Web前端交互利用Python跟大模型操作
一个简单的演示,如何把大模型应用集成到自己的应用场景当中。
这里的场景我们模拟的是在吃鸡游戏中,一个作战计划,是否符合老六的行为规范。
吃鸡游戏已经风靡很多年,游戏里每个人的游戏风格都不一样,有喜欢钢枪的,有喜欢随机应变的,也有喜欢当老六苟分的。每种风格的游戏方式以及游戏里的行为都不同,所以这里将演示如何应用大模型,去判断一个人的游戏方式,是否符合一个老六的行为规范。
前端页面
前端页面这里使用Vue。当然也可以考虑用asp.net。
以下Vue代码可以在浏览器里直接运行。
页面很简单,有两个文档上传控件,一个上传作战计划,一个上传作战规范。
点击开始分析按钮,开始调用大模型检查作战计划是否符合作战规范。
页面将调取用Python写的接口,这个接口包含了访问路径和端口号。
我比较喜欢Vue的这种MVVM框架。
在页面中有一个id为app的div,在脚本最后的 里,el:'#app'将逻辑层的data和method部分进行了挂在。data里定义的是跟前端页面绑定的相应数据,method里定义的就是对应html响应的不同事件。
HTML
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>规则判定</title>
<script src="https://cdn.jsdelivr.net/npm/vue@2"></script>
</head>
<body>
<div id="app">
<h1>吃鸡作战规则判定</h1>
<div >
<label for="doc-file">上传作战文档:</label>
<input type="file" id="doc-file" @change="handleDocFile">
</div>
<div>
<label for="rule-file">上传规范文档:</label>
<input type="file" id="rule-file" @change="handleRuleFile">
</div>
<div>
<button @click="startAnalysis" :disabled="!docFile || !ruleFile">开始分析</button>
</div>
<div v-if="analysisResult">
<h2>分析结果:</h2>
<pre>{{ analysisResult }}</pre>
</div>
</div>
<script>
new Vue({
el: '#app',
data: {
docFile: null,
ruleFile: null,
analysisResult: null,
},
methods: {
handleDocFile(event) {
this.docFile = event.target.files[0];
},
handleRuleFile(event) {
this.ruleFile = event.target.files[0];
},
async startAnalysis() {
const formData = new FormData();
formData.append('doc_file', this.docFile);
formData.append('rule_file', this.ruleFile);
try {
const response = await fetch('http://127.0.0.1:5000/api/analyze', {
method: 'POST',
body: formData,
});
if (!response.ok) {
throw new Error('分析失败');
}
const result = await response.json();
this.analysisResult = result.message;
} catch (error) {
alert(error.message);
}
}
}
});
</script>
</body>
</html>后端Python接口
后端的接口用Python编写。
通过OpenAI接口对QWen模型进行访问。
需要留意变量api_key,替换成自己申请到的API KEY。
@app.route,定义接口是通过post还是get的方式访问,并且定义了访问路径"/api/analyze"。
方法里把上传的文件内容读取出来,然后传到提示词里做大模型处理,最后返回结果给前端。
提示词我这里是用英文写的,这个纯个人习惯,你也可以替换成中文。
Python
from flask import Flask, request, jsonify
from flask_cors import CORS
from openai import OpenAI
import json
import os
#为Vue前端提供Qwen的访问接口。
app = Flask(__name__)
##CORS(app)
CORS(app, resources={r"/api/*": {"origins": "*"}})
client = OpenAI(
api_key="这里需要替换成自己的API KEY",
base_url="https://dashscope.aliyuncs.com/compatible-mode/v1",
)
# 文件上传处理和调用大模型分析
@app.route('/api/analyze', methods=['POST'])
def analyze_documents():
# 获取上传的文件
doc_file = request.files.get('doc_file')
rule_file = request.files.get('rule_file')
# 保存文件到本地
doc_path = f'/tmp/{doc_file.filename}'
rule_path = f'/tmp/{rule_file.filename}'
doc_file.save(doc_path)
rule_file.save(rule_path)
if not doc_file or not rule_file:
return jsonify({'message': '缺少文件'}), 400
with open(doc_path, 'r', encoding='utf-8') as file1: content1 = file1.read()
with open(rule_path, 'r', encoding='utf-8') as file2: content2 = file2.read()
prompt = f"""
# Question
审查以下作战计划: {content1},中关于落地部分描述,是否符合规则: {content2}。
# Response
{{
"pass": if rules are applied,false or true。
"relevant": Need to check each detail rule, there may be many rules, please check each of them.
}}
"""
try:
completion = client.chat.completions.create(
model="qwen-plus",
messages=[
{"role": "system", "content": "你是一个审查员。"},
{"role": "user", "content": prompt},
],
)
data = json.loads(completion.model_dump_json())
analysis_result = data['choices'][0]['message']['content']
except Exception as e:
return jsonify({'message': f'模型分析失败: {str(e)}'}), 500
# 返回分析结果
return jsonify({'message': analysis_result}), 200
if __name__ == '__main__':
app.run(host='127.0.0.1', port=5000)测试文档
作战计划文档。
这里演示一个完全不符合老六作战规范的内容。
TestPlan.md
我相当一个老六。
为了快速落地,我第一时刻跳伞,隐藏在一堆房屋中,中间还淘汰了一个敌人,于是我继续躲在这里。老六行为规范。
TestRule.md
# 老六准则
## 航线末端跳伞
## 远离航线
## 不去大的房屋群
## 淘汰敌人后立刻更换位置运行结果
先运行python脚本,会自动去监听相应的端口,然后再启动html页面,依次上传两个测试文档,点击开始分析,稍等一会儿就可以看到运行结果。
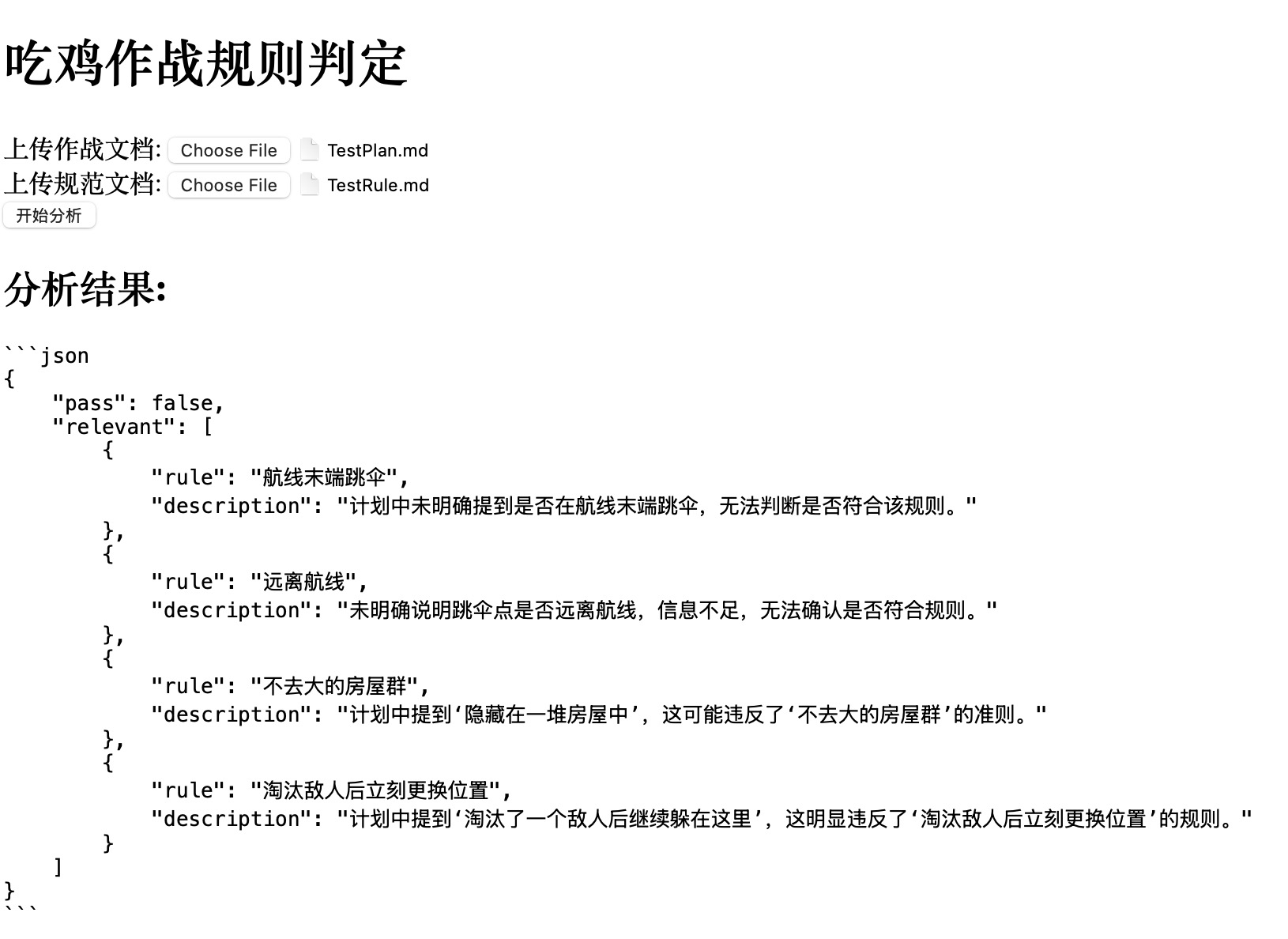
运行成功后,可以看到,根据提示词,按照每条规则进行反馈,并且以JSON的格式返回,方便前端框架进行进一步的处理。
根据前端需要的格式,可以进一步的去调整提示词中Response的部分。

将前面创建的测试文档上传,得到对应的json格式的输出。
可以看到对于前两条的判断,模型的结论是无法判断。这个不同的模型针对这两条给出的结论会略有不同,但基本不会影响总体结论的判断。
其它
关于更多Python访问大模型的方式,可以参考我的这篇随笔。
这里用到的是在线的大模型,根据需要以及引用的那篇随笔,也可以用自己本地部署的大模型,如果是DeepSeek的话,1.5b和7b的推理结果是没法用的,14b会好一些,真正要比较靠谱的话,最起码也得是70b,当然满血的最好。
这里简单的演示,可以根据需要,改成其它的应用,比如合同审查,文档审查等。相对核心的还是在于提示词的书写,这个要根据自己的实际情况来判断。关于提示词对规则的引用,有两种方式,一种就是把规则直接抛给大模型,让大模型自动去判断,另外一种就是把规则里面相应的信息提取出来,人工放在提示词里,这样做的好处是针对复杂的规则文档,可以通过人工的方式精准的提供给大模型规则信息,避免大模型提取不出来对应的规则信息,但缺点是需要人工干预,而且对特定问题也要有一定的经验,比如行业专家。
另:通过Vue也可以直接创建request对象去访问http的api接口,从而绕过python的脚本去监听端口去进行响应。简单场景可以这么做,但如果是复杂场景还是建议做这样的一个分离,方便在python中处理一些特殊或者是复杂的规则或者逻辑。