虽然通过 npm install -g yarn 安装了 Yarn,但系统无法识别 yarn 命令。这通常是因为 npm 的全局安装目录没有添加到系统的 PATH 环境变量中
bash
C:\Users\Administrator>npm install -g yarn
added 1 package in 518ms
C:\Users\Administrator>yarn
'yarn' 不是内部或外部命令,也不是可运行的程序
或批处理文件。解决方法
1. 找到 npm 全局安装路径
运行npm config get prefix命令查看 npm 的全局安装目录:
bash
C:\Users\Administrator>npm config get prefix
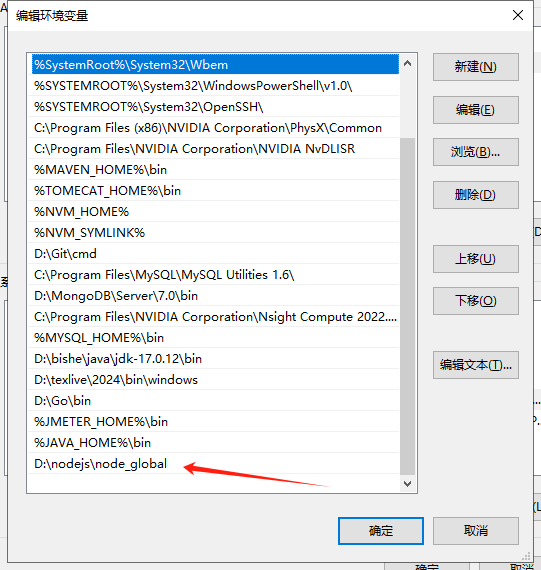
D:\nodejs\node_global2. 将路径添加到系统 PATH