express
认识express并创建基本web服务器
1.什么是 Express
概念:Express 的作用和 Node.js 内置的 http 模块类似,是专门用来创建 Web 服务器的。
**Express 的本质:**就是一个 npm 上的第三方包,提供了快速创建 Web 服务器的快捷方法。
2.Express 能做什么
对于前端程序员来说,最常见的两种服务器,分别是:
- Web 网站服务器:专门对外提供 Web 网页资源的服务器
- API 接口服务器:专门对外提供 API 接口的服务器
使用 Express,我们可以方便、快速的创建 Web 网站的服务器或 API 接口的服务器。
3.Express 的基本使用
1.安装
在项目所处的目录中,运行如下的终端命令,即可将 express 安装到项目中使用:
npm i express@4.17.1
2.创建基本的 Web服务器
js
// 1.导入 express
const express = require('express')
// 2.创建 web 服务器
const app = express()
// 3.启动web服务器
app.listen(80, () => {
console.log('express server running at http://127.0.0.1')
})3.监听 GET 请求
通过 app.get() 方法,可以监听客户端的 GET 请求,具体的语法格式如下:
js
// 参数1:客户端请求的 URL 地址
// 参数2:请求对应的处理函数
req:请求对象(包含了与请求相关的属性和方法)
res:响应对象(包含了与响应相关的属性和方法)
app.get('请求URL',function(req,res){// 处理函数})4.监听 POST 请求
通过 app.post() 方法,可以监听客户端的 POST 请求,具体的语法格式如下:
js
// 参数1:客户端请求的 URL 地址
// 参数2:请求对应的处理函数
req:请求对象(包含了与请求相关的属性和方法)
res:响应对象(包含了与响应相关的属性和方法)
app.post('请求URL',function(req,res){// 处理函数})5.把内容响应给客户端
通过 res.send() 方法,可以把处理好的内容,发送给客户端:
js
// 1.导入 express
const express = require('express')
// 2.创建 web 服务器
const app = express()
// 4.监听客户端的 GET 和 POST 请求,并向客户端响应具体的内容
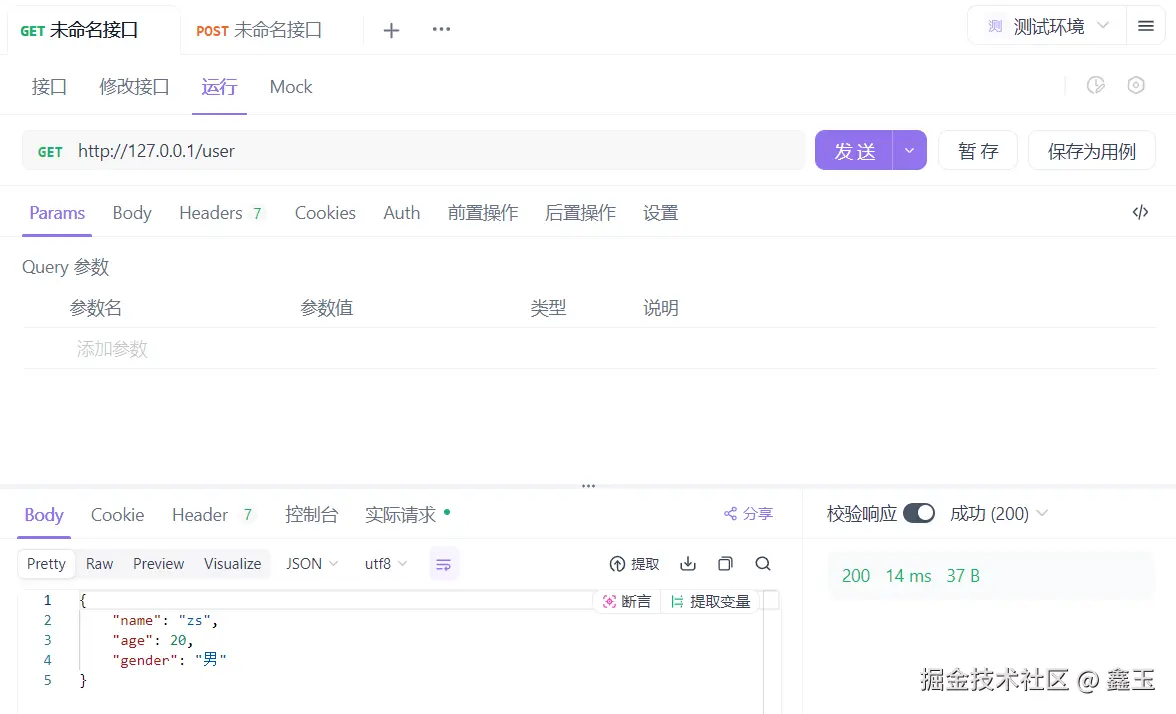
app.get('/user', (req, res) => {
// 调用 express 提供的 res.send() 方法,向客户端响应一个 JSON 对象
res.send({ name: 'zs', age: 20, gender: '男' })
})
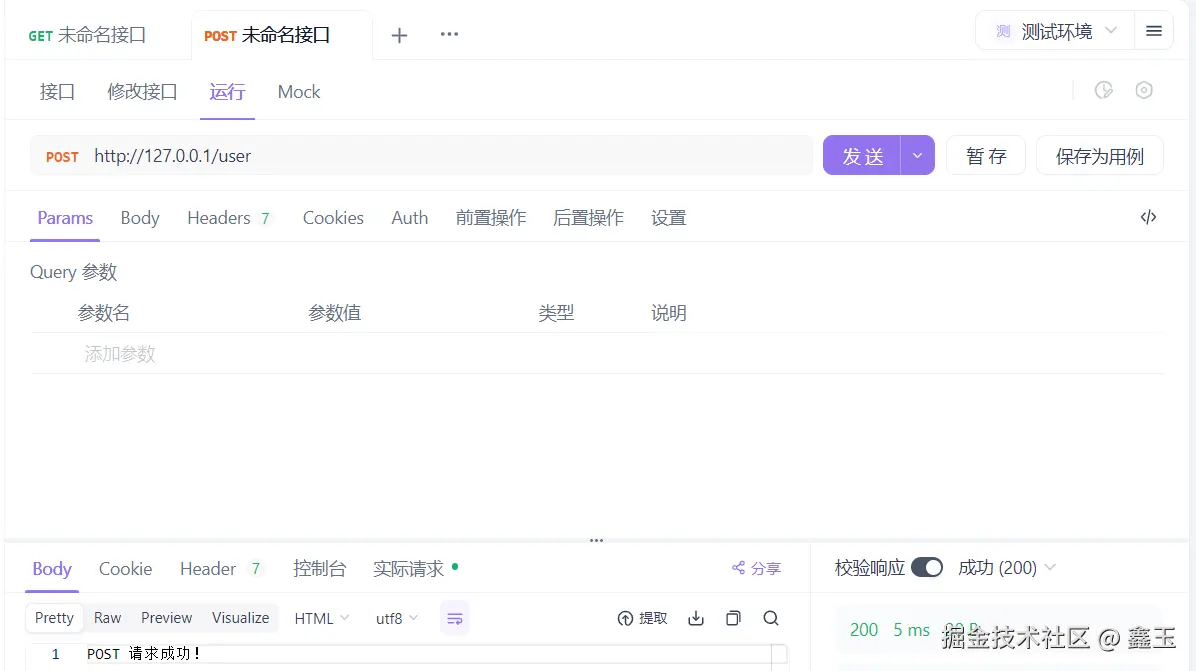
app.post('/user', (req, res) => {
// 调用 express 提供的 res.send() 方法,向客户端响应一个文本字符串
res.send('POST 请求成功!')
})
// 3.启动web服务器
app.listen(80, () => {
console.log('express server running at http://127.0.0.1')
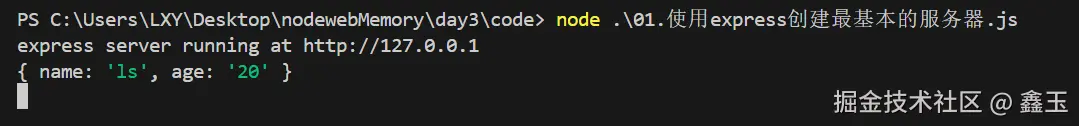
})使用测试工具进行测试结果:


6.获取 URL 中携带的查询参数
通过 req.query 对象,可以访问到客户端通过 查询字符串的形式,发送到服务器的参数:
js
// 1.导入 express
const express = require('express')
// 2.创建 web 服务器
const app = express()
// 4.监听客户端的 GET 和 POST 请求,并向客户端响应具体的内容
app.get('/user', (req, res) => {
// 调用 express 提供的 res.send() 方法,向客户端响应一个 JSON 对象
res.send({ name: 'zs', age: 20, gender: '男' })
})
app.post('/user', (req, res) => {
// 调用 express 提供的 res.send() 方法,向客户端响应一个文本字符串
res.send('POST 请求成功!')
})
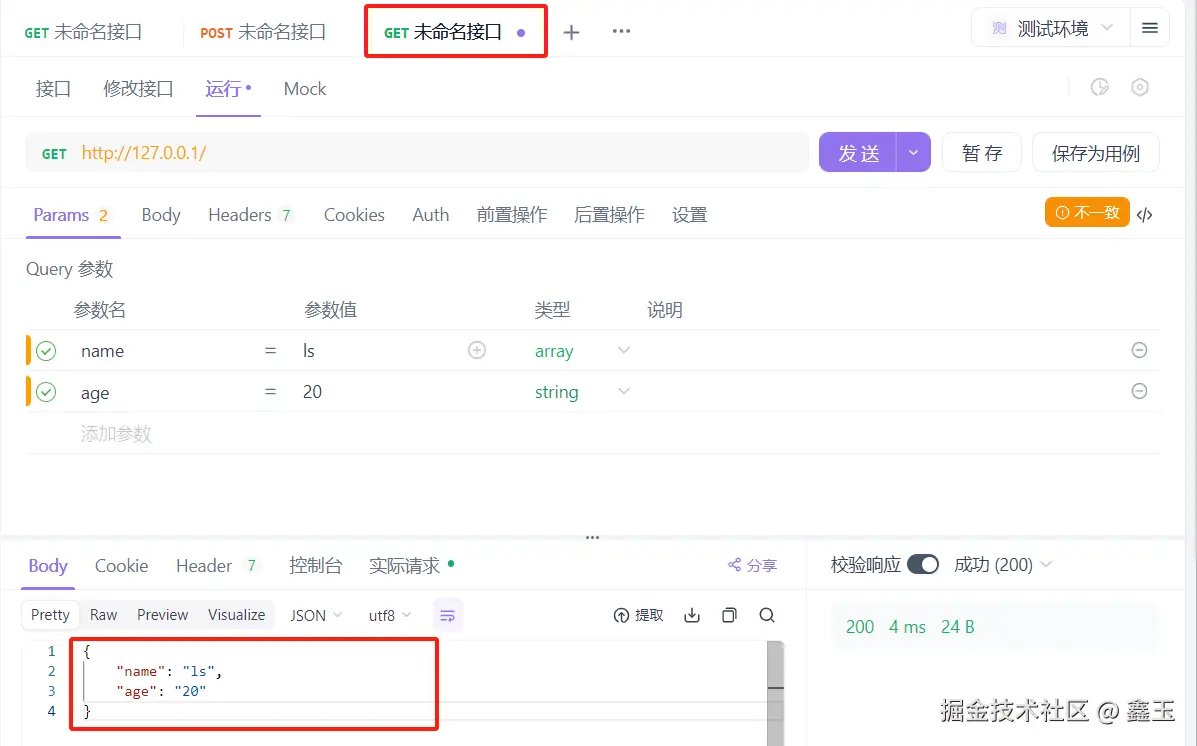
app.get('/', (req, res) => {
// 通过 req.query 可以获取到客户端发送过来的 查询参数
// 注意:默认情况下,req.query 是一个空对象
console.log(req.query)
res.send(req.query)
})
// 3.启动web服务器
app.listen(80, () => {
console.log('express server running at http://127.0.0.1')
})

获取成功后,我们就可以通过 req.query.name 拿到对应的值来进行使用了
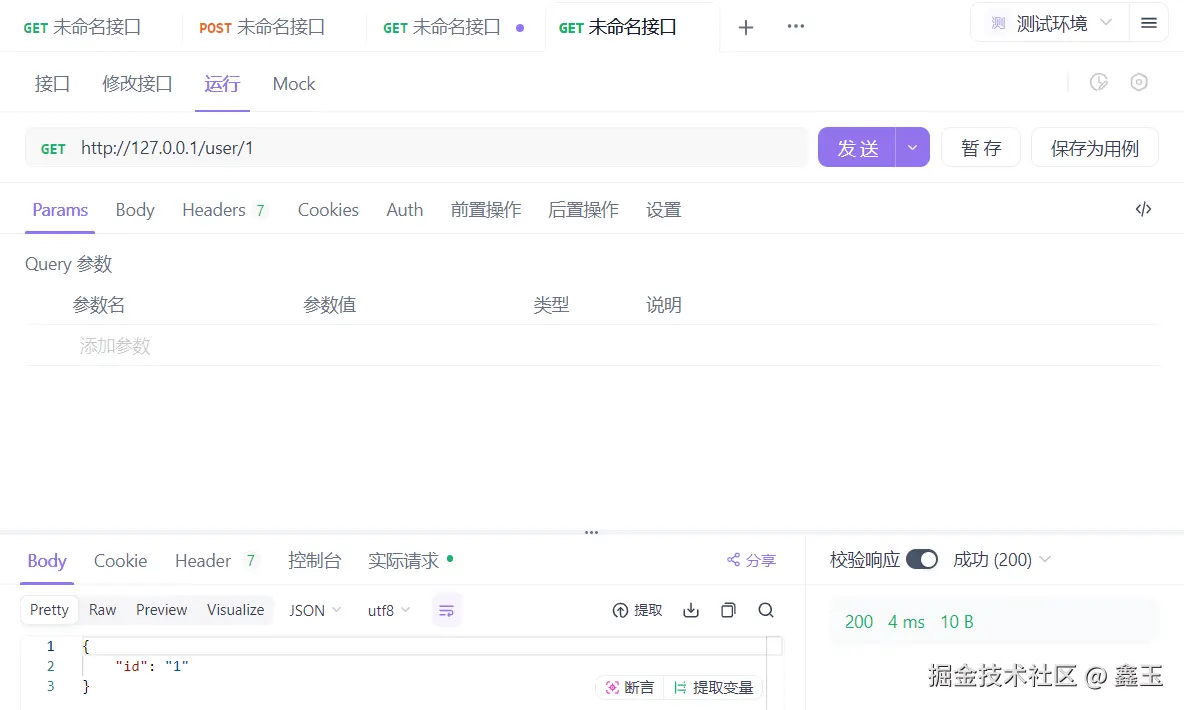
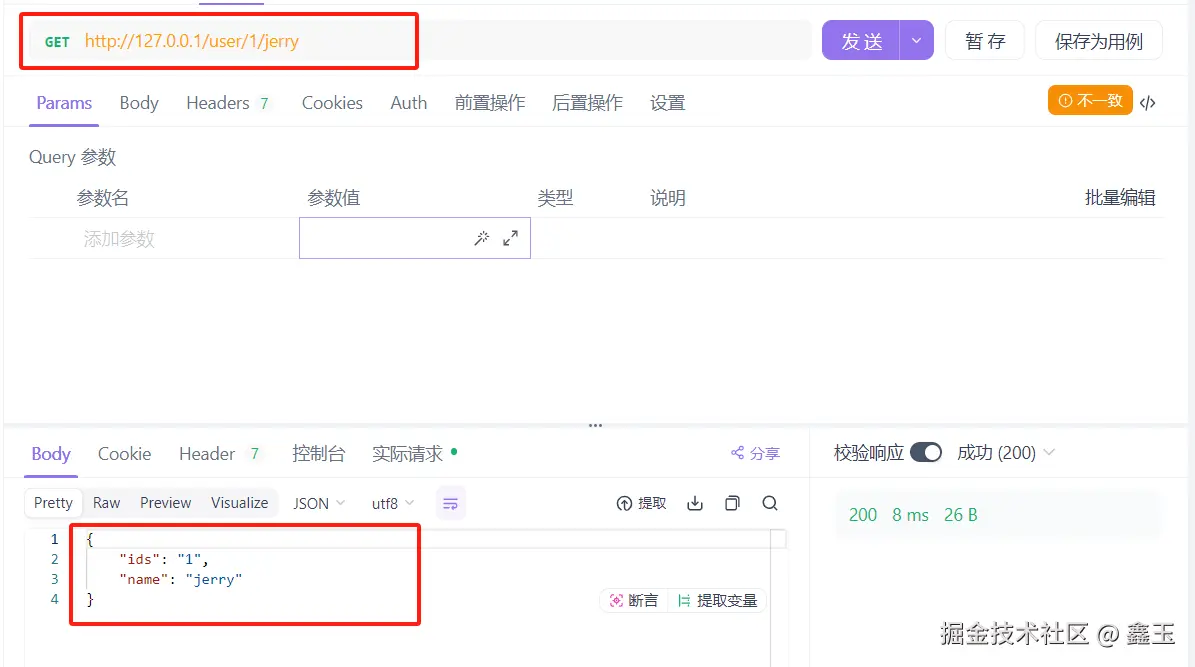
7.获取 URL 中的动态参数
通过 req.params 对象,可以访问到 URL 中,通过 : 匹配到的 动态参数:
js
// 1.导入 express
const express = require('express')
// 2.创建 web 服务器
const app = express()
// 4.监听客户端的 GET 和 POST 请求,并向客户端响应具体的内容
app.get('/user', (req, res) => {
// 调用 express 提供的 res.send() 方法,向客户端响应一个 JSON 对象
res.send({ name: 'zs', age: 20, gender: '男' })
})
app.post('/user', (req, res) => {
// 调用 express 提供的 res.send() 方法,向客户端响应一个文本字符串
res.send('POST 请求成功!')
})
app.get('/', (req, res) => {
// 通过 req.query 可以获取到客户端发送过来的 查询参数
// 注意:默认情况下,req.query 是一个空对象
console.log(req.query)
res.send(req.query)
})
// 注意:这里的 :id 是一个动态参数
app.get('/user/:id', (req, res) => {
// req.params 是动态匹配到的 URL 参数,默认也是一个空对象
console.log(req.params)
res.send(req.params)
})
// 3.启动web服务器
app.listen(80, () => {
console.log('express server running at http://127.0.0.1')
})

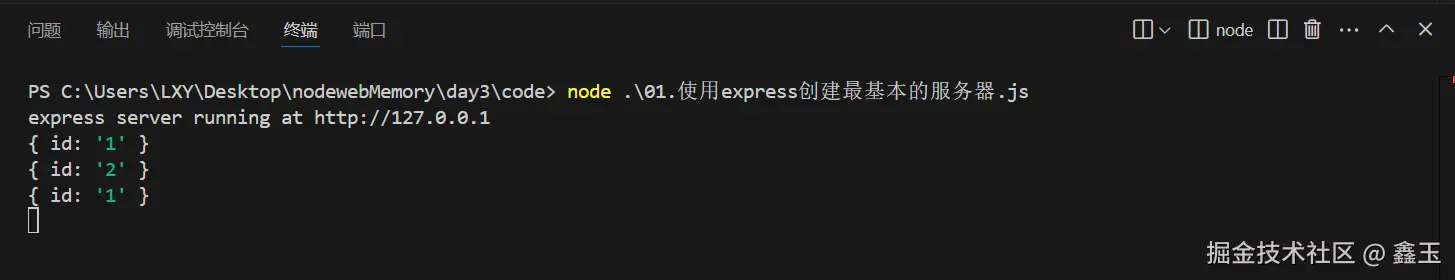
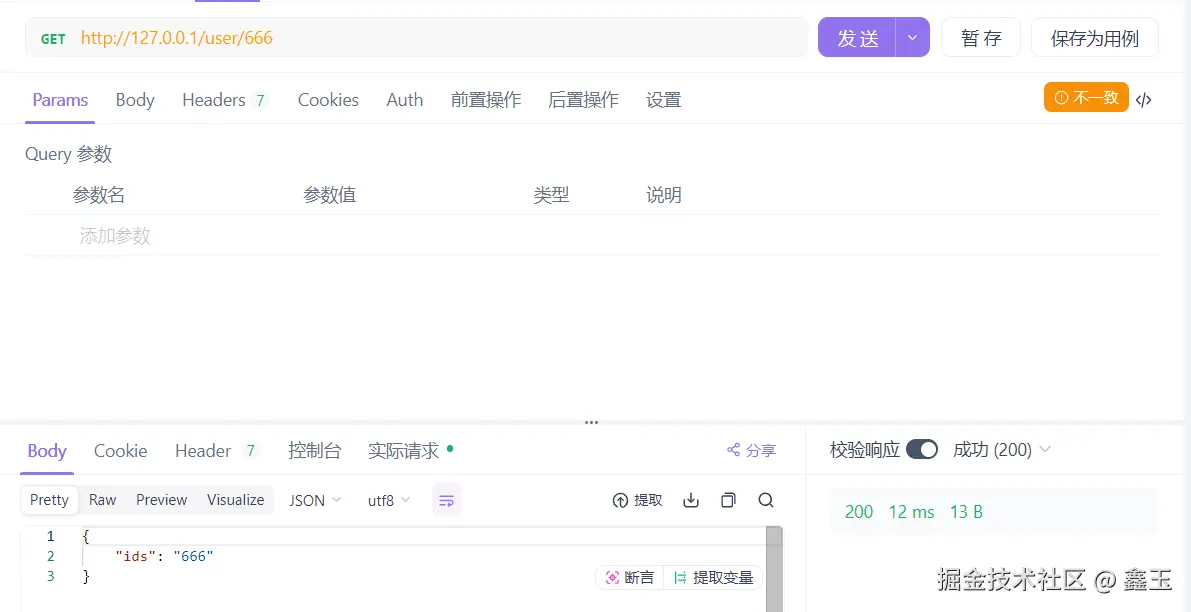
补充:动态参数注意点
-
动态参数后面的 : 号是固定写法,但是 : 号后的参数名不是固定的可以自己设置
jsapp.get('/user/:ids', (req, res) => { // req.params 是动态匹配到的 URL 参数,默认也是一个空对象 console.log(req.params) res.send(req.params) })

-
动态参数可以有多个
jsapp.get('/user/:ids/:name', (req, res) => { // req.params 是动态匹配到的 URL 参数,默认也是一个空对象 console.log(req.params) res.send(req.params) })


express-静态资源处理
托管静态资源
1.express.static()
express 提供了一个非常好用的函数,叫做express.static(),通过它,我们可以非常方便地创建一个静态资源服务器,例如:通过如下操作就可以将 public 目录下的图片、CSS文件、JavaScript 文件对外开放访问了:
app.use(express.static('public'))
注:public 是存放静态资源的文件夹,指定将它对外开放出去
现在,你就可以访问 public 目录中的所有文件了:
http://localhost:3000/images/bg.jpg
http://localhost:3000/css/style1.css
http://localhost:3000/js/login.js
注意: Express 在 指定的静态目录中查找文件,并对外提供资源的访问路径。因此,存放静态文件的目录名不会出现在 URL 中。
js
const express = require('express')
const app = express()
// 调用 express.static() 方法,快速的对外提供静态资源
app.use(express.static('./clock'))
app.listen(80, () => {
console.log('express server running at http://127.0.0.1')
})
访问时:http://127.0.0.1/index.js[...]
访问时直接在路径后面拼接上要访问的静态资源就可以了托管多个静态资源目录
如果要托管多个静态资源目录,请多次调用 express.static() 函数:
js
app.use(express.static('./files'))
app.use(express.static('./clock'))访问静态资源文件时,express.static() 函数会根据目录的添加顺序查找所需的文件。
挂载路径前缀
如果希望在托管的静态资源访问路径之前,挂载路径前缀,则可以使用如下的方式:
js
const express = require('express')
const app = express()
// 调用 express.static() 方法,快速的对外提供静态资源
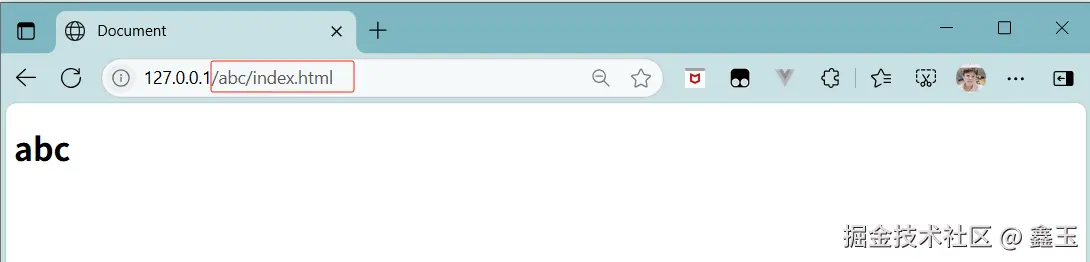
app.use('/abc', express.static('./files'))
app.use(express.static('./clock'))
app.listen(80, () => {
console.log('express server running at http://127.0.0.1')
})这时候直接访问的就是 ./clock 的index首页,因为访问 ./files 需要加前缀 /abc,所以它就向后找,找到的就是 ./clock 的index首页。

如果想访问的是files里面的index,则需要加/abc前缀

nodemon
1.为什么要使用 nodemon
在编写调试 Node.js 项目的时候,如果修改了项目的代码,则需要频繁的手动 close掉,然后再重新启动,非常繁琐。
现在,我们可以使用 nodemon 这个工具,它能够监听项目文件的变动,当代码被修改后,nodemon 会自动帮我们重启项目,极大方便了开发和调试。
2.安装nodemon
在终端中,运行如下命令,即可将 nodemon 安装为全局可用的工具:
npm install -g nodemon
3.使用nodemon
当基于 Node.js 编写了一个网站应用的时候,传统的方式,是运行 node app.js 命令,来启动项目。这样做的坏处是:代码被修改之后,需要手动重启项目。
现在,我们可以将 node 命令替换为 nodemon 命令,使用 nodemon app.js 来启动项目。这样做的好处是:代码被修改之后,会被 nodemon 监听到,从而实现自动重启项目的效果。