前端/后端概念
1. 前端(Front-end)
-
定义:用户直接交互的部分,即"客户端"。
-
技术:HTML/CSS/JavaScript、React/Vue/Angular等框架。
-
职责:负责界面展示、用户交互、数据渲染。
-
示例:网页的布局、按钮点击效果、移动端APP的界面。
2. 后端(Back-end)
-
定义:处理业务逻辑和数据存储的部分,即"服务器端"。
-
技术:Java/Python/PHP/Node.js、数据库(MySQL/MongoDB)、API开发。
-
职责:数据存储、用户认证、服务器运维、与前端的接口对接。
-
示例:用户登录验证、订单支付逻辑、数据库查询。
前台/后台概念
1. 前台(前台系统)
-
定义:面向最终用户的产品界面(可能是前端或后端实现)。
-
场景:
-
电商网站的商品页、购物车(用户可见部分)。
-
企业官网的内容展示页。
-
-
特点:强调用户直接使用的功能。
2. 后台(后台系统)
-
定义:面向管理员或内部人员的业务管理界面。
-
场景:
-
电商后台(商品管理、订单处理)。
-
CMS(内容管理系统)、数据统计平台。
-
-
技术:可能包含前端(如React后台模板)和后端(如权限控制逻辑)。
前端/后端、前台/后台的区别
关键区别
| 术语 | 面向对象 | 主要技术 | 典型场景 |
|---|---|---|---|
| 前端 | 用户 | HTML/JS/React/Vue | 网页/APP界面 |
| 后端 | 服务器 | Java/Python/数据库 | API开发、数据处理 |
| 前台 | 终端用户 | 可能是前端或后端 | 用户直接使用的功能 |
| 后台 | 管理员/内部 | 前后端结合 | 数据管理、业务配置 |
常见组合关系
-
前端 + 后端:构成完整的Web应用(如知乎的问答页面和服务器)。
-
前台 + 后台:构成完整的业务系统(如淘宝的用户购物页和商家管理后台)。
总结
-
前端/后端:技术分工(代码运行的位置)。
-
前台/后台:功能分工(用户角色和权限)。
-
关联:前台通常由前端实现,后台可能同时需要前后端协作。
理解这些概念后,可以更清晰地规划系统架构或分工协作。
前台/中台/后台概念
前台、中台、后台是互联网和企业级系统中常见的架构分层概念,主要用于描述不同业务功能的定位和协作关系。这三者从用户视角到系统支撑视角逐层深入,构成完整的业务体系。以下是详细解析:
1. 前台(Front Office)
-
定位:直接面向终端用户或客户的业务场景。
-
特点:
-
强调用户体验、交互设计和快速响应。
-
通常由前端技术(如Web/APP)实现,但依赖后端接口支持。
-
-
典型场景:
-
电商的商品页、支付流程(用户可见部分)。
-
社交平台的发帖、聊天功能。
-
企业官网的在线咨询入口。
-
2. 中台(Middle Office)
-
定位 :能力复用平台,为前台业务提供共享服务。
-
核心目标:
-
解决重复建设问题(如每个业务线独立开发用户系统)。
-
通过标准化接口快速支撑前台业务创新。
-
-
常见中台类型:
-
业务中台:用户中心、订单中心、支付中心等通用业务模块。
-
数据中台:统一的数据分析、用户画像服务。
-
技术中台:微服务架构、中间件(如消息队列、缓存)。
-
-
典型案例:
-
阿里提出的"大中台、小前台"战略,通过中台统一支持淘宝、天猫、饿了么等业务。
-
美团的外卖、酒旅业务共用同一套地理位置服务中台。
-
3. 后台(Back Office)
-
定位:面向企业内部管理的支撑系统。
-
特点:
-
强调稳定性、权限控制和流程管理。
-
通常由后端技术实现,可能包含简单的管理界面。
-
-
典型场景:
-
财务系统(结算、报表)。
-
ERP(企业资源计划)、供应链管理。
-
内部OA(审批、人事管理)。
-
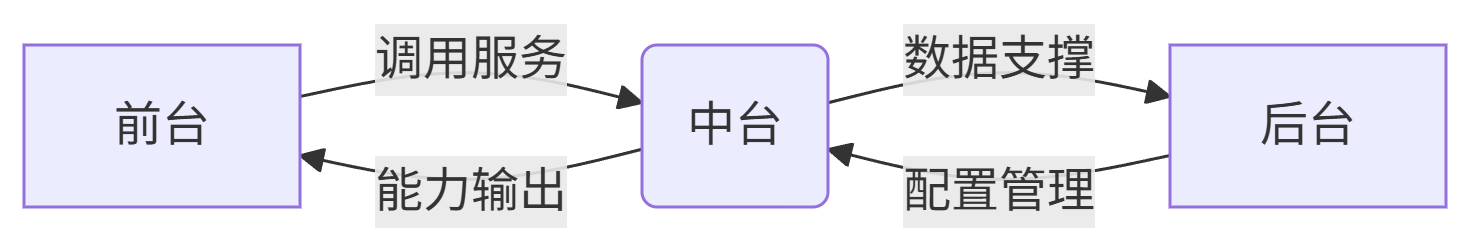
三者的协作关系

-
前台:快速响应用户需求,灵活迭代。
-
中台:沉淀通用能力,避免重复造轮子。
-
后台:保障底层数据与流程的稳定性。
实际案例:电商系统
| 分层 | 功能示例 | 技术实现 |
|---|---|---|
| 前台 | 商品详情页、购物车、支付页 | React/Vue + Node.js API |
| 中台 | 用户认证服务、库存中心、物流接口 | Spring Cloud微服务 + 数据库 |
| 后台 | 财务报表、商家入驻审核 | Java + 权限管理 + 复杂SQL |
为什么需要中台?
-
效率问题:传统"前台+后台"架构中,后台(如ERP)响应慢,无法满足前台快速变化的需求。
-
复用需求:多个业务线共用同一套能力(如支付、风控)。
-
数据孤岛:避免各业务数据分散,难以整合分析。
总结
-
前台:打仗的"士兵"(直面用户)。
-
中台:后勤和武器库(提供弹药和支援)。
-
后台:指挥总部(战略和资源管理)。
中台的引入本质是通过标准化 和复用提升整体效率,但需注意避免过度设计(适合复杂业务,简单业务可能不需要)。
前台/后台、前台/中台/后台的区别
"前台"和"后台"的术语名称虽然相同,但具体含义会根据上下文(是否包含"中台")存在一定差异。
1. 当单独讨论"前台/后台"时
-
前台
-
定义:直接面向终端用户的所有功能(可能是前端或后端实现)。
-
范围:涵盖用户可见和直接交互的完整业务流程。
-
示例:电商的商品浏览、下单、支付流程(从前端页面到后端订单处理)。
-
-
后台
-
定义:面向内部管理的系统,通常包含业务配置、数据管理等。
-
范围:可能直接处理业务逻辑(无中台时,后台承担部分中台职能)。
-
示例:商家管理后台(商品上架、订单处理)、CMS内容发布系统。
-
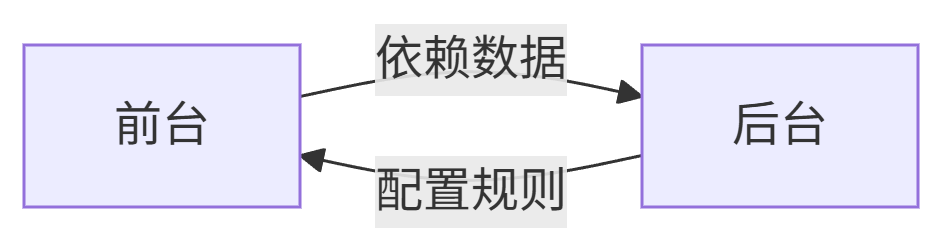
关系:

2. 当讨论"前台/中台/后台"时
-
前台
-
定义:仅保留最轻量化的用户交互层,专注快速响应需求。
-
范围:仅包含用户直接接触的界面和简单逻辑(复杂逻辑下沉到中台)。
-
示例:电商APP的UI、购物车交互(调用中台的订单服务)。
-
-
中台
-
定义:抽离出的通用业务/技术能力,为多个前台提供服务。
-
示例:统一的用户中心、支付接口、风控系统。
-
-
后台
-
定义:更偏向底层基础设施和核心数据管理,与用户需求隔离。
-
范围:通常不直接参与业务逻辑,侧重稳定性。
-
示例:ERP系统、数据库集群、财务结算系统。
-
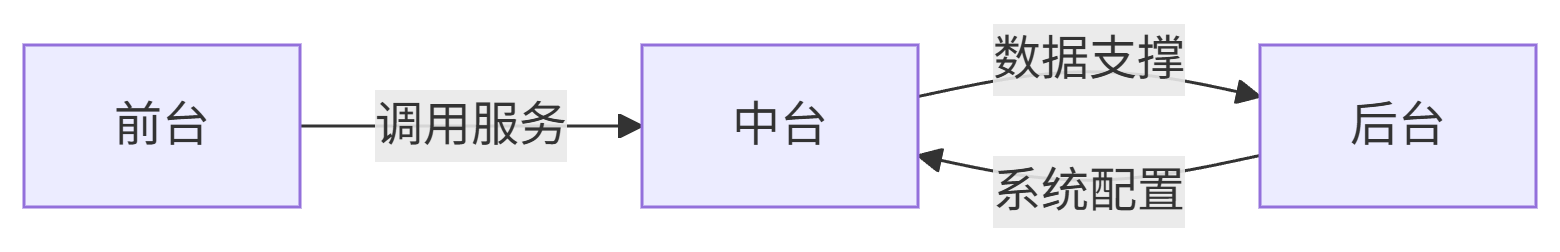
关系:

关键区别
| 维度 | 前台/后台架构 | 前台/中台/后台架构 |
|---|---|---|
| 前台 | 包含完整用户业务流程 | 仅保留交互层,逻辑依赖中台 |
| 后台 | 兼具业务管理和底层支撑 | 专注底层核心数据/基础设施 |
| 中台 | 无 | 承担原后台的复用能力 |
| 适用场景 | 简单业务(如博客系统) | 复杂业务(如电商平台) |
类比解释
-
传统公司(前台/后台):
-
前台:销售团队(直接对接客户,全程跟进订单)。
-
后台:财务+仓库(既管钱又管货)。
-
-
现代企业(前台/中台/后台):
-
前台:销售团队(只负责签单)。
-
中台:供应链中心(统一供货、物流)。
-
后台:集团财务(只管核心资金流)。
-
为什么会出现差异?
中台的引入本质是将原"后台"中的可复用能力抽离,形成独立层:
-
旧后台 = 中台(业务复用) + 后台(纯底层)。
-
旧前台 = 前台(交互) + 部分后台业务逻辑(现归中台)。
总结
-
是同一组术语,但含义因架构复杂度不同而扩展。
-
中台的加入让前后台分工更清晰:前台更轻、后台更"底层"、中台承担枢纽角色。
-
选择哪种架构取决于业务规模(简单业务无需中台)。