创建项目
- 必须是
cli命令行创建的uni-app小程序项目 - 参考uni-app官方构建命令:
cmd
npx degit dcloudio/uni-preset-vue#vite-ts my-vue3-project生成小程序代码上传密钥
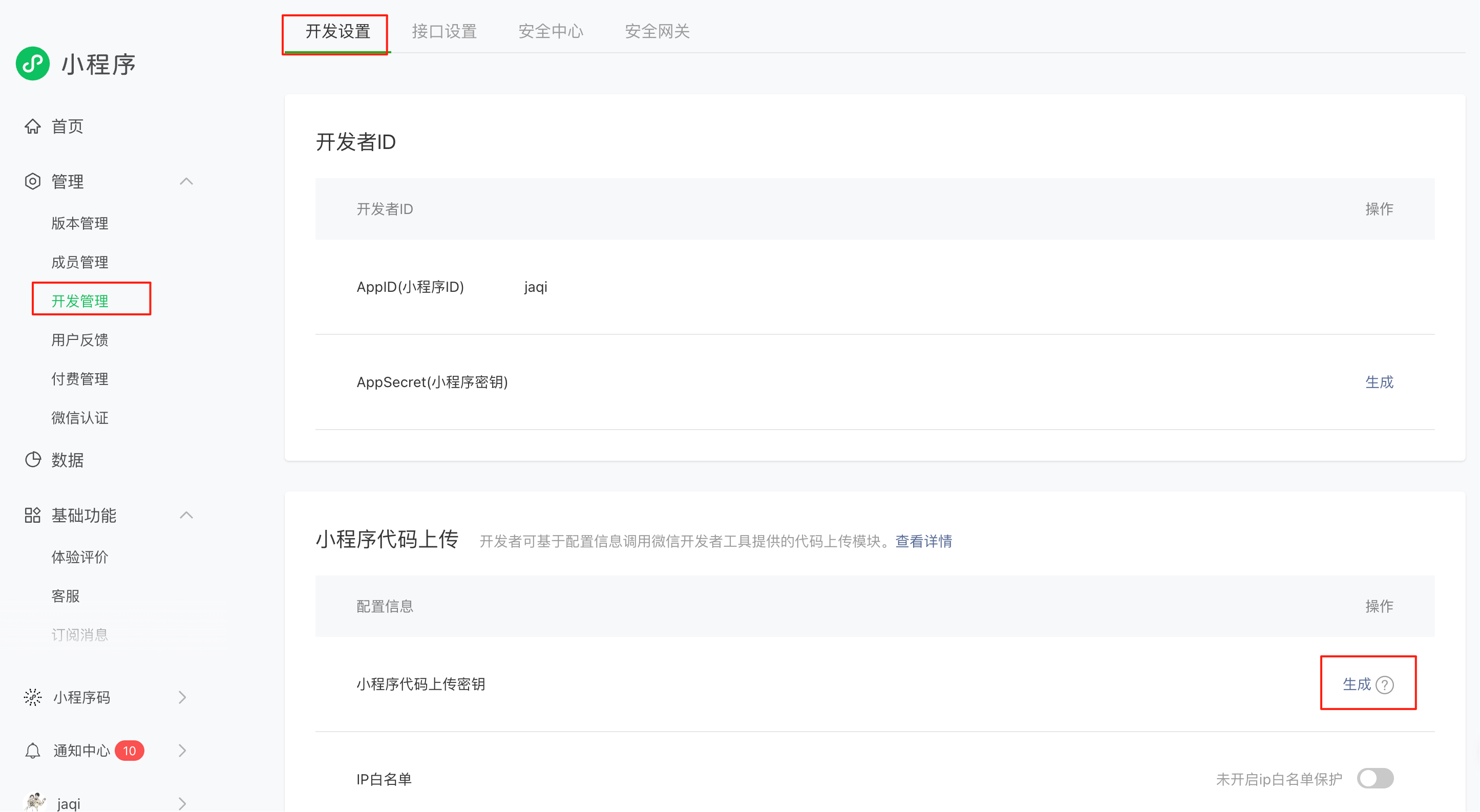
管理-开发设置-小程序代码上传

生成的文件放在根目录即可
安装持续集成插件
cmd
pnpm install uni-mini-ci -s创建配置文件.minicirc
-
文件创建在根目录
{
"weixin": {
"robot": 1,// 开发者的姓名,ci 机器人x,x可选值:1 ~ 30
"appid": "wx5cbab186872d81c3", // 小程序/小游戏项目的 appid(必填)
"privateKeyPath": "./private.appid.key", // 小程序代码上传密钥文件
"projectPath": "./dist/build/mp-weixin", // 微信小程序产物目录
"setting": {
"es6": true, // 对应于微信开发者工具的 "es6 转 es5"
"es7": true, // 对应于微信开发者工具的 "增强编译"
"disableUseStrict": false, // "增强编译" 开启时,是否禁用 JS 文件严格模式,默认为 false
"minifyJS": true, // 上传时压缩 JS 代码
"minifyWXML": true, // 上传时压缩 WXML 代码
"minifyWXSS": true, // 上传时压缩 WXSS 代码
"minify": true, // 上传时压缩所有代码,对应于微信开发者工具的 "上传时压缩代码"
"codeProtect": true, // 对应于微信开发者工具的 "上传时进行代码保护"
"autoPrefixWXSS": true // 对应于微信开发者工具的 "上传时样式自动补全"
}
},
"version": "0.0.13", // 小程序的版本号
"desc": ""// 小程序的项目备注
}
添加发布脚本
在package.json文件scripts添加脚本
json
{
"scripts": {
"upload:weixin": "minici --platform weixin"
}
}云效创建流水线
- 创建
node.js 构建的流水线 - 构建命令
cmd
pnpm install
pnpm build:mp-weixin
pnpm upload:weixin