目录
组件化编程VS传统方式编程
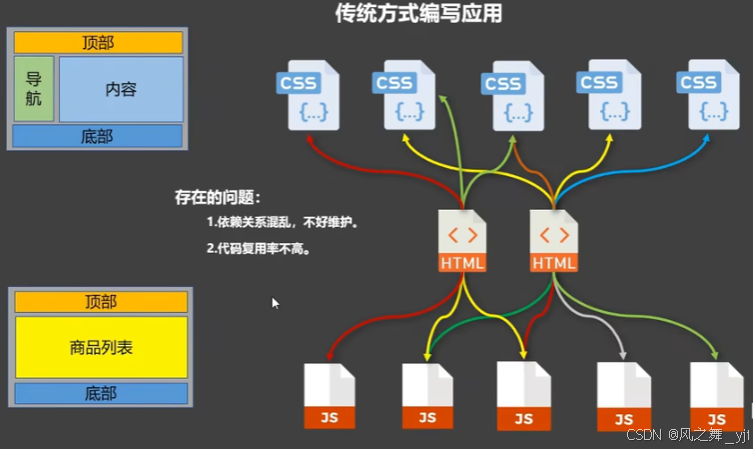
传统方式编程存在的问题,依赖关系稍微混乱,代码复用不高。若在大型项目中若使用传统方式编程,缺点更明显,也不好维护。

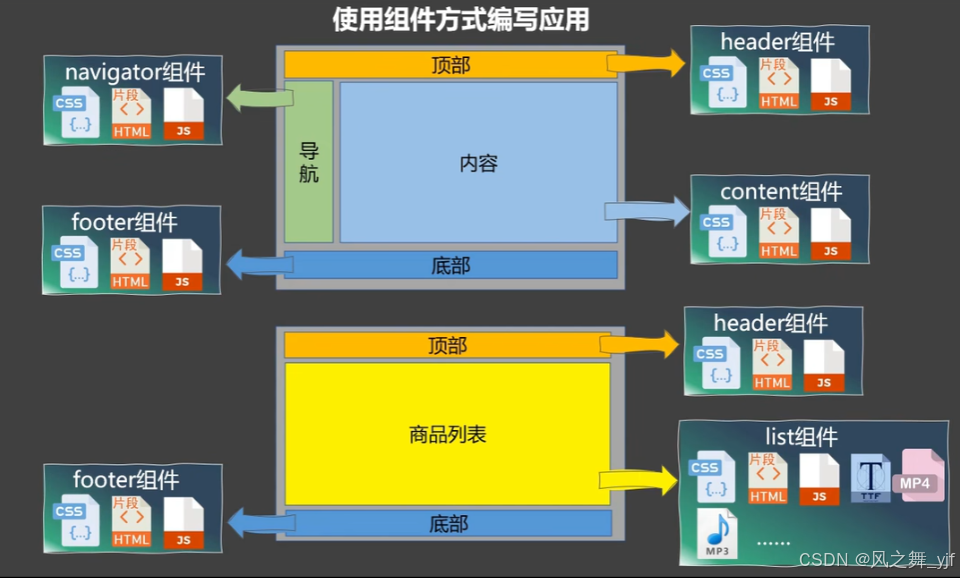
组件方式编程很好的避免了传统方式编程的缺点,通过引入组件提高代码复用率,文件依赖关系简单,便于维护。

组件的定义
实现应用中局部功能,代码(html/css/js)和资源(mp3/mp4/ttf字体/.zip压缩包等等)的集合。
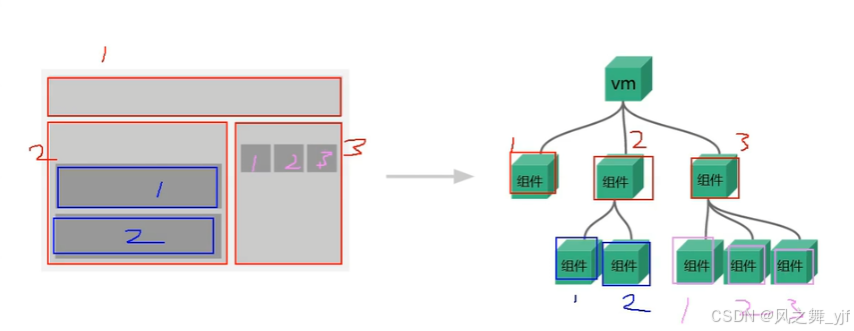
通常一个应用会以一棵嵌套的组件树的形式来组织,根据以下组件图示,得出结论:
1、所有组件的根目录为vm,由vm统一管理。
2、组件可以嵌套。

模块与组件、模块化和组件化
模块
1、理解:向外提供特定功能的js程序,一般就是一个js文件。
2、为什么:js文件很多很复杂。
3、作用:复用js,简化js的编写,提高js运行效率。
模块化
当应用中的js都以模块来编写的,那这个应用就是一个模块化的应用。
组件
1、理解:用来实现局部(特定)功能效果的代码集合(html/css/js/image...)。
2、为什么:一个界面的功能很复杂。
3、作用:复用编码,简化项目编码,提高运行效率。
单文件组件
一个文件中只包含有1个组件。
非单文件组件
一个文件中包含有n个组件。
组件化
当应用中的功能都是多组件的方式来编写的,那这个应用就是一个组件化的应用。
在Vue中使用组件的三个步骤
1、定义组件(创建组件)
2、注册组件
3、使用组件(写组件标签)
一:如何定义一个组件?
使用Vue.extend(options) 创建,其中options和new Vue(options)时传入的那个options【配置项】几乎一样,但是也有点区别,区别如下:
1、el不要写 ,为什么?
-- 最终所有的组件都要经过一个vm的管理,由vm中的el决定服务哪个容器。
2、data必须写成函数 ,为什么?
-- 数据以函数返回值形式定义,这样每复用一次组件,就会返回一份新的data,类似于给每个组件实例创建一个私有的数据空间,让各个组件实例维护各自的数据 。而单纯的写成对象形式,就使得所有组件实例共用了一份data,就可能会造成一个组件数据变了其他全组件数据都会跟着变的隐患。
备注 :使用template可以配置组件结构。
二:如何注册组件?
1、局部注册 :靠new Vue的时候传入components选项。
2、全局注册:靠Vue.component('组件名',组件)。注意V需要大写。
三:使用组件:
编写组件标签 ,例如:
<student1></student1>
<student2></student2>
组件的几个注意点
1、关于组件名
由一个单词组成:
第一种写法(首字母小写):school
第二种写法(首字母大写):School
由多个单词组成:
第一种写法(kebab-case【短横线】命名):my-school
第二种写法(CamelCase【大驼峰】命名):MySchool(需要Vue脚手架支持)
备注:
(1)、组件名尽可能回避HTML中已有的元素名称 ,例如:h2、H2都不行。
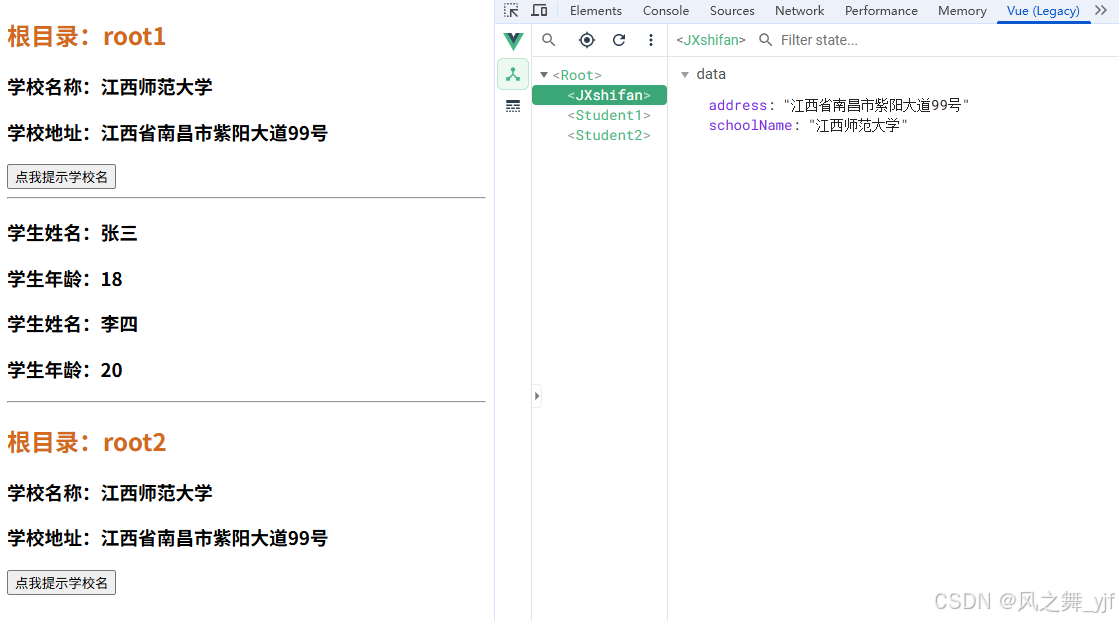
(2)、可以使用name配置项指定组件在开发者工具中呈现的名字。
2、关于组件标签:
第一种写法:<school></school>
第二种写法:<school/>
备注:不使用脚手架时,<school/>会导致后续组件不能渲染。
3、组件定义简写方式:
const school = Vue.extend(options)
可简写为:
const school = options
代码示例:
html
<!DOCTYPE html>
<html lang="zh">
<head>
<meta charset="UTF-8">
<script type="text/javascript" src="../js/vue.js"></script>
<title>非单文件组件</title>
</head>
<body>
<div id="root">
<h2 style="color: chocolate;">{{message}}</h2>
<!-- 第三步:编写组件标签 -->
<school></school>
<hr>
<student1></student1>
<student2></student2>
<hr>
</div>
<div id="root2">
<h2 style="color: chocolate;">{{message}}</h2>
<!-- 第三步:编写组件标签 -->
<school></school>
</div>
<script>
// 第一步:创建school组件,中转变量名为:school。
const school = Vue.extend({
// 开发者工具优先呈现name配置项
name:'JXshifan',
template: `
<div>
<h3>学校名称:{{schoolName}}</h3>
<h3>学校地址:{{address}}</h3>
<button @click = "showName">点我提示学校名</button>
</div>
`,
data() {
return {
schoolName: '江西师范大学',
address: '江西省南昌市紫阳大道99号'
}
},
methods: {
showName() {
alert(this.schoolName);
}
},
})
// 第一步:创建student1组件,中转变量名为:student1。
const student1 = Vue.extend({
template: `
<div>
<h3>学生姓名:{{studentName}}</h3>
<h3>学生年龄:{{age}}</h3>
</div>
`,
data() {
return {
studentName: '张三',
age: 18
}
},
})
// 第一步:创建student2组件,中转变量名为:student2。
// 组件定义简写方式:去掉Vue.extend,直接上配置项。
const student2 = ({
template: `
<div>
<h3>学生姓名:{{studentName}}</h3>
<h3>学生年龄:{{age}}</h3>
</div>
`,
data() {
return {
studentName: '李四',
age: 20
}
},
})
// 第二步:注册全局组件。属性名:组件名。属性值:中转变量名。
Vue.component("school",school);
new Vue({
el: '#root',
data: {
message: '根目录:root1'
},
// 第二步:注册局部组件。属性名:组件名。属性值:中转变量名。
components: {
student1: student1,
student2: student2
}
})
new Vue({
el:'#root2',
data:{
message:'根目录:root2'
}
})
</script>
</body>
</html>