今天给大家分享一个 利用html css 和js 开发的一个 星座占卜类型纯静态的官网。先给大家分享一下 这个纯静态网站的实现的功能有哪些!
网站页面内容:
首页、星座、运势、生肖、塔罗牌等功能。
先看一下网站样子:
首页:

星座:

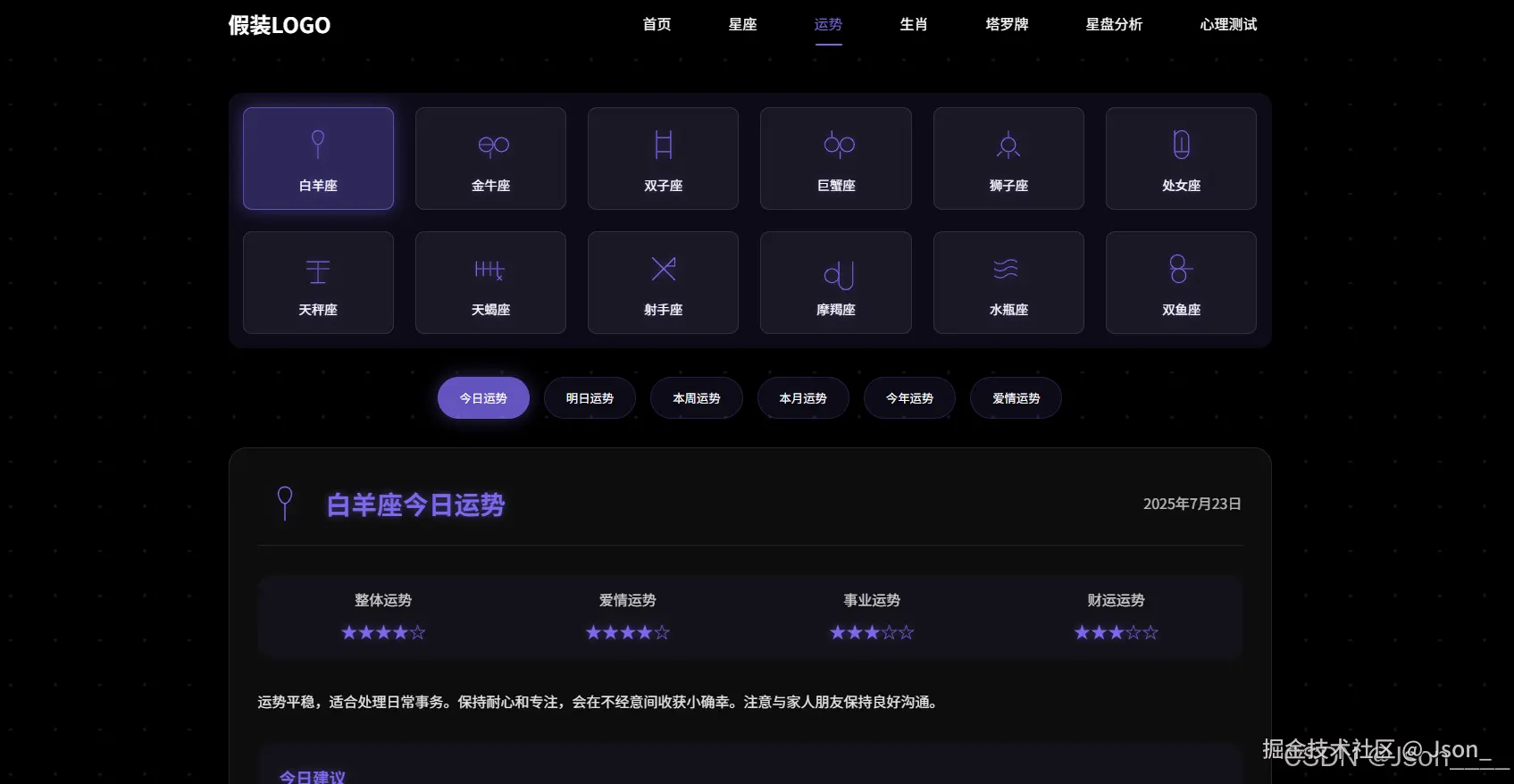
运势:

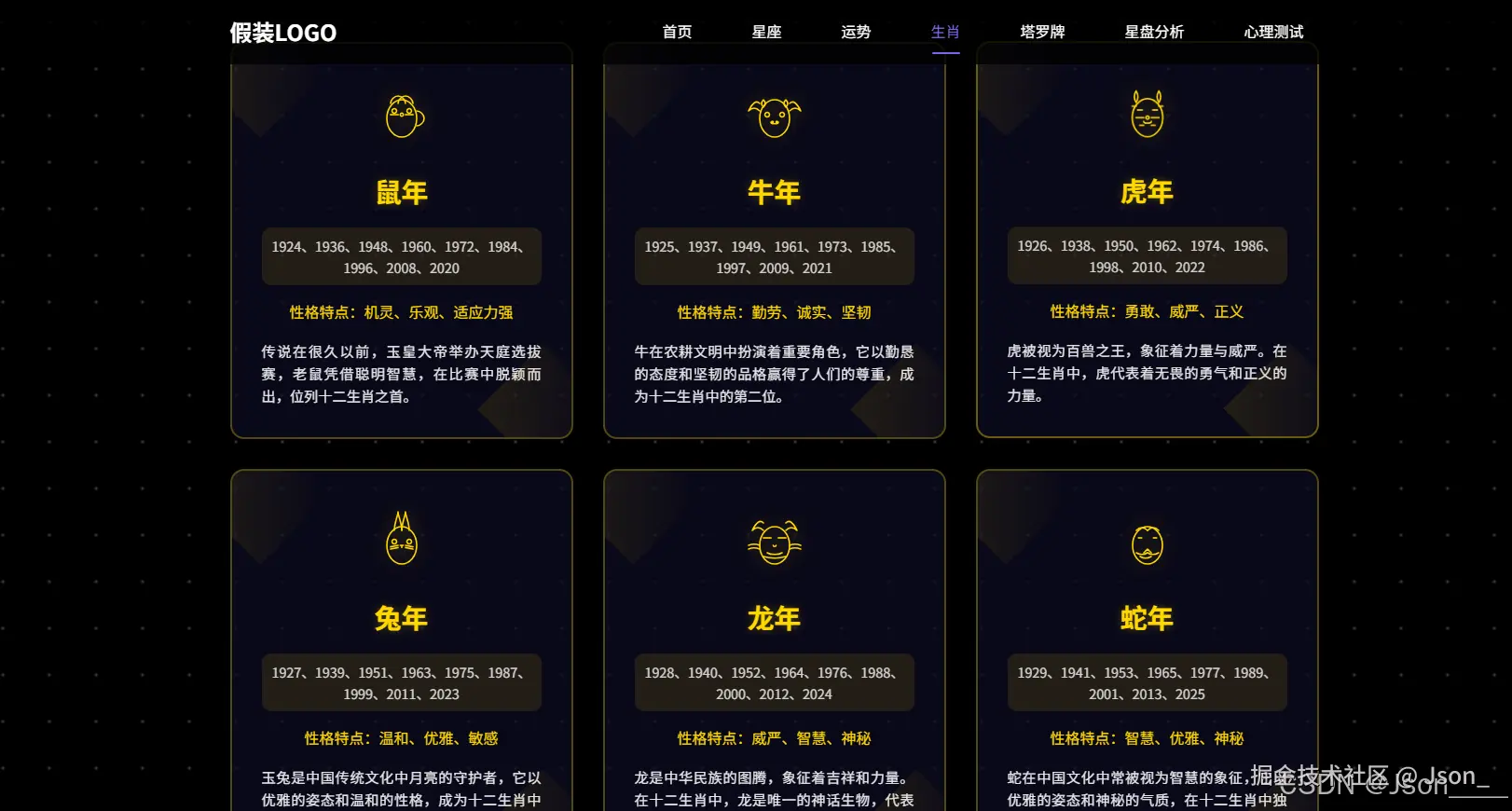
生肖:

技术栈:
这个网站采用了以下技术:
HTML:构建了网站的基本结构,让页面内容更清晰、合理。
CSS:负责美化页面,使整个网站看起来既美观又易用。
JavaScript:加入了各种动态效果和交互功能,让用户体验更加顺畅,比如页面导航、滚动效果等。
适合的人群:
- 前端初学者与练习者: 想练习项目整合、模块划分和UI展示的学习者。
- 星座/塔罗爱好者: 喜爱命理文化、希望拥有属于自己的星座网站的兴趣开发者。
- 内容创作者或博主: 希望搭建一个用于发布心理测试或星座运势内容的个人网站。
- 高校/培训班项目展示需求者: 作为课设、作业、作品集项目非常合适,结构完整、主题明确。
如果你对这个静态网站有兴趣,可以去预览一下,预览地址: www.wwwoop.com/home/Index/...
部分代码:
xml
<!-- 作者:json -->
<!DOCTYPE html>
<html lang="zh-CN">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>星座占卜网 - 生肖</title>
<link rel="stylesheet" href="css/main.css">
<link rel="stylesheet" href="css/zodiac.css">
</head>
<body>
<header class="header">
<nav class="nav container">
<div class="nav-logo">假装LOGO</div>
<ul class="nav-menu">
<li class="nav-item"><a href="index.html">首页</a></li>
<li class="nav-item"><a href="constellation.html">星座</a></li>
<li class="nav-item"><a href="horoscope.html">运势</a></li>
<li class="nav-item"><a href="zodiac.html" class="active">生肖</a></li>
<li class="nav-item"><a href="tarot.html">塔罗牌</a></li>
<li class="nav-item"><a href="astrology.html">星盘分析</a></li>
<li class="nav-item"><a href="psychology.html">心理测试</a></li>
</ul>
</nav>
</header>
<main class="main-content">
<div class="container">
<h1>十二生肖传说</h1>
<!-- 热门排行区域 -->
<section class="trending-section">
<h2 class="section-title">生肖热门话题排行</h2>
<div class="trending-grid" id="trendingList">
<!-- 将通过JavaScript动态生成热门话题列表 -->
</div>
</section>
<!-- 生肖故事区域 -->
<section class="zodiac-stories">
<h2 class="section-title">生肖传说</h2>
<div class="zodiac-container" id="zodiacList">
<!-- 将通过JavaScript动态生成生肖故事卡片 -->
</div>
</section>
</div>
</main>
<footer class="footer">
<div class="container">
<p>备案号:xxxx ©星座占卜官网 联系电话:123-456-789</p>
</div>
</footer>
<script src="js/zodiac.js"></script>
</body>
</html>