前言
最近刷推特又发现了一个超级棒的 Vue 组件库:vue-bits,

往期精彩推荐
- 🚀🚀🚀 Prettier 3.6.0 正式发布,支持 OXC⚓️、Hermes !更快的体验⚡️
- 🚀🚀🚀Prisma ORM 6.10.0 重大更新,VSCode 集成,远程 MCP ,更加智能了!
- 🚀🚀🚀恭喜 Rolldown 获得 JS 开源奖年度突破奖,2025 年 JS 开源奖典礼回顾!🎉🎉🎉
- 更多精彩文章欢迎关注我的公众号:萌萌哒草头将军
正文
什么是 vue-bits?
vue-bits 是一个开源的 Vue.js 组件库,专注于提供动画、交互和高度可定制的组件。它是 React Bits 的官方 Vue 版本,旨在为 Vue.js 开发者带来类似 React Bits 的动态用户界面体验。
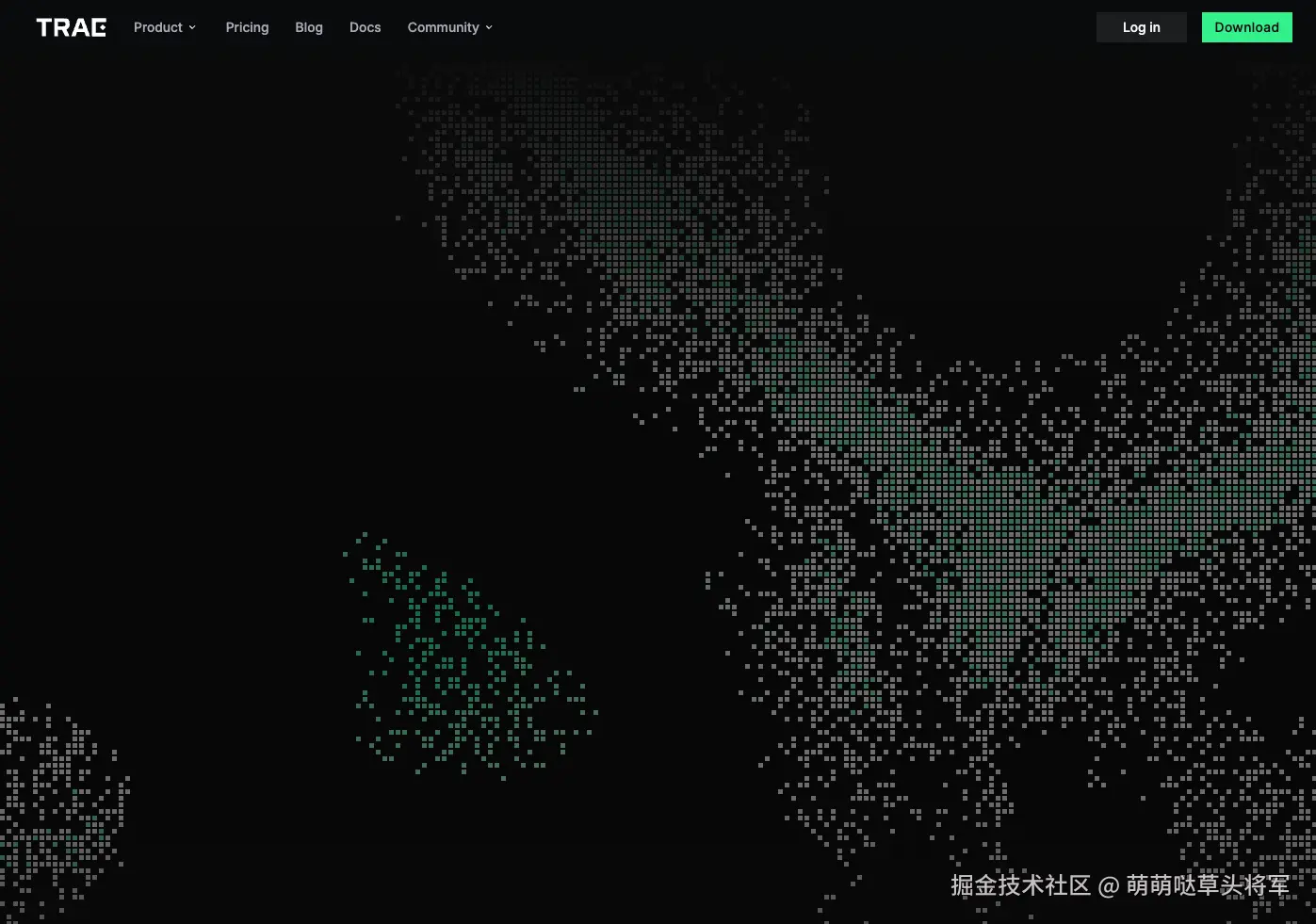
而且昨天我看到了 trae 官网的动画十分酷炫,结果没想到在 React 库里找到了同款动画!


颜色和交互是可以通过修改参数控制的!
通过审查代码,都可以发现使用下面元素

使用 vue-bits
使用 vue-bits 需要先安装 jsrepo CLI 工具,然后通过它快速安装和集成组件。以下是基本的使用步骤:
查找组件
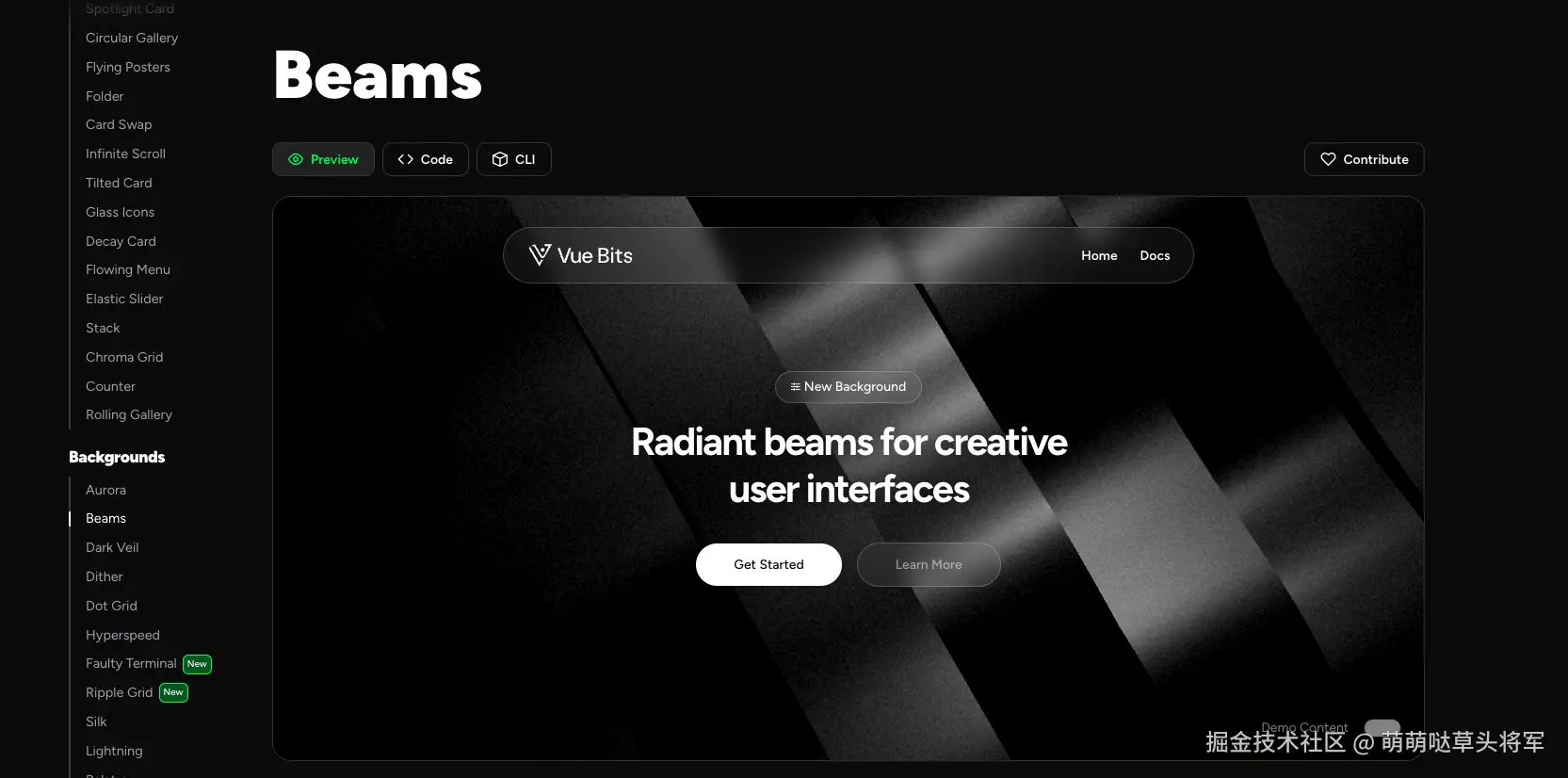
访问 vue-bits.dev ,浏览组件库,找到适合项目的组件。我们以 Beams 为例

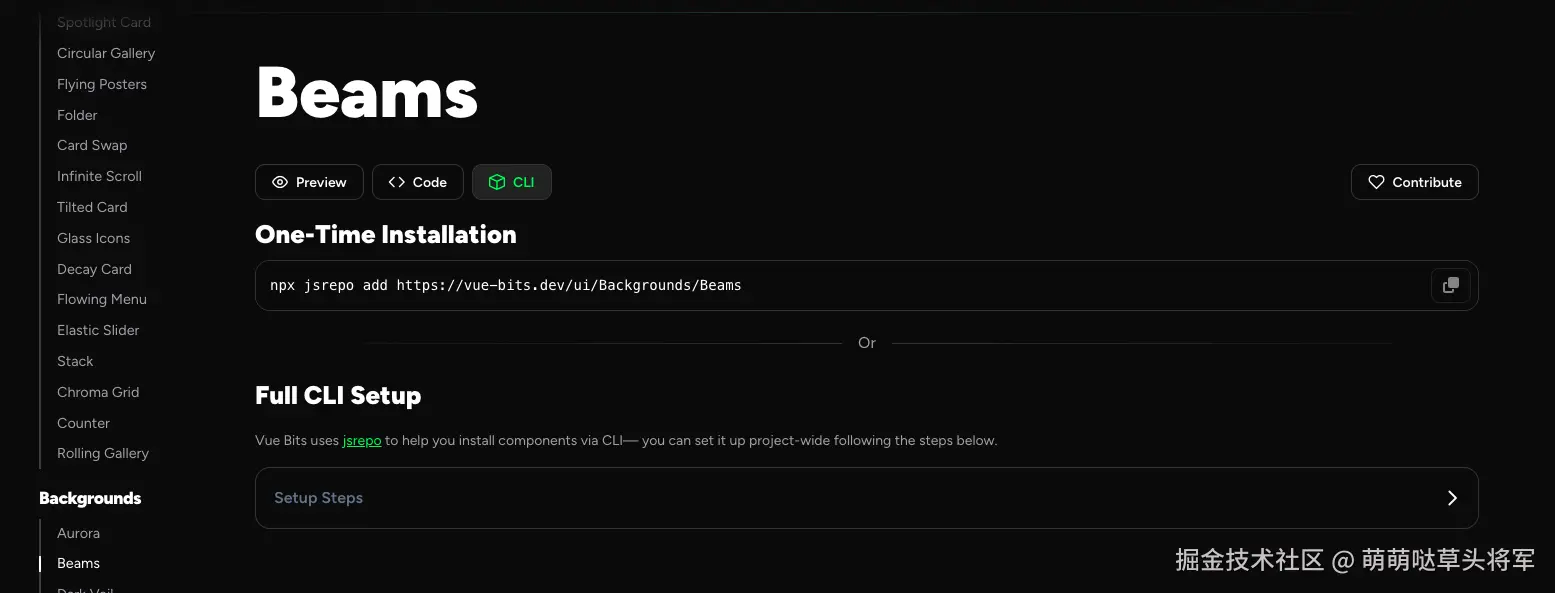
安装组件
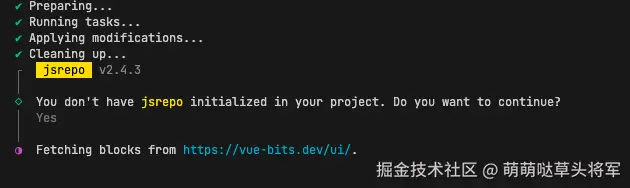
每个组件的文档页面都提供了详细的安装步骤,通常通过 CLI 命令即可完成。


一路回车即可!
配置和使用
通过 props 配置组件的属性,例如动画速度、颜色或交互行为,然后将其集成到 Vue 项目中。

vue-bits 的核心特点
vue-bits 的吸引力在于其丰富的功能和灵活的设计。以下是它的主要特点:
丰富的组件库
vue-bits 提供超过 80 个组件,涵盖文本动画、动画、通用组件和背景效果。这些组件种类繁多,能够满足各种设计需求,从简单的按钮动画到复杂的页面过渡效果。
每周更新
组件库每周都会新增内容,确保开发者始终能获得最新的动画和交互组件。
高度可定制
每个组件都通过 props 提供丰富的自定义选项,开发者可以轻松调整样式、行为和动画效果,以适应项目的具体需求。
最小依赖
vue-bits 的组件设计注重轻量级,依赖极少,能够无缝集成到任何现代 Vue 或 Nuxt 项目中。
易于集成
无论是单页应用(SPA)还是服务器端渲染(SSR)的 Nuxt 项目,vue-bits 都能轻松适配,提供一致的开发体验。
最后
总的来说,vue-bits 是一个功能强大且易于使用的 Vue.js 组件库,为开发者提供了丰富的动画和交互组件。无论你是想为个人项目添加一些炫酷的动画效果,还是为企业级应用打造专业的用户界面,vue-bits 都能提供可靠的支持。它的开源性质、活跃的社区和持续的更新使其成为 Vue.js 开发者的理想选择。
今天的分享就到这里,感谢大家的阅读!如果文章中有任何错误或需要改进的地方,欢迎指正!