大家好,我是泽安!见字如面~
最近国内外 AI 编程工具圈可谓风起云涌,随着 Cursor 持续"作妖"和 Claude Code 的崛起,我已彻底弃用 Cursor。
在 Cursor 疲软之际,国内 AI 编程圈可谓出足了风头,先有 字节发布了 Trae 2.0 推出了"yolo 模式"的编程,后有腾讯发布了 CodeBuddy IDE
作为从业者,我由衷为这些技术突破感到欣喜,这不仅是行业之幸,更是国产之幸
但令人遗憾的是,这些产品的发布总是扭扭捏捏,活像待在闺房中的姑娘,非要搞什么邀请码内测。上一个玩这套的 Manus 现在已经"润"了,我在用 Claude 所以就没懒得去看 。
正当我失望之际,今天早上看到了阿里开源了 Qwen3-Coder,泽安上午开了一上午会,今天下午就立马测试了下,先带大家看看效果:
案例
实测案例:
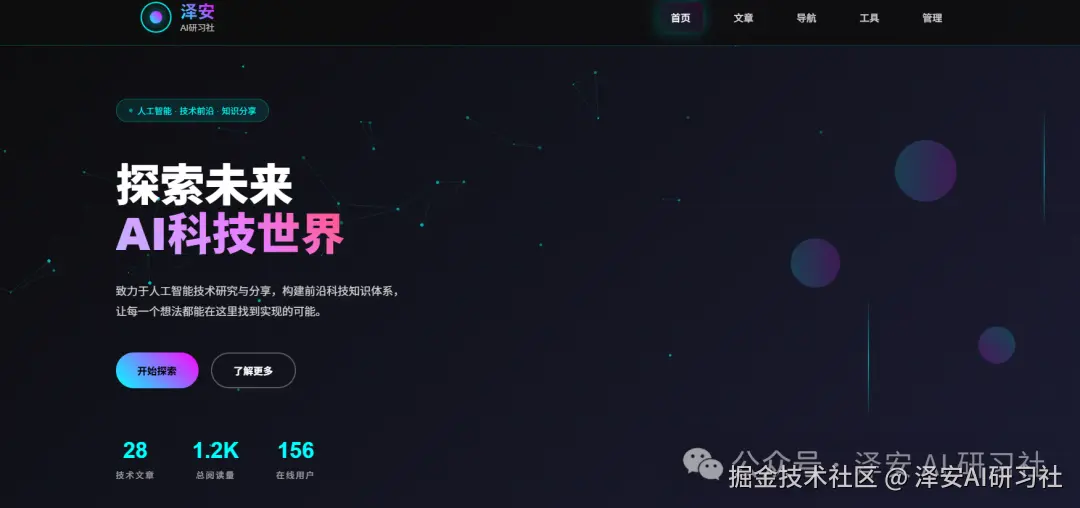
案例一:

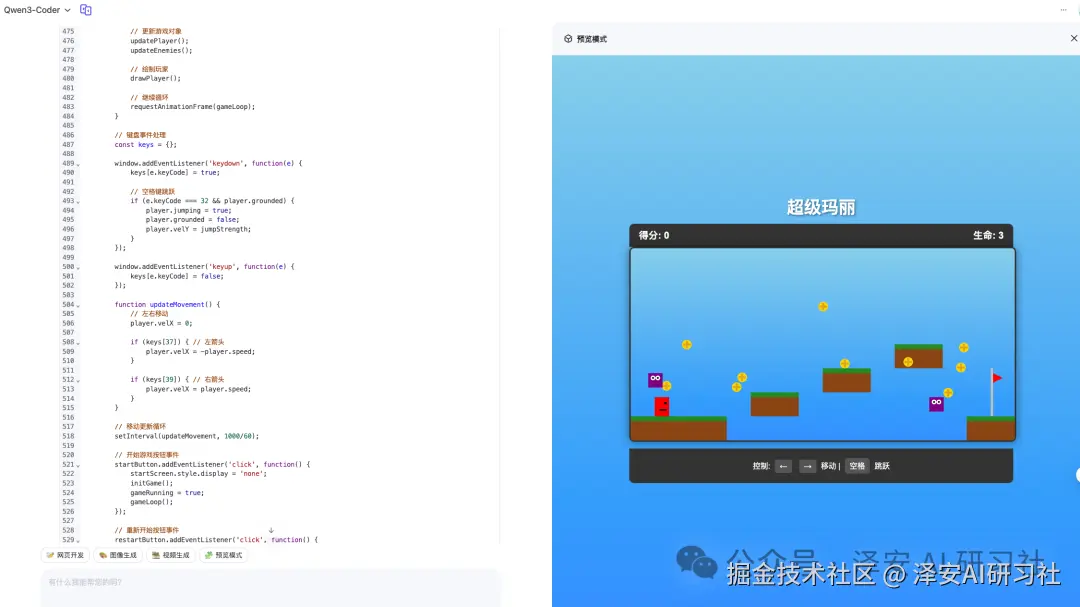
案例二:
提示词:使用 html 开发一款超级玛丽小游戏,可以让我直接玩

整体上还不错,但是总觉的差点意思,地址:chat.qwen.ai/s/1aaaf24b-...
使用方法:
方法一:直接在网页中开发使用,
直接使用 google 账号护着 github 账号来注册即可!

这种方式非常方便,适合小工具的开发,网页开发,不适合大项目的开发
但是不得不吐槽的是,这个网页版在使用过程中,确实有点慢,毕竟发布,并且免费使用的!
方法二:Qwen Code
Qwen Code 是一个 CLI 工具,修改自 Gemini CLl,针对 Qwen3-Coder 系列的模型增强了
解析器和工具支持。
这点不得不服,修改子 Geminni CLI ,人直接说出来,这就让我颇为佩服了!
安装前要确保电脑已经安装 node.js 20 或者以上的版本了,安装前检查下:

如果存在,则不需要执行下面这一步,不存在则需要安装:
arduino
curl -qL https://www.npmjs.com/install.sh | sh通过 npm 来安装 Qwen Code
bash
sudo npm install -g @qwen-code/qwen-code 环境配置:
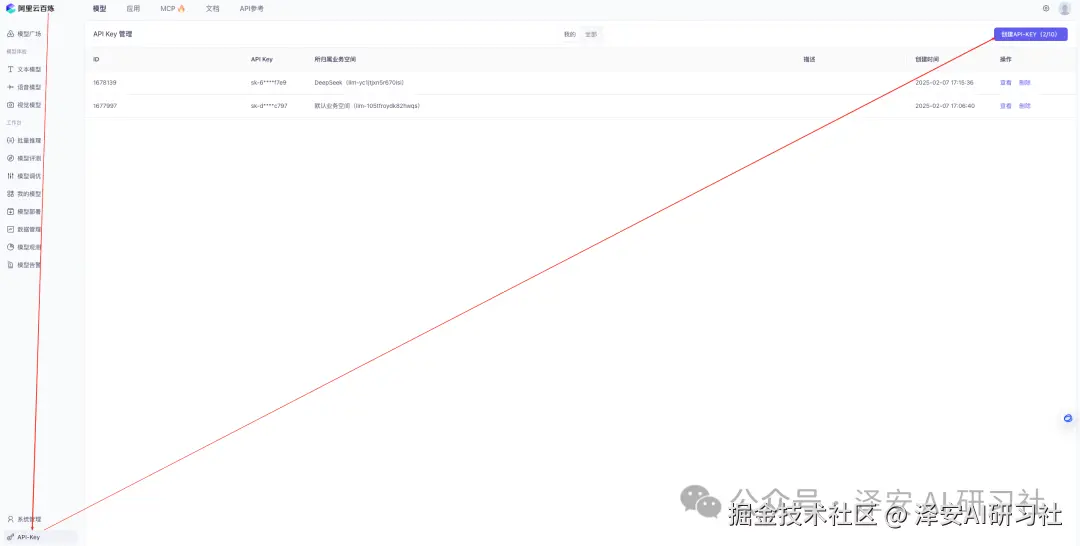
需要登陆阿里云创建一个 api key:

然后直接在命令行加载配置即可
ini
export OPENAI_API_KEY="your_api_key_here"
export OPENAI_BASE_URL="https://dashscope.aliyuncs.com/compatible-mode/v1"
export OPENAI_MODEL="qwen3-coder-plus"然后我们直接输入 Qwen 就可以使用了

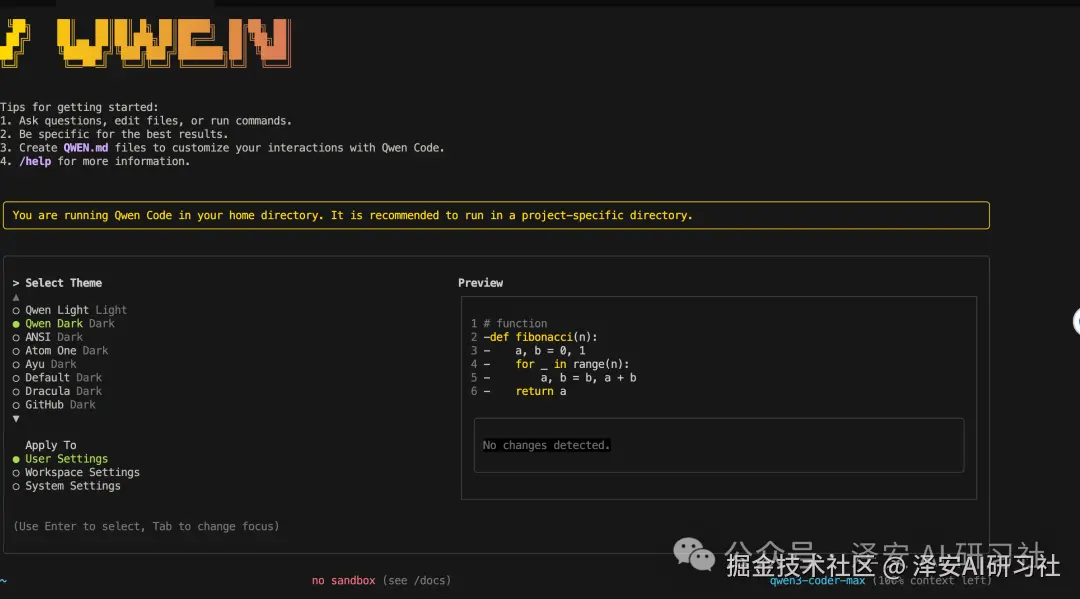
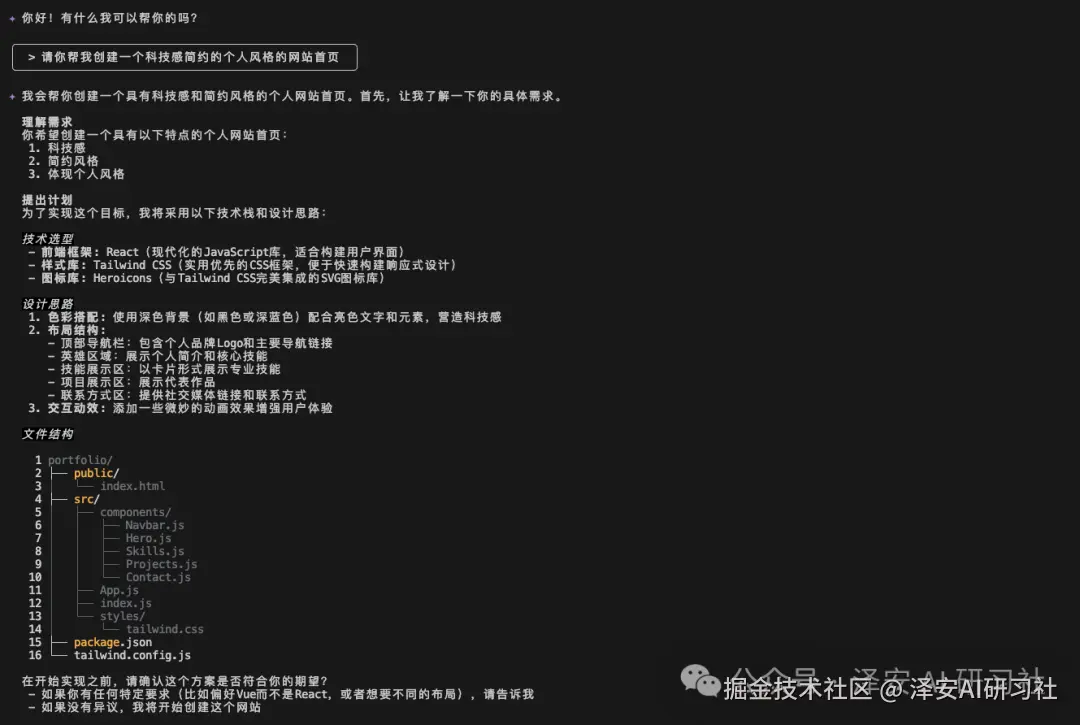
跟一个测试案例:

第一次效果,我不是很满意,改了一次:

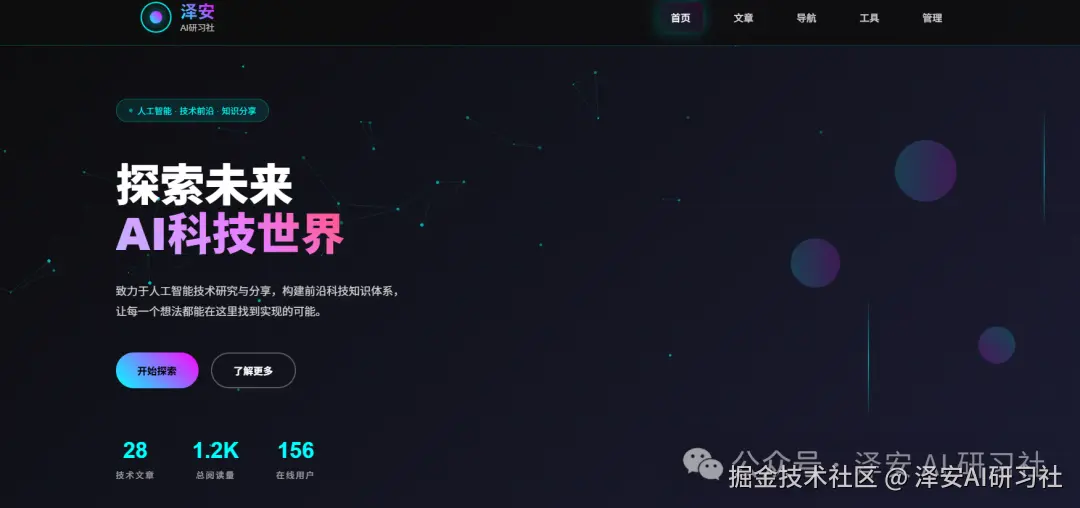
大概等待了 10 分钟左右,网站开发完成,运行下!

开发这个小首页,整体使用的 token 数:

方法三:在 Claude Code 中使用
首先是需要已经安装好 node.js 和 Claude Code 了,如果没有安装,需要用如下命令安装:
bash
curl -qL https://www.npmjs.com/install.sh | sh
npm install -g @anthropic-ai/claude-code官方提供了两种方式:
第一种:使用 dashscope 提供的代理 API,将 base_url 替换成 dashscope 上的 endpoint 即可
bash
export ANTHROPIC_BASE_URL=https://dashscope.aliyuncs.com/api/v2/apps/claude-code-proxy
export ANTHROPIC_AUTH_TOKEN=your-dashscope-apikey第二种:就是使用 claude-code-config 自定义路由
claude-code-router 是一个第三方的路由工具,用于为 Claude Code 灵活地切换不同的后端 API;
dashScope 平台提供了一个简单的扩展包 claude-code-config,可为 claude-code-router 生成包含 dashScope 支持的默认配置。
bash
npm install -g @musistudio/claude-code-router
npm install -g @dashscope-js/claude-code-config生成配置文件和插件目录:
ccr-dashscope该命令会自动生成 ccr 所需的配置文件和插件目录。你也可以手动调整 ~/。claude-code-router/config.json 和 ~/。claude-code-router/plugins/ 中的配置。
最后直接用这个命令来使用即可
css
ccr code总结:
整体使用下来和 Claude Code 的能力差距还不小,我使用了一下午 Qwen 开发,和之前 Claude Code 的开发速度,还是蛮大的,遇到了一下问题,
-
- 单纯开发前端网页,一个全新的,Claude Code 几乎每次都是可以成功运行的,Qwen 则需要调试几下
-
- 在使用 Qwen Cli 的时候,没有生成 to do list ,又跑偏的情况
虽然整体上还和 Claude Code 有些差距,但是终于看到了希望,希望阿里的大佬尽快升级!
Claude Code 后面即使再封锁,我们就可以用 Qwen 了!