱怨。
前端生态的脆弱性
这次事件也暴露了现代前端开发的一个问题:我们的依赖树太复杂了。
一个简单的项目,动不动就有几百个依赖。每个依赖都是一个潜在的故障点。虽然这种模块化的开发方式很高效,但风险也确实不小。
我开始思考:
- 是不是应该减少一些不必要的依赖?
- 关键依赖是不是应该做备份?
- 公司是不是应该建立私有NPM镜像?
从left-pad到stylus,我们学到了什么?
2016年的left-pad事件,曾经让整个JavaScript生态停摆了一天。当时大家说要吸取教训,要建立更稳定的包管理机制。
现在2025年了,类似的事情又发生了,而且更严重。
这让我意识到,单纯依靠技术手段可能解决不了根本问题。我们需要的是:
- 更透明的治理机制:NPM的决策过程应该更开放
- 更快速的申诉渠道:不能让维护者只能在Twitter求助
- 更多元化的生态:不能把鸡蛋都放在一个篮子里
我的一些建议
作为一个用户,我觉得我们可以:
短期内:
- 建立项目的依赖备份机制
- 使用多个注册表镜像
- 关键项目使用package-lock.json
长期来看:
- 支持去中心化的包管理方案
- 推动NPM改进治理机制
- 给开源项目更多的资金和技术支持~逃~~~
资金支持?之前为了让 mockm 项目的文档能让网络"不方便"的大家也能快速访问,自己花钱买的域名、服务器。但是这么多年工资也没有涨,可能是我没有好好工作。撑不下去了(本来好像也没几个用户),所以我打算把文档部署在 GITHUB PAGE 上了,网络不方便?爱谁谁!
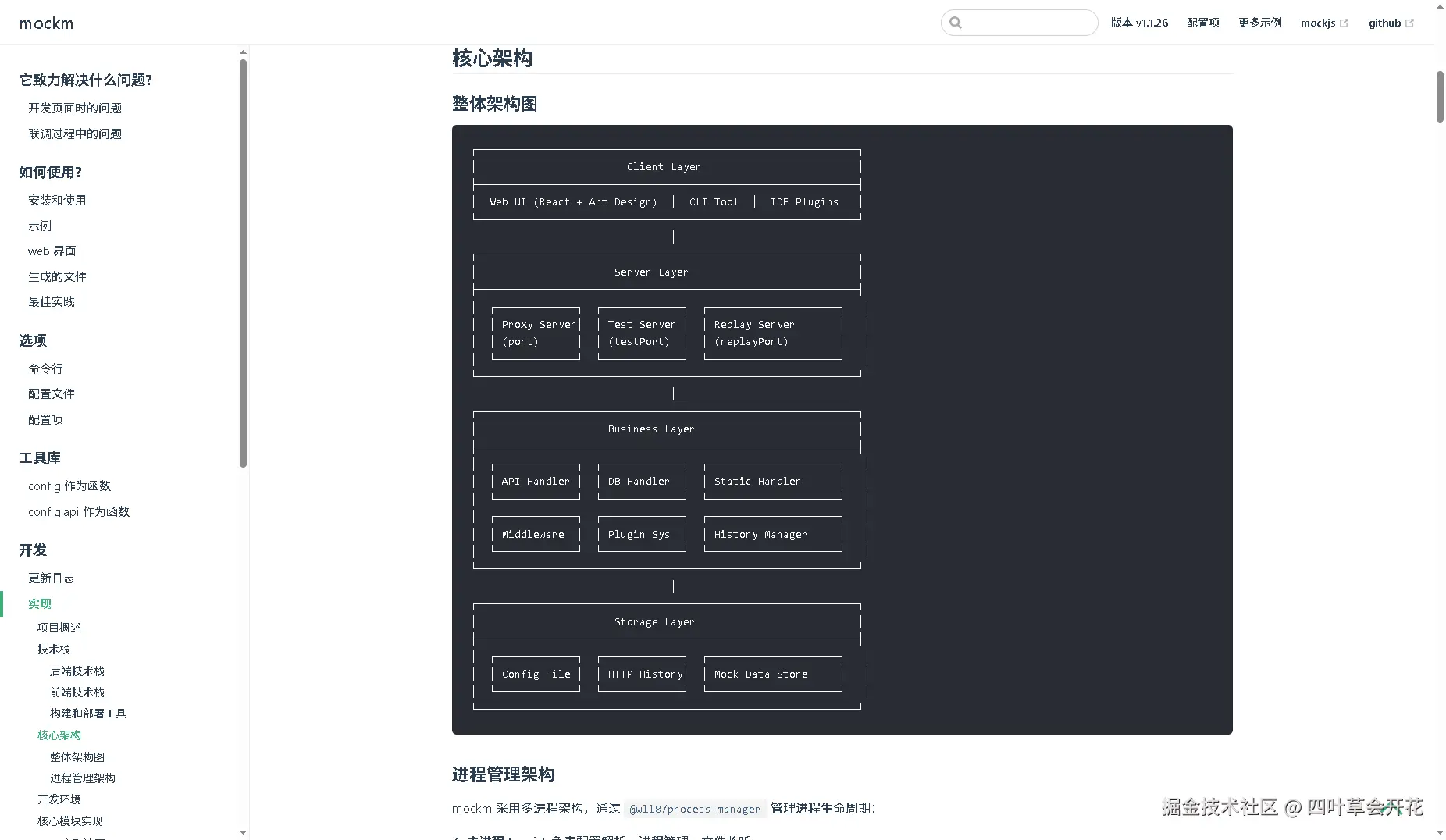
这是新文档地址 wll8.github.io/mockm/ 。

写在最后
这次事件提醒我们,我们的工作比想象中更脆弱。但也让我看到了社区的力量:当官方渠道失效时,我们依然能够相互帮助,共度难关。PS:这就是为什么我爱这个行业的原因。
然而一个又产生一个新想法:一个小小的名称混淆,就能让全球的前端开发陷入混乱。那么,"软件正在吞噬世界,但谁来守护软件?"